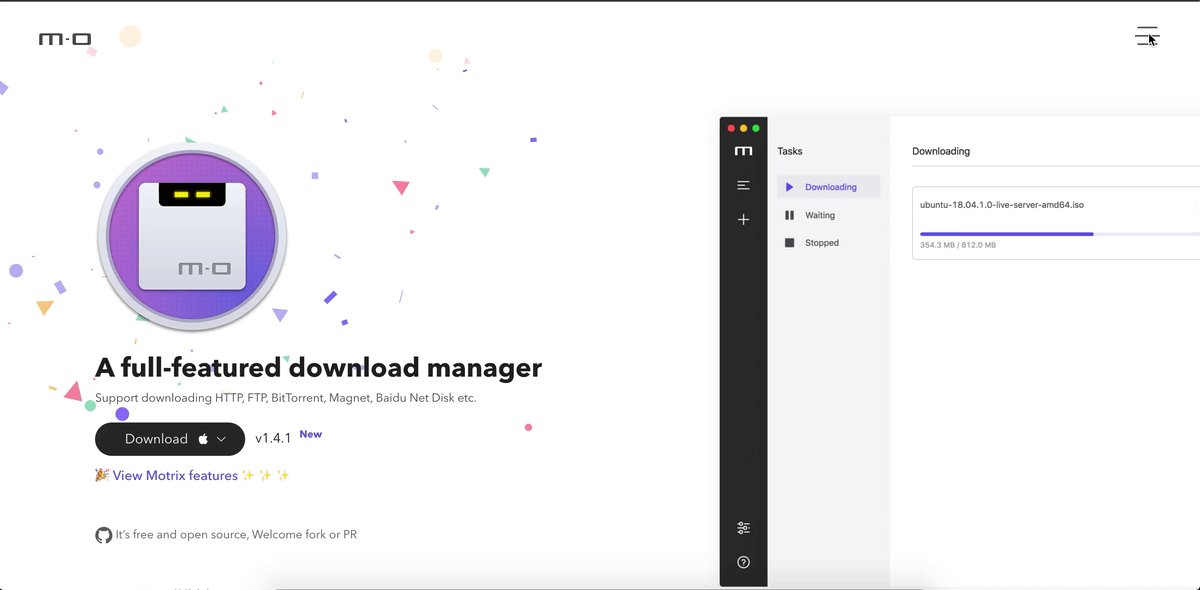
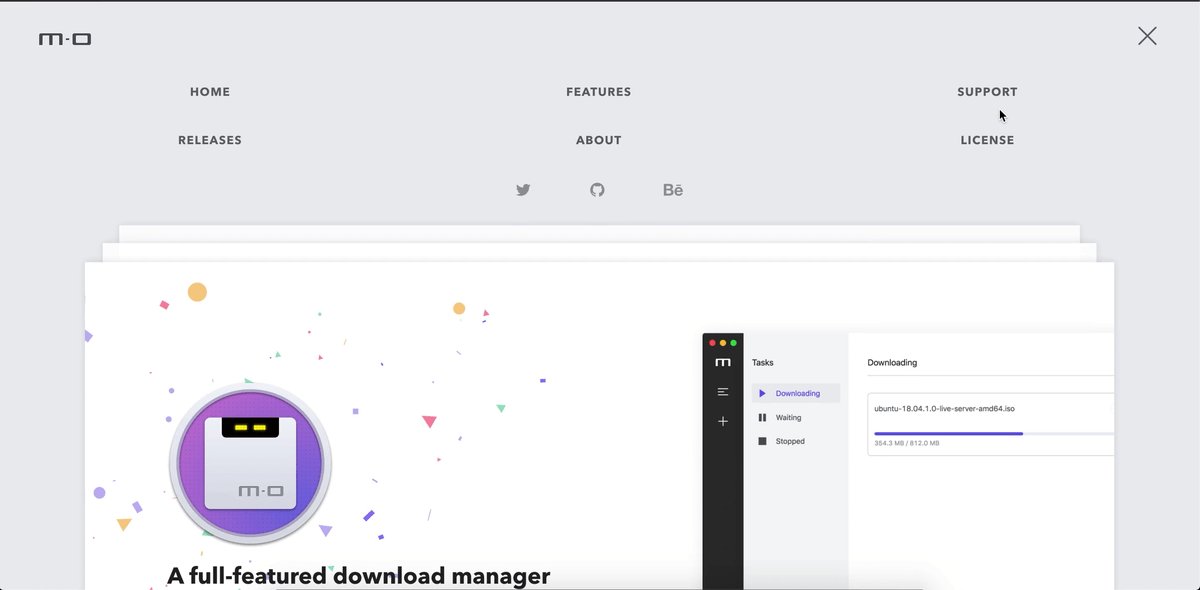
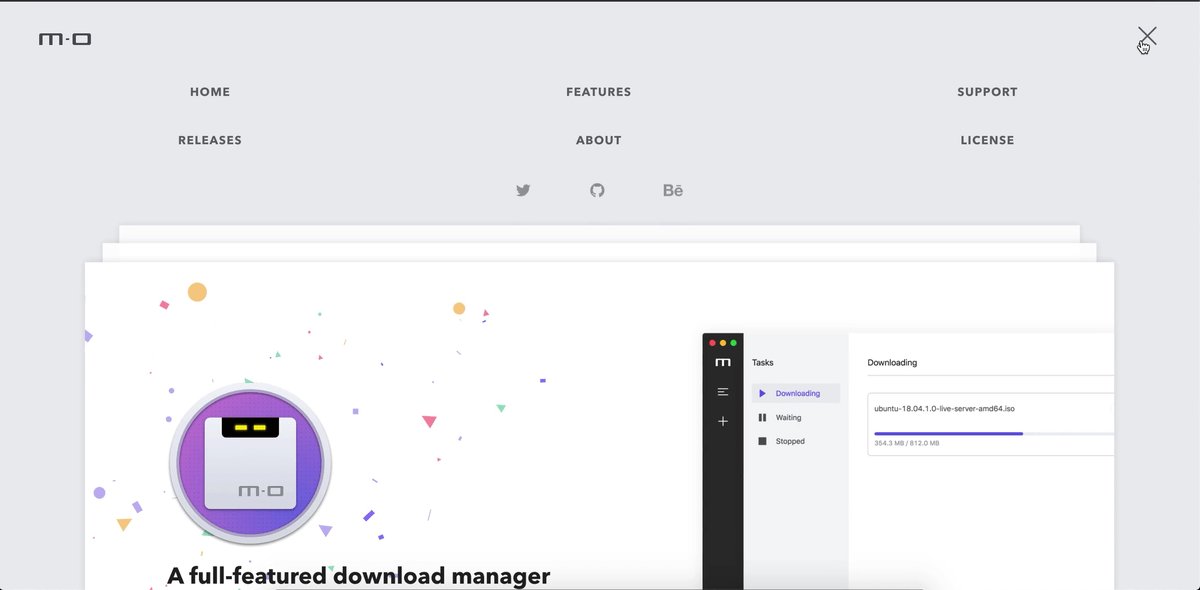
Динамическое меню с контентом

Смотри, как содержимое сжимается, когда кликаешь по кнопке меню. Крутой эффект, не так ли? Если хочешь вооружиться дополнительными крутыми плюшками для разработки, вот тебе наш материальчик.
Что тебе нужно почитать для выполнения задачи:
- CSS переходы и анимация;
- изменение расположения макета и содержимого;
- совместное использование HTML и JavaScript для достижения интерактивности.
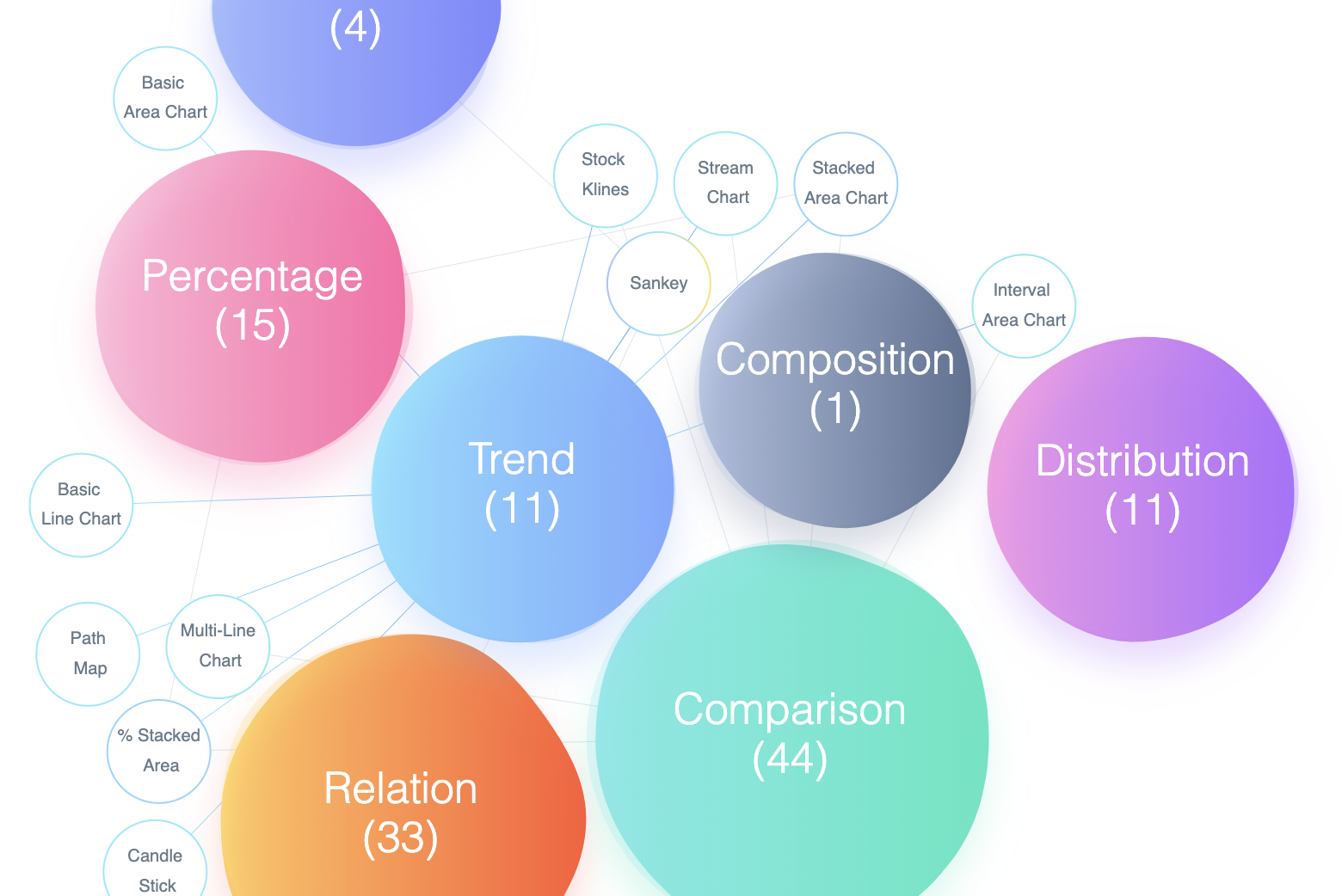
Диаграмма с пузырьками

Это тип диаграммы, которая отображает данные в трех измерениях. Первые два параметра выражаются через расположение пузырька по осям X и Y, а третий – это его размер.
Что тебе нужно почитать для выполнения задачи:
- как использовать JavaScript для визуализации данных;
- как использовать CSS с JavaScript для переходов, стилизации и интерактивности.
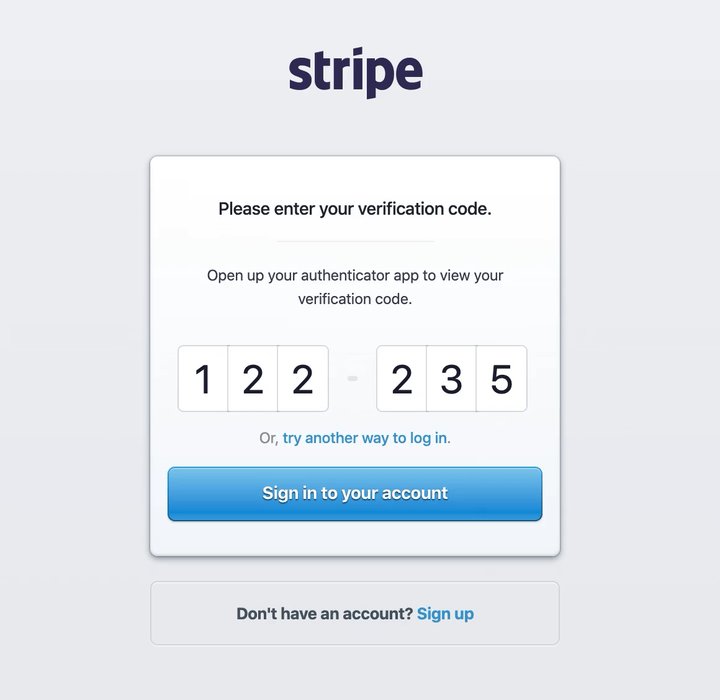
Форма аутентификации с маской

Во всех формах используются маски для контроля введенных данных, т. е. ты указываешь, какой формат инфы позволено вводить в поле формы. Создается строгий набор правил, которые не получится обойти, пытаясь заполнить форму.
Что тебе нужно почитать для выполнения задачи:
- как использовать правила для форм и инпутов;
- как использовать JavaScript для валидации форм;
- как использовать CSS и JavaScript для создания динамических форм.
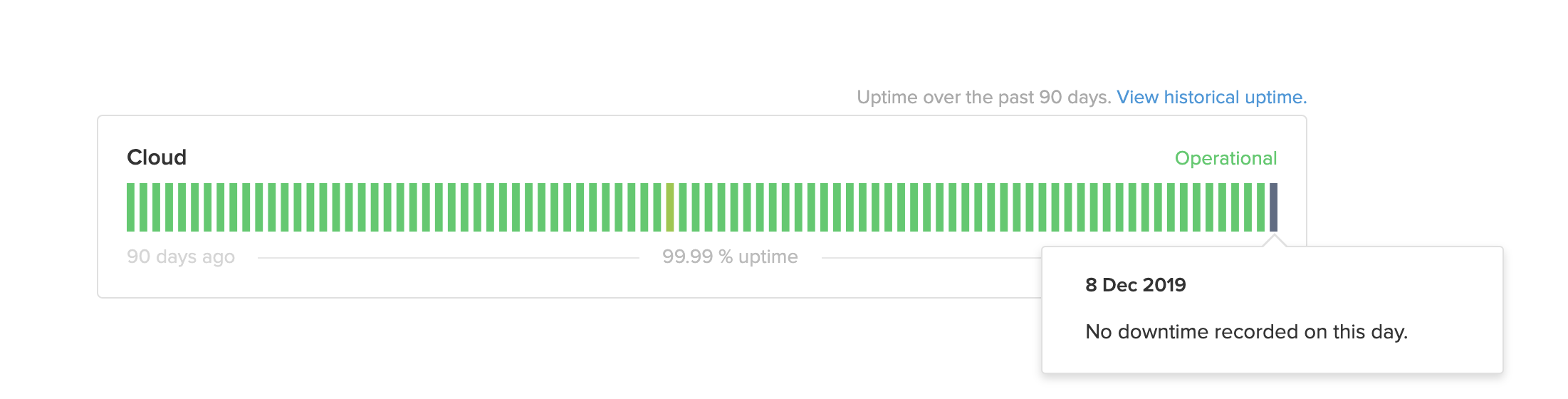
Вертикальная гистограмма

Вертикальные графики очень полезны, если тебе нужно визуализировать какие-либо бухгалтерские или иные отчеты с определенной периодичностью. В приведенном выше примере показан аптайм работы сервиса.
Что тебе нужно почитать для выполнения задачи:
- как использовать JavaScript для создания вертикальных гистограмм;
- как использовать CSS для стилизации диаграмм;
- как визуализировать данные на JavaScript.
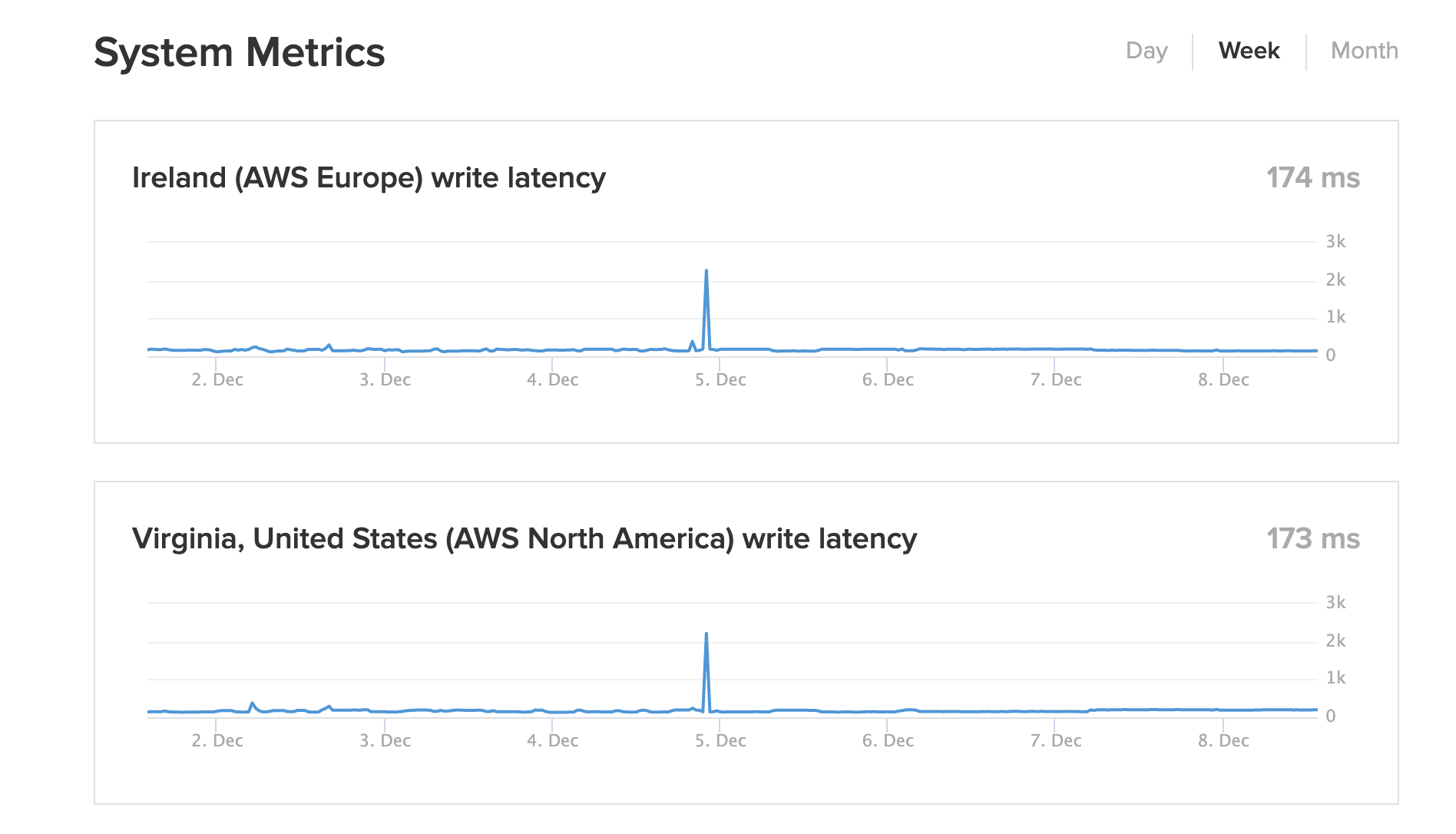
Системные метрики

Такой вид диаграмм полезен, для визуализации продаж, валовой прибыли, отчетов о сбоях и т. д.
Очень часто твои приложения будут использовать эти диаграммы. Потренироваться в создании системных графиков лучше до “боевого” проекта, ибо создание оных отнимает много времени.
Что тебе нужно почитать для выполнения задачи:
- использование JS для отрисовки системных диаграмм;
- как использовать CSS для стилизации;
- визуализация данных с помощью JavaScript.




Комментарии