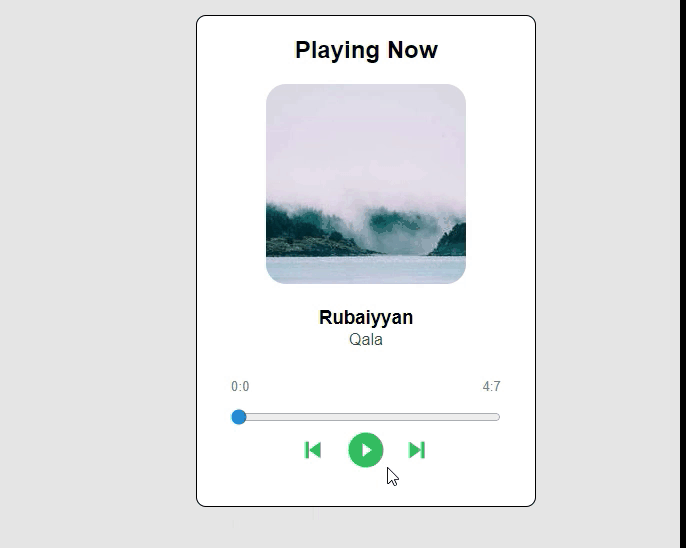
В этой статье мы напишем музыкальный плеер, который будет выглядеть так:

Это и все последующие изображения взяты отсюда.
Подготовка и настройка среды
Я предполагаю, что у вас есть знания о следующих технологиях:
- JavaScript
- HTML/CSS
Настройка среды проста: у вас должен быть предварительно установлен node.js для запуска команды в терминале.
Перейдите в каталог, в котором вы хотите создать проект. Теперь запустите терминал и введите приведенную ниже команду, чтобы установить react-проект.
npx create-react-app react-music-player
Удалите шаблон полностью и ненужный код. Теперь мы можем продолжить.
Зависимости
Нам нужно установить следующие библиотеки в наш проект:
- use-sound будет обрабатывать аудиофайл. Он будет загружать, воспроизводить и приостанавливать звук вместе с другими функциями.
Установите его с помощью следующей команды:
npm i use-sound
- react-icons добавит значки воспроизведения, паузы, следующей и предыдущей композиции в плеер.
Установите его с помощью следующей команды:
npm i react-icons
Player.js
Создайте каталог component в папке src. Внутри создайте компонент с именем Player.js. Этот компонент будет нашим музыкальным проигрывателем.
Импорт
Библиотеки, которые нужно импортировать в файл:
import { useEffect, useState } from "react";
import useSound from "use-sound"; //для работы со звуком
import qala from "../assets/qala.mp3"; // импорт музыки
import { AiFillPlayCircle, AiFillPauseCircle } from "react-icons/ai"; // иконки для воспроизведения и паузы
import { BiSkipNext, BiSkipPrevious } from "react-icons/bi"; // иконки для следующего и предыдущего трека
import { IconContext } from "react-icons"; // для кастомизации иконок
Воспроизведение и приостановка звука
Давайте реализуем обязательную функцию проигрывателя, которая отвечает за воспроизведение и приостановку звука.
Вверху у нас есть состояние isPlaying для хранения текущего статуса проигрывателя. Это будет полезно при условном рендеринге значка воспроизведения/паузы в соответствии со статусом проигрывателя.
const [isPlaying, setIsPlaying] = useState(false);
Нам нужно инициализировать файл useSound со звуком. Он вернет воспроизведение, паузу, продолжительность и метод звука.
const [play, { pause, duration, sound }] = useSound(qala);
play и pause для воспроизведения и приостановки звука. duration для длины дорожки в миллисекундах. sound предоставит нам метод howler.js для звука.
Создайте функцию для обработки кнопок воспроизведения и паузы. Вот код для него.
const playingButton = () => {
if (isPlaying) {
pause(); // приостанавливаем воспроизведение звука
setIsPlaying(false);
} else {
play(); // воспроизводим аудиозапись
setIsPlaying(true);
}
};
Теперь пришло время добавить компонент пользовательского интерфейса плеера в return. Вот код для него.
return (
<div className="component">
<h2>Playing Now</h2>
<img
className="musicCover"
src="https://picsum.photos/200/200"
/>
<div>
<h3 className="title">Rubaiyyan</h3>
<p className="subTitle">Qala</p>
</div>
<div>
<button className="playButton">
<IconContext.Provider value={{ size: "3em", color: "#27AE60" }}>
<BiSkipPrevious />
</IconContext.Provider>
</button>
{!isPlaying ? (
<button className="playButton" onClick={playingButton}>
<IconContext.Provider value={{ size: "3em", color: "#27AE60" }}>
<AiFillPlayCircle />
</IconContext.Provider>
</button>
) : (
<button className="playButton" onClick={playingButton}>
<IconContext.Provider value={{ size: "3em", color: "#27AE60" }}>
<AiFillPauseCircle />
</IconContext.Provider>
</button>
)}
<button className="playButton">
<IconContext.Provider value={{ size: "3em", color: "#27AE60" }}>
<BiSkipNext />
</IconContext.Provider>
</button>
</div>
</div>
);
Для обложки я использовал Loren Picsum для генерации случайного изображения.
Вы можете посмотреть здесь CSS-файл:
body {
background-color: #e5e5e5;
}
.App {
font-family: sans-serif;
text-align: center;
}
.component {
background-color: white;
width: 25%;
max-width: 600px;
margin: 1em auto;
padding-bottom: 2em;
border: 0.1px solid black;
border-radius: 10px;
}
.musicCover {
border-radius: 10%;
}
.playButton {
background: none;
border: none;
align-items: center;
justify-content: center;
}
.subTitle {
margin-top: -1em;
color: #4f4f4f;
}
.time {
margin: 0 auto;
width: 80%;
display: flex;
justify-content: space-between;
color: #828282;
font-size: smaller;
}
.timeline {
width: 80%;
background-color: #27ae60;
}
input[type="range"] {
background-color: #27ae60;
}
@media (max-width: 900px) {
.component {
width: 50%;
}
}
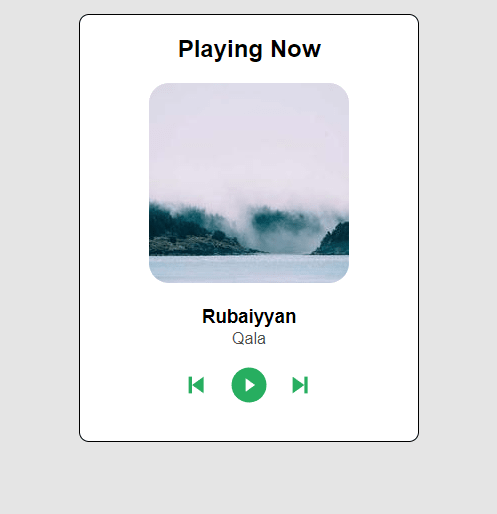
Запустите сервер react. Если все хорошо, вы сможете увидеть экран ниже.

Нажмите на кнопку воспроизведения, чтобы воспроизвести аудио.
Добавление временной шкалы аудио с текущим временем и продолжительностью аудио
Теперь давайте добавим временную шкалу в плеер. Временная шкала будет контролироваться пользователем. Любые изменения в нем изменят текущую позицию аудио.
Давайте посмотрим на состояние, которое мы используем. Ниже приведены комментарии для объяснения каждого состояния.
const [currTime, setCurrTime] = useState({
min: "",
sec: "",
}); // текущее положение звука в минутах и секундах
const [seconds, setSeconds] = useState(); // текущая позиция звука в секундах
Мы получаем свойства длительности из файла useSound. Поскольку продолжительность указывается в миллисекундах, мы преобразовали ее в минуты и секунды.
useEffect(() => {
const sec = duration / 1000;
const min = Math.floor(sec / 60);
const secRemain = Math.floor(sec % 60);
const time = {
min: min,
sec: secRemain
};
Теперь для текущей позиции аудио у нас есть метод sound.seek([]). Мы запускаем эту функцию каждую секунду, чтобы изменить текущую позицию проигрывания звука. Затем получаем значение позиции проигрывания в секундах. Переводим в минуты и секунды. После преобразования мы устанавливаем состояние с текущим значением. Вот код для него.
useEffect(() => {
const interval = setInterval(() => {
if (sound) {
setSeconds(sound.seek([])); // устанавливаем состояние с текущим значением в секундах
const min = Math.floor(sound.seek([]) / 60);
const sec = Math.floor(sound.seek([]) % 60);
setCurrTime({
min,
sec,
});
}
}, 1000);
return () => clearInterval(interval);
}, [sound]);
Теперь о возвращаемом значении. Вот код.
<div>
<div className="time">
<p>
{currTime.min}:{currTime.sec}
</p>
<p>
{time.min}:{time.sec}
</p>
</div>
<input
type="range"
min="0"
max={duration / 1000}
default="0"
value={seconds}
className="timeline"
onChange={(e) => {
sound.seek([e.target.value]);
}}
/>
</div>
Значение входного сигнала диапазона является second-состоянием, которое сообщает позицию проигрывания аудио. При изменении диапазона пользователем, мы вызываем метод soud.seek(), чтобы изменить текущую позицию аудио.
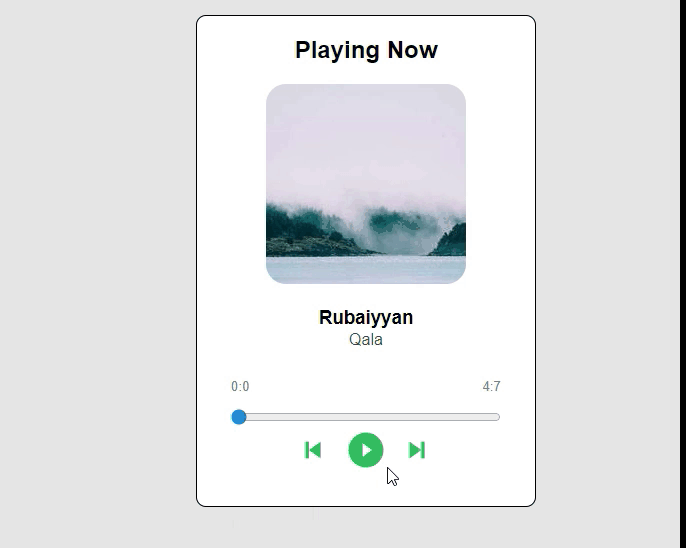
Вывод
После успешного завершения проекта вы сможете увидеть:

Дополнительные возможности
Вы можете работать над музыкальным проигрывателем, чтобы добавить дополнительные функции, например:
- Приложение загружает много песен, однако в настоящее время воспроизводит только одну песню. Используйте кнопки перемотки трека для смены трека.
- Изменение названия и альбома аудио в соответствии с проигрываемой песней.
- Добавьте больше функций, которые, по вашему мнению, должен иметь музыкальный проигрыватель.
Заключение
Мы создали собственный музыкальный плеер. Этот проект поможет вам в обработке аудиофайлов в React. Мы добавили функции воспроизведения и паузы. Также добавлена временная шкала аудио. Пользователи могут изменить текущую позицию аудио на временной шкале. Не стесняйтесь добавлять дополнительные функции в проект. Я надеюсь, что этот проект помог вам понять метод обработки музыки в React.




Комментарии