Чтобы не открывать Америку и не изобретать колесо, есть готовые наработки для сайтов. Приведем ряд полезных ресурсов, на которых их можно найти.
У каждого веб-разработчика своя коллекция слайдеров, ротаторов, etc. Но нередко каждый из нас обращается за помощью к Google или товарищам "по цеху". Данная статья поможет существенно сэкономить время, ведь здесь собрано все необходимое.
Готовые наработки для сайтов лежат здесь:
Подборка Awesome JavaScript
Фреймворки, библиотеки, менеджеры пакетов, загрузчики и прочие инструменты: все собрано в одном репозитории на GitHub! Если катастрофически не хватает времени, или просто лень что-либо искать, просто закиньте данный ресурс в закладки и обращайтесь к нему, когда нужно.

Плагины jQuery с превью
Работа с одинаковыми функциями в разных приложениях крайне затратна по времени, ведь разработчику приходится постоянно писать одно и то же, внося незначительные изменения в код. Плагины jQuery прекрасно справляются с данной проблемой: достаточно один раз создать плагин, что позволит реализовывать какую-либо функцию, и можно просто использовать его в дальнейшем. Но еще удобнее брать уже готовые плагины, в чем и поможет приведенный ресурс.

Готовые наработки для сайтов разбиты на удобные категории и оснащены превью.
CSSAuthor
Здесь есть все, и название очень многого не раскрывает. На ресурсе можно найти текстуры, кисти для фотошопа, готовые дизайн-решения и даже ТОП хостинг-провайдеров. Много материалов по WordPress и CSS. В общем, все, что требуется современному веб-разработчику.

Tutorialzine
Еще один кладезь качественных решений и просто полезной информации для web. На сайте представлена постоянно растущая библиотека высококачественных учебников и статей, которые можно прочесть бесплатно. Ресурс для тех, кто хочет оставаться в курсе главных событий в мире web.

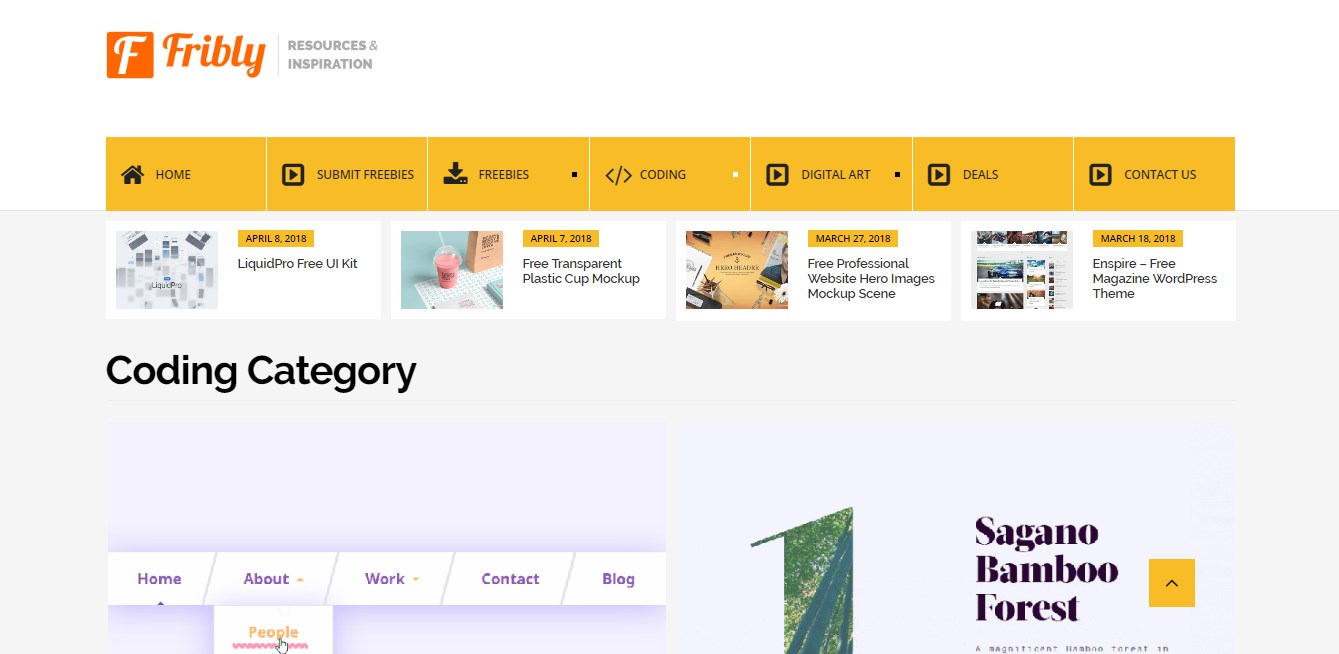
Fribly
Fribly – это цифровой журнал, в котором делятся полезными и потрясающими материалами для вдохновения. Здесь собраны текстовые эффекты, эмоджи, формы, кнопки и другие элементы, которые позволят создать неповторимую композицию и выгодно выделят разрабатываемый продукт. Просто сидите и наслаждайтесь: вся работа по поиску уже выполнена за вас.

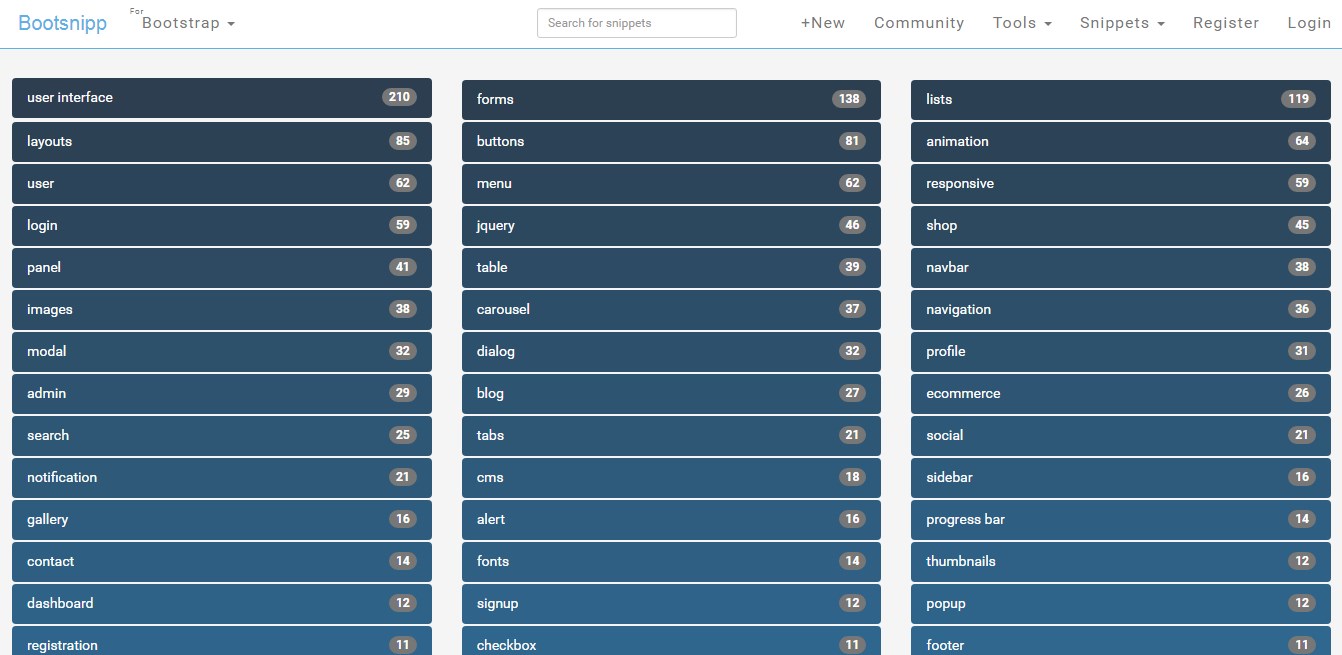
Bootsnipp
Изображения, панели, разнокалиберные логин-формы, сайдбары и прочие элементы теперь собраны в одном месте. Более того, больше не нужно часами гуглить: все теги представлены в удобной форме, так что необходимое можно найти, просто кликнув по нужному тегу.

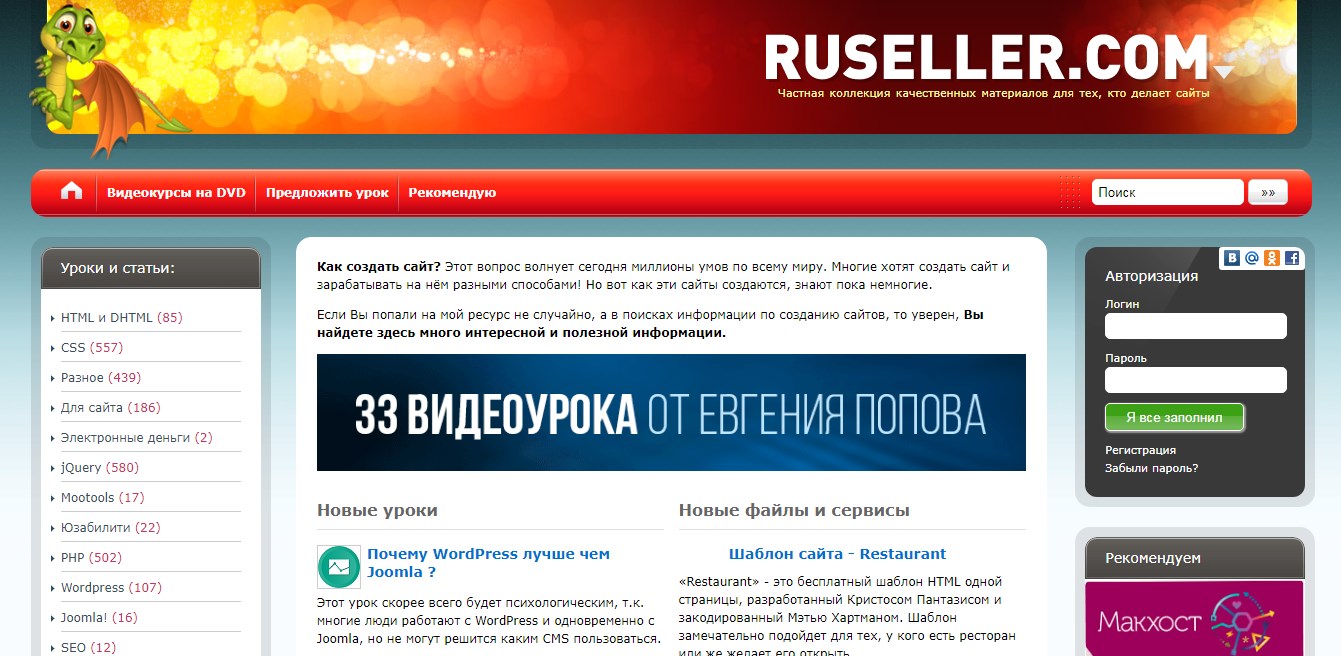
Ruseller
Удобный русскоязычный ресурс, где можно подыскать интересные идеи для их реализации в своем проекте. На сайте есть много уроков и статей, представлены шаблоны, а также приведена сложность для каждого из представленных материалов.

Надеемся, вам будет полезна наша подборка :)



Комментарии