Перевод публикуется с сокращениями, автор оригинальной статьи Anupam Chugh.
Независимо от того, являетесь ли вы ветераном VS Code или только начинаете с ним работать, вы наверняка слышали о некоторых обязательных расширениях: Live Server, Git Lens, Auto-Close Tag, Better Comments, Bracket Pair Colorizer – это лишь несколько вариантов, входящих в наборы инструментов большинства разработчиков.
1. Vibrancy
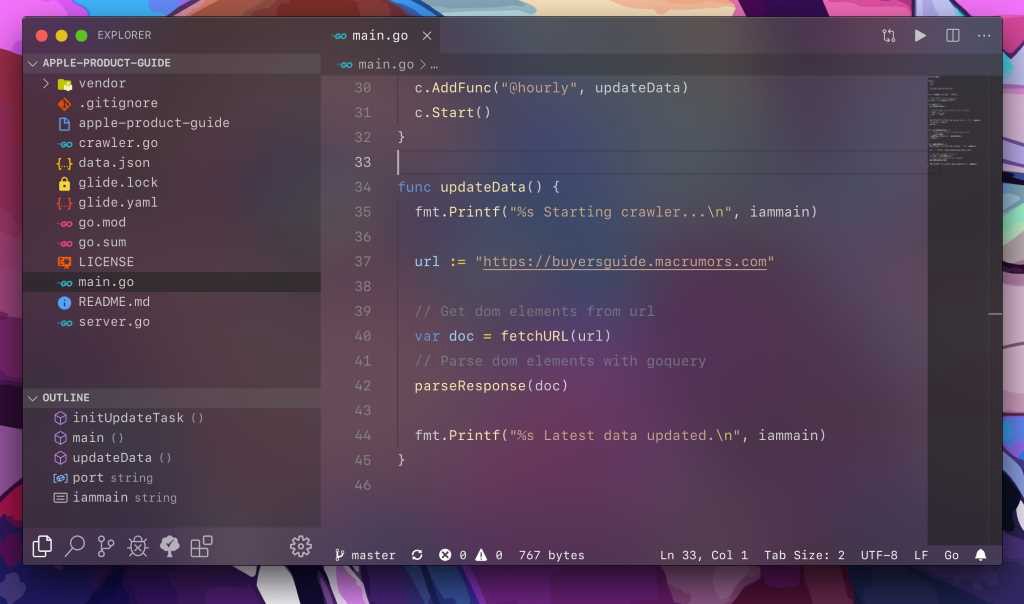
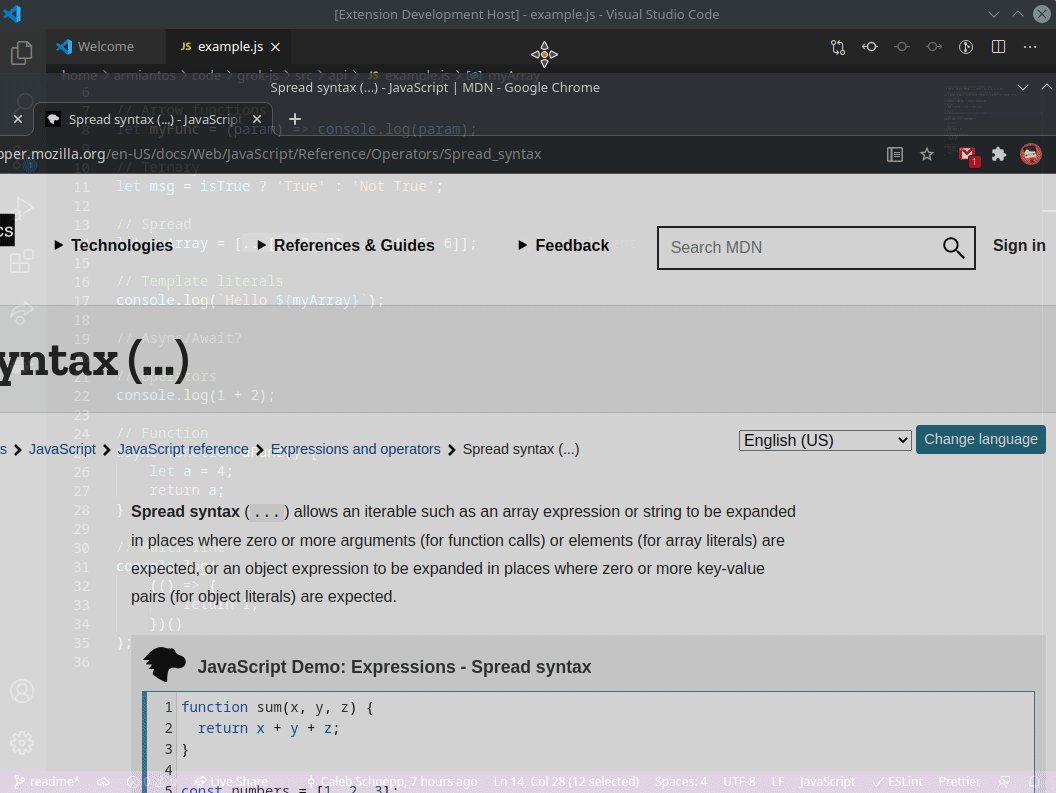
Это расширение создает размытый полупрозрачный фон редактора, чтобы просматривать содержимое за ним. Теперь можно попрощаться с переключением окон, если вы читаете какую-то документацию во время кодинга.
Vibrancy предлагает разнообразные настройки темы, а также позволяет включать/отключать эффект стекла.

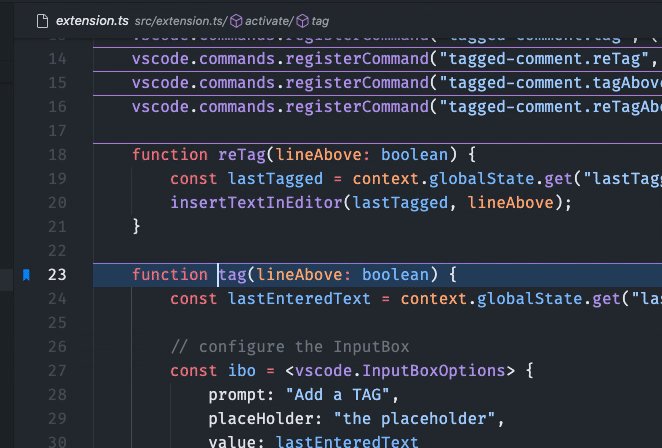
2. Bookmarks
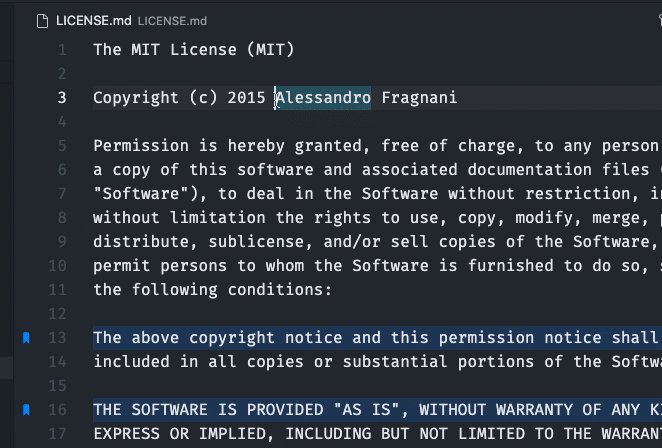
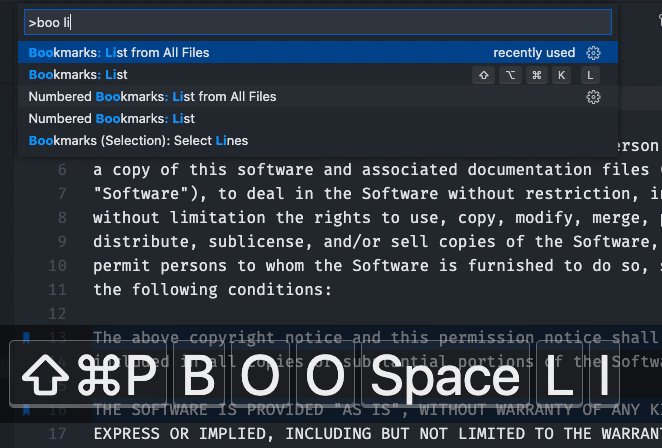
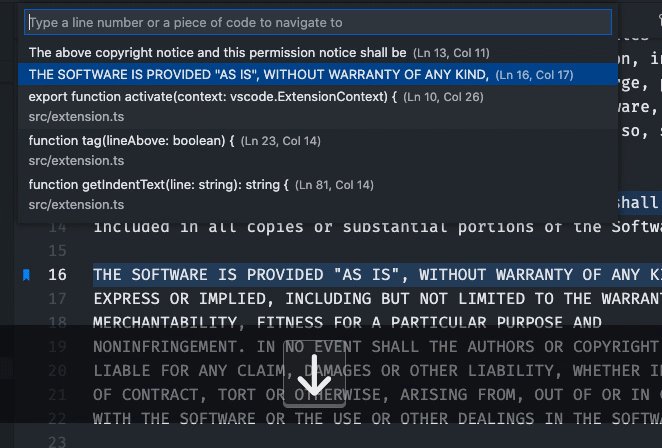
Навигация по тысячам строк кода в одном файле может быть сложной задачей, особенно если нужно перепрыгивать через блоки. К счастью, есть Bookmarks – расширение для нашего спасения. Точно так же, как вы добавляете закладки в браузере, это расширение позволяет отмечать определенные фрагменты кода в файле. При этом можно легко перепрыгнуть через них или перечислить их все по отдельности.
Расширение Bookmarks чрезвычайно полезно, если в кодовой базе слишком много журналов. Оно также удобно в качестве буфера обмена для копирования и вставки фрагментов.

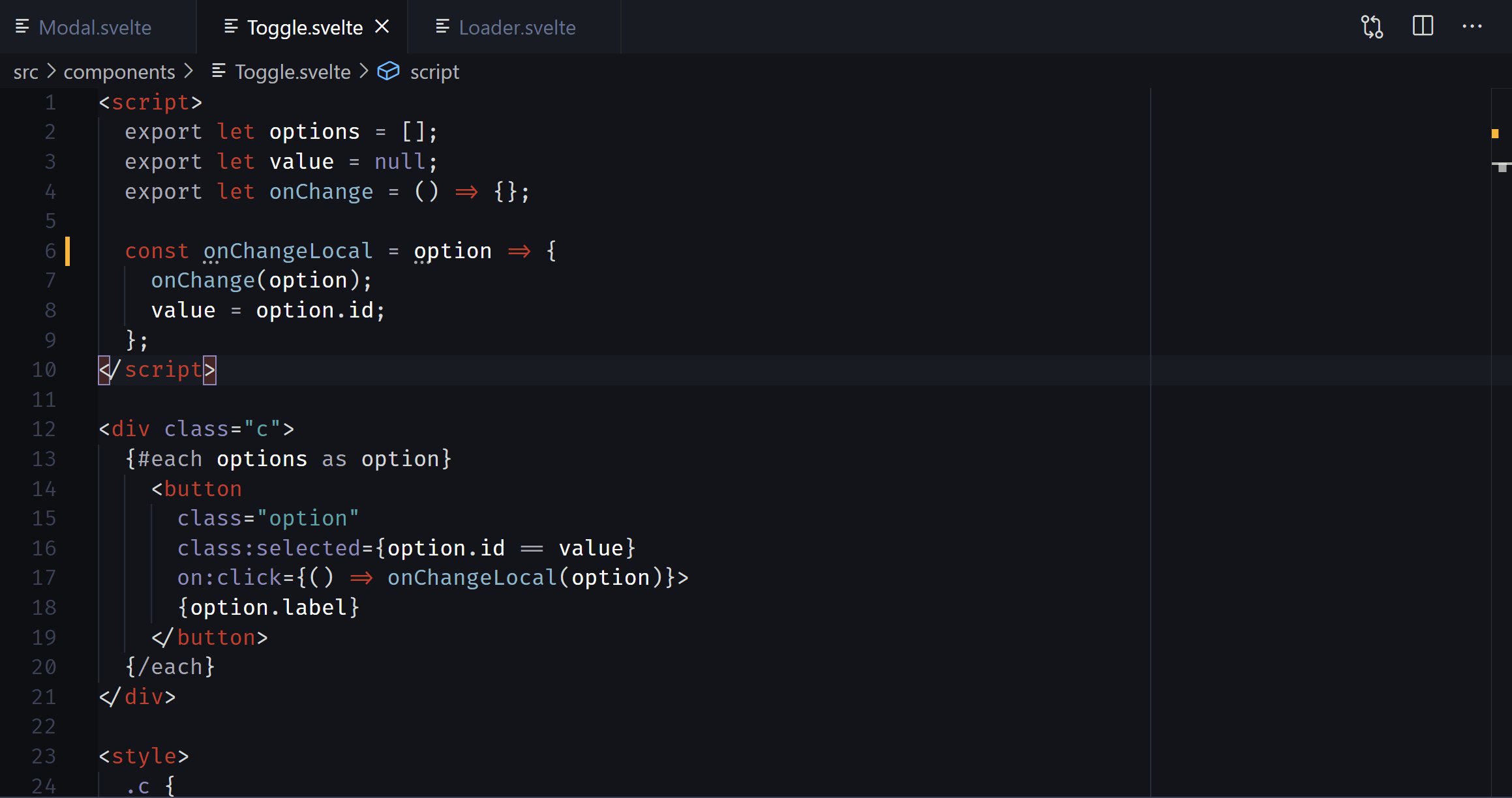
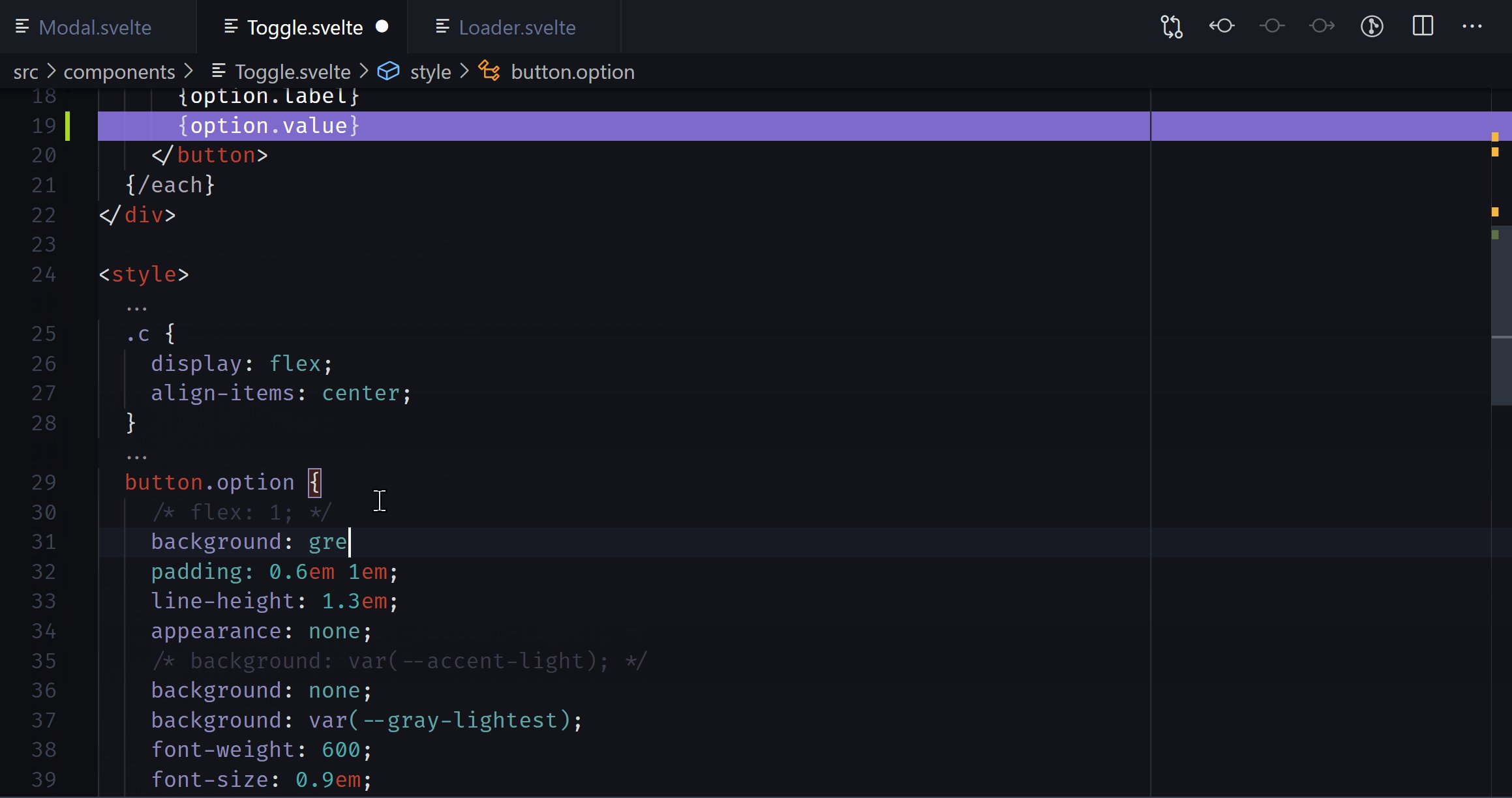
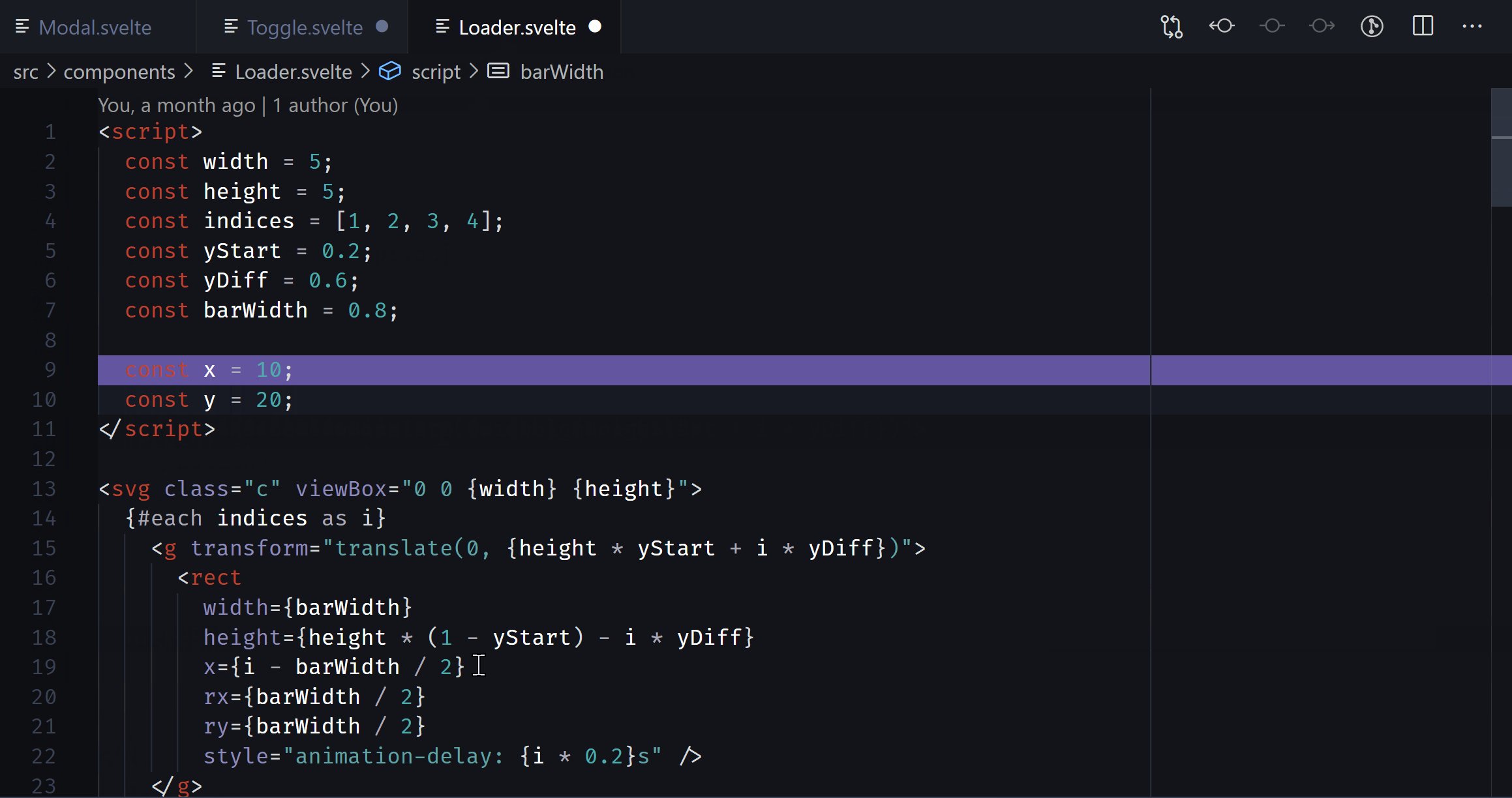
3. Footsteps
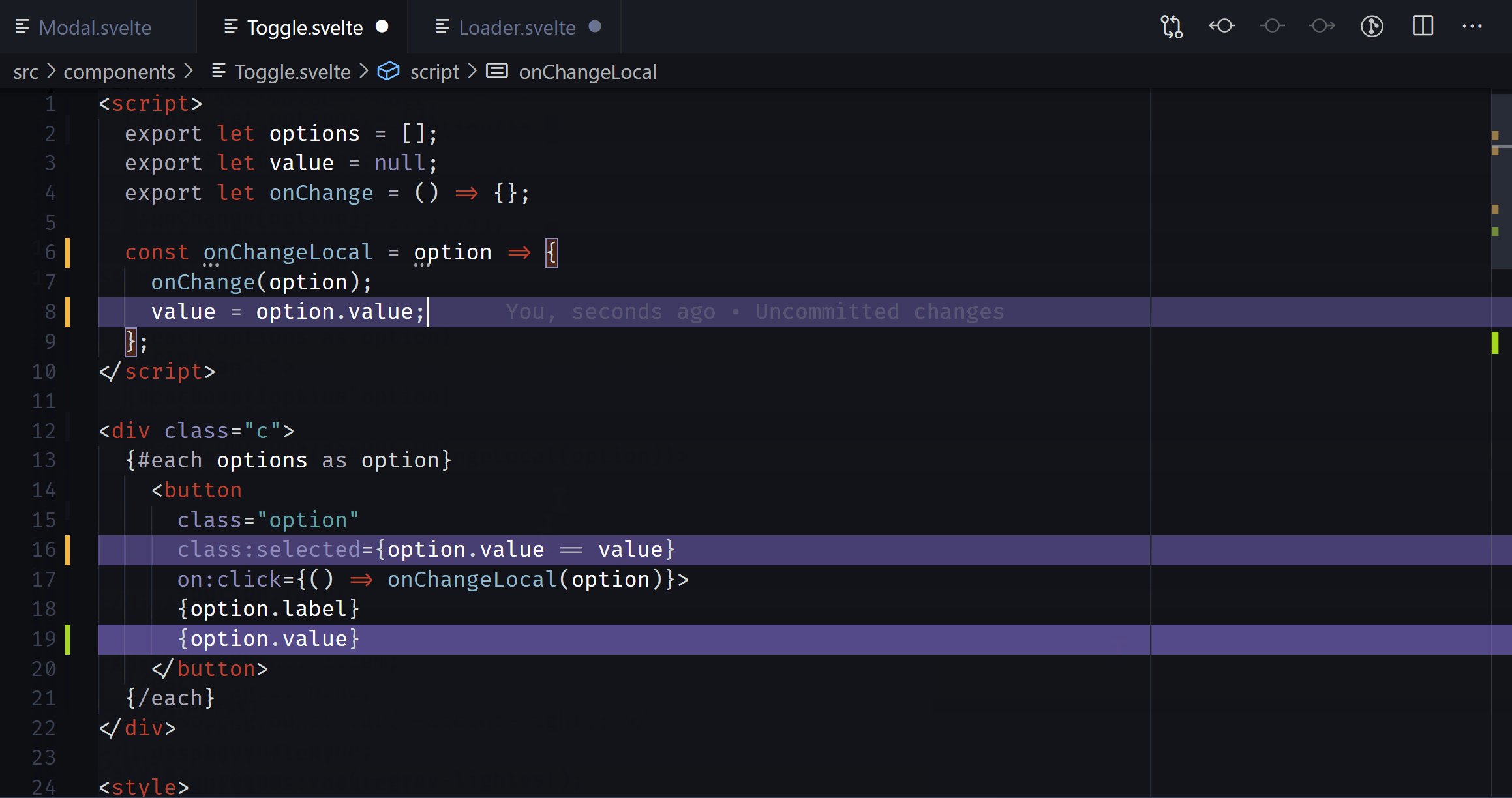
Если Bookmarks было похоже на метки, то Footsteps – это история версий в реальном времени. Расширение выделяет редактируемые строки и затемняет их по завершении правки, сохраняя след изменений.
Footsteps выдает удобные визуальные подсказки при отладке кода и позволяет легко переключаться между измененными ранее строками с помощью нескольких команд быстрого доступа.
Вот несколько вещей, которые вы можете сделать с помощью Footsteps:
- перемещаться между строками, используя ctrl+alt+влево и ctrl+alt+вправо;
- устанавливать лимит выделенного кода и настраивать цвет выделения.

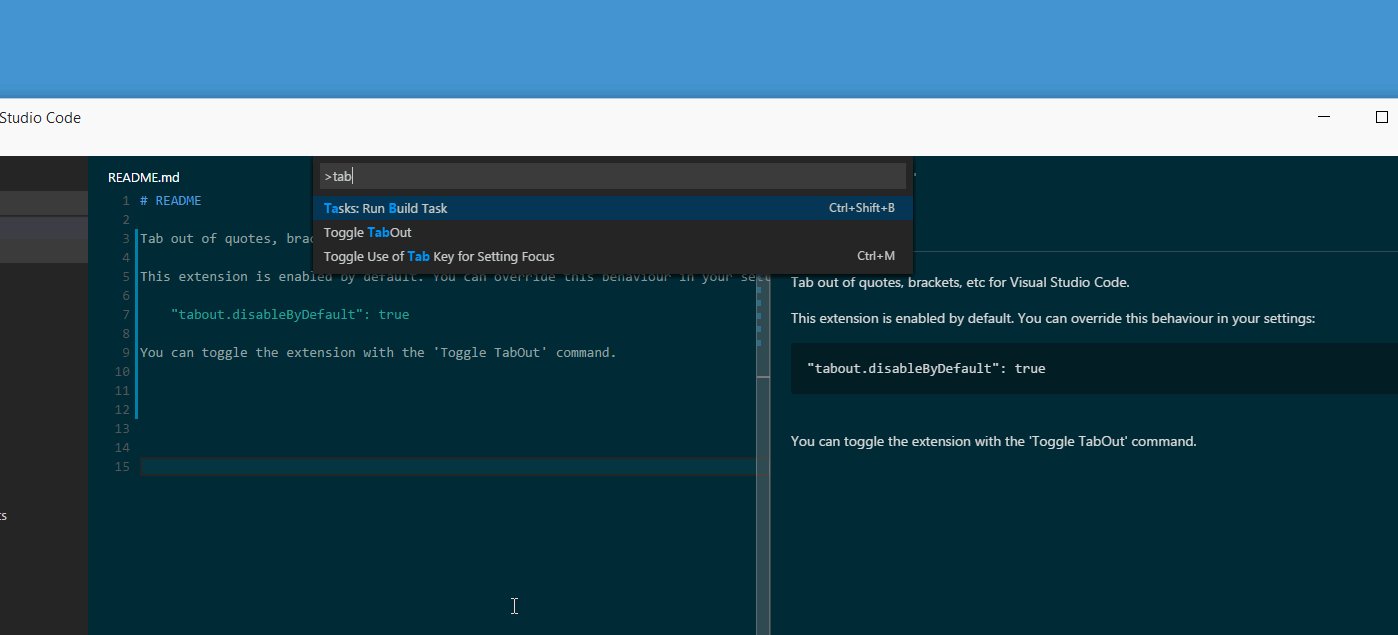
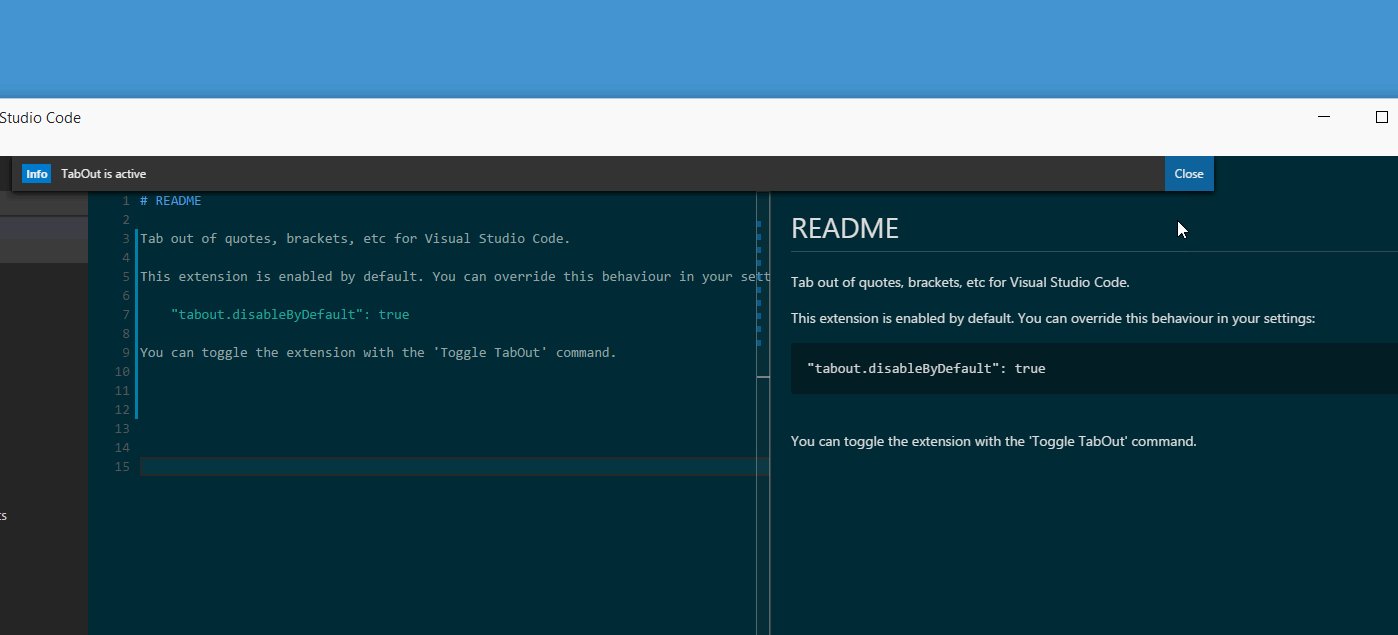
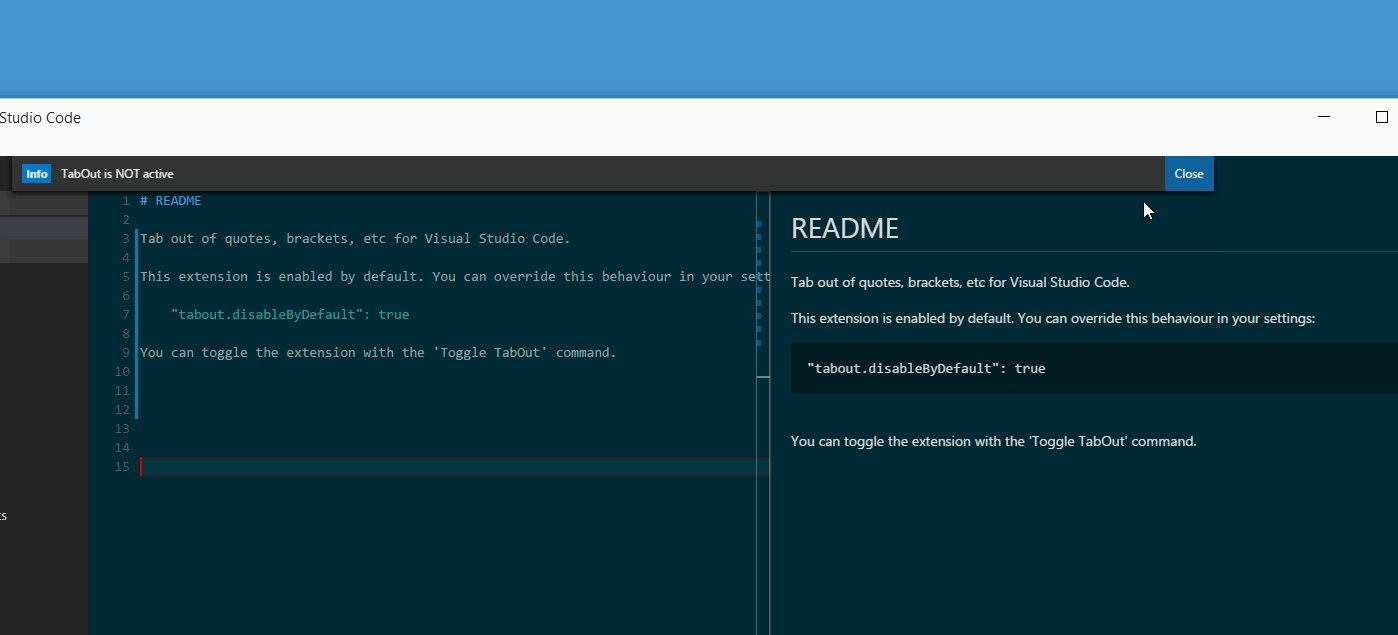
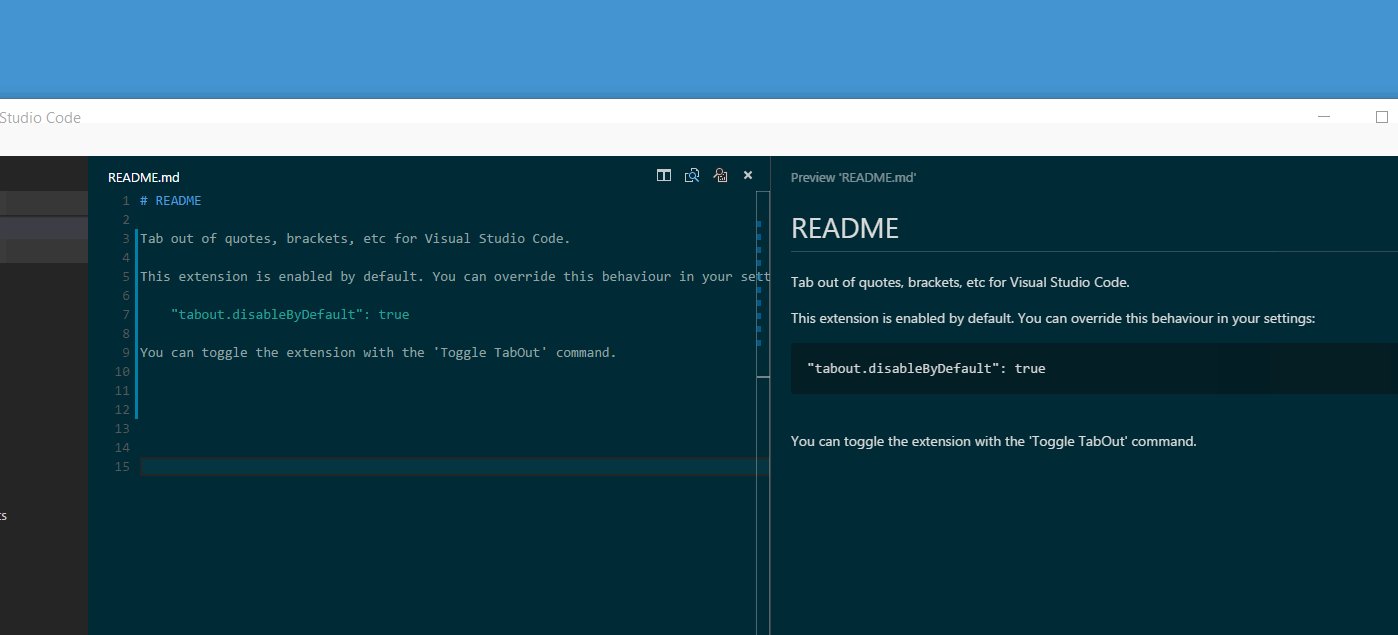
4. Tabout
Перейдя от IntelliJ Idea или Visual Studio к VS Code, вы поймете – редактор не позволяет выйти за скобки или кавычки и необходимо время от времени нажимать стрелку вправо.
Tabout позволяет быстро из кавычек или скобок, как только вы заполнили содержимое. Кроме того, можно быстро переключиться на другое расширение, если вы предпочитаете использовать клавиши со стрелками.

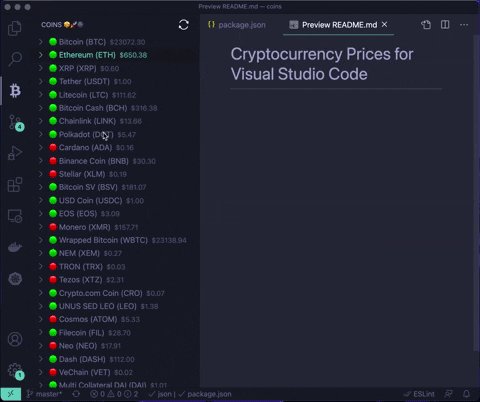
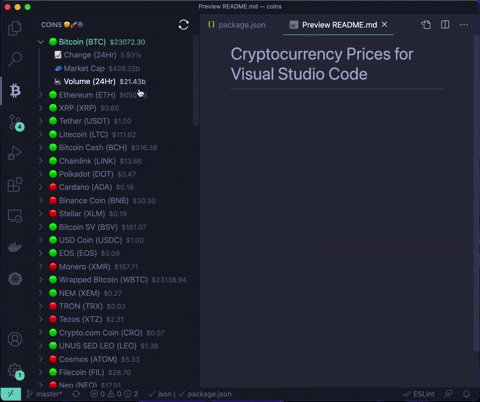
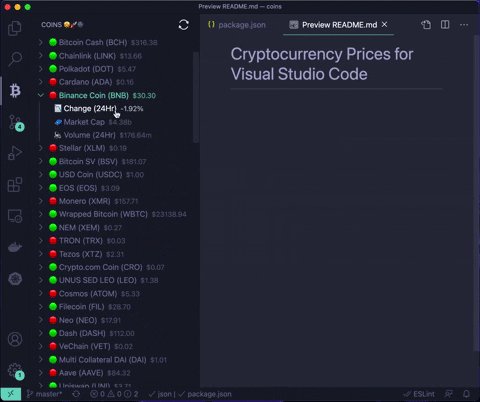
5. Coins
Сейчас много говорят о криптовалютах и NFT и следят за их курсами. Если во время программирования вам захочется переключить контекст, процесс разработки может прерваться.
К счастью, у нас есть Coins – расширение VS Code, которое отображает текущие цены на криптовалюту, изменения за последние сутки и другие показатели.

6. Winddown
Программисты привыкли часами не отрываться от экранов – это может приводить к стрессу, а также вредно для здоровья.
Делать время от времени передышку – хорошая идея. Существуют различные методы, вроде тридцатиминутного таймера Pomodoro. Это похоже на откладывание будильника – в конечном итоге работа продолжается несмотря на напоминание.
Winddown действует как отличная напоминалка (не будучи прерывателем), плавно изменяя цвета вашей IDE, пока вы не перестанете печатать. Это отличный способ освободиться от работы и вернуться к ней позже.
Winddown позволяет установить периоды бодрствования и скорость изменения цвета.

7. Codetour
Один из самых болезненных моментов при при найме программистов и/или при передаче дел – сидеть и показывать кодовую базу новым людям. Это становится сложнее из-за удаленной работы, когда приходится прибегать только к документации.
Codetour – крутое расширение, стремящееся сделать весь процесс пошагового руководства интерактивным.
Оно позволяет записывать и воспроизводить кодовую базу в виде туториала. Вы можете комментировать различные шаги и даже переставлять их перед экспортом всего потока.

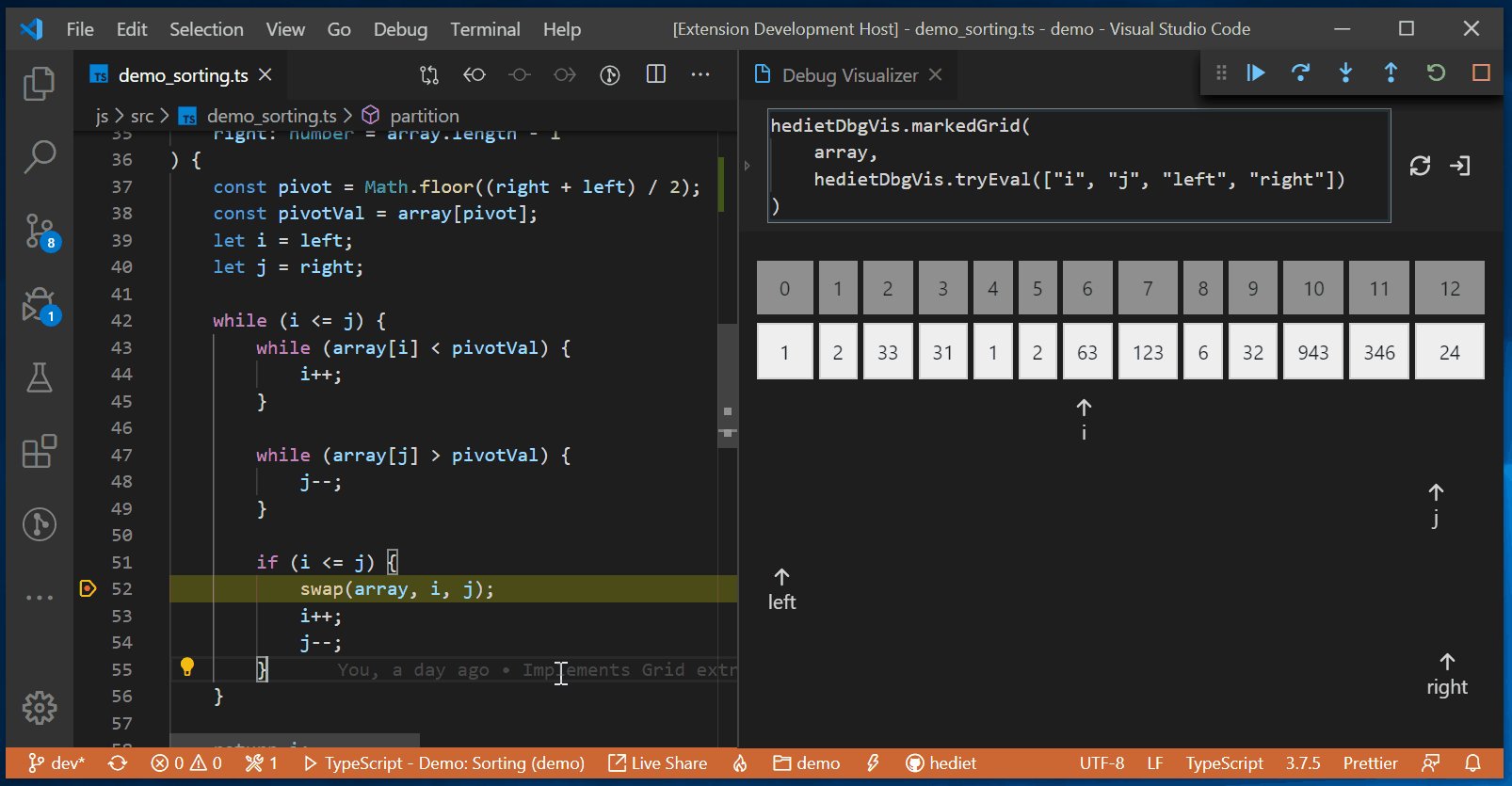
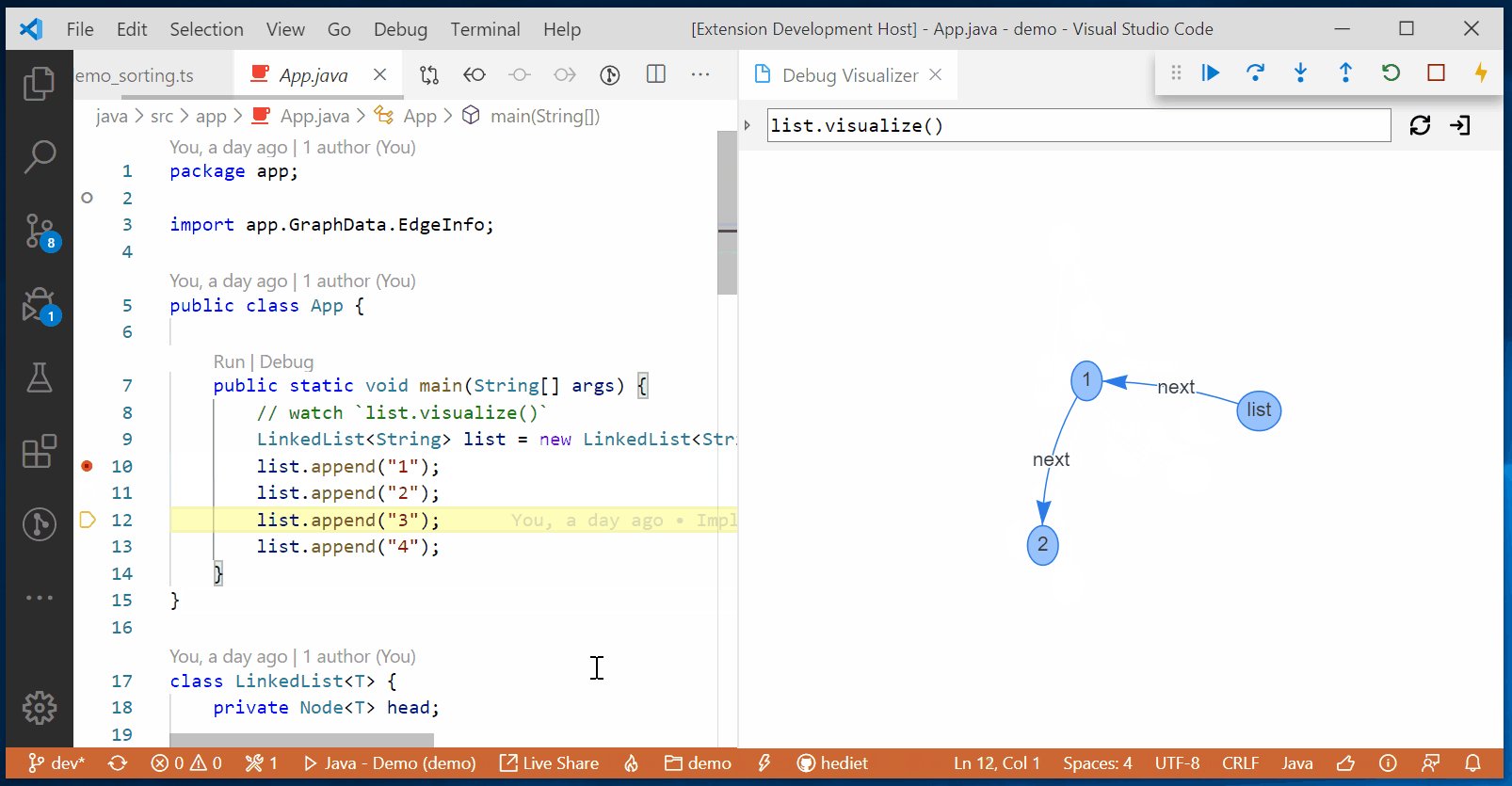
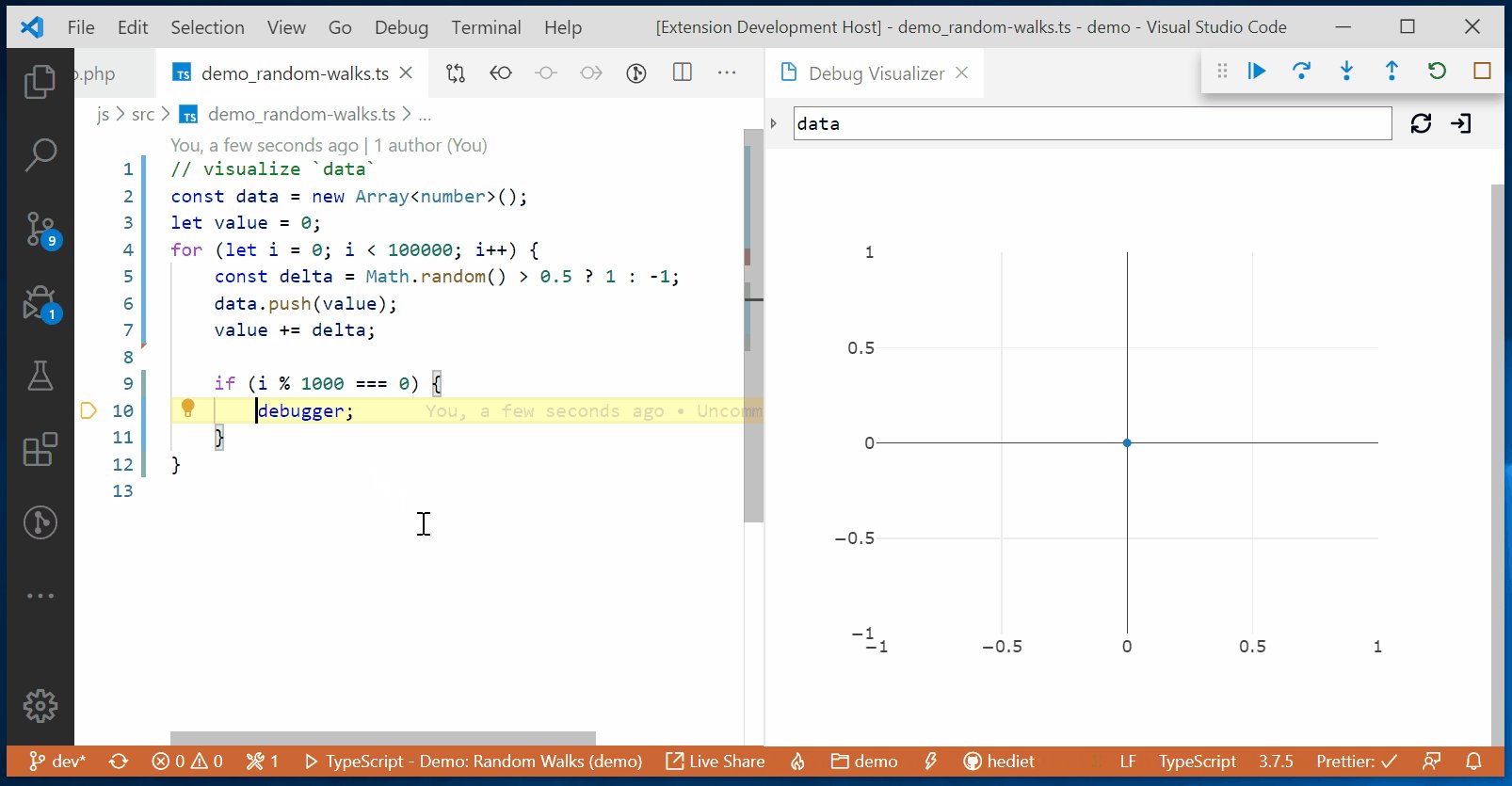
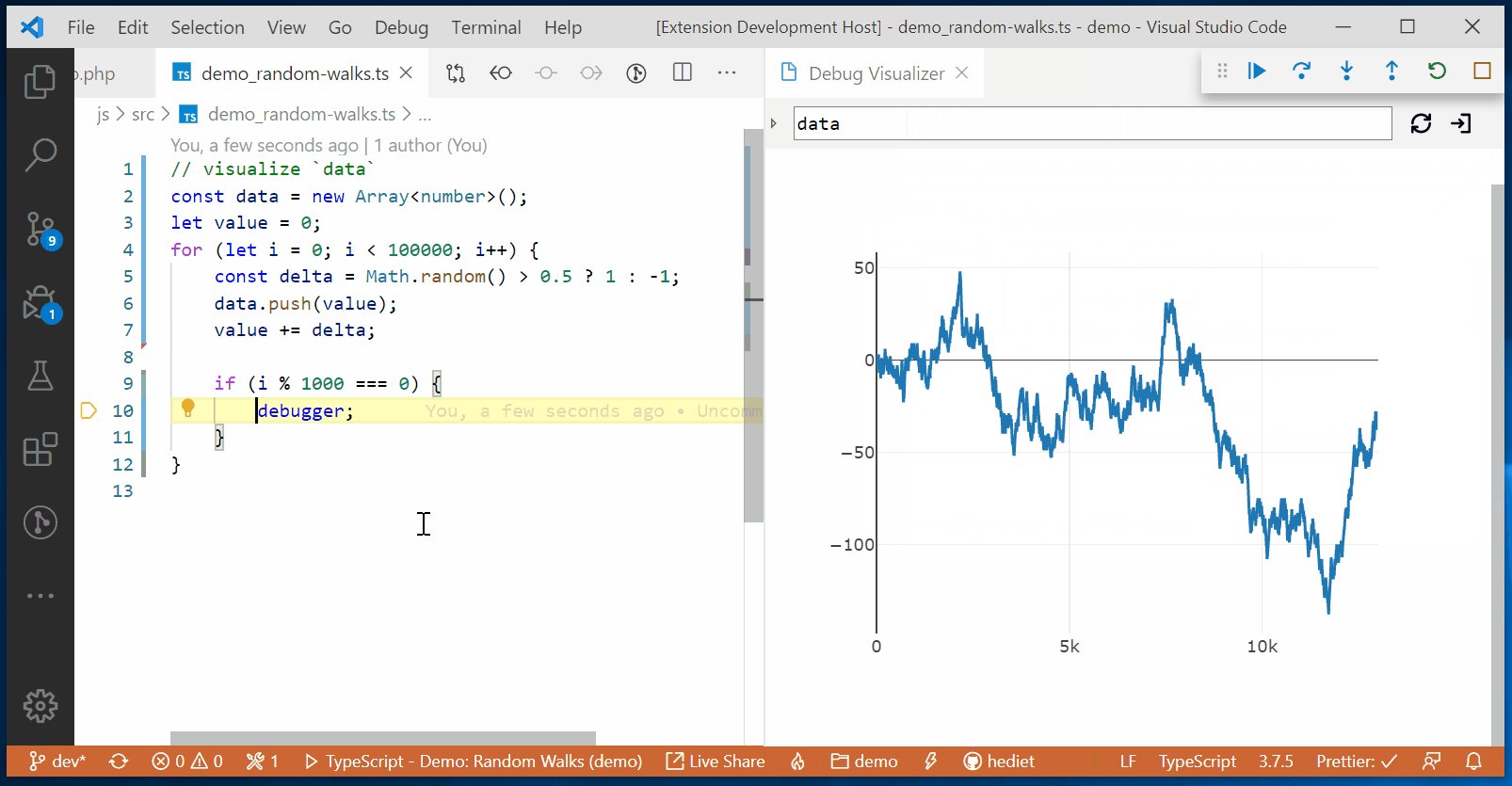
8. Debug Visualiser
Отладка часто бывает трудной для начинающих, а освоение структур данных – еще труднее.
Разработчики могут легко запутаться в процессе итерации связанного списка. На помощь приходит VSCode Debug Visualizer – визуализирующее структуры данных в редакторе расширение.
Оно открывает новое представление визуализатора и позволяет отлаживать структуры данных, наблюдая значения между итерациями в диаграммах. Инструмент также удобен для визуализации JSON в таблице или для построения гистограмм и графиков из точек.

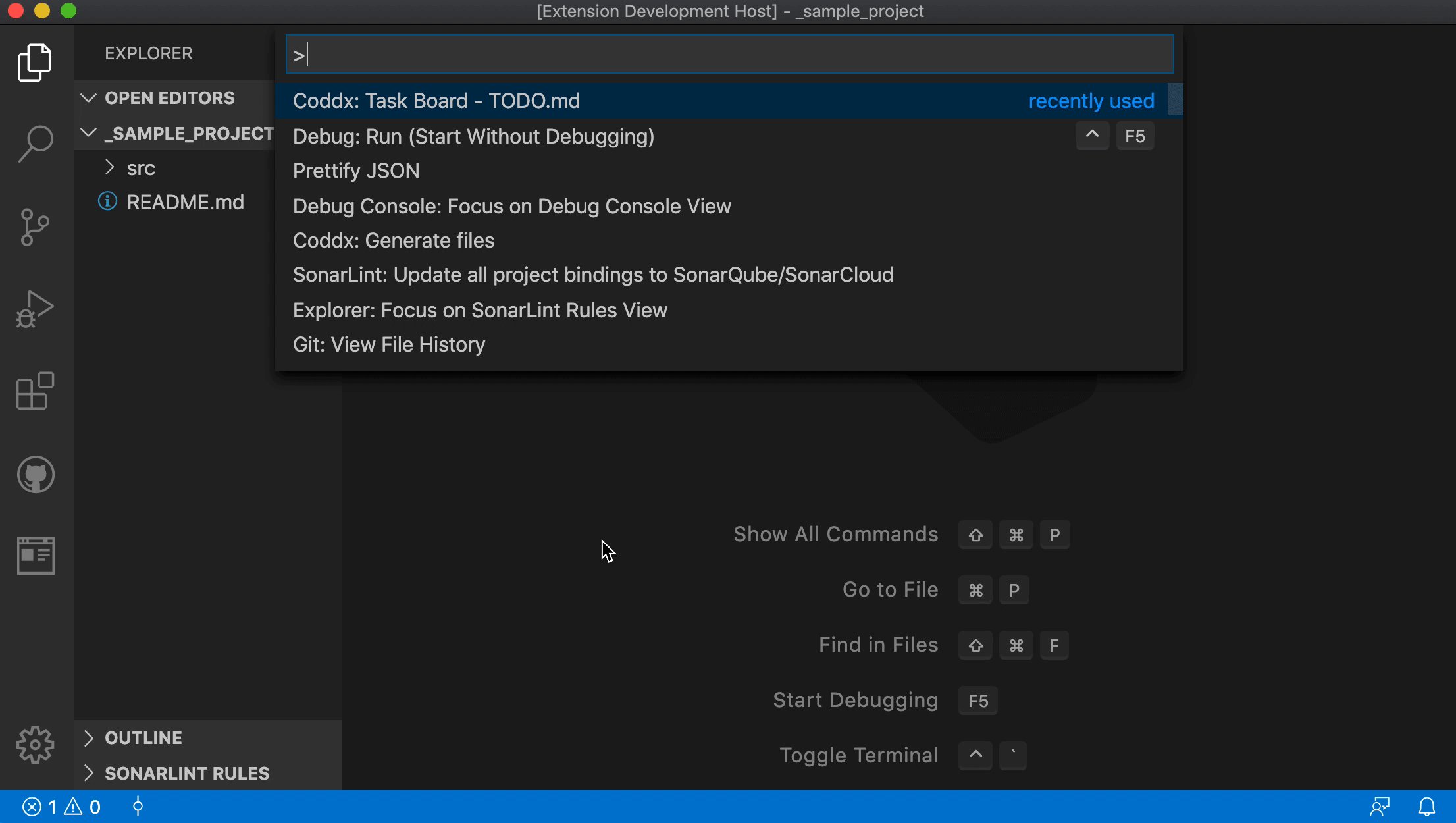
9. Coddx
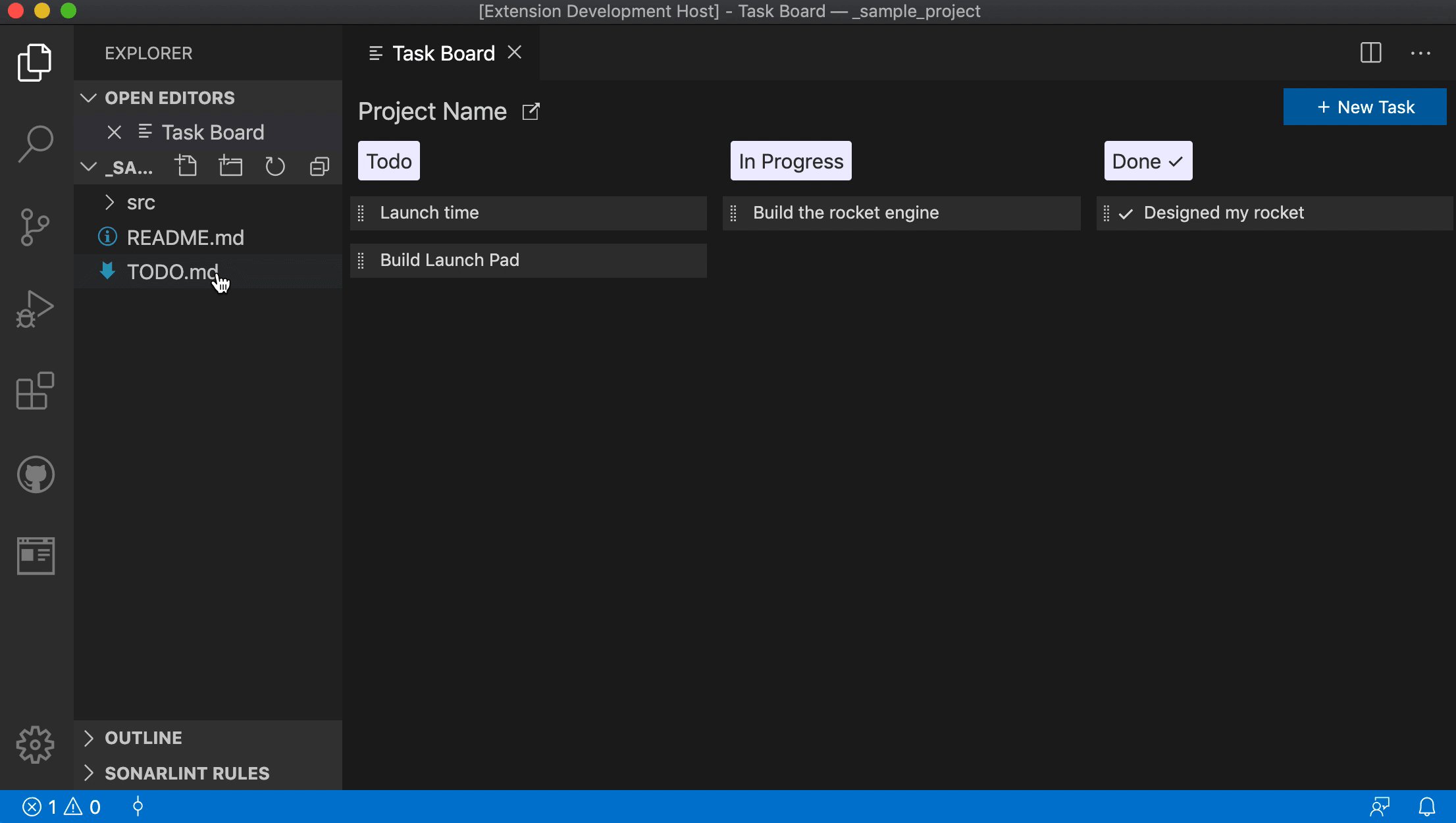
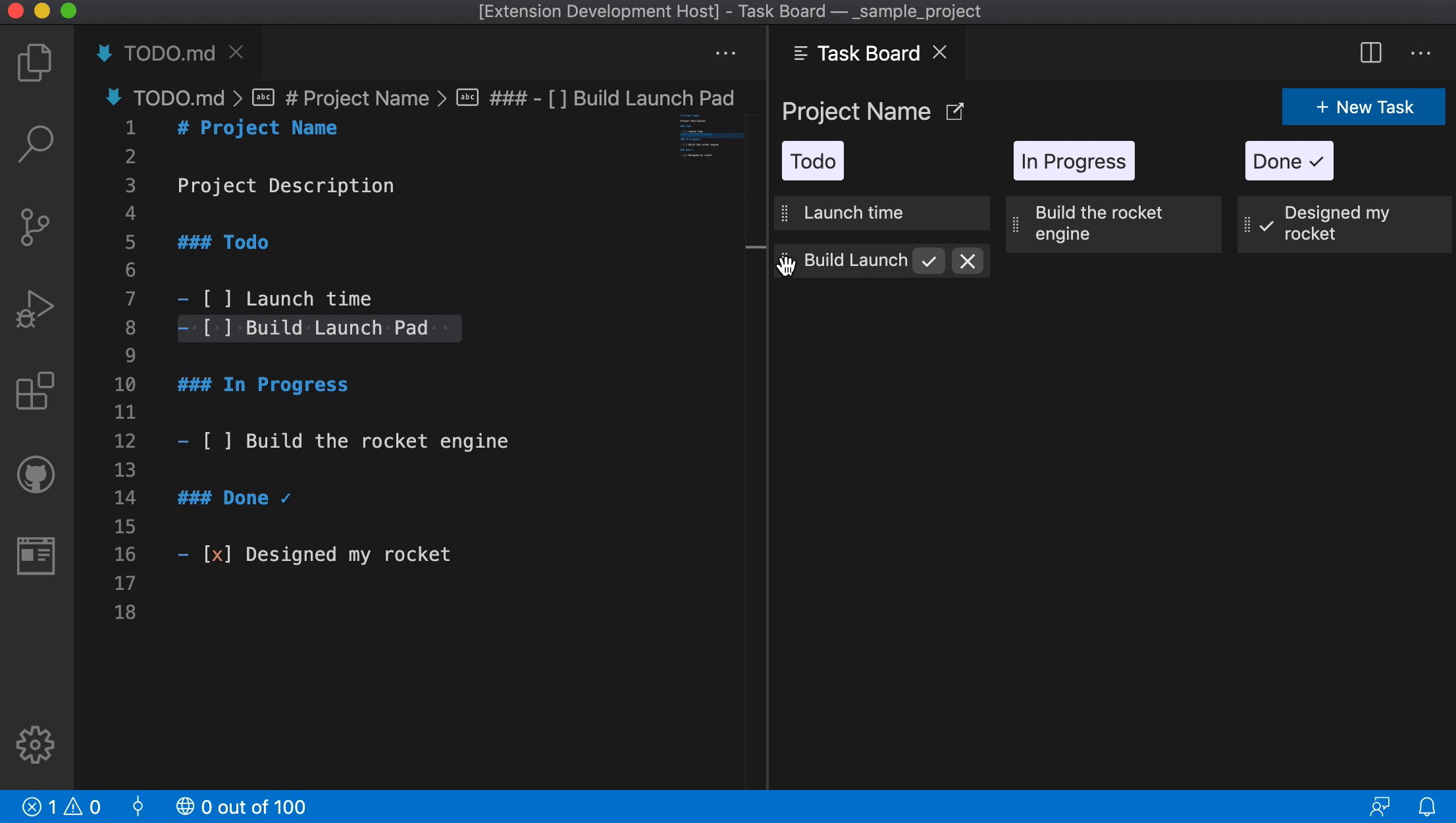
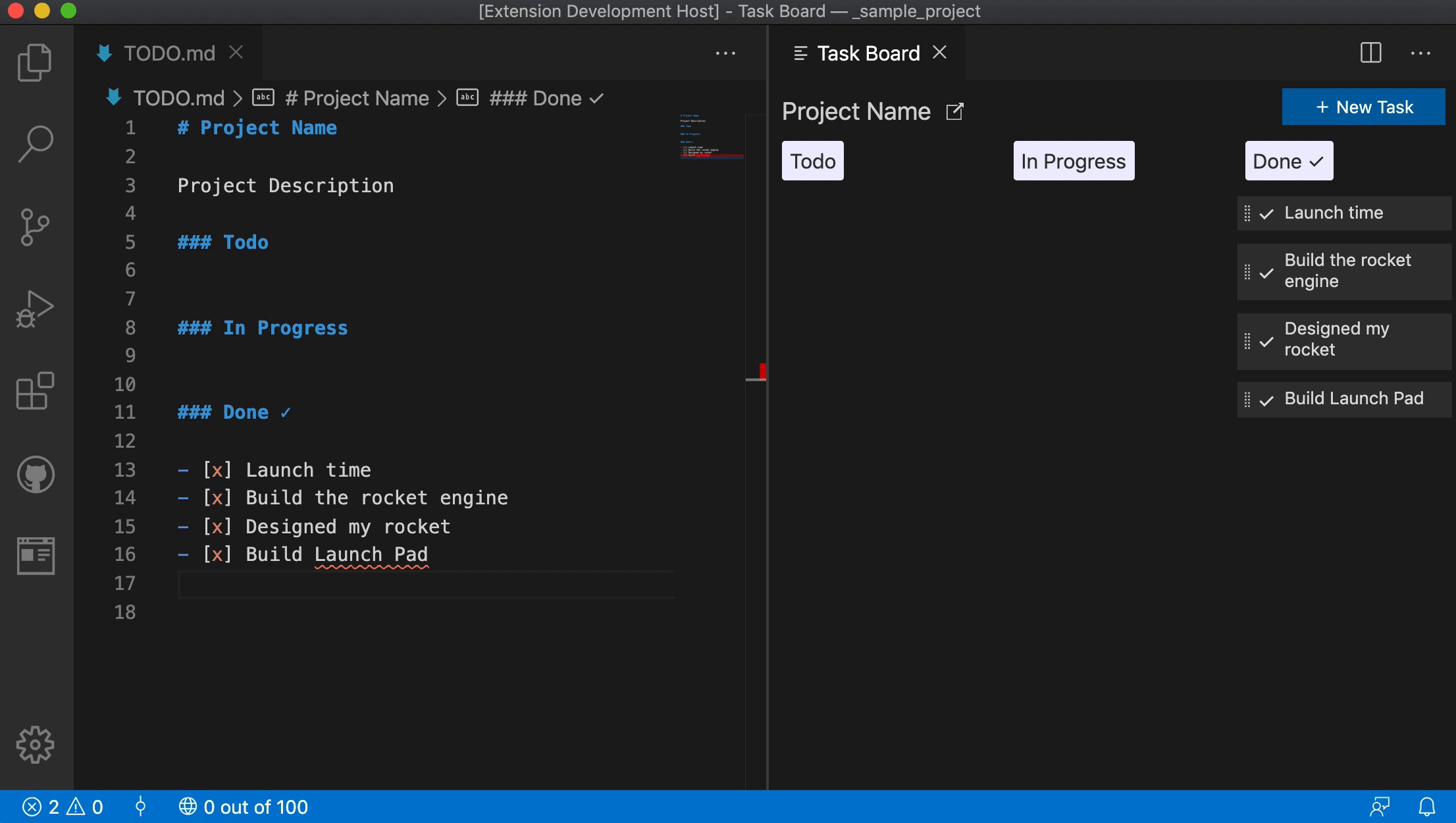
Мы все (или почти все) использовали markdown-разметку, чтобы записывать прогресс и проблемы, а также отмечать задачи. Часто простой список задач не гарантирует быстрых циклов выпуска. Метод канбан может улучшить работу с помощью визуализации различных ее этапов.
Coddx объединяет лучшее из обоих миров, представляя набор инструментов для создания интерактивных досок, которые сохраняются в файле markdown.

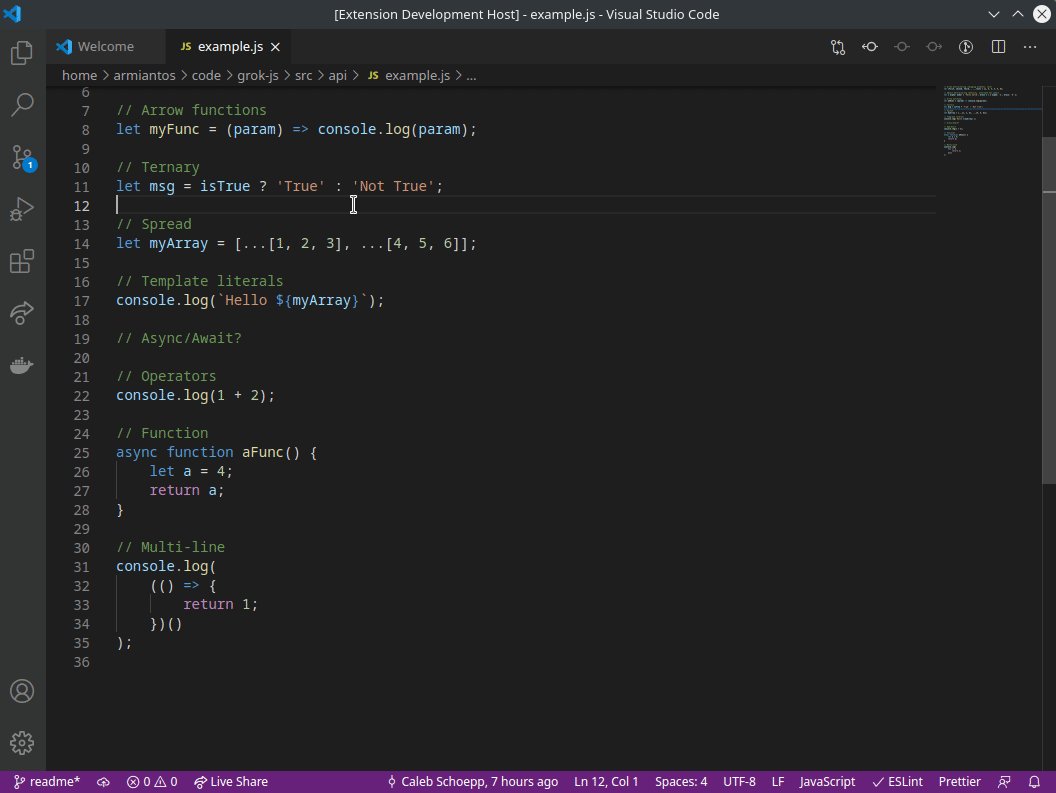
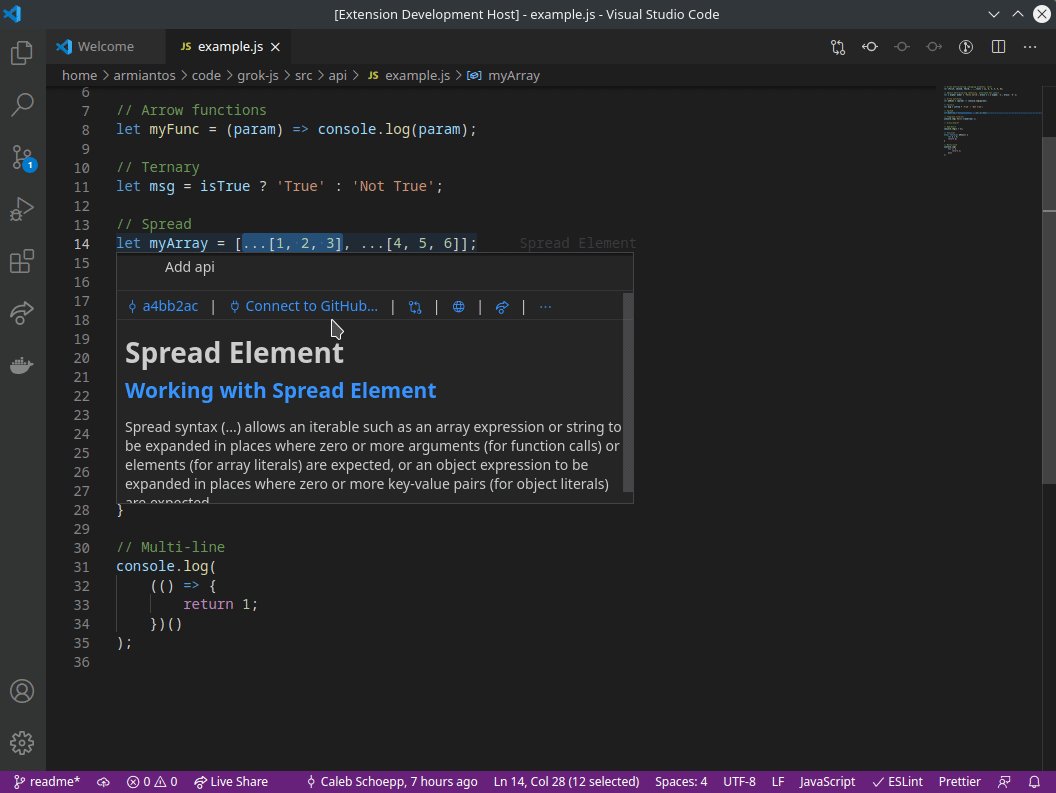
10. GrokJS
Хотя JavaScript считается популярным языком, начать писать на нем не всегда легко. Его синтаксис не прост, особенно если вы пришли из другого языка.
GrokJS поможет изучить JavaScript на лету из Visual Studio Code. Достаточно выделить фрагмент кода, и расширение отобразит небольшую документацию со связанными актуальными ссылками.
Чтение кода часто является лучшим способом выучить любой язык программирования. GrokJS гарантирует, что вы не будете гуглить все новое.

Заключение
Хотя это далеко не все полезные в работе расширения VS Code, я надеюсь, что вдохновил вас интегрировать некоторые инструменты в свой инструментарий.
Вот и все. Спасибо за прочтение.
Дополнительные материалы:




Комментарии