Как стать Junior-разработчиком за 4 месяца? Эта статья содержит план обучения и советы, которые помогут начинающим веб-разработчикам.
Перевод статьи How to Get Your First Developer Job in 4 Months

Изучаем основы
Чтобы стать Junior-разработчиком, очевидно, нужно знать основы. С учётом того, что мне никогда прежде не приходилось заниматься программированием, я начал с HTML и CSS.
Мне посчастливилось найти freeCodeCamp. Это потрясающий сайт, с помощью которого вы можете бесплатно научиться веб-разработке, выполняя небольшие задания по программированию. Задания касаются практически всех областей веб-разработки. Самыми лучшими разделами я считаю “Algorithm Scripting” и “Projects”. Вы практикуетесь в изученном материале, создавая реальные веб-страницы. Я прошёл весь курс front-end разработчика.
Проекты в этом курсе хороши, ведь благодаря им вы можете показать свои приобретенные навыки, создав портфолио. Они также хороши тем, что могут добавить вам дополнительные очки на собеседовании. Например, когда я проходил собеседование, работодатели обсуждали мой проект “JavaScript Calculator”.
Изучаем Git и GitHub
Я начал использовать Git и GitHub, поэтому смог работать над своими проектами во время обеденного перерыва на работе. Знание того, что он делает, и как его использовать, значительно упрощает программистам жизнь.
Я бы порекомендовал начать использовать Git сразу же, как только вы создадите свой первый проект. Вам нужно знать только основы, чтобы продвигать его в GitHub. Наличие вашего кода онлайн позволит будущим работодателям оценить ваши знания и кодстайл.
Как только вы заканчиваете проект, кидайте его на GitHub. Когда кто-то видит GitHub профиль с регулярной поддержкой/созданием проектов, он понимает, что вы целеустремлённый и хороший разработчик.
Также, GitHub может хранить ваше портфолио у себя на сервере. Ссылка имеет следующий вид: https://<your username>.github.io. Это довольно удобно.
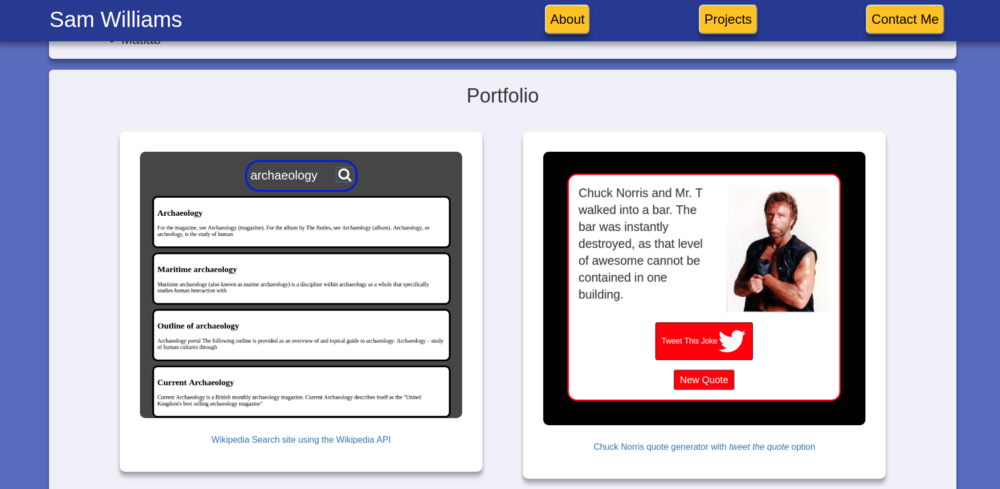
Портфолио
Ваше портфолио - одна из важнейших вещей при трудоустройстве или получении заказов. Чаще всего, это первая вещь, которую будет рассматривать работодатель в резюме.
Когда вы в первый раз создаёте своё портфолио, сделайте так, чтобы оно работало и выглядело хорошо. Не тратьте слишком много времени, разрабатывая его.

Я переделывал своё портфолио 4 раза перед тем, как устроился на работу. Если вы считаете, что изучили многое, чтобы улучшить своё портфолио, сделайте это. Вы не только показываете, что вы знаете, но также отрабатываете свои навыки. Хотя, потратив слишком много времени на совершенствование стилей или анимации, вы начнёте изучать следующие вещи гораздо позже.
Расширяем наши знания
Использовать JavaScript для создания веб-страниц - одно дело, понимать, а как это работает - совсем другое. Я искал в интернете лучшие книги для более глубокого изучения JavaScript и остановился на серии книг You Don’t Know JS. Они находятся в открытом доступе и совершенно бесплатны.
Серия этих книг освещает наиболее важные аспекты в JavaScript, объясняя, как всё работает. Для первой работы вам достаточно будет прочитать и понять Up & Going и Scope & Closures. Остальные книги из серии лучше всего читать, уже будучи Junior-разработчиком. Некоторые темы трудно понять, не встретив их на практике.
В некоторых фрагментах книг вам будет необходимо решить несколько задач. Это делается для того, чтобы повысить уровень понимания материала. Таких фрагментов будет довольно много, особенно в Scope & Closures.
Чтобы усовершенствовать свои навыки, можете изучить новую область в веб-разработке, например, популярную библиотеку или фреймворк. Существует множество обучающих программ для создания проектов с использованием новых технологий. Постарайтесь связывать эти технологии с HTML, CSS и JavaScript.
Практикуемся в изученном
Это одна из самых важных вещей для получения работы. Лучший способ практиковаться - использовать изученные вещи в реальных проектах. Например, если вы изучили адаптивный дизайн, сделайте простой адаптивный веб-сайт. Необязательно, чтобы у сайта был какой-то смысл. Практика с использованием новых знаний - важная вещь.
Чтобы практиковаться в JavaScript, выполняйте алгоритмические задания на freeCodeCamp. Когда закончите, попробуйте Code Wars и Coding Game. Это отличные сайты, на которых есть задачи для любого уровня знаний.
Начинаем подавать резюме
Как только вы закончите со среднеуровневыми проектами на freeCodeCamp, у вас будет достаточно опыта, чтобы стать Junor-разработчиком. Начните подавать заявки на эту должность. Взгляните на своё портфолио и решите, хотите ли вы его обновить или переделать. У вас должно быть намного больше опыта с тех пор, как вы его создали.
Подавайте заявки на вакансии, которые вас интересуют. Сначала попробуйте крупные сайты по поиску работы, затем сайты поменьше. Я получил несколько запросов, потому что разместил своё резюме и портфолио в Интернете. Один из телефонных звонков превратился в собеседование, а затем в приглашение на работу. Рекрутеры заинтересованы в человеке, который хочет стать Junior-разработчиком или уже является им.
Когда я начал подавать заявки, думал о том, что не был достаточно хорош, или о том, что никто не захочет меня брать. Огромное количество людей думает точно так же, когда подают своё резюме на первую работу. Но даже несмотря на отказ, вам просто стоит продолжить учиться и приобретать новые навыки. Другая ситуация может возникнуть, когда вас пригласили на собеседование, но не взяли на работу. Это отличная возможность спросить работодателя о том, какие навыки стоит развить. Большинство будут рады помочь и указать на необходимые требования. Третья ситуация возникает тогда, когда вы оказываетесь лучше, чем вы думали, и вас берут на работу.
У меня было огромное количество негативных ответов, в которых работодатели писали, что им нужен человек с X-летним опытом. Несколько сообщений было примерно следующего характера: рекрутеру понравилось моё резюме и портфолио, но работодателю хотелось взять человека помладше. В конце концов, мне позвонили, пригласили на собеседование, а затем дали работу.
Подготовка к собеседованию
Знайте основы. Практикуйте основы.
Это всё, что действительно необходимо, чтобы стать Junior-разработчиком. Также, имея недавно законченный проект, вам будет о чём поговорить с интервьюером. Если вы прекрасно разбираетесь в собственном коде и сможете объяснить тот или иной момент, это покажет вас с лучшей стороны.
Также подготовьте несколько вопросов для интервьюера. Например, какую операционную систему принято использовать в компании? Используют ли они Agile методы? Каковы будут ваши обязанности? Подготовьте пару вопросов насчёт их бизнеса. Вы будете проводить там много времени, так что в ваших же интересах убедиться в том, что это место работы вам действительно нравится.
Итак, это то, чем я руководствовался при устройстве на работу. Теперь перейдём к вещам, которые я бы сделал по-другому, будь у меня такая возможность. Также я расскажу о том, что узнал, когда помогал нанимать на работу кого-то.
Что бы я сделал по-другому
Если бы я проходил это ещё раз, некоторые вещи определённо сделал по-другому.
Я бы меньше читал блоги про программирование. Несмотря на то, что они довольно интересны и информативны, вы, постоянно читая их, отнимаете у себя время, вместо того, чтобы становиться Junior-разработчиком. Я немного разбираюсь в других языках программирования, фреймворках, но не использовал ничего из этого ни разу.
Я бы меньше выполнял Daily CSS Challenge. Я нашёл Daily CSS Challenge и проводил час или два в день, создавая CSS картинки. Это было довольно забавно, но у меня не было цели становиться дизайнером, т. к. я хотел быть разработчиком. Лучше бы потратил это время на разработку проекта или изучение чего-то нового, что пригодилось бы в моей работе.
Не тратьте много сил на то, чтобы ваши проекты выглядели великолепно. Я потратил около 15 часов на прорабатывание своего второго портфолио. Я перепробовал около 3 или 4 различных цветовых палитр, вариаций дизайна, чтобы сделать портфолио идеальным. Спустя 2 месяца я удалил его и создал портфолио намного лучше прежнего. Я мог бы потратить то время, к примеру, на изучение нужного фреймворка.
Я бы задавал вопросы. Как только мне встречалась проблема в проекте, я часами сидел и искал решение. Иногда у меня это получалось, а иногда я просто ходил кругами по нескольку часов. Я бы решал эти проблемы быстрее и эффективнее, спрашивая людей, у которых есть опыт. Форум freeCodeCamp - потрясающее место, полное опытных и умных людей, которые всегда рады помочь.
Что я узнал "по другую сторону стола"
Я узнал многое, когда компания, на которую я работал, проводила конкурс на мою должность. Я узнал многое о других разработчиках, чей уровень схож с моим, уровнем Senior-разработчика.
Многие кандидаты, которые проходили собеседование, не знали и не понимали основ. Как бы они смогли создавать компоненты Angular, если они не понимали замыкания?
Один из претендентов на должность имел безупречный проект. Когда я увидел этот проект, я действительно позавидовал. Senior-разработчик в команде видел то, что есть на самом деле - красивую веб-страницу. Правда, ей не хватало нормального функционала, который обычно ожидают увидеть пользователи на подобной странице. Этот кандидат смог бы стать отличным дизайнером, но никак не разработчиком.
Другой претендент имел поразительное портфолио. Многие проекты были действительно продвинутыми и хорошо сочетались. Он был первым кандидатом на должность. Однако впечатление о нём поменялось во время собеседования. Говоря с ним, было очевидно, что он не понимал большую часть кода в своих проектах. После собеседования, я, погулив, обнаружил, что все его проекты - это step-by-step гайды.
Если вы включаете такой проект в своё портфолио, вы должны быть уверены в том, что разбираетесь в написанном коде и можете его объяснить. Лучше всего просто сделать проект, в котором используются ваши знания, полученные из подобного гайда.
Чтобы стать Junior-разработчиком за 4 месяца и устроиться на работу, вам нужно:
- Изучить основы. freeCodeCamp вам в этом поможет.
- Использовать Git и GitHub для хранения и демонстрации вашей работы.
- Сделать портфолио, которое определяет ваши навыки и показывает их.
- Расширить знания в языке.
- Практиковаться в изученном.
- Подавать резюме, не боясь отказов. Зачем ждать?


Комментарии