YouTube позволяет встраивать функции воспроизведения видео в Android-приложения. API определяет методы загрузки и воспроизведения видео и плейлистов, а также настройки и управления процессом воспроизведения. С помощью API можно управлять воспроизведением программно. Например, искать нужную точку в загруженном видео.
Вы также можете зарегистрировать слушателей для получения колбеков определенных событий, таких как загрузка видеоплеера или изменение состояния проигрывателя. API также имеет необходимые функции поддержки ориентации экрана, а также перехода к полноэкранному воспроизведению и обратно.
Прежде чем перейти к коду, нужно выполнить настройку API YouTube в приложении.
Создаем новый проект
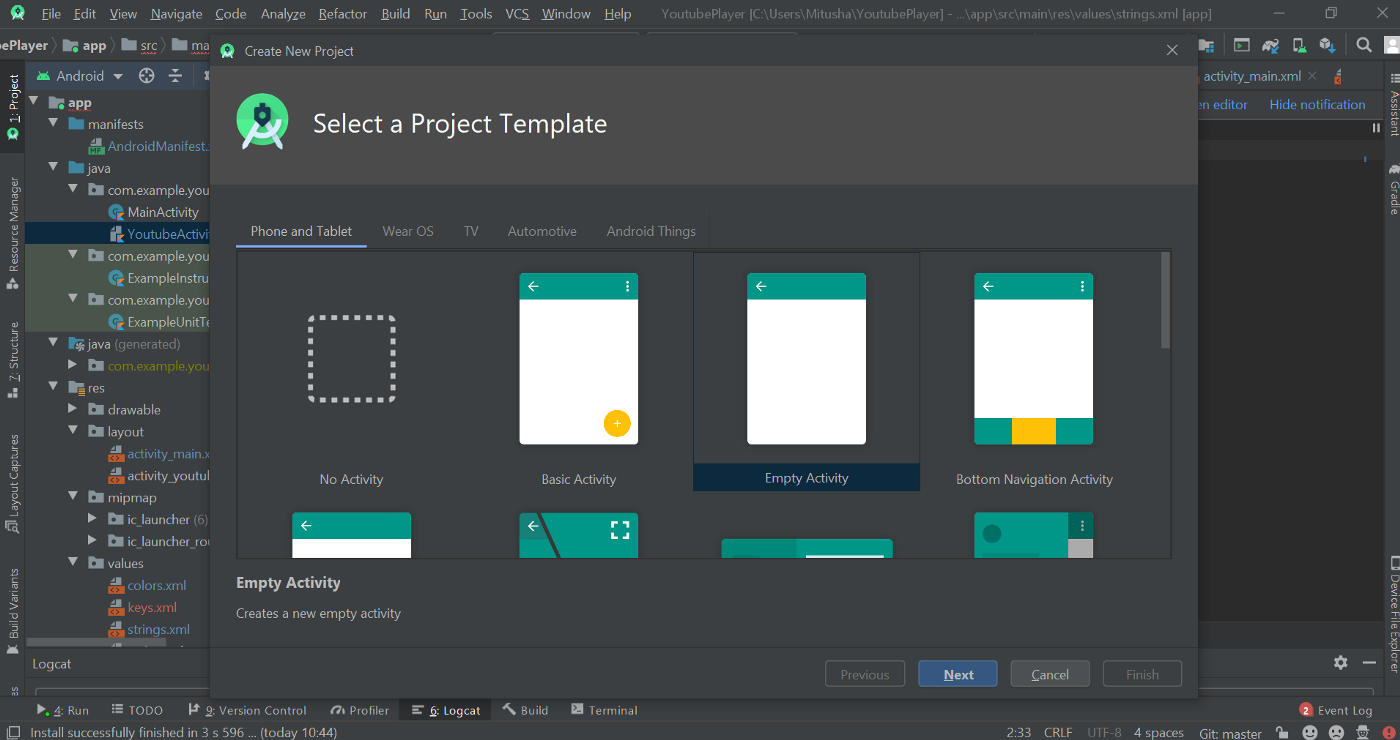
1. Создаем проект с Empty Activity

- Перейдём в
Files; - Выбираем
New Project; - Выбираем
Project Template – Basic Activity.
2. Настройка библиотек YouTube и Manifest
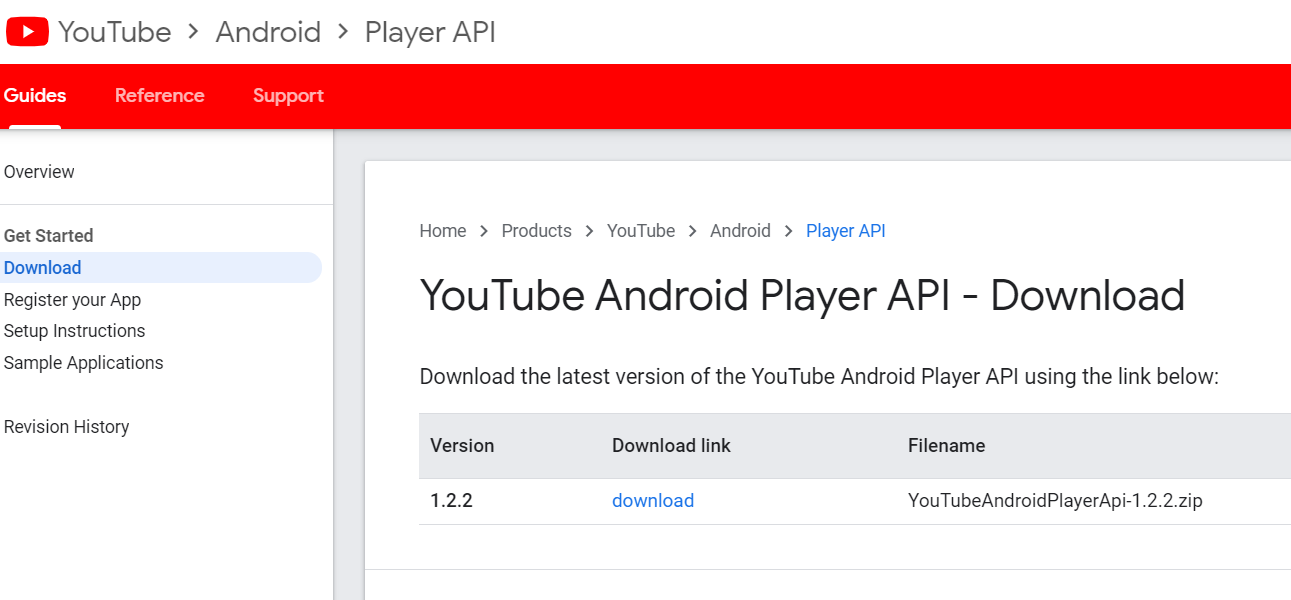
Настроим клиентскую библиотеку YouTube API для нашего проекта. Перейдем на страницу YouTube Android Player API и загрузим jar-файл YouTube Android Player.

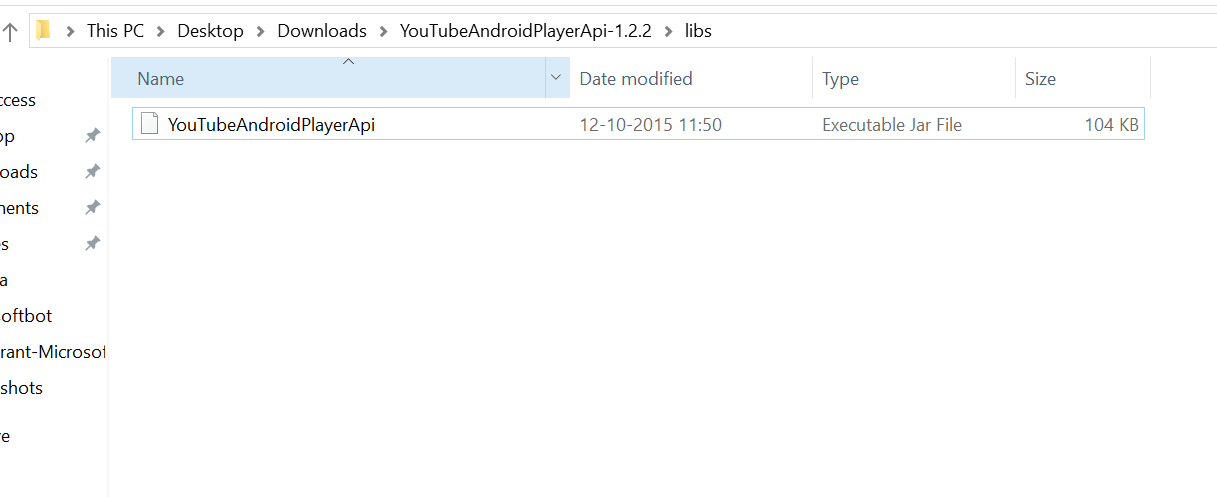
Извлекаем jar-файл и добавляем в папку libs.

Интеграция YouTube Android Player с помощью Kotlin
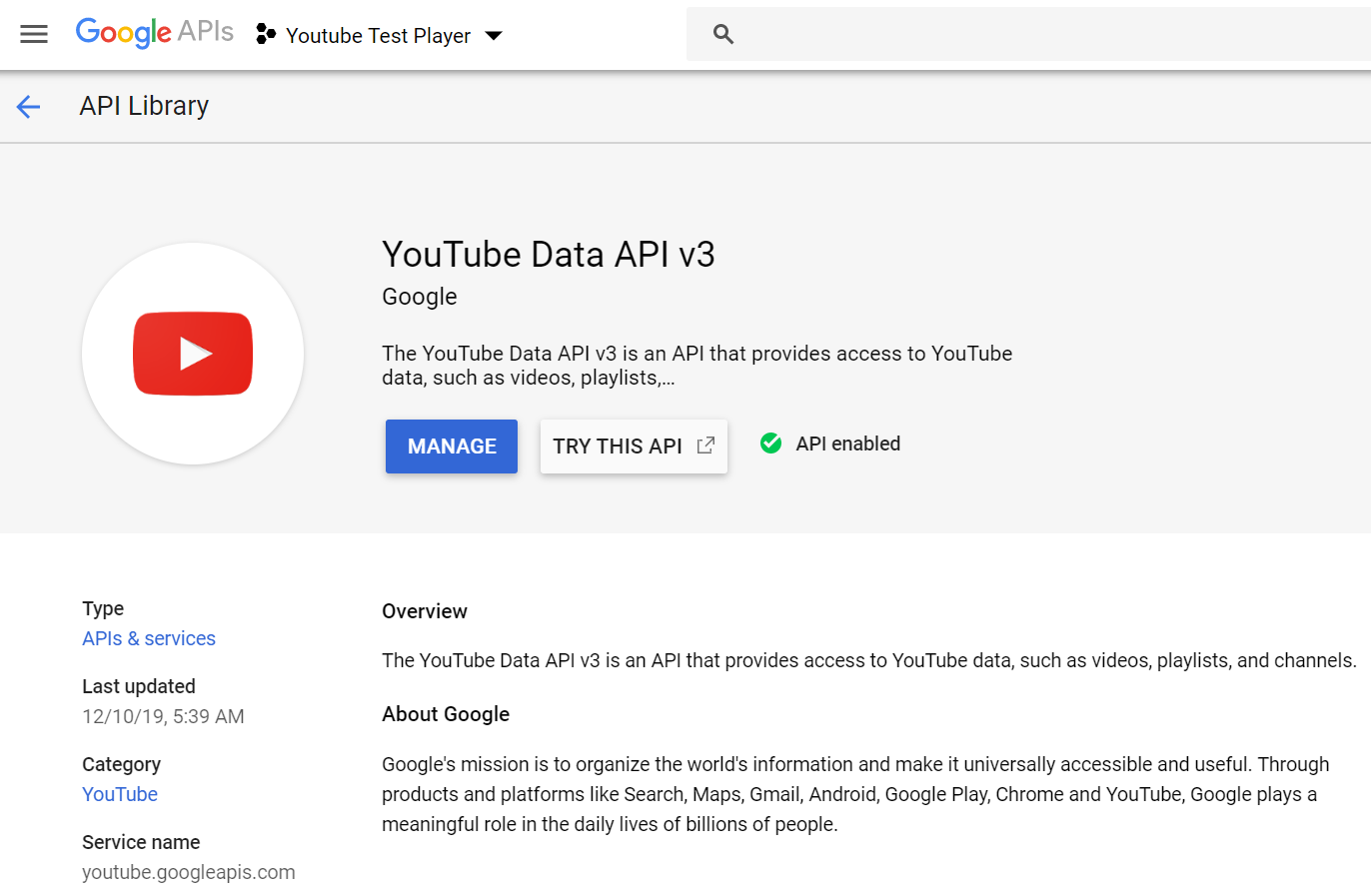
1. Переходим в консоль разработчика Google
Переходим в консоль разработчика. Включаем YouTube Data API.

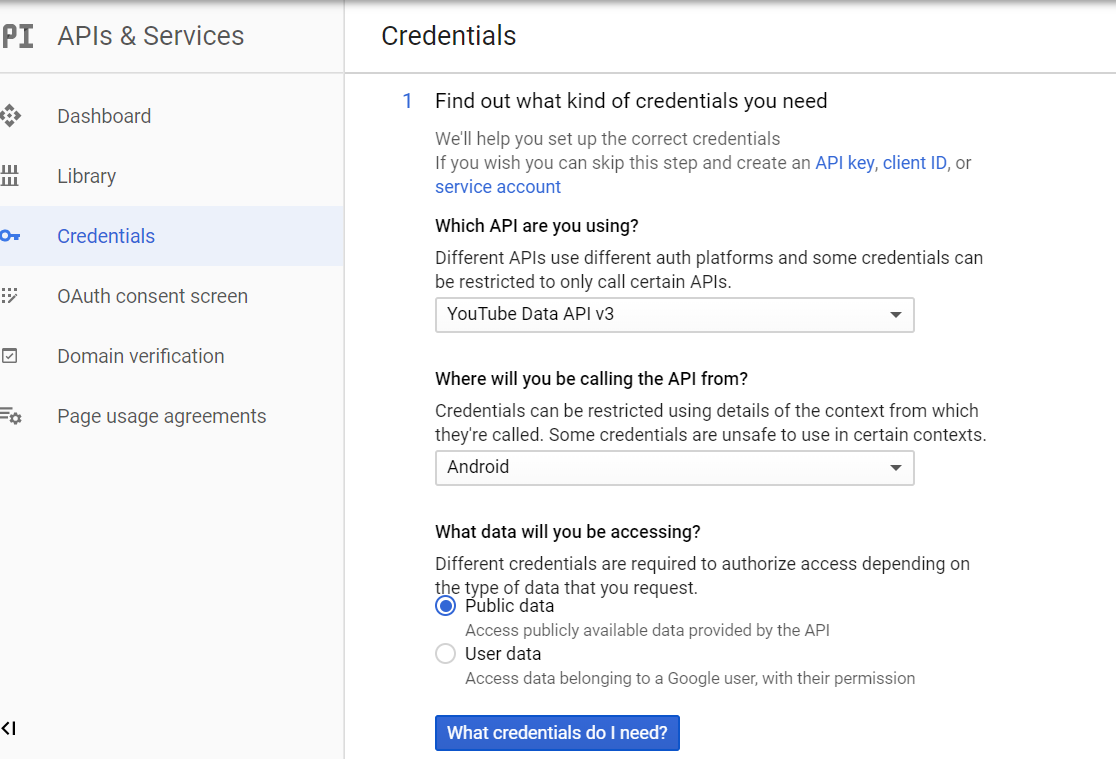
2. Переходим в раздел “Help me choose”

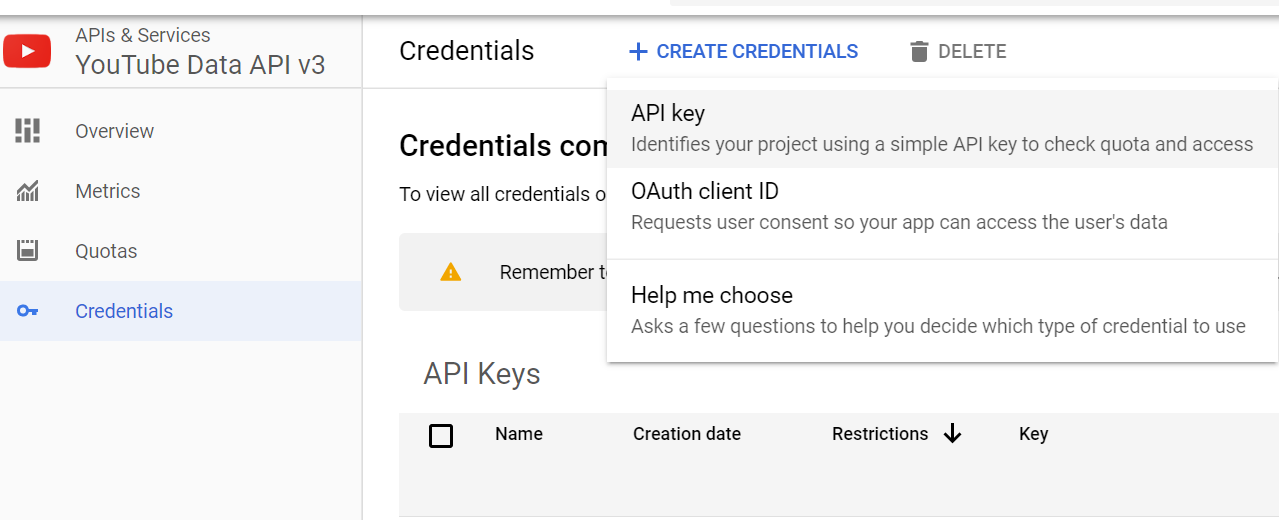
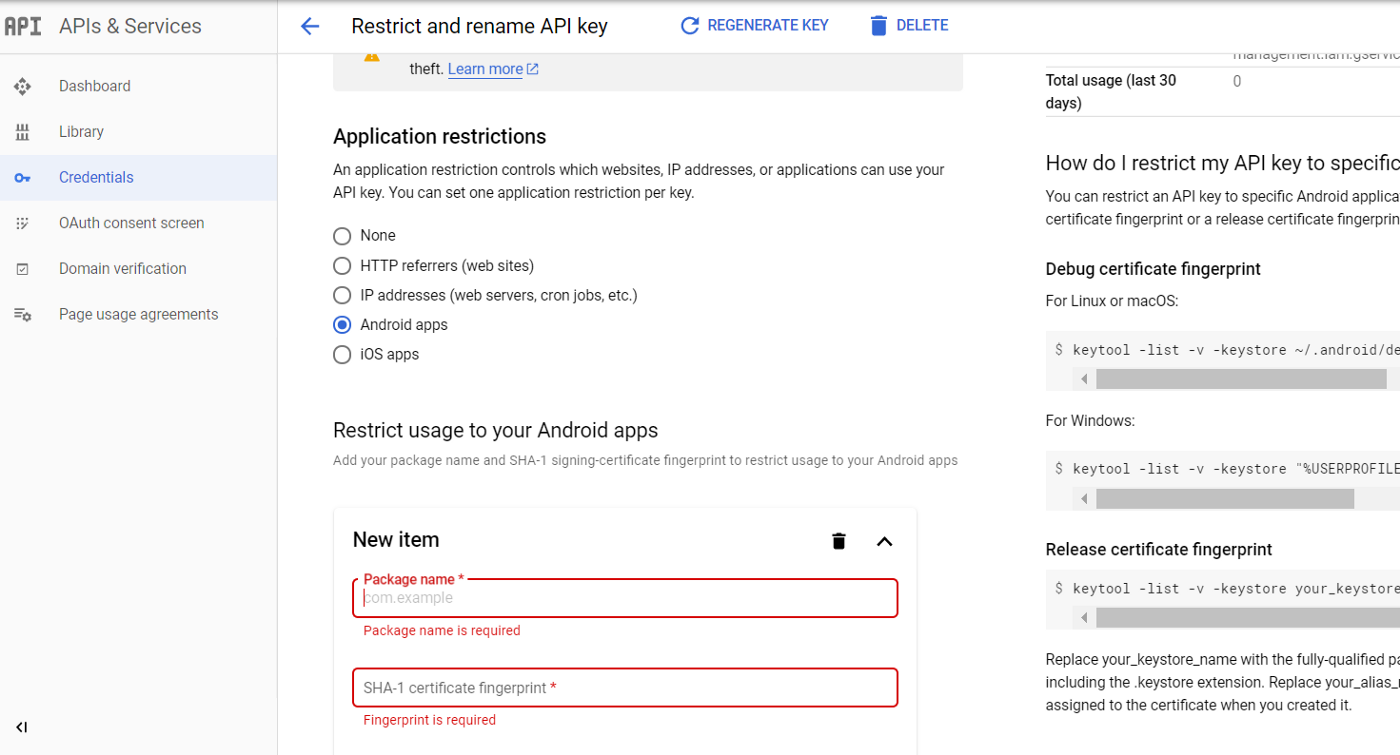
3. Выбираем Credentials

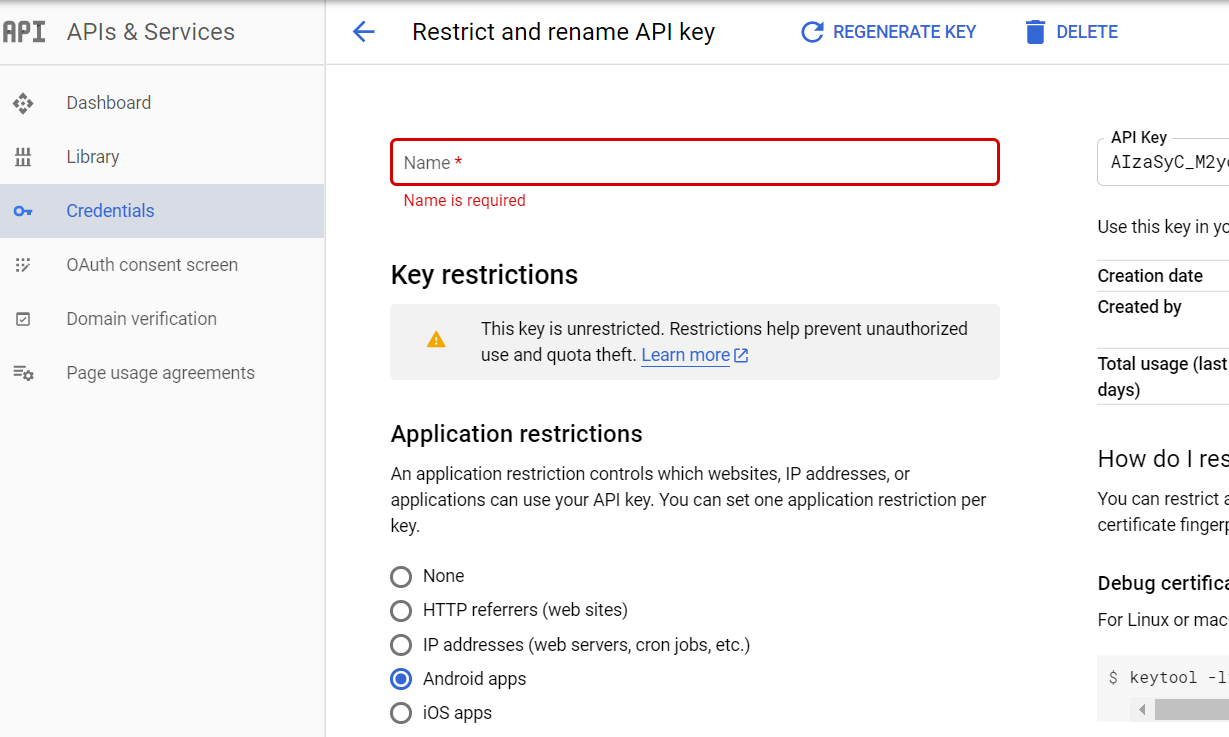
В поле Name вводим имя пакета.

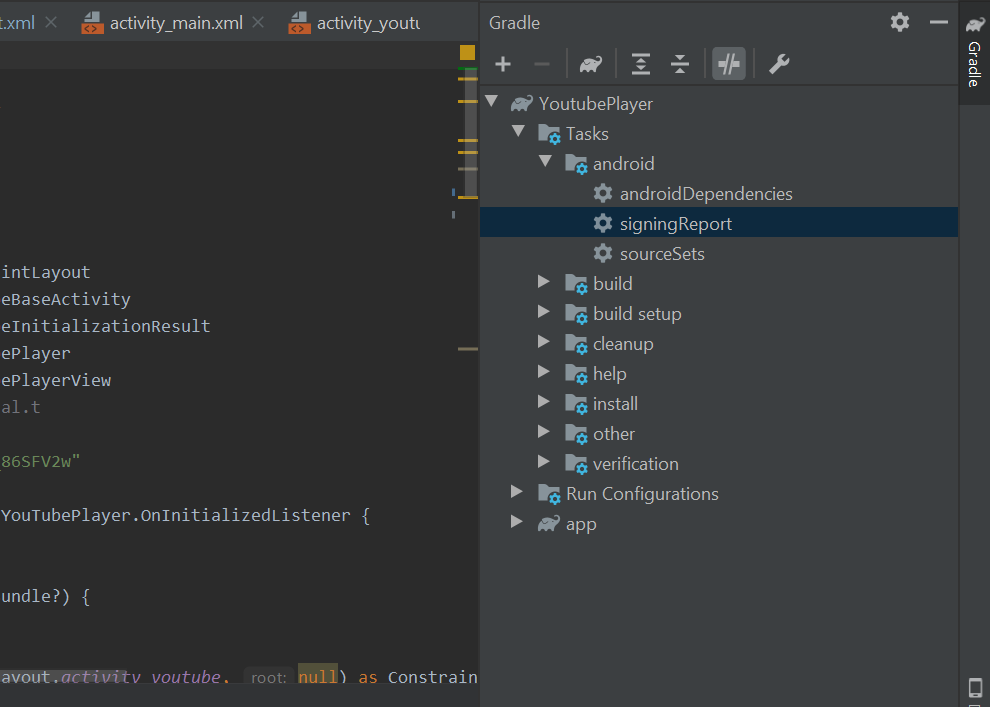
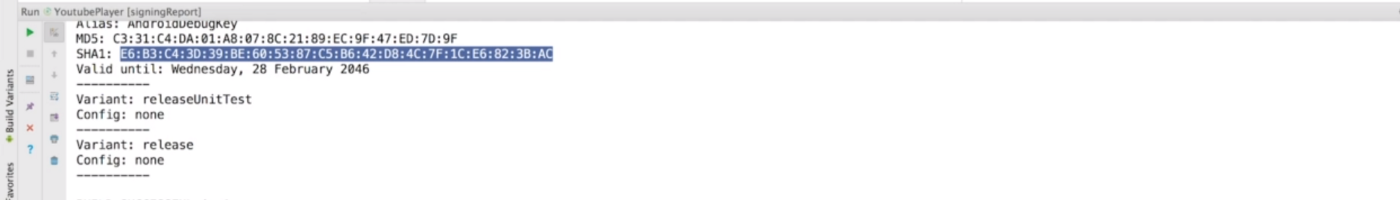
Создаём сертификат SHA-1, запускаем команду signingReport.


Копируем сгенерированный сертификат и помещаем его, как показано ниже.


Ниже представлены XML-файл и YouTubeActivity.Kt, которые можно использовать в качестве базовых примеров для работы с YouTube API в приложении на Kotli
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.youtubeplayer">
<uses-permission android:name="android.permission.INTERNET"/>
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
<activity android:name=".YoutubeActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
</application>
</manifest>
package com.example.youtubeplayer
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.util.Log
import android.view.ViewGroup
import android.widget.Button
import android.widget.Toast
import androidx.constraintlayout.widget.ConstraintLayout
import com.google.android.youtube.player.YouTubeBaseActivity
import com.google.android.youtube.player.YouTubeInitializationResult
import com.google.android.youtube.player.YouTubePlayer
import com.google.android.youtube.player.YouTubePlayerView
import com.google.android.youtube.player.internal.t
const val YOUTUBE_VIDEO_ID = "Evfe8GEn33w"
const val YOUTUBE_PLAYLIST = "UCU3jy5C8MB-JvSw_86SFV2w"
class YoutubeActivity : YouTubeBaseActivity(), YouTubePlayer.OnInitializedListener {
private val TAG = "YoutubeActivity"
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val layout = layoutInflater.inflate(R.layout.activity_youtube, null) as ConstraintLayout
setContentView(layout)
val playerView = YouTubePlayerView(this)
playerView.layoutParams = ConstraintLayout.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT)
layout.addView(playerView)
playerView.initialize(getString(R.string.GOOGLE_API_KEY), this)
}
override fun onInitializationSuccess(provider: YouTubePlayer.Provider?, youTubePlayer: YouTubePlayer?,
wasRestored: Boolean) {
Log.d(TAG, "onInitializationSuccess: provider is ${provider?.javaClass}")
Log.d(TAG, "onInitializationSuccess: youTubePlayer is ${youTubePlayer?.javaClass}")
Toast.makeText(this, "Initialized Youtube Player successfully", Toast.LENGTH_SHORT).show()
youTubePlayer?.setPlayerStateChangeListener(playerStateChangeListener)
youTubePlayer?.setPlaybackEventListener(playbackEventListener)
if (!wasRestored) {
youTubePlayer?.cueVideo(YOUTUBE_VIDEO_ID)
}
}
override fun onInitializationFailure(provider: YouTubePlayer.Provider?,
youTubeInitializationResult: YouTubeInitializationResult?) {
val REQUEST_CODE = 0
if (youTubeInitializationResult?.isUserRecoverableError == true) {
youTubeInitializationResult.getErrorDialog(this, REQUEST_CODE).show()
} else {
val errorMessage = "There was an error initializing the YoutubePlayer ($youTubeInitializationResult)"
Toast.makeText(this, errorMessage, Toast.LENGTH_LONG).show()
}
}
private val playbackEventListener = object: YouTubePlayer.PlaybackEventListener {
override fun onSeekTo(p0: Int) {
}
override fun onBuffering(p0: Boolean) {
}
override fun onPlaying() {
Toast.makeText(this@YoutubeActivity, "Good, video is playing ok", Toast.LENGTH_SHORT).show()
}
override fun onStopped() {
Toast.makeText(this@YoutubeActivity, "Video has stopped", Toast.LENGTH_SHORT).show()
}
override fun onPaused() {
Toast.makeText(this@YoutubeActivity, "Video has paused", Toast.LENGTH_SHORT).show()
}
}
private val playerStateChangeListener = object: YouTubePlayer.PlayerStateChangeListener {
override fun onAdStarted() {
Toast.makeText(this@YoutubeActivity, "Click Ad now, make the video creator rich!", Toast.LENGTH_SHORT).show()
}
override fun onLoading() {
}
override fun onVideoStarted() {
Toast.makeText(this@YoutubeActivity, "Video has started", Toast.LENGTH_SHORT).show()
}
override fun onLoaded(p0: String?) {
}
override fun onVideoEnded() {
Toast.makeText(this@YoutubeActivity, "Congratulations! You've completed another video.", Toast.LENGTH_SHORT).show()
}
override fun onError(p0: YouTubePlayer.ErrorReason?) {
}
}
}
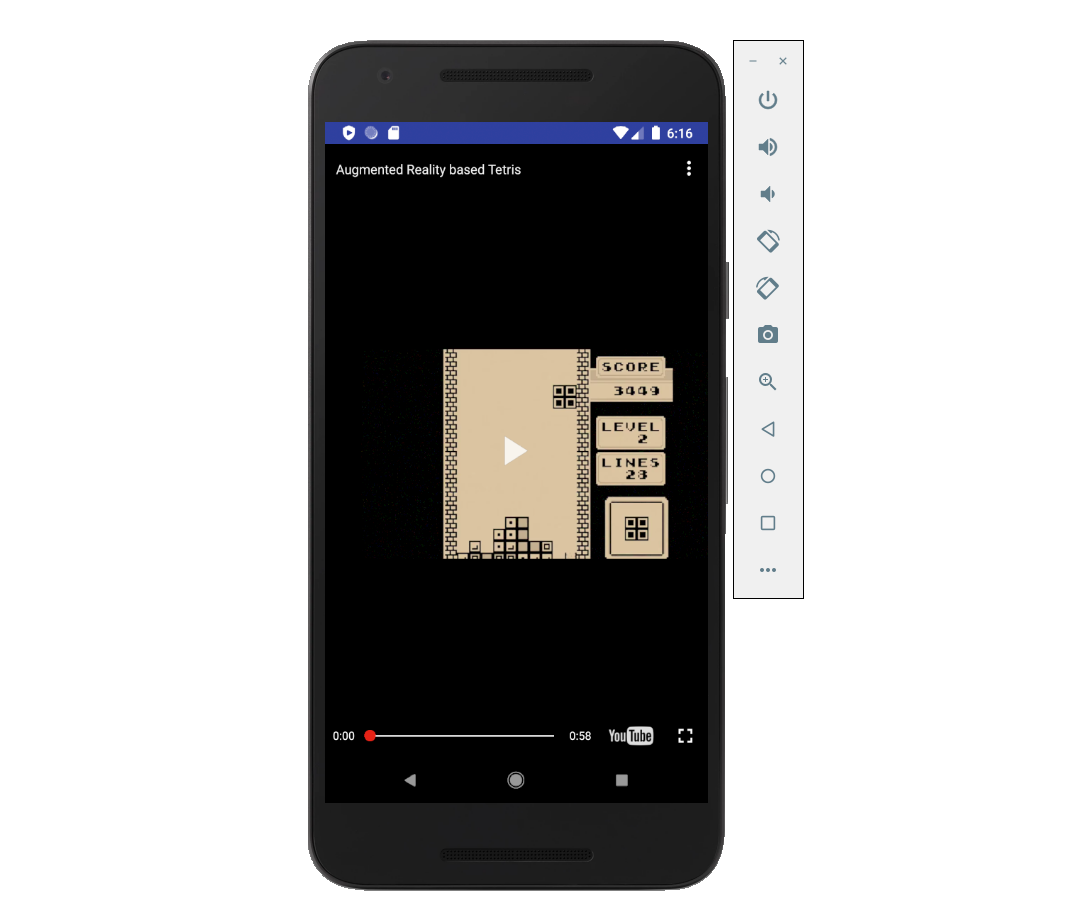
Теперь вы можете запустить код и посмотреть видео на эмуляторе.

Код целиком доступен в GitHub-репозитории.



Комментарии