Для чего нужны шаблонизаторы
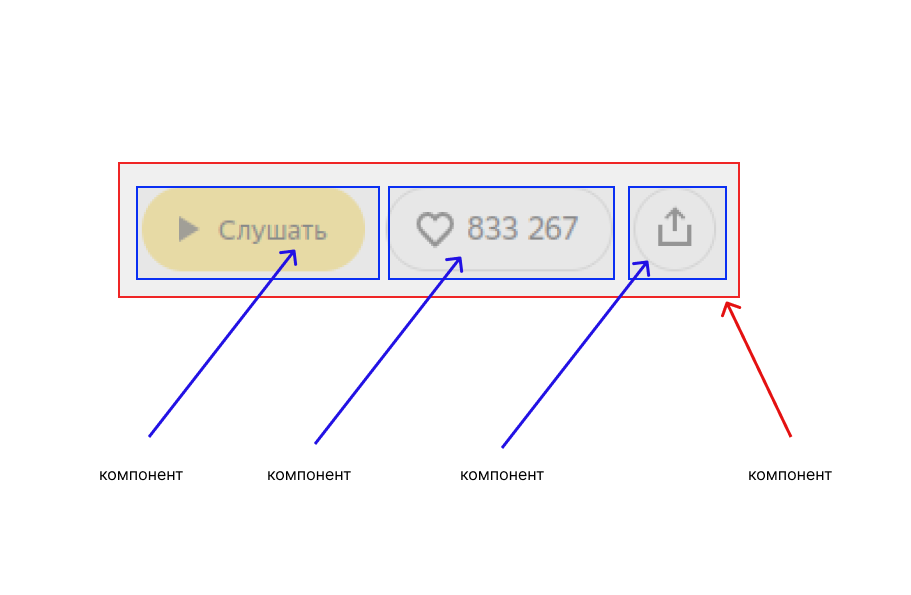
Шаблонизаторы позволяют использовать одну и ту же html-разметку в любых местах веб-приложения и вставлять в эту разметку свои данные. Возьмем для примера элемент интерфейса Яндекс Музыки. Перед нами типичный компонент страницы, который, в свою очередь, сам состоит из компонентов.
В чем плюсы компонентов.
- Они независимы друг от друга.
- Их можно использовать в любом месте приложения.

Такие компоненты можно легко сделать с помощью шаблонизаторов.
1. mustache.js
Как установить в проект
Используйте команду npm install mustache --save
Как сделать простой шаблон
1. Создаем файл render.js.
function renderHello() {
let template = document.getElementById('template').innerHTML;
let rendered = Mustache.render(template, { name: 'Luke' });
document.getElementById('target').innerHTML = rendered;
}
2. Добавляем файл на html-страницу.
<html>
<body onload="renderHello()">
<div id="target">Loading...</div>
<script id="template" type="x-tmpl-mustache">
Hello {{ name }}!
</script>
<script src="https://unpkg.com/mustache@latest"></script>
<script src="render.js"></script>
</body>
</html>
2. Hogan.js
Компилятор языка шаблонов Mustache, разработанный компанией Twitter.
Как установить в проект
Используйте команду npm install hogan.js.
Или используйте ссылку на страницу
<script src="http://twitter.github.com/hogan.js/builds/3.0.1/hogan-3.0.1.js"></script>
Как сделать простой шаблон
var data = {
screenName: "dhg",
}; // объект, значение которого будет вставляться в шаблон.
var template = Hogan.compile("Follow @{{screenName}}.");// компилирование шаблона
var output = template.render(data);//рендеринг шаблона
// prints "Follow @dhg."
console.log(output);// вывод, который получится благодаря шаблону.
3. Handlebars.js
Как установить в проект
Используйте команду npm install handlebars или yarn add handlebars
Можно воспользоваться CDN — cdnjs.com/libraries/handlebars.js
Шаблоны вставляются прямо в html-теги. Пример самого простого шаблона можно найти в документации Handlebars.
Как сделать простой шаблон
1. Написать файл шаблона и сохранить его с расширением .hbs.
//назовите файл data.hbs
<p>{{data}}</p>
2. Добавить любым способом на html-страницу скрипт.
import data from './data.hbs';
let template = Handlebars.compile(data);
export default data({
data: 'Handlebars',
});
4. Pug
Как установить в проект
Используйте команду npm install pug.
Как сделать простой шаблон
1. Создаем шаблон с расширением .pug.
//- template.pug
p #{name}'s Pug source code!
2. Создаем js-файл и добавляем его любым способом на html-страницу.
const pug = require('pug');
// Compile the source code
const compiledFunction = pug.compileFile('template.pug');
// Render a set of data
console.log(compiledFunction({
name: 'Timothy'
}));
// "<p>Timothy's Pug source code!</p>"
// Render another set of data
console.log(compiledFunction({
name: 'Forbes'
}));
// "<p>Forbes's Pug source code!</p>"
5. Transparency
Шаблонизатор сопоставляет объекты JSON с элементами DOM по идентификатору, классу и атрибутам привязки данных.
Как установить в проект
Используйте команду npm install transparency
Как сделать простой шаблон
1. Создаем html-страницу с таким кодом.
<div id="template">
<span class="greeting"></span>
<span data-bind="name"></span>
</div>
2. Создаем скрипт.
let hello = {
greeting: 'Hello',
name: 'world!'
};
$('#template').render(hello);
3. На выходе получаем такой код.
<div id="template">
<span class="greeting">Hello</span>
<span data-bind="name">world!</span>
</div>
6. doT.js
Движок шаблонов javascript для nodejs и браузеров.
Как установить в проект
Используйте команду npm install dot@beta
Пример простого шаблона здесь: github.com/olado/doT/tree/master/examples/express
Как сделать простой шаблон
1. Создать шаблон.
{{##def.macro:param:
<div>{{=param.foo}}</div>
#}}
{{#def.macro:myvariable}}
2. Скомпилировать файлы .def, .dot, .jst, по указанному пути.
var dots = require("dot").process({path: "./views"});
dots.mytemplate({foo:"hello world"});
7. Walrus
Как пишут создатели, вдохновение при создании шаблонизатора они получали от handlebars и mustashe.
Как установить в проект
Просто скачайте и распакуйте все файлы репозитория в свой проект.
Как сделать простой шаблон
1. Возьмите свой шаблон и проанализируйте его.
var template = Walrus.Parser.parse( $( '#my-template' ).html( ) );
2. Шаблон — это объект JavaScript. Он выводит некоторый текст.
let htmlGoodness = template.compile( { data : 'foo bar baz' } );
8. Templayed.js
Библиотека шаблонов размером 1806 байт.
Как установить в проект
Используйте тег <script src="path/to/templayed.js" type="text/javascript"></script> на вебстранице.
Или команду npm install templayed
Как сделать простой шаблон
Создать файл.
template = "<ul>{{#names}}<li>{{../fullName}}</li>{{/names}}</ul>",
variables = {
names: [{firstName: "Paul", lastName: "Engel"}, {firstName: "Chunk", lastName: "Norris"}],
fullName: function() {
return this.lastName + ", " + this.firstName;
}
};
templayed(template)(variables); //=> "<ul><li>Engel, Paul</li><li>Norris, Chunk</li></ul>";
9. ECT
Быстрый механизм шаблонов JavaScript со встроенным синтаксисом CoffeeScript.
Как установить в проект
Используйте команду npm install ect.
Как сделать простой шаблон
Создать файл
var ECT = require('ect');
var renderer = ECT({ root : {
layout: '<html><head><title><%- @title %></title></head><body><% content %></body></html>',
page: '<% extend "layout" %><p>Page content</p>'
}
});
var html = renderer.render('page', { title: 'Hello, World!' });
10. Pithy.js
Разработчики шаблонизатора назвали его языком для генерации HTML в JavaScript.
Как установить в проект
Скачайте репозиторий и распакуйте в свой проект.
Как сделать простой шаблон
1. Создать шаблон.
html.div('#main', [
html.h1(null, 'Hello, world!'),
html.img({src: 'foo.jpg'})
]);
2. Создать скрипт.
var html = require('pithy');
3. Добавить шаблон на страницу.
<div id="main">
<h1>Hello, world!</h1>
<img src="foo.jpg"/>
</div>




Комментарии