Перевод публикуется с сокращениями, автор оригинальной статьи Charles Mahler.
Все исходные тексты доступны по ссылке.
Видеоурок
Чтобы увидеть готовый результат в действии, посмотрите видео. Можете смело им пользоваться, если вы предпочитаете изучать материал по ролику вместо чтения (или в дополнение к чтению):
Начало
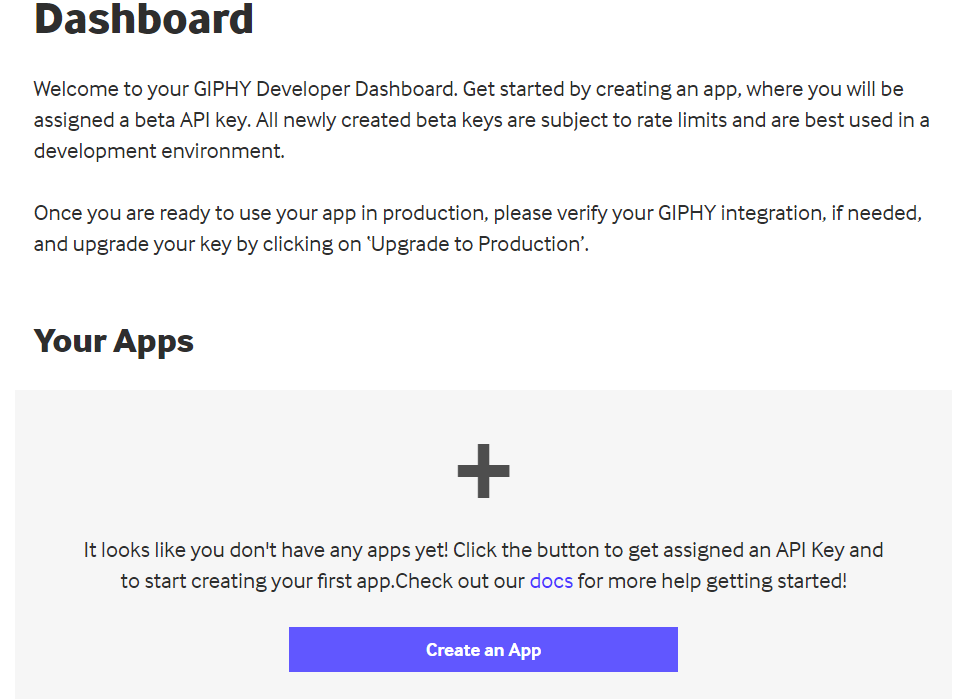
В первую очередь вам понадобится среда разработки для ReactJS. В качестве стартового шаблона проекта в статье будет использоваться create-react-app. После необходимо будет посетить страницу разработчиков Giphy и создать учетную запись, чтобы получить ключ API. Как только вы это сделаете, сразу увидите подобный дашборд:

Вам нужно нажать кнопку «create an App» и выбрать опцию SDK для приложения. Затем дашборд предоставит ключ API, который вы будете использовать для выполнения вызовов API Giphy.
Настройка файла и папки приложения
Структура этого туториала будет стандартной для проектов ReactJS. Внутри каталога src создайте каталог компонентов и два файла, Error.js и TextList.js. Вам также необходимо создать файл .env в корне проекта, который будет использоваться для хранения ключа API. Как бы вы ни назвали переменную, нужно добавить REACT_APP перед ней:
REACT_APP_GIPHY_KEY=apikeyhere
Установка Giphy JS-fetch
Последнее, что необходимо сделать – установку вспомогательной библиотеки API Giphy с помощью следующей команды:
npm install @giphy/js-fetch-api
Вызов APIGiphy
Прежде чем отображать данные ответа, проверим их с помощью запроса API. Внесите следующий код в файл App.js:
import { GiphyFetch } from '@giphy/js-fetch-api'
import {useState} from 'react'
import TextList from './components/TextList'
import Error from './components/Error'
import './App.css';
const giphy = new GiphyFetch(process.env.REACT_APP_GIPHY_KEY)
function App() {
const [text, setText] = useState('')
const [results, setResults] = useState([])
const [err, setErr] = useState(false)
const handleInput = (e) => {
setText(e.target.value)
}
const handleSubmit = (e) => {
if(text.length === 0) {
//set error state to true
setErr(true)
return
}
console.log(text)
const apiCall = async () => {
const res = await giphy.animate(text, {limit: 20})
console.log(res.data)
setResults(res.data)
}
apiCall()
setText('')
setErr(false)
}
return (
<div className="App">
<h1>Animated Text Generator</h1>
<h3>Type text into the form and hit submit</h3>
<input className='input-field' value={text} onChange={handleInput} />
<button className='submit-btn' onClick={handleSubmit}>Submit</button>
</div>
);
}
export default App;
Посмотрим, что происходит в этом коде:
- const giphy = new GiphyFetch(process.env.REACT_APP_GIPHY_KEY) – это место, где используется вспомогательная библиотека Giphy для создания объекта, который будет применяться для взаимодействия с API Giphy.
- process.env.REACT_APP_GIPHY_KEY – способ передачи ключа API в качестве аргумента из файла .env. Вы также можете передать свой ключ API в виде строки, но лучше этого в продакшене не делать, потому что кто-то может украсть его и использовать.
Внутри основного компонента приложения создается три фрагмента состояния с помощью хуков:
- text – в нем будет храниться пользовательский ввод. Данные будут переданы API в качестве аргумента для создания текста.
- err будет использоваться для условного отображения ошибки позже, если пользователь попытается отправить пустую строку.
- results – это пустой массив, который будет использоваться для хранения результатов ответа API.
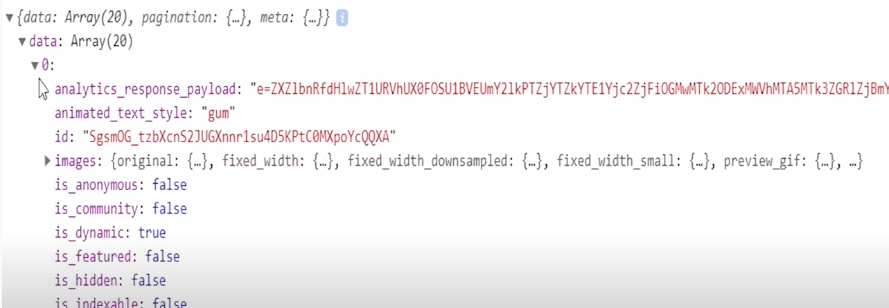
Если запустить код и проверить консоль разработчика, можно увидеть, что API Giphy вернул массив с 20 объектами.

Отображение данных
Сначала создадим простой компонент ошибок, который может отображать пользовательское сообщение. Поместите следующий код в Error.js внутри папки компонентов:
const Error = (props) => {
if(!props.isError) {
return null
}
return (
<p className='error'>{props.text}</p>
)
}
export default Error
Компонент Error очень прост. Он принимает состояние err и текстовую строку в качестве props. Если значение равно true, а если false – вернет значение null.
Далее идет компонент TextList, который примет состояние results в качестве props, а затем отобразит данные в вашем приложении:
const TextList = (props) => {
const items = props.gifs.map((itemData) => {
return <Item url={itemData.url} />;
});
return <div className="text-container">{items}</div>;
};
const Item = (props) => {
return (
<div className="gif-item">
<img src={props.url} />
</div>
);
};
export default TextList;
Этот компонент немного сложнее:
- Компонент Item принимает значение URL, которое находится внутри каждого возвращаемого из API значения. Он использует этот URL в качестве источника для элемента изображения.
- Массив состояний results из компонента приложения передается в компонент TextList в виде GIF-файлов. Массив сопоставляется для создания всех компонентов Item и всех результатов, присваивается переменной items, а затем возвращается в div. Позже этот контейнер будет оформлен, чтобы создать макет сетки.
Импорт компонентов в Main App
Теперь нужно использовать готовые компоненты в нашем JSX. Окончательный код в файле App.js должен выглядеть так:
import TextList from './components/TextList'
import Error from './components/Error'
import { GiphyFetch } from '@giphy/js-fetch-api'
import {useState} from 'react'
import './App.css';
const giphy = new GiphyFetch(process.env.REACT_APP_GIPHY_KEY)
function App() {
const [text, setText] = useState('')
const [results, setResults] = useState([])
const [err, setErr] = useState(false)
const handleInput = (e) => {
setText(e.target.value)
}
const handleSubmit = (e) => {
if(text.length === 0) {
//set error state to true
setErr(true)
return
}
console.log(text)
const apiCall = async () => {
const res = await giphy.animate(text, {limit: 20})
setResults(res.data)
}
apiCall()
//change error state back to false
setText('')
setErr(false)
}
return (
<div className="App">
<h1>Animated Text Generator</h1>
<h3>Type text into the form and hit submit</h3>
<input className='input-field' value={text} onChange={handleInput} />
<button className='submit-btn' onClick={handleSubmit}>Submit</button>
<Error isError={err} text='need length longer than 0 for input'/>
{results && <TextList gifs={results} />}
</div>
);
}
export default App;
Единственными изменениями здесь являются две нижние строки, добавленные в оператор return.
Компоненту Error передается состояния err и text prop, которые будут отображаться только в случае возникновения ошибки. В этом приложении есть только одно условие для ошибки – если входные данные пусты. Вы можете добавить дополнительные проверки с кастомными сообщениями об ошибках.
Затем мы используем условный рендеринг с логическим оператором &&. Это приводит к тому, что компонент TextList отображается только если массив результатов не пуст, что означает – ответ API успешно возвращен с нашими gif-файлами.
Если запустить код на этом этапе, мы увидим практически готовое и функциональное приложение. Если использовать поле input и нажать «Submit», GIF-файлы должны быть отображены в приложении.
Добавляем стиль с помощью CSS
Последнее, что нужно – сделать приложение немного красивее. Не стесняйтесь настраивать любой из этих стилей, если хотите изменить его внешний вид. Поместите следующий код в файл App.css:
.App {
text-align: center;
}
.error {
color: #b50000;
font-size: 20px;
font-weight: 500;
}
.input-field {
font-size: 20px;
vertical-align: middle;
transition: .5s;
border-width: 2px;
margin: 5px;
}
.input-field:focus {
box-shadow: 0 14px 28px rgba(0,0,0,0.25), 0 10px 10px rgba(0,0,0,0.22);
outline: none;
}
.input-field:hover {
box-shadow: 0 14px 28px rgba(0,0,0,0.25), 0 10px 10px rgba(0,0,0,0.22);
}
.submit-btn {
background-color: rgb(19, 209, 235);
color: #fff;
padding: 6px 30px;
vertical-align: middle;
outline: none;
border: none;
font-size: 16px;
transition: .3s;
cursor: pointer;
}
.submit-btn:hover {
background-color: rgb(10, 130, 146);
}
.text-container {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.gif-item {
flex-basis: 19%;
}
img {
max-width: 100%;
}
@media screen and (max-width: 992px) {
.gif-item {
flex-basis: 31%;
}
}
@media screen and (max-width: 600px) {
.gif-item {
flex-basis: 48%;
}
}
Здесь не происходит ничего сложного – немного стиля для кнопки отправки и немного тени для поля ввода.
Можно воспользоваться медиа-запросами для адаптивного дизайна, которые изменяют количество столбцов в зависимости от размера экрана.
Другие возможности API Giphy
Анимированные смайлики
Emoji возвращает кучу анимированных смайликов, как и API анимированного текста, который мы использовали выше, за исключением того, что не нужно передавать ему какие-либо аргументы. Пример вызова API:
const data = await gf.emoji()
Эта штука может быть полезна, если вы создаете приложение для чата и хотите, чтобы пользователям было легко использовать смайлики в сообщениях.
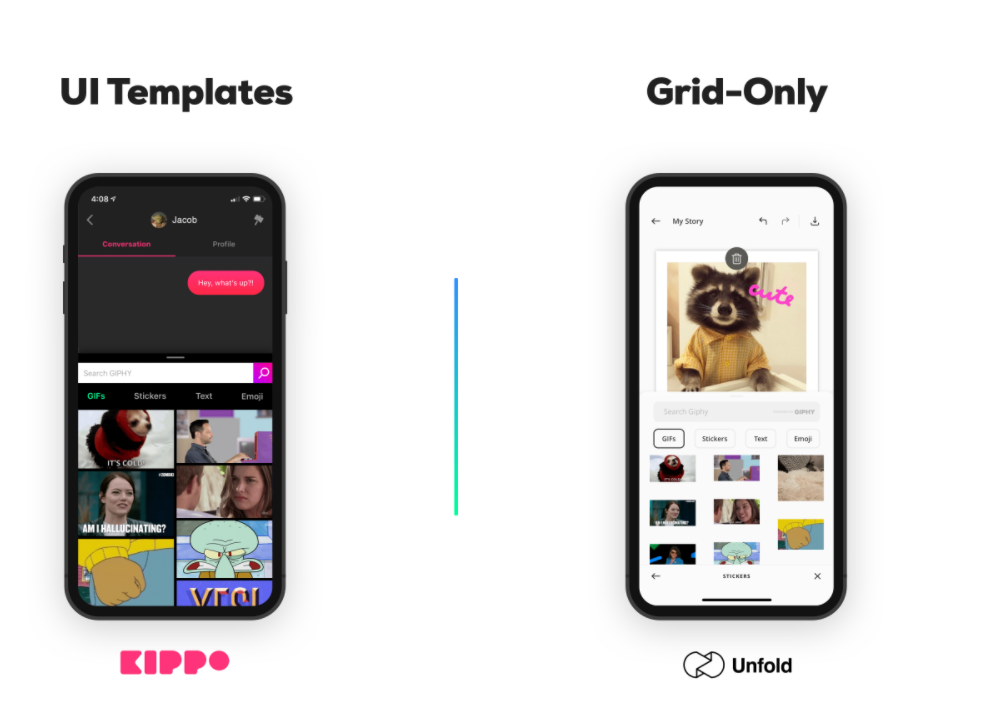
Готовые UI-компоненты
Можно создать сетку, похожую на то, что было создано ранее, всего несколькими строками кода:
import { Grid } from '@giphy/react-components'
import { GiphyFetch } from '@giphy/js-fetch-api'
// use @giphy/js-fetch-api to fetch gifs
// apply for a new Web SDK key. Use a separate key for every platform (Android, iOS, Web)
const gf = new GiphyFetch('your Web SDK key')
// fetch 10 gifs at a time as the user scrolls (offset is handled by the grid)
const fetchGifs = (offset: number) => gf.trending({ offset, limit: 10 })
// React Component
ReactDOM.render(<Grid width={800} columns={3} gutter={6} fetchGifs={fetchGifs} />, target)
Вы получаете некоторые дополнительные функции, вроде автоматического динамического обновления, чтобы подгружать контент, когда пользователи прокрутят экран до нижней части сетки.
Можете выбирать между шаблонами, которые обрабатывают почти все, или просто компонентом сетки, который дает больше контроля и свободы.

Вот здесь выложена интерактивная демка, предоставленная Giphy.
Trending API
Эта фича возвращает список постоянно обновляемого контента на основе вовлеченности пользователей и того, что в настоящее время популярно в Giphy.
Search API
Данный инструмент похож на анимированный текст – вам просто нужно передать поисковый запрос в качестве параметра, и вы получите массив соответствующих GIF-файлов.
Существует еще много доступных дополнений API, которые можно найти в документации по API Giphy.
Заключение
Надеемся, вам было интересно, и вы используете описанное API в своих проектах. Если вы заинтересованы и в других расширяющих возможности API фишках, которые можно использовать для создания портфолийных проектов, стоит посмотреть видео, включающее в себя еще 8 классных API.
Дополнительные материалы proglib.io:




Комментарии