Содержание
- Internet.
- HTML.
- CSS.
- JavaScript.
- Пакетные менеджеры.
- CSS-архитектура.
- CSS-препроцессоры.
- Инструменты сборки.
- Фреймворки.
- Modern CSS.
- Компоненты.
- CSS-фреймворки.
- Тестирование.
- Типизация.
- GraphQL.
- Генераторы статических сайтов.
- Фреймворки для разработки мобильных приложений.
- Фреймворки для разработки десктопных приложений.
- Скачать карту.
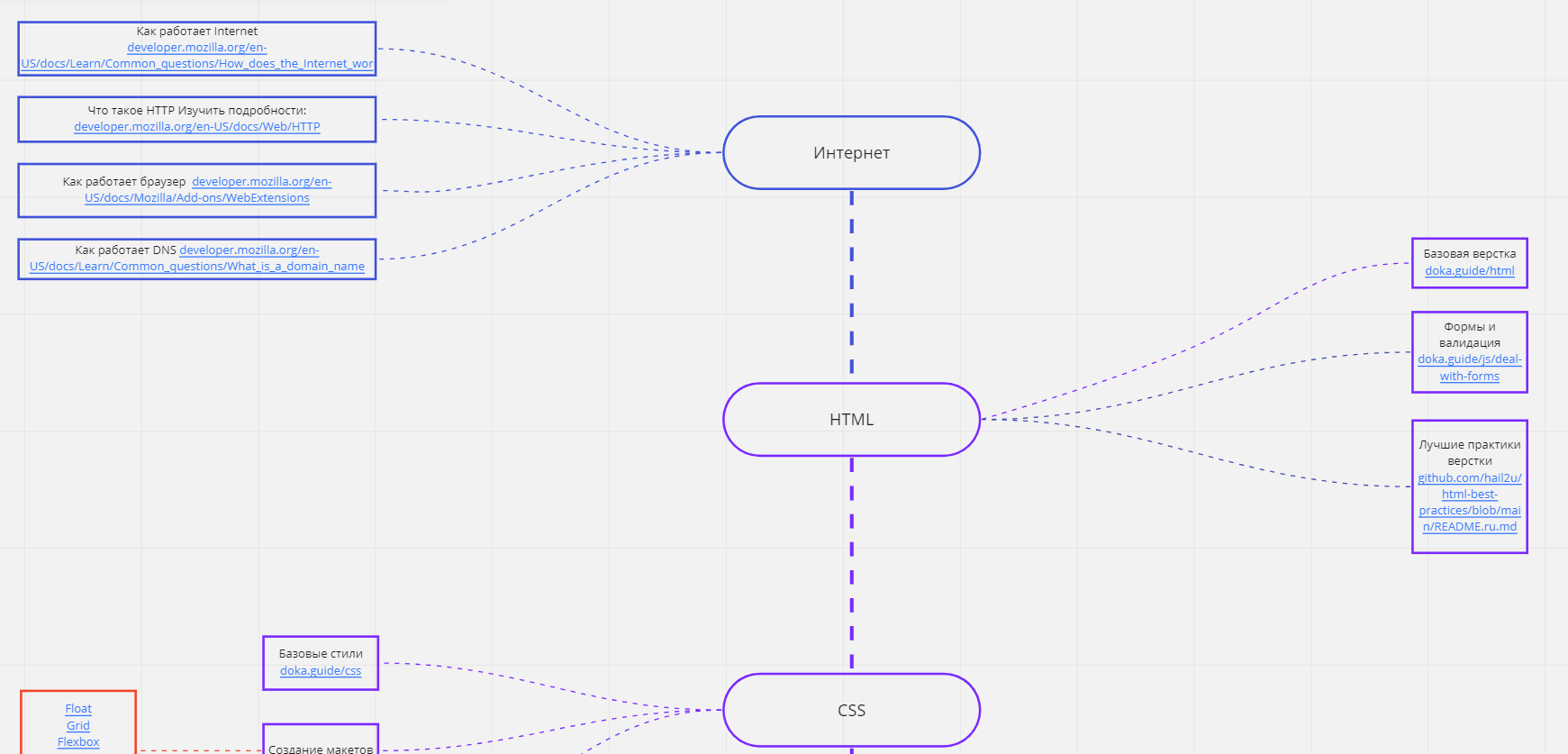
Internet

Как работает Internet
Интернет — это глобальная сеть компьютеров, которые соединяются и обмениваются данными с помощью стандартизированных протоколов, например, HTTP или HTTPS.
Что такое HTTP
HTTP — это протокол связи. С его помощью реализуют модель «клиент-сервер».
Как работает браузер
Браузер — это приложение, которое отображает веб-страницы на экране.
Как работает DNS
DNS переводит доменные имена в IP-адреса. Например, имя сайта mysite.com становится 125.0.0.1
HTML

Базовая верстка
HTML — это язык гипертекстовой разметки. Он придает веб-странице структуру, которую вы можете стилизовать с помощью CSS и сделать интерактивной с помощью JavaScript.
Формы и валидация
Перед отправкой данных на сервер важно убедиться, что все элементы формы заполнены в правильном формате. Это называется проверкой формы на стороне клиента.
Практики верстки
С помощью лучших практик вы сможете писать код, понятный другим разработчикам.
CSS

Базовые стили
CSS или каскадные таблицы стилей — это язык, используемый для оформления веб-страницы.
Создание макетов
Макеты позволяют размещать элементы на веб-страницах.
Отзывчивый дизайн
Отзывчивый дизайн позволяет адаптировать веб-страницы для всех размеров экрана. Например, медиазапросы CSS.
JavaScript

Синтаксис и базовые конструкции
JavaScript позволяет добавить интерактивность на веб-страницы. Например, слайдеры, модальные окна и так далее.
DOM и манипуляции с DOM
Объектная модель документа (DOM) — это программный интерфейс для документов HTML и XML. Он позволяет обновлять структуру, содержимое и стиль документа. С DOM мы можем легко получить доступ к тегам, идентификаторам, классам, атрибутам.
API
API помогают взаимодействовать программам, которые написаны на разных языках. Например, API Яндекс карт помогает разработчику размещать на своих веб-страницах картографические сервисы.
Концепции JavaScript
Изучите такие понятия:
Система контроля версий

Система контроля версий позволяет контролировать изменения исходного кода. Почти все они основаны на командах GIT
Для работы с GIT используют командную строку или сервисы:
Пакетные менеджеры
Менеджеры пакетов позволяют управлять зависимостями, которые необходимы вашему проекту для правильной работы.
npm

npm — это менеджер пакетов для языка программирования JavaScript для Node.js.
yarn
yarn — это система упаковки программного обеспечения, разработанная Facebook* в 2016 году для среды выполнения JavaScript Node.js.
CSS-архитектура
БЭМ
Методология «блок, элемент, модификатор» — это соглашение об именовании классов в HTML и CSS. БЭМ разработали в Яндекс. Его цель — помочь разработчикам лучше понять взаимосвязь между HTML и CSS в конкретном проекте.
SMACSS
SMACSS — это справочное руководство по стилю.
OOCSS
OOCSS — это инструмент для неоднократного использования кода.
CSS-препроцессоры
Препроцессоры CSS позволяют использовать в CSS переменные, наследование, миксины, функции и математические операции.
SASS
SASS — это язык сценариев препроцессора, который компилируется в CSS. Он позволяет вам писать поддерживаемый CSS и предоставляет такие функции, как переменные, вложенность, миксины, расширения, функции, циклы, условные операторы.
PostCSS
PostCSS — это инструмент для преобразования стилей с помощью JS-плагинов. Эти плагины могут анализировать ваш CSS, поддерживать переменные и миксины, транспилировать будущий синтаксис CSS, встроенные изображения и многое другое.
Инструменты сборки
Инструменты сборки выполняют повторяющиеся задачи и автоматизируют рабочий процесс. Обычно это запуск серверов разработки, компиляция кода (например, SCSS в CSS), запуск линтеров, обслуживание файлов с локального порта на компьютере и многое другое.
Менеджеры задач

Менеджер задач — это инструмент для упрощения некоторых рутинных задач разработки, таких как автоматизация компиляции sass/scss, объединение ресурсов, анализ исходного кода и горячая перезагрузка локального сервера.
Например:
Сборщики
Сборщик модулей — это инструменты, которые объединяют сценарии JavaScript и зависимости в один файл.
Например:
Линтеры
Это инструменты для анализа кода и обнаружения ошибок.
Например:
Фреймворки

Фреймворки — библиотеки, которые помогают в разработке программного продукта.
React
React — самая популярная внешняя библиотека JavaScript для создания пользовательских интерфейсов. React можно использовать на сервере с помощью Node и запускать мобильные приложения с помощью React Native.
Angular
Angular — это среда для разработки интерфейсов. Она включает в себя набор библиотек с функциями маршрутизации, управления формами, взаимодействия клиент-сервер и многое другое.
Vue.js
Vue.js — это среда JavaScript с открытым исходным кодом для создания пользовательских интерфейсов и одностраничных приложений. Основное внимание уделяется фронтенд-разработке.
Modern CSS
Styled-components
Это библиотека CSS-in-JS, которая позволяет писать обычный CSS и присоединять его к компонентам JavaScript.
CSS Modules
Файлы CSS, в которых все имена классов по умолчанию имеют локальную область действия.
Styled JSX
Это библиотека CSS-in-JS. Стили одного компонента не влияют на другие компоненты. Это позволяет добавлять, изменять и удалять стили и не беспокоится о побочных эффектах.
Emotion
Это библиотека для написания стилей CSS с помощью JavaScript.
Компоненты
С помощью компонентов создают многократно используемые элементы. Они изолированы от остального кода. Например, кнопки, иконки, аватары.
HTML-шаблоны
HTML-элемент <template> представляет собой механизм для хранения HTML-кода, который не должен отображаться сразу после загрузки страницы. Но он может быть создан после или во время выполнения сценария JavaScript.
Custom Elements
Пользовательские элементы инкапсулируют функциональность на HTML-странице.
Shadow DOM
Позволяет сохранить структуру, стиль и поведение разметки, чтобы разные части не конфликтовали, а код оставался красивым и чистым.
CSS-фреймворки
Фреймворк CSS позволяет создавать веб-страницы, с помощью присвоения соответствущих классов тегам HTML. С их помощью создают любую структуру веб-страницы.
Тестирование
Тестирование необходимо для проверки правильной работы приложения.
Для тестирования можно использовать следующие инструменты:
Типизация
Типизация помогает разработчикам писать код с меньшим количеством ошибок с помощью присвоения данным типов. Типизация позволяет найти ошибки типов в коде и удалять их во время компиляции.
TypeScript
TypeScript — это строго типизированный язык программирования, основанный на JavaScript.
Flow
Flow — это инструмент для статической проверки типов данных. С его помощью можно искать ошибки типов в программах на JavaScript.
GraphQL

GraphQL — это язык запросов для API и среда выполнения для этих запросов.
Apollo
Apollo — это платформа для создания сети данных и сервисов на основе языка запросов GraphQL. Разработчики сервиса называют его суперграф.
Relay
Relay — это клиент JavaScript, который используется для получения данных GraphQL в приложениях React.
Генераторы статических сайтов
Генератор статических сайтов — это инструмент, который создает полноценный статический HTML-сайт на основе исходных данных и набора шаблонов.
Фреймворки для разработки мобильных приложений
Фреймворки для разработки десктопных приложений
Современная фронтенд-разработка требует знаний и навыков нескольких языков программирования, использования фреймворков и инструментов.
Следуйте карте, чтобы прокачивать навыки и повышать востребованность на рынке труда.

Мне нужно оперативно погрузиться во фронтенд. Какой вариант самый быстрый и качественный?
Если 15 лет назад для того, чтобы называть себя фронтенд-разработчиком достаточно было знать HTML, CSS и JavaScript, то сейчас фронтенд-разработка почти не отстает от бэкенд-разработки по количеству фреймворков и сложности стеков. Самый быстрый и качественный вариант — получить знания из первых рук от преподавателей со стажем. Поэтому мы запустили курс «Frontend Basic: принцип работы современного веба», на котором вы:
- освоите стек технологий, который позволит начать работать в любой компании на любом проекте;
- сверстаете свой первый адаптивный макет с учетом семантики и множества декоративных элементов на HTML и CSS;
- поймете, как с помощью JavaScript разрабатывать пользовательские интерфейсы;
- разберетесь, как JavaScript используется в работе с backend и создадите свой первый обмен данными сервером;
- углубитесь в более сложную разработку на React.js и напишете свой интернет-магазин;
- изучите основные команды для работы с GIT, важнейшего инструмента для работы в любой команде.



Комментарии