1. Meta Refresh – перенаправление на URL
Автоматически перенаправляет пользователя на указанный URL через заданный промежуток времени:
<!DOCTYPE html>
<html>
<body>
<h1>Пример использования Meta Refresh</h1>
<p>Через 5 секунд вы будете перенаправлены на сайт "Библиотека программиста"</p>
<meta http-equiv="refresh" content="5;url=https://proglib.io">
</body>
</html>

2. Инлайновая SVG графика
С помощью <svg></svg> SVG изображения можно определять прямо в HTML, а манипуляции с атрибутами SVG позволяют анимировать графику:
<!DOCTYPE html>
<html>
<body>
<h1>Пример использования SVG в HTML</h1>
<p>SVG графику можно анимировать</p>
<svg width="200" height="100" xmlns="http://www.w3.org/2000/svg">
<circle cx="50" cy="50" r="25" style="fill:blue;">
<set attributeName="r" to="50" begin="3s" />
</svg>
<svg width="100%" height="100" xmlns="http://www.w3.org/2000/svg">
<circle cx="50" cy="50" r="50" style="fill:green;">
<animate
attributeName="cx"
begin="0s"
dur="8s"
from="50"
to="90%"
repeatCount="indefinite" />
</circle>
</svg>
</body>
</html>
Диаметр синей окружности увеличивается через 3 секунды, а зеленая окружность движется слева направо:

3. Элемент Picture – разные источники и форматы графики
В <picture></picture> можно определить несколько источников/форматов изображения:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
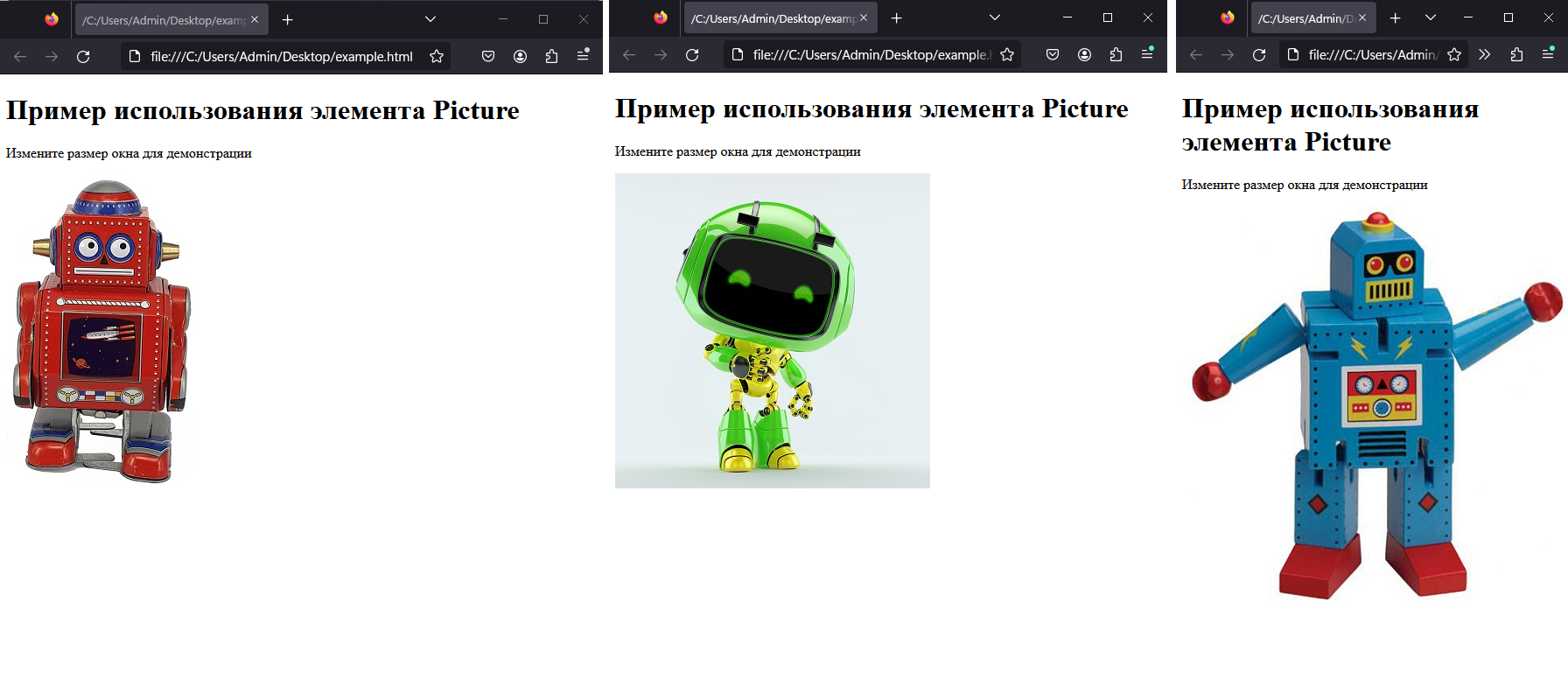
<h1>Пример использования элемента Picture</h1>
<p>Измените размер окна для демонстрации</p>
<picture>
<source media="(min-width:650px)" srcset="red_robot.jpg">
<source media="(min-width:465px)" srcset="green_robot.jpg">
<img src="blue_robot.jpg" alt="Робот" style="width:auto;">
</picture>
</body>
</html>
В зависимости от размеров окна браузера этот код будет выводить разные картинки:

4. Content Editable – редактирование контента
Атрибут contenteditable позволяет редактировать содержимое элемента. Разумеется, для сохранения отредактированного текста нужно использовать бэкенд или браузерную функциональность (куки, LocalStorage или sessionStorage).
<div contenteditable="true">
Отредактируй текст!
</div>

5. Download – скачивание без перехода по ссылке
Атрибут download укажет, что файл по ссылке нужно скачать автоматически (вместо того, чтобы переходить по URL). При желании можно указать имя, под которым будет сохранен файл (оно может отличаться от серверного):
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="utf-8">
</head>
<body>
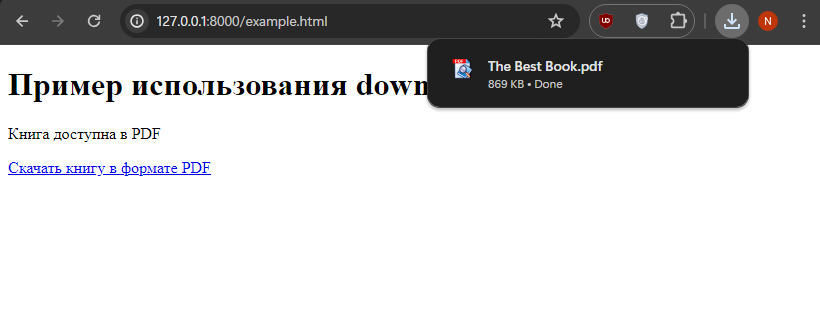
<h1>Пример использования download</h1>
<p>Книга доступна в PDF</p>
<a href="book.pdf" download="The Best Book.pdf">Скачать книгу в формате PDF</a>
</body>
</html>

Примечание: атрибут download работает только на сервере. Если в системе установлен Python, сервер для тестирования в нужной директории можно запустить так:
python -m http.server
6. Progress – индикатор прогресса
Элемент <progress> используется для отображения прогресса выполнения задачи – загрузки файла или установки ПО. Атрибуты max и value указывают максимальное значение и текущий прогресс соответственно. В отличие от <meter> (см. ниже), элемент не имеет атрибута min, так как его минимальное значение всегда равно 0.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="utf-8">
</head>
<body>
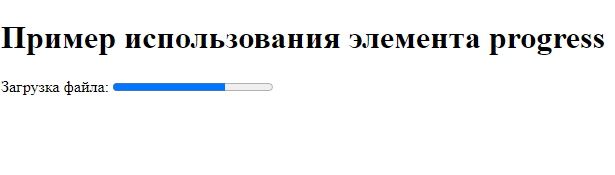
<h1>Пример использования элемента progress</h1>
<label for="file">Загрузка файла:</label>
<progress id="file" max="100" value="70">70%</progress>
</body>
</html>

7. Meter – значение в заданном диапазоне
Элемент <meter> отображает скалярную величину в известном диапазоне или дробное значение. Имеет атрибуты min, max, low и optimum:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="utf-8">
</head>
<body>
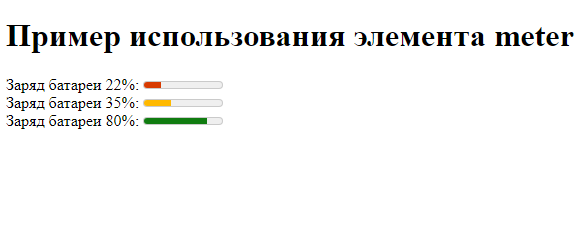
<h1>Пример использования элемента meter</h1>
<label>Заряд батареи 22%:</label>
<meter min="0" max="100" low="33" high="66" optimum="80" value="22">22 из 100</meter>
<br>
<label>Заряд батареи 35%:</label>
<meter min="0" max="100" low="33" high="66" optimum="80" value="35">35 из 100</meter>
<br>
<label>Заряд батареи 80%:</label>
<meter min="0" max="100" low="33" high="66" optimum="80" value="80">80 из 100</meter>
</body>
</html>

8. Summary и Details – раскрывающийся виджет
С помощью элементов <summary> и <details> можно сделать раскрывающийся виджет для показа дополнительной информации:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="utf-8">
</head>
<body>
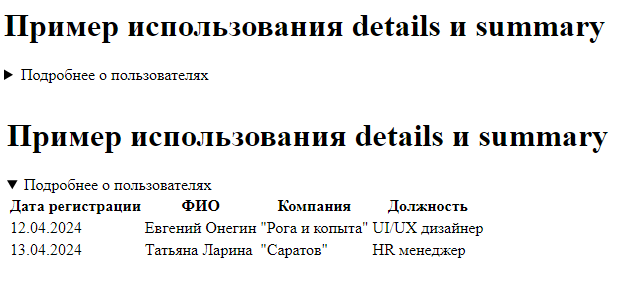
<h1>Пример использования details и summary</h1>
<details>
<summary>Подробнее о пользователях</summary>
<table>
<tr>
<th>Дата регистрации</th>
<th>ФИО</th>
<th>Компания</th>
<th>Должность</th>
</tr>
<tr>
<td>12.04.2024</td>
<td>Евгений Онегин</td>
<td>"Рога и копыта"</td>
<td>UI/UX дизайнер</td>
</tr>
<tr>
<td>13.04.2024</td>
<td>Татьяна Ларина</td>
<td>"Саратов"</td>
<td>HR менеджер</td>
</tr>
</table>
</details>
</body>
</html>

9. Mark – выделение маркером
Тег <mark></mark> выделяет текст желтым цветом:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="utf-8">
</head>
<body>
<h1>Пример использования details и summary</h1>
<p>С помощью тега mark можно выделить <mark>все самое интересное</mark> в тексте.</p>
</body>
</html>

Цвет маркера можно изменить с помощью CSS:
mark {
background-color: green;
color: #FFFFFF;
}

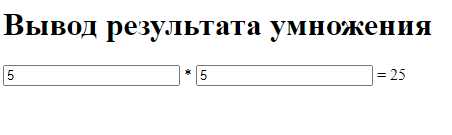
10. Output – вывод результата вычисления
Тег <output></output>используют для вывода вычислений:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="utf-8">
</head>
<body>
<h1>Вывод результата умножения</h1>
<form oninput="x.value=a.valueAsNumber * b.valueAsNumber">
<input type="number" id="a" value="0">
* <input type="number" id="b" value="0">
= <output name="x" for="a b"></output>
</form>
</body>
</html>

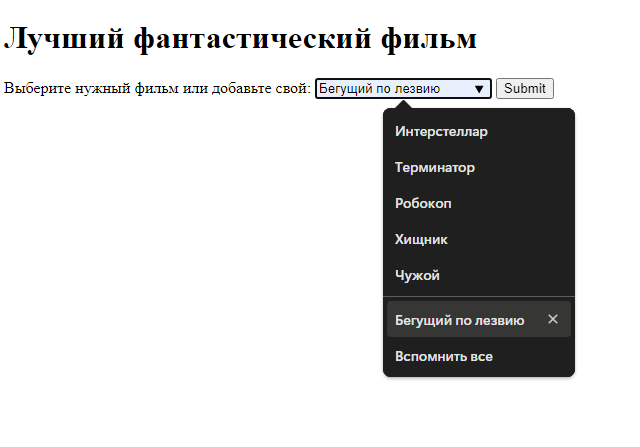
11. Datalist – список с возможностью добавления опций
Элемент datalist выводит список, в который пользователь может добавлять свои опции:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="utf-8">
</head>
<body>
<h1>Лучший фантастический фильм</h1>
<form action="" method="get">
<label for="film">Выберите нужный фильм или добавьте свой:</label>
<input list="films" name="film" id="film">
<datalist id="films">
<option value="Интерстеллар">
<option value="Терминатор">
<option value="Робокоп">
<option value="Хищник">
<option value="Чужой">
</datalist>
<input type="submit">
</form>
</body>
</html>

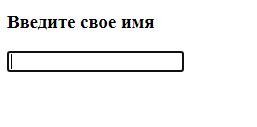
12. Required и autofocus – требование ввода
Чтобы напомнить пользователю о необходимости заполнения полей формы, можно использовать атрибут required:
<input type="text" id="username1" name="username" required>
Для большего удобства можно добавить autofocus:
<input type="text" id="username1" name="username" required autofocus>

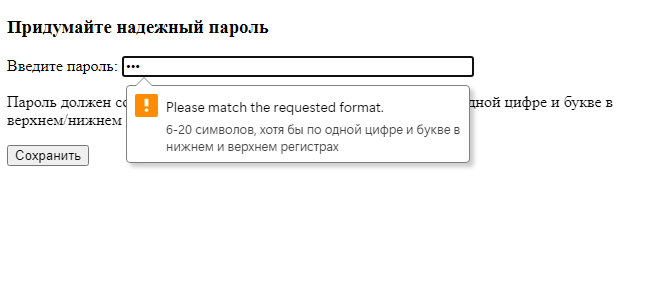
13. Pattern – валидация ввода с regex
Атрибут pattern обеспечивает валидацию пользовательского ввода с помощью регулярного выражения:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="utf-8">
</head>
<body>
<h3>Придумайте надежный пароль</h3>
<form>
<div>
<label for="password">Введите пароль: </label>
<input
type="password"
id="password"
name="password"
required
size="45"
pattern="^(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{6,20}$"
title="6-20 символов, хотя бы по одной цифре и букве в нижнем и верхнем регистрах" />
<span class="validity"></span>
<p>Пароль должен состоять из 6-20 символов, и включать хотя бы по одной цифре и букве в верхнем/нижнем регистрах</p>
</div>
<div>
<button>Сохранить</button>
</div>
</form>
</body>
</html>

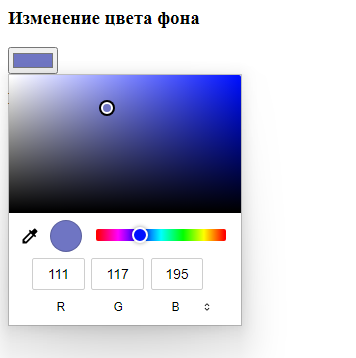
14. Color – выбор нужного оттенка
Атрибут color предоставляет простейший способ выбора цвета:
<input type="color" onchange="showColor(event)">
<p id="colorMe">Выбери свой цвет!</p>

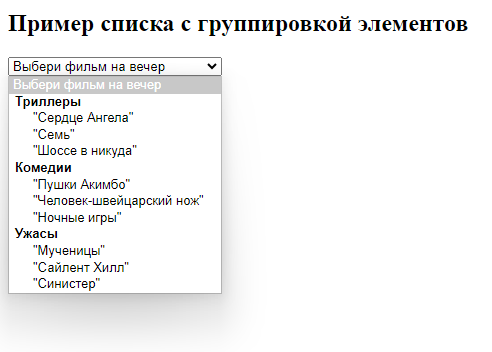
15. Optgroup – группировка опций в списке
С помощью тега <optgroup> можно аккуратно сгруппировать тематические элементы списка:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="utf-8">
</head>
<body>
<h2>Пример списка с группировкой элементов</h2>
<select>
<option disabled selected>Выбери фильм на вечер</option>
<optgroup label="Триллеры">
<option>"Сердце Ангела"</option>
<option>"Семь"</option>
<option>"Шоссе в никуда"</option>
</optgroup>
<optgroup label="Комедии">
<option>"Пушки Акимбо"</option>
<option>"Человек-швейцарский нож"</option>
<option>"Ночные игры"</option>
</optgroup>
<optgroup label="Ужасы">
<option>"Мученицы"</option>
<option>"Сайлент Хилл"</option>
<option>"Синистер"</option>
</optgroup>
</select>
</body>
</html>

16. Audio – проигрыватель звуковых файлов
Элемент <audio> предоставляет базовую функциональность для воспроизведения аудиофайлов в форматах mp3, ogg и wav. Атрибут muted отключает звук, loop обеспечивает бесконечное воспроизведение, а autoplay проигрывает файл сразу после загрузки страницы:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="utf-8">
</head>
<body>
<h3>Рычание льва</h3>
<audio controls src="media/lion-roar.mp3"></audio>
<br>
<a href="media/lion-roar.mp3">Скачать mp3</a>
</body>
</html>

Можно указать несколько источников, форматов и кодеков аудио:
<audio controls>
<source src="lion-roar.opus" type="audio/ogg; codecs=opus" />
<source src="lion-roar.ogg" type="audio/ogg; codecs=vorbis" />
<source src="lion-roar.mp3" type="audio/mpeg" />
</audio>
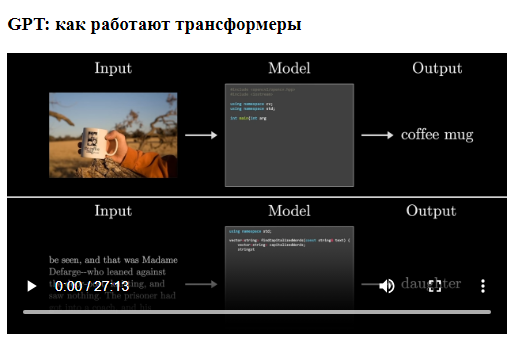
17. Video – воспроизведение видео и отображение постера
С помощью элемента <video></video> можно создать простой видеоплеер, и показать нужный кадр видео (или постер фильма):
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="utf-8">
</head>
<body>
<h3>GPT: как работают трансформеры</h3>
<video controls poster="gpt_poster.png" width="500">
<source src="video/What_is_GPT.mp4" type="video/mp4">
</video>
</body>
</html>

18. Base – базовый URL для всех относительных ссылок
Тег <base> используется для указания базового URL для всех относительных ссылок в документе. Этот URL будет добавляться перед каждой относительной ссылкой в качестве префикса. Например, если URL, указанный в теге, – "www.mysite.com", то каждая относительная ссылка после этого тега будет иметь префикс "www.mysite.com/". Тег должен быть определен между тегами <head></head> и после всех ссылок, к которым он не должен добавлять базовый префикс:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="utf-8">
<base href="https://proglib.io/" target="_blank">
</head>
<body>
<svg width="160" height="40" viewBox="0 0 160 40" fill="none" xmlns="http://www.w3.org/2000/svg" role="img" aria-label="Логотип">
<g id="logo-frog-paths" class="logo-group">
<path class="frog-path" d="M24.0998 21.0003H25.7998C25.8998 21.0003 25.8998 20.9003 25.8998 20.9003V19.4003C25.8998 19.3003 25.9998 19.3003 25.9998 19.3003H27.5998C27.6998 19.3003 27.6998 19.2003 27.6998 19.2003V17.5003C27.6998 17.4003 27.5998 17.4003 27.5998 17.4003H26.0998C25.9998 17.4003 25.9998 17.3003 25.9998 17.3003V11.7003C25.9998 11.6003 25.8998 11.6003 25.8998 11.6003H23.9998C23.8998 11.6003 23.8998 11.7003 23.8998 11.7003V15.0003C23.8998 15.1003 23.7998 15.1003 23.7998 15.1003H22.1998C22.0998 15.1003 22.0998 15.0003 22.0998 15.0003V11.4003C22.0998 11.3003 22.1998 11.3003 22.1998 11.3003H23.4998C23.5998 11.3003 23.5998 11.2003 23.5998 11.2003V9.50029C23.5998 9.40029 23.4998 9.40029 23.4998 9.40029H20.1998C20.0998 9.40029 20.0998 9.50029 20.0998 9.50029V11.0003C20.0998 11.1003 19.9998 11.1003 19.9998 11.1003H18.2998C18.1998 11.1003 18.1998 11.2003 18.1998 11.2003V15.0003C18.1998 15.1003 18.0998 15.1003 18.0998 15.1003H16.3998C16.2998 15.1003 16.2998 15.0003 16.2998 15.0003V11.4003C16.2998 11.3003 16.3998 11.3003 16.3998 11.3003H17.7998C17.8998 11.3003 17.8998 11.2003 17.8998 11.2003V9.40029C17.8998 9.30029 17.7998 9.30029 17.7998 9.30029H14.3998C14.2998 9.30029 14.2998 9.40029 14.2998 9.40029V10.9003C14.2998 11.0003 14.1998 11.0003 14.1998 11.0003H12.4998C12.3998 11.0003 12.3998 11.1003 12.3998 11.1003V15.0003C12.3998 15.1003 12.2998 15.1003 12.2998 15.1003H8.2998C8.1998 15.1003 8.1998 15.2003 8.1998 15.2003V16.8003C8.0998 16.9003 8.0998 17.0003 7.9998 17.0003H6.2998C6.1998 17.0003 6.1998 17.1003 6.1998 17.1003V18.9003C6.1998 19.0003 6.0998 19.0003 6.0998 19.0003H4.3998C4.2998 19.0003 4.2998 19.1003 4.2998 19.1003V21.0003C4.2998 21.1003 4.1998 21.1003 4.1998 21.1003H2.3998C2.2998 21.1003 2.2998 21.2003 2.2998 21.2003V22.8003C2.2998 23.0003 2.1998 23.0003 2.1998 23.0003H0.399805C0.299805 23.0003 0.299805 23.1003 0.299805 23.1003V28.7003C0.299805 28.8003 0.399805 28.8003 0.399805 28.8003H2.0998C2.1998 28.8003 2.1998 28.9003 2.1998 28.9003V30.3003C2.1998 30.4003 2.2998 30.4003 2.2998 30.4003H11.6998C11.7998 30.4003 11.7998 30.3003 11.7998 30.3003V29.0003C11.7998 28.9003 11.8998 28.9003 11.8998 28.9003H13.6998C13.7998 28.9003 13.7998 29.0003 13.7998 29.0003V30.5003C13.7998 30.6003 13.8998 30.6003 13.8998 30.6003H17.3998C17.4998 30.6003 17.4998 30.5003 17.4998 30.5003V27.0003C17.4998 26.9003 17.3998 26.9003 17.3998 26.9003H13.8998C13.7998 26.9003 13.7998 26.8003 13.7998 26.8003V23.2003C13.7998 23.1003 13.8998 23.1003 13.8998 23.1003H15.4998C15.5998 23.1003 15.5998 23.0003 15.5998 23.0003V19.4003C15.5998 19.3003 15.6998 19.3003 15.6998 19.3003H23.5998C23.6998 19.3003 23.6998 19.4003 23.6998 19.4003V20.9003C23.8998 20.9003 23.9998 21.0003 24.0998 21.0003Z" fill="#378FF6"></path>
<path class="frog-path" d="M21.8998 28.4004C21.8998 28.7004 22.0998 28.9004 22.3998 28.9004H23.6998C23.7998 28.9004 23.7998 29.0004 23.7998 29.0004V30.6004C23.7998 30.7004 23.6998 30.7004 23.6998 30.7004H20.1998C20.0998 30.7004 20.0998 30.6004 20.0998 30.6004V27.3004C20.0998 27.2004 19.9998 27.2004 19.9998 27.2004H18.3998C18.2998 27.2004 18.2998 27.1004 18.2998 27.1004V25.4004C18.2998 25.3004 18.3998 25.3004 18.3998 25.3004H19.9998C20.0998 25.3004 20.0998 25.2004 20.0998 25.2004V23.5004C20.0998 23.4004 20.1998 23.4004 20.1998 23.4004C20.4998 23.4004 21.3998 23.4004 21.7998 23.4004C21.8998 23.4004 21.8998 23.5004 21.8998 23.5004C21.8998 24.0004 21.8998 27.2004 21.8998 28.4004Z" fill="#378FF6"></path>
<path class="frog-path" d="M22.0996 21.3002V22.7002C22.0996 22.8002 22.1996 22.8002 22.1996 22.8002H23.5996C23.6996 22.8002 23.6996 22.7002 23.6996 22.7002V21.3002C23.6996 21.2002 23.5996 21.2002 23.5996 21.2002H22.1996L22.0996 21.3002Z" fill="#378FF6"></path>
</g>
</svg>
<ul role="navigation">
<li><a href="/tests/all">Тесты</a></li>
<li><a href="/vacancies/all">Вакансии</a></li>
<li><a href="/events">Мероприятия</a></li>
</ul>
</body>
</html>

19. Loading – управление загрузкой изображений
Атрибут loading в элементе <img> позволяет контролировать, как браузер загружает изображение. У него три значения: eager, lazy и auto:
eager– заставляет браузер загружать изображение немедленно, без задержек, независимо от того, где оно находится на странице.lazy– откладывает загрузку изображения до тех пор, пока браузер не определит, что оно скоро должно появиться в видимой области. Этот параметр помогает оптимизировать время загрузки веб-страницы, если на них много тяжеловесных изображений.auto– значение является поведением по умолчанию, при котором браузер сам решает, следует ли использовать ленивую загрузку для контента.
<img src="image.jpg" loading="lazy" alt="Описание изображения" />
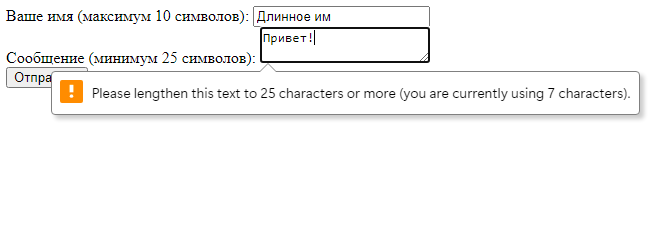
20. Maxlength и minlength – ограничение длины строки
Атрибуты maxlength и minlength позволяют задавать максимально допустимую и минимально необходимую длину строк:
<!DOCTYPE html>
<html>
<head>
<title>Пример формы с maxlength и minlength</title>
</head>
<body>
<form id="myForm">
<label for="name">Ваше имя (максимум 10 символов):</label>
<input type="text" id="name" name="name" maxlength="10" required>
<br>
<label for="message">Сообщение (минимум 25 символов):</label>
<textarea id="message" name="message" minlength="25" required></textarea>
<br>
<button type="submit">Отправить</button>
</form>
</body>
</html>

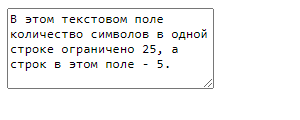
21. Rows и cols – количество строк и символов в textarea
Элемент <textarea> часто используется при создании форм. Размерами текстового поля легко управлять с помощью атрибутов rows и cols: первый задает число строк в поле, а второй – количество элементов в одной строке.
<textarea rows="5" cols="25">
В этом текстовом поле количество символов в одной строке ограничено 25, а строк в этом поле - 5.
</textarea>

22. Abbr title – подсказки для сокращений
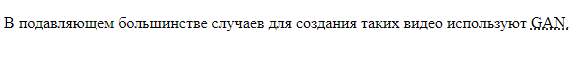
В научных и технических текстах используется масса аббревиатуар. Самый простой способ пояснения таких сокращений – атрибут abbr title: подсказка будет всплывать при наведении на подчеркнутое пунктиром слово.
<p>В подавляющем большинстве случаев для создания таких видео используют <abbr title="Генеративно-состязательная сеть">GAN.</abbr></p>

23. Pre – сохранение исходного форматирования
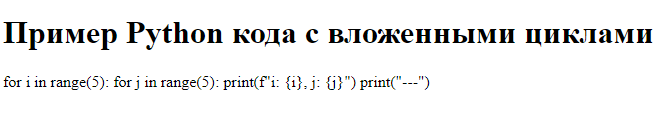
Очень часто при выводе текста нужно сохранять его исходное форматирование. Это особенно важно для программного кода. Если, например, этот Python код:
for i in range(5):
for j in range(5):
print(f"i: {i}, j: {j}")
print("---")
вывести с помощью обычного для текста тега <p></p>, то получится вот что:

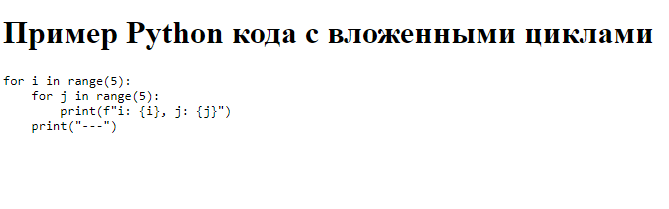
Эта проблема легко решается с помощью <pre></pre>:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования тега pre для Python кода</title>
</head>
<body>
<h1>Пример Python кода с вложенными циклами</h1>
<pre>
for i in range(5):
for j in range(5):
print(f"i: {i}, j: {j}")
print("---")
</pre>
</body>
</html>

24. Accept – ограничение типов файлов
С помощью атрибута accept можно указать типы файлов, которые будут доступны пользователю в диалоговом окне выбора. Все остальные файлы при этом будут скрыты:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования атрибута accept</title>
</head>
<body>
<form action="" method="post" enctype="multipart/form-data">
<label for="file">Выберите файл:</label>
<input type="file" id="file" name="file" accept=".doc, .docx, .pdf">
<br>
<input type="submit" value="Загрузить">
</form>
</body>
</html>
25. Spellcheck – включение/отключение проверки орфографии
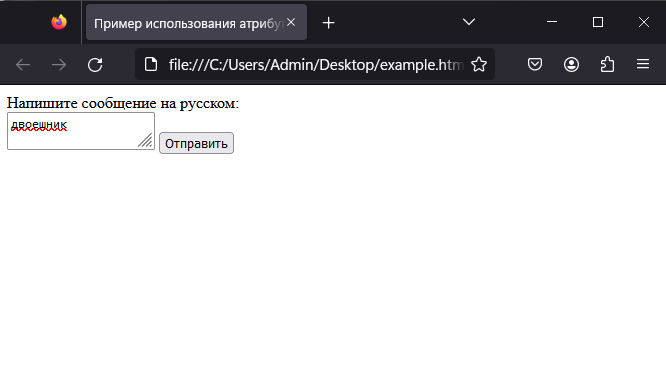
При встрече с атрибутом spellcheck="true" большинство современных браузеров выполняет проверку орфографии для английского языка. Без дополнительных настроек проверку правописания на русском выполняет, например, Firefox (но не Chrome):
<!DOCTYPE html>
<html>
<head>
<title>Пример использования атрибута spellcheck</title>
</head>
<body>
<form action="" method="post">
<label for="text">Напишите сообщение на русском:</label>
<br>
<textarea id="text" name="text" spellcheck="true" lang="ru"></textarea>
<input type="submit" value="Отправить">
</form>
</body>
</html>

Чтобы отключить проверку орфографии, достаточно заменить true на false:
<textarea id="text" name="text" spellcheck="false" lang="ru"></textarea>
Есть ли у вас любимый HTML-тег, который вы считаете недооцененным?




Комментарии