1. Teletype для Atom
Atom – разработанный GitHub бесплатный редактор с открытым исходным кодом для Linux, macOS, Windows. Поддерживает все популярные языки программирования. Teletype – плагин, добавляющий возможность совместного редактирования кода в режиме реального времени. Отсутствует централизованный сервер: совместная работа по peer-to-peer. Для шифрования всех взаимодействий между сотрудниками применяется WebRTC. Принцип работы продемонстрирован на видео ниже:
Цена: бесплатно.
2. Cloud9 IDE
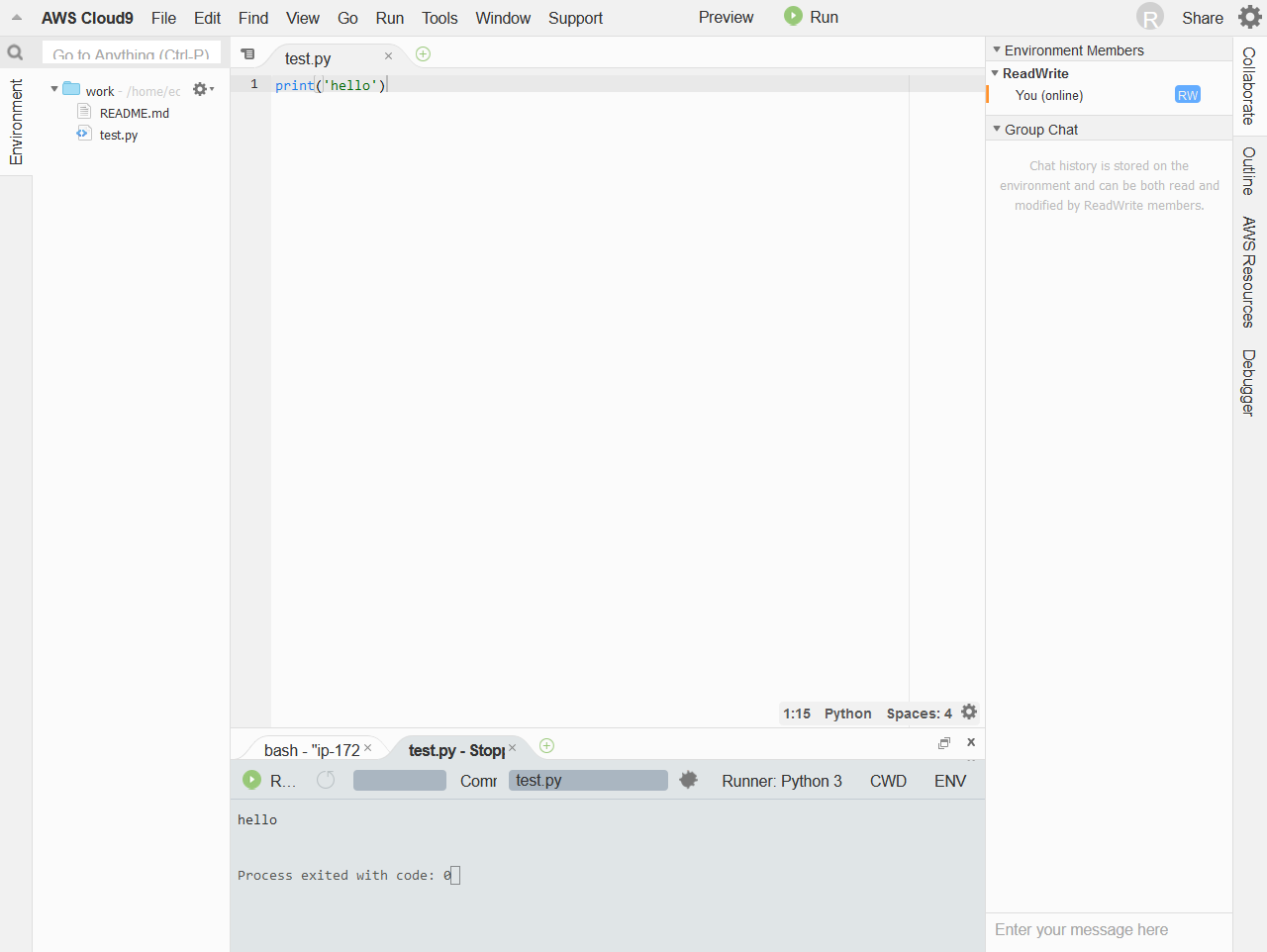
AWS Cloud9 – облачная IDE от Amazon, поддерживающая более 40 языков, включая C, C++, CoffeeScript, Go, Java, PHP, Python (2 и 3) и Ruby. Она по умолчанию включает все SDK, библиотеки и подключаемые модули, необходимые для создания бессерверных приложений. Cloud9 имеет собственный терминал, предоставляющий доступ с привилегиями sudo к управляемому инстансу Amazon EC2, на котором размещена среда разработки, а также интерфейс командной строки AWS с предварительно настроенной аутентификацией. Это упрощает быстрый запуск различных команд и обеспечивает прямой доступ к сервисам AWS. Есть поддержка нескольких параллельных сред разработки для изолирования ресурсов проекта.
В бесплатной версии доступно: 1 Gb RAM + 1 vCPU, Amazon Linux либо Ubuntu Server 18.04 LTS, чат, подключение через SSH.

Цена: Бесплатно первые 12 месяцев. Если среда задействует ресурсы за пределами уровня бесплатного пользования, они оплачиваются по стандартным тарифам AWS.
3. Visual Studio Live Share
Visual studio code – редактор кода, разработанный Microsoft для Windows, Linux и macOS. С помощью плагина Visual Studio Live Share организуется общий доступ и совместная работа над проектами. Кодом можно делиться в режиме «только чтение» или «запись», а также обмениваться терминалами и серверами.
Цена: бесплатно.
4. CodeSandbox
CodeSandbox работает с JavaScript и TypeScript: Node.js, Angular, Adonis, Gatsby, Marko, Nuxt, Next, Sapper, Apollo, Ember, Nest, Styleguidist, MDX Deck, Gridsome, Quasar и Vuepress.
Редактировать можно без регистрации, но для включения общего доступа нужно авторизоваться через GitHub. Приглашенные пользователи могут одновременно редактировать, создавать, переименовывать и обновлять файлы и код. Также можно увидеть, какой файл они просматривают и над чем сейчас работают. Есть чат и уведомления. Функция Classroom Mode позволяет назначать определенных людей редакторами, остальных – в режим «только для чтения».

Цена: бесплатно или 9$/мес. за безлимитные приватные песочницы и репозитории для проектов на GitHub.
5. Codeshare
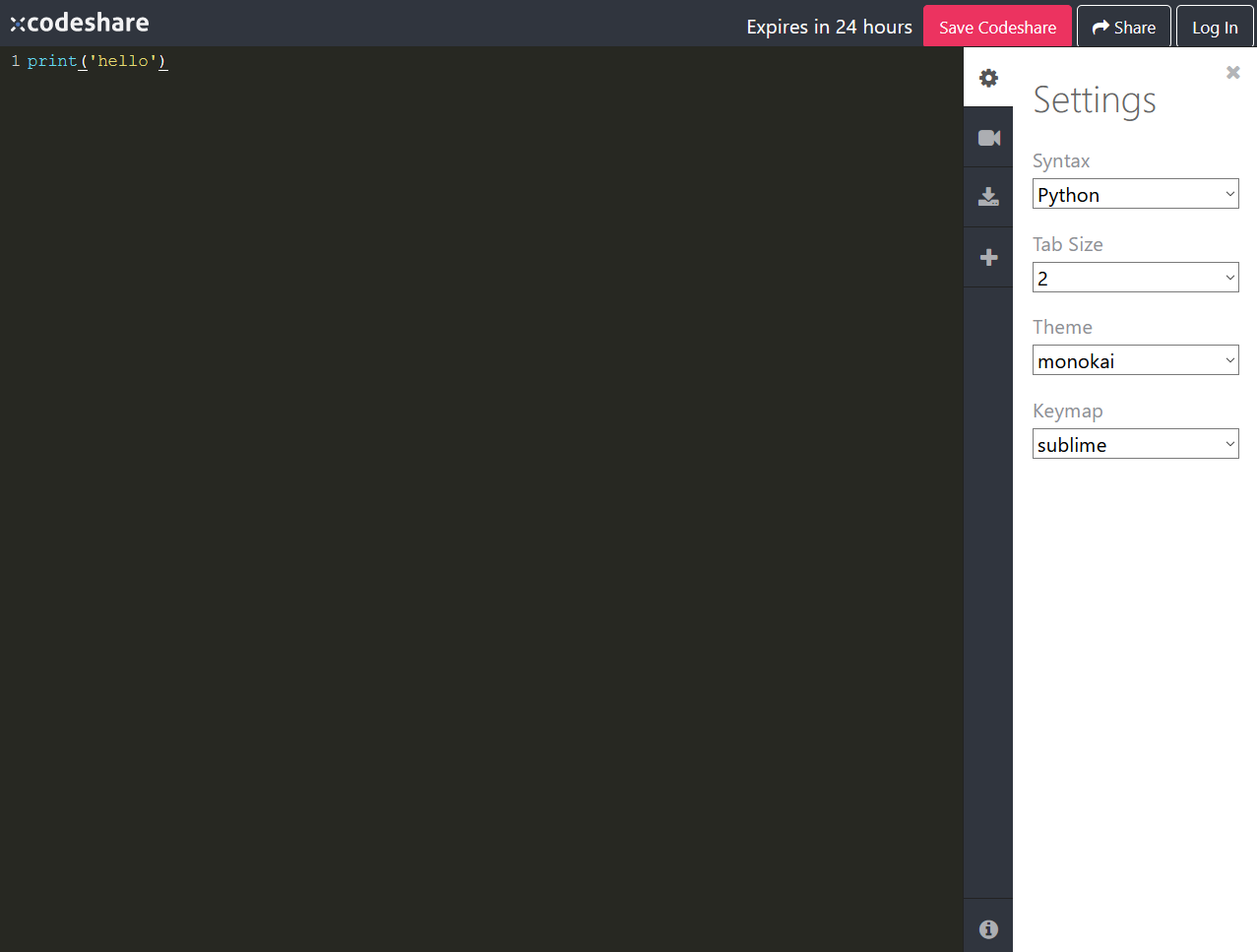
Codeshare поддерживает более 80 языков, есть видеочат, темы на выбор, возможность скачать код, но каждые 24 часа файлы обнуляются. То есть отлично подходит для собеседований. Чтобы включить общий доступ, достаточно нажать кнопку Share.

Цена: бесплатно в режиме для чтения.
6. CodePen
CodePen – онлайн-платформа для редактирования и хранения кода на HTML, CSS и JavaScript. Поддерживает возможность совместного доступа Collab Mode:
Цена: от 8$/мес.
7. Collabedit
Collabedit – веб-редактор кода, позволяющий совместно работать в режиме реального времени.
Возможности:
- Чат.
- История изменений.
- Подсветка синтаксиса.
- Поддерживаемые языки: Java, Python, C, C++, C#, JavaScript, SQL, PHP, HTML, CSS и др.

Цена: бесплатно.
8. Codebunk
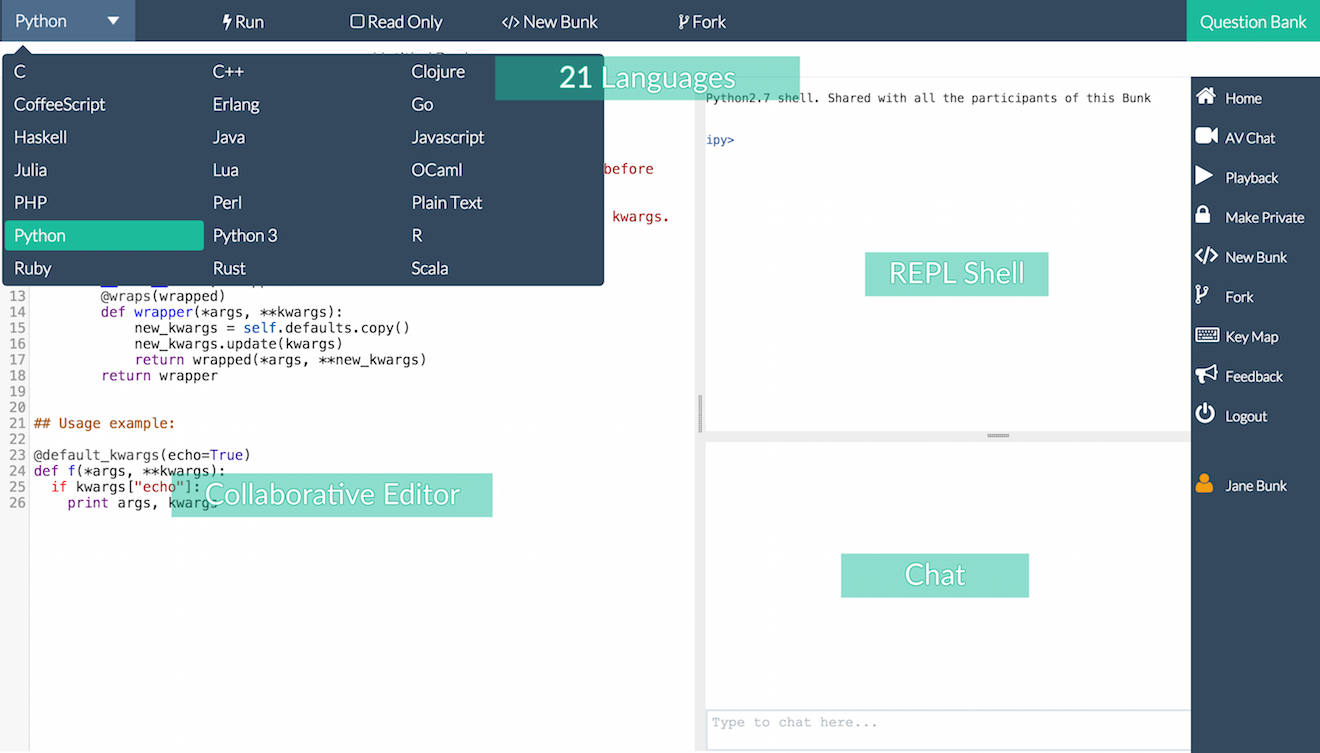
Codebunk – еще один веб-редактор. Без регистрации можно добавлять пользователей с правами «только для чтения», просто отправив ссылку на страницу с кодом. Поддерживает 21 язык программирования. Есть видео- и текстовый чат.

Цена: первый месяц бесплатно, далее от 9$/мес.
9. Repl.it
Repl.it – онлайновая среда разработки, поддерживающая более 50 языков программирования, включая Python, Lua, JavaScript, Julia, C++, C, C#, HTML, CSS. Установка библиотек в один клик. Подсветка синтаксиса, импорт в GitHub, темная и светлая темы на выбор. Для совместного бесплатного редактирования необходимо зарегистрироваться.

Цена: в бесплатной версии работать одновременно могут только 2 пользователя. Доступно 100Мб для хранения кода, 500 Мб оперативной памяти, 0.2 – 0.5 vCPUs.
10. kodeWeave
kodeWeave – онлайн редактор HTML, Javascript и CSS с аудио- и текстовым чатом. Совместная работа доступна без регистрации.

Цена: бесплатно. В начале появляется неназойливая реклама.
11. SyncFiddle
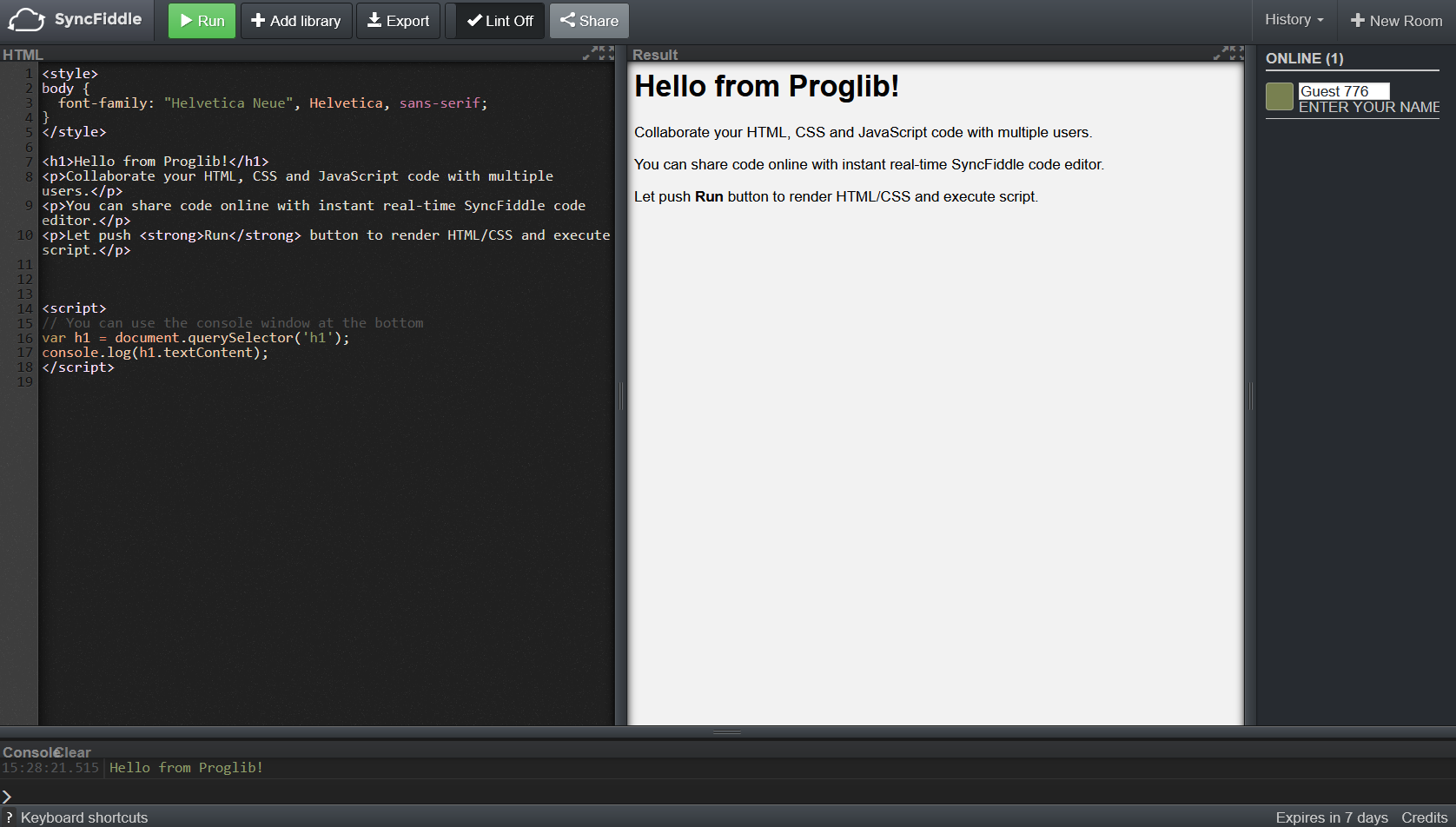
SyncFiddle – поддерживает JavaScript, HTML, CSS. Совместное редактирование по ссылке без регистрации. Срок хранения кода – 7 дней. Есть история изменений.

Цена: бесплатно.
Google Colab
Google Colab – бесплатная облачная среда для Jupyter Notebook, позволяющая совместно работать над проектам, написанными на Python. Хорошо подходит для машинного обучения, анализа данных и образования. Предоставляет свободный доступ к вычислительным ресурсам, включая графические процессоры. Блокноты запускаются путем подключения к виртуальным машинам с максимальным сроком работы – 12 часов. Код можно сохранять на Google Drive.

Цена: бесплатно.
Если в вашей компании тяга ко всему облачному, присмотритесь к Cloud9 от Amazon или к более специфическим: kodeWeave, CodeSandbox или CodeBunk. В ином случае имеет смысл просто установить плагин к VS Code или Atom. Для совместной работы с данными мы рекомендуем использовать Google Colab. А каким сервисом пользуетесь вы? Поделитесь в комментариях.



Комментарии