Сегодня скорость является одним из важных преимуществ перед конкурентами. Я выбрал несколько полезных приложений для повышения производительности, которые могут пригодиться вам в работе. Сюда входит все, что вам может понадобиться – от работы с изображениями, анимацией и шрифтами до создания контента для социальных сетей. Каждый пункт статьи будет включать в себя прямую ссылку, описание, и, конечно же, изображение для наглядности.
1. Lorem Picsum
Lorem Picsum — это генератор заполнителей для изображений с множеством параметров настройки. Укажите параметры для ваших картинок непосредственно в URL-адресах.

2. Remove.bg
Позволяет удалять фон на любой фотографии автоматически. Просто выберите свое изображение и скачайте уже готовое с удаленным фоном.

3. PFPmaker
PFPMaker создает профессиональные фотографии профиля на основе любой фотографии. Он использует ИИ для удаления фона, искусственно делает вашу фотографию красивее и автоматически генерирует десятки вариантов изображения профиля.

4. Compressor.io
Одно из самых лучших приложений для сжатия изображений с современным пользовательским интерфейсом.

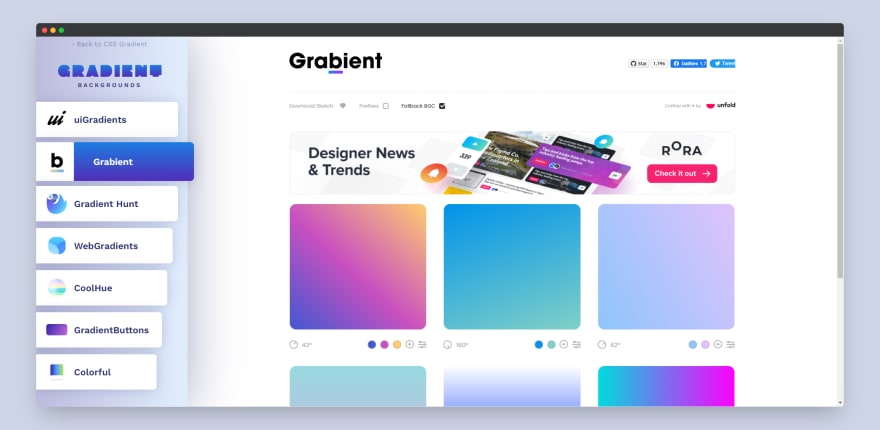
5. CSSGradient
CSS Gradient упрощает создание новых веб-градиентов. Включает набор инструментов, которые помогут вам повысить уровень работы с градиентом.

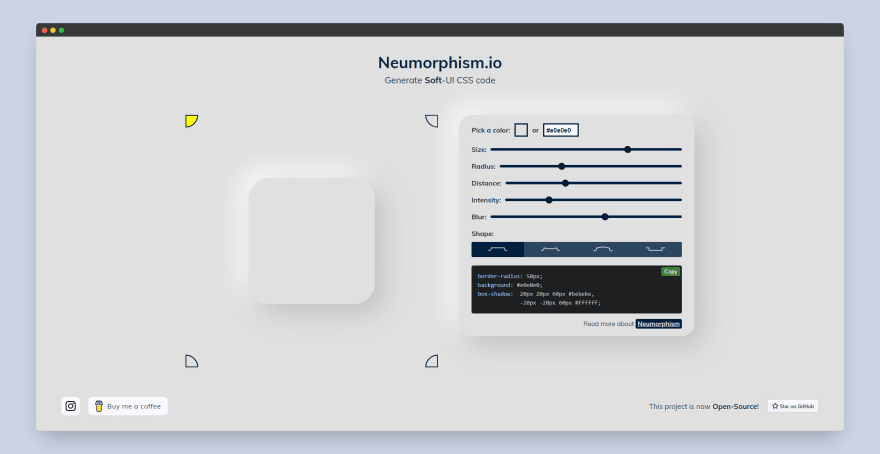
6. Neumorphism.io
Неоморфные формы выглядят потрясающе, но их сложно создать. Этот генератор позволяет легко создавать формы, которые вы себе уже представляли.

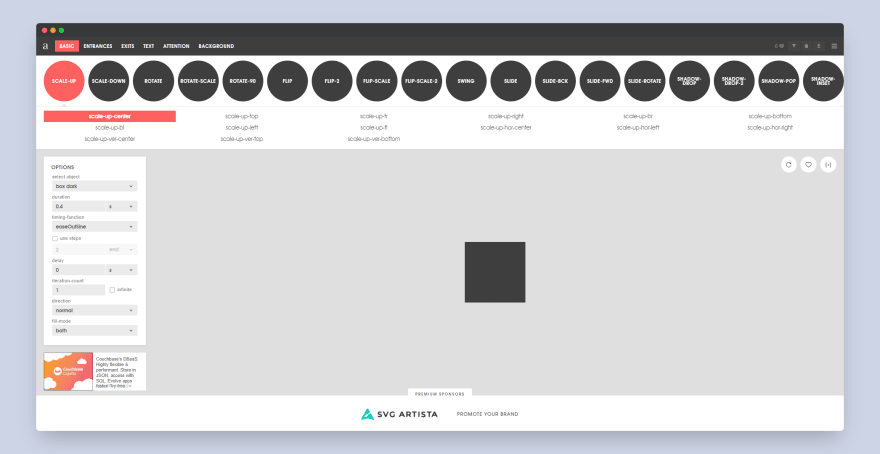
7. Animista
Animista — отличный инструмент для создания кастомных CSS-анимаций с различными эффектами. Создав анимацию, сгенерируйте код и интегрируйте его в свой проект.

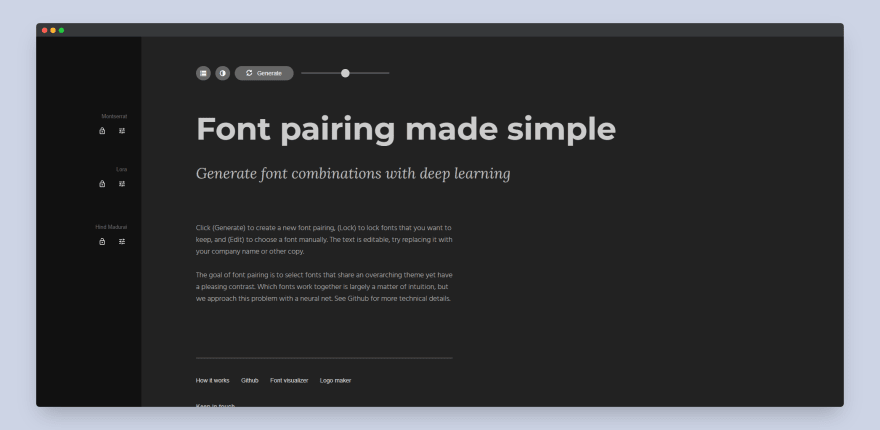
8. FontJoy
Fontjoy находит интересные сочетания шрифтов, используя слой встраивания нейронной сети. Просто запустите его, нажав кнопку, и в минималистичном интерфейсе появится уникальное сочетание.

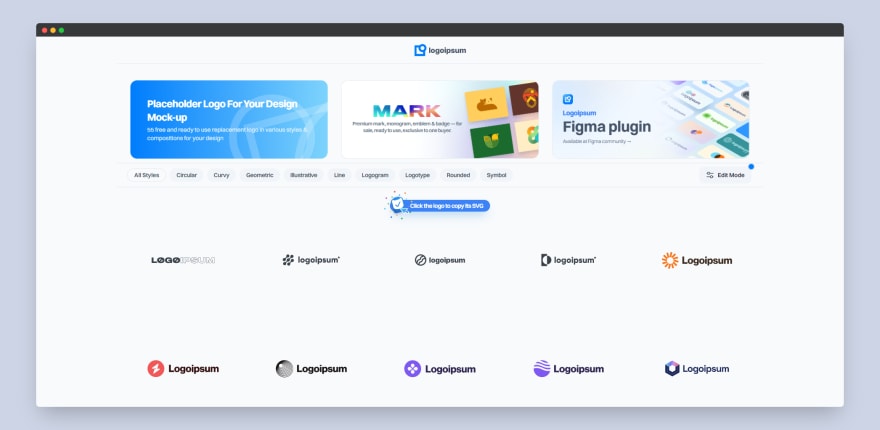
9. Logo Ipsum
Если вам нужно быстро создать плейсхолдер логотипа, не стесняйтесь использовать Logo Ipsum с множеством доступных вариантов и различными дизайнами логотипов, подходящими для любых нужд.

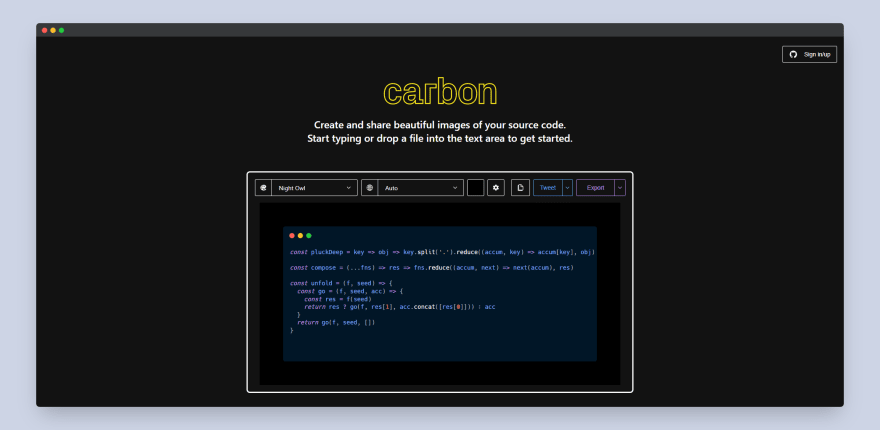
10. Carbon
Создавайте и делитесь красивыми изображениями вашего исходного кода. Еще одна отличная альтернатива — ray.so.

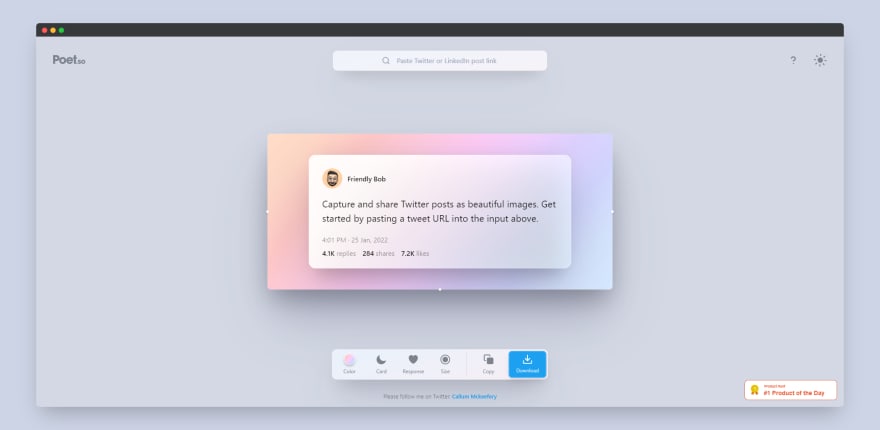
11. Poet.so
Создавайте посты в виде красивых изображений и делитесь ими в Твиттере. Кроме того, обмен твитами на других платформах теперь становится визуальнее и привлекает больше внимания.

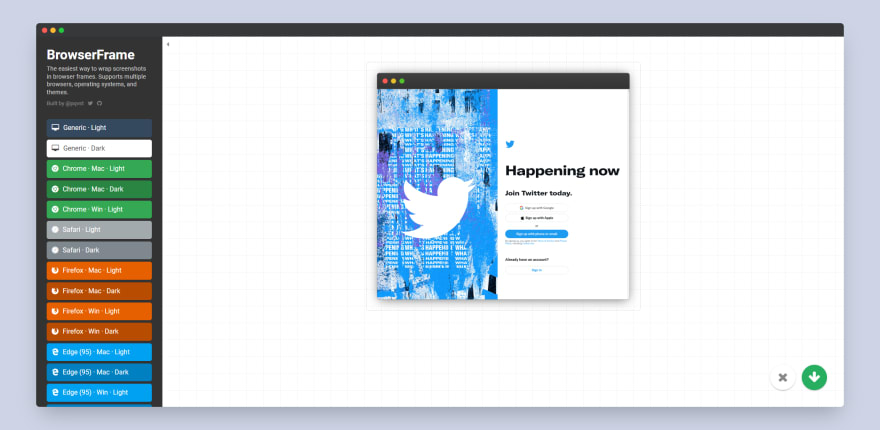
12. BrowserFrame
Легко вставляйте скриншоты во фреймы браузера. Поддерживает технологию Drag-drop. Позволяет создавать скриншот из URL. Можно настроить отступы, масштабирование, цвет фона. Еще одна отличная альтернатива — Screely.

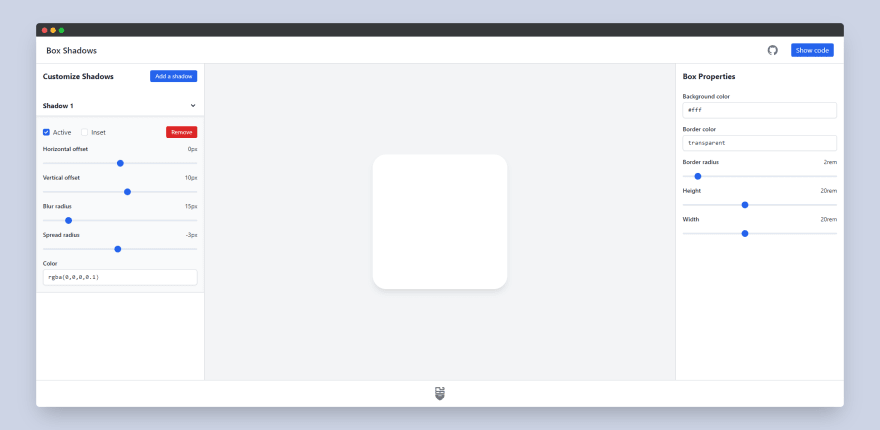
13. Box-shadow
Создавайте модные и красивые тени. Отредактируйте их горизонтальное и вертикальное смещения, размытие и радиусы распространения. Как только вы закончите, сгенерируйте код и используйте его в своем проекте.

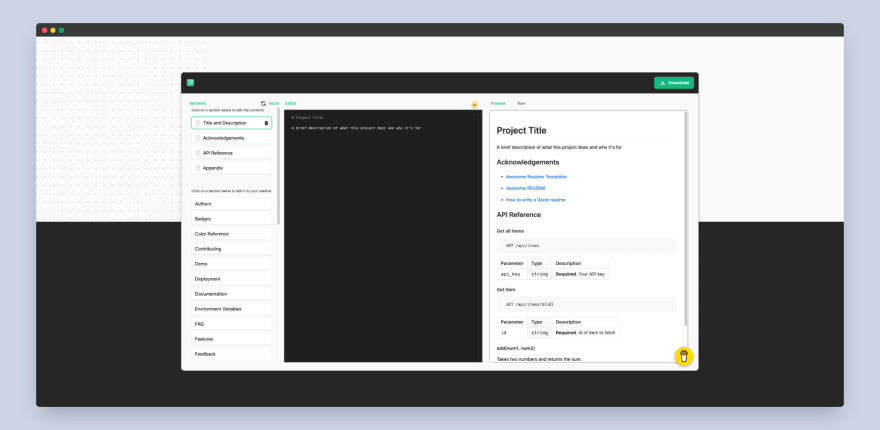
14. Readme.so
Редактор позволяет быстро добавлять и настраивать все разделы, необходимые для README вашего проекта.

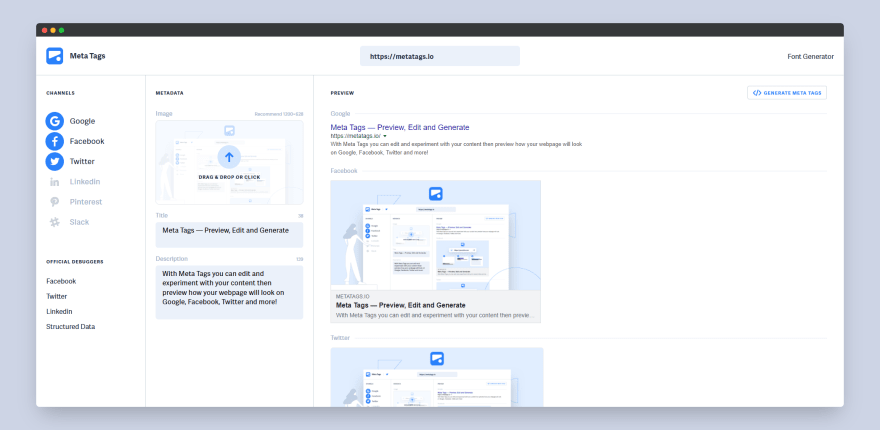
15. Metatags.io
Инструмент для отладки и генерации кода метатегов для любого веб-сайта. Предварительный просмотр того, как ваша веб-страница будет выглядеть в Google, Facebook, Twitter и т. д.

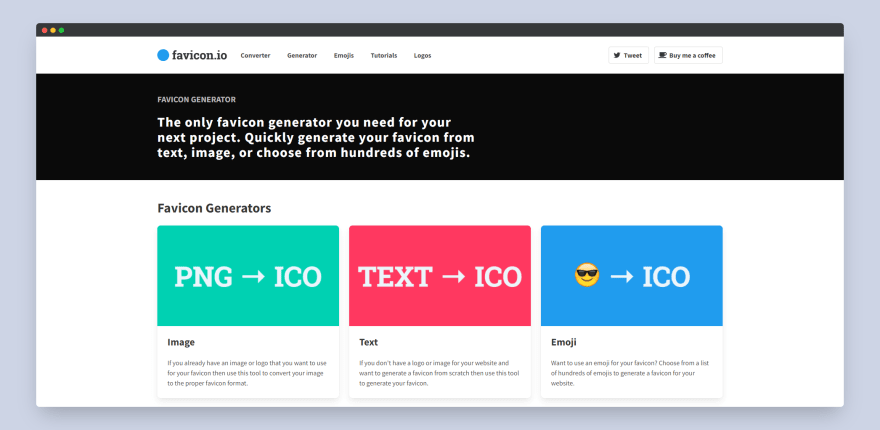
16. Favicon.io
Создайте иконку сайта в несколько кликов из текста, изображения или эмодзи.

17. Unminify
Бесплатный инструмент для деминификации (распаковки, деобфускации) кода JavaScript, CSS, HTML, XML и JSON, делает код читабельным и красивым.





Комментарии