Покажем, как сделать резюме/портфолио, которое позволяет на одной странице разместить всю нужную рекрутеру информацию.
Что такое GitHub Pages
GitHub Pages – удобная платформа для размещения статических веб-страниц: здесь можно бесплатно опубликовать личный блог, резюме, портфолио, документацию, сайт пет-проекта – словом, любой контент и любые HTML/CSS/JS приложения, которые не противоречат правилам сервиса. На платформе можно размещать три типа веб-приложений (сайтов):
- Личные. Личный сайт доступен по адресу https://username.github.io, где username – ваш логин на GitHub, а username.github.io – название репозитория, из которого раздается сайт. Каждый пользователь может иметь только один личный сайт.
- Организационные. Каждая организация, компания, крупный проект могут иметь один сайт https://companyname.github.io.
- Проектные. Для любого проекта внутри личного или организационного репозитория можно сделать сколько угодно отдельных сайтов вида https://username.github.io/project1, https://username.github.io/project2 и т. д.
Главные преимущества GitHub Pages
Все ограничения платформы – мягкие. Если сайт слегка превысит рекомендуемый размер или объем трафика – никто его не отключит, и не заставит владельца перейти на платный тариф, как это случается на любом другом хостинге. Рекомендуемые лимиты очень щедрые:
- Размер сайта – до 1 Гб.
- Объем трафика – 100 Гб в месяц.
- Количество сборок в час – до 10.
Среди других плюсов:
- Поддержка HTTPS и собственного доменного имени.
- Интеграция с GitHub для удобства публикации обновлений контента.
- Простота использования.
Недостатки GitHub Pages
Главный минус – отсутствие возможности использовать бэкенд в привычном смысле этого слова: на платформе нельзя запускать серверную логику и базы данных. Роль бэкенда выполняет встроенный генератор статических сайтов Jekyll, однако вместо базы данных он работает с текстовыми файлами и YAML. Набор поддерживаемых тем для Jekyll ограничен. Однако решить эту проблему просто – нужно загружать на GitHub Pages уже готовые статические страницы, созданные вручную или с помощью любого генератора из этого огромного списка. Ранее мы публиковали подробный туториал о создании кастомного генератора на основе Flask.
Еще один недостаток GitHub Pages относится к бесплатным аккаунтам: код и контент сайта находятся в публичном репозитории. Платные пользователи могут раздавать страницы из приватных репозиториев.
Как составить резюме разработчика
Чтобы выделиться на фоне других кандидатов, нужно учесть несколько ключевых моментов:
- Шапка резюме. Это первый раздел, который увидит работодатель, поэтому он должен быть ясным и конкретным. Включите свое полное имя, контактные данные и желаемую должность.
- Опыт работы. В этом разделе нужно подробно описать ваш профессиональный опыт, включая конкретные задачи, которые вы выполняли, и достижения, которые внесли значительный вклад в бизнес компании.
- Навыки. Вначале нужно перечислить технические навыки, затем – soft skills: это покажет ваш потенциал работодателю. Можно перечислить личные качества, которые влияют на ваши профессиональные достижения, особенно если вы начинающий специалист.
- О себе. В этом разделе можно кратко рассказать о своих интересах и увлечениях, особенно если они имеют отношение к сфере IT или хай-теку. Можно упомянуть свой блог, подкаст или канал в Telegram, если они имеют отношение к вашей работе – это поможет работодателю оценить вашу профессиональную эрудицию.
- Ссылки на проекты. Если коммерческого опыта еще нет, портфолио можно составить из пет-проектов. Старайтесь не включать в портфолио учебные проекты, сделанные во время прохождения курса – скорее всего, работодателю уже намозолили глаза одинаковые, выполненные под копирку работы студентов.
Важные моменты:
- Не расписывайте подробно непрофильный опыт и навыки, которые не связаны с вашей текущей позицией или желаемым направлением карьеры.
- Не указывайте желаемую зарплату. Лучше всего обсудить это на собеседовании, чтобы избежать возможных недоразумений.
- Объем резюме не должен превышать одну страницу. Единственное исключение из этого правила – по-настоящему важная информация, которая может помочь в получении руководящей должности (или очень высокой зарплаты) – профильные достижения или вклад в open source.
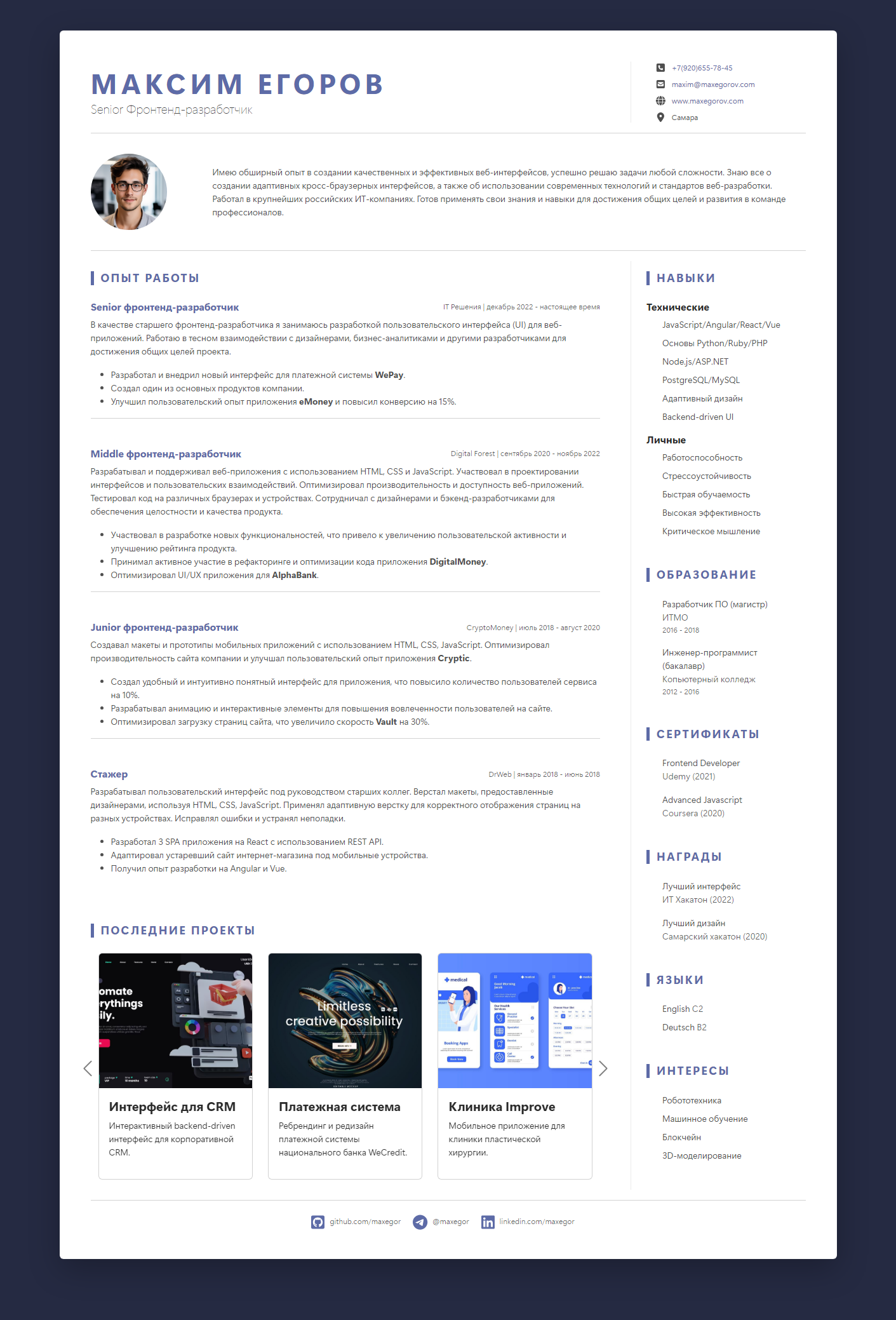
Шаблон резюме/портфолио для GitHub Pages
Вот шаблон резюме/портфолио, который отвечает всем изложенным выше требованиям:

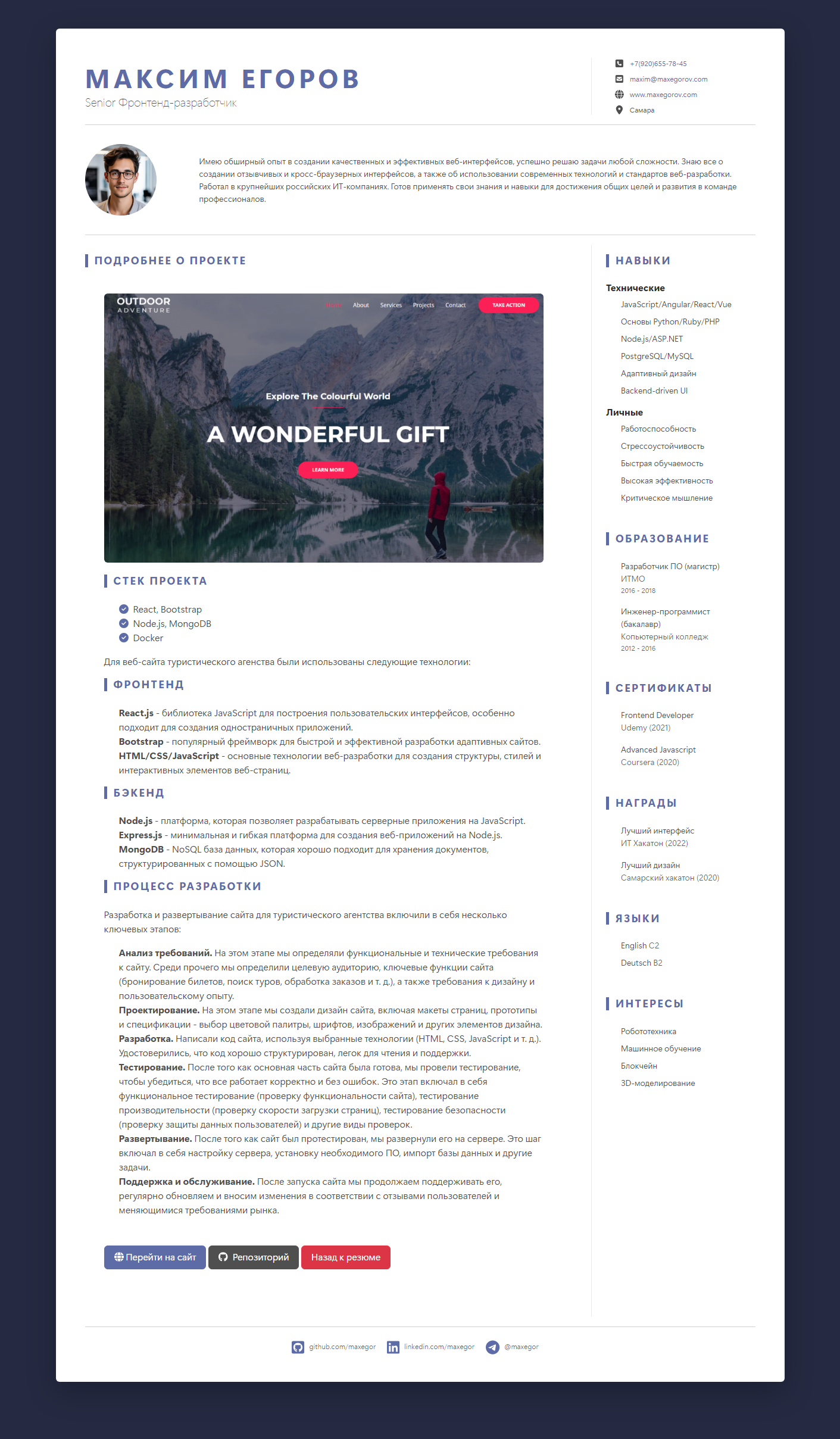
Для каждого проекта в портфолио можно сделать отдельную страницу с помощью шаблона project.html:

Статьи по теме
- ❌ 6 типичных ошибок, которые допускают программисты при составлении резюме
- 👨💻📝 Как составить резюме программисту: 10 бесплатных сервисов для создания привлекательных резюме
- 📝 Как программисту составить резюме, чтобы получить работу: советы и типичные ошибки
Что делать, если опыта мало (или нет вообще)
Если вы ищете первую работу (или стажировку), секция «Опыт работы» будет выглядеть грустно. Проблему можно решить так:
- Перенесите на место «Опыта работы» секции «Образование» и «Курсы». Если вы заинтересовались программированием во время обучения в вузе, здесь будет уместно об этом упомянуть. В разделе «Курсы» можно дать ссылки на репозиторий с решениями задач.
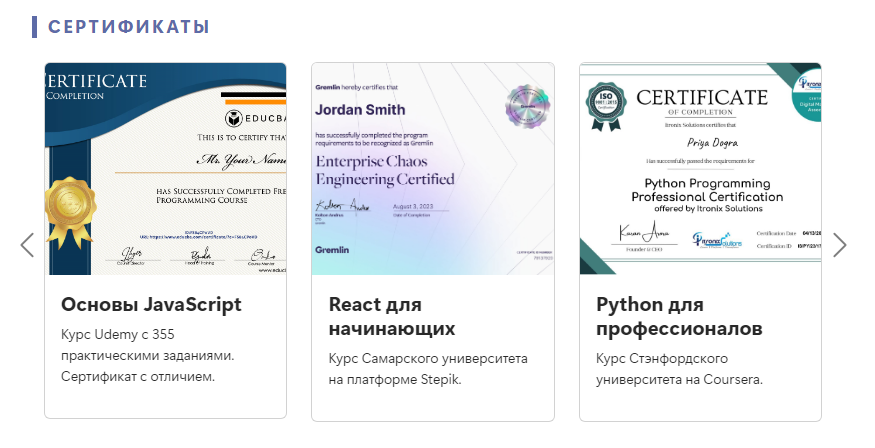
- Сделайте копию слайдера с проектами, замените
carouselResumeнаcarouselCertificates, вставьте в карусель все свои сертификаты и свидетельства о профессиональной переподготовке.
В итоге, секция «Сертификаты» будет выглядеть так:

Как загрузить резюме на GitHub Pages
После того, как вы заполнили резюме собственными данными и отправили его в репозиторий с названием username.github.io, нужно выполнить несколько несложных действий.
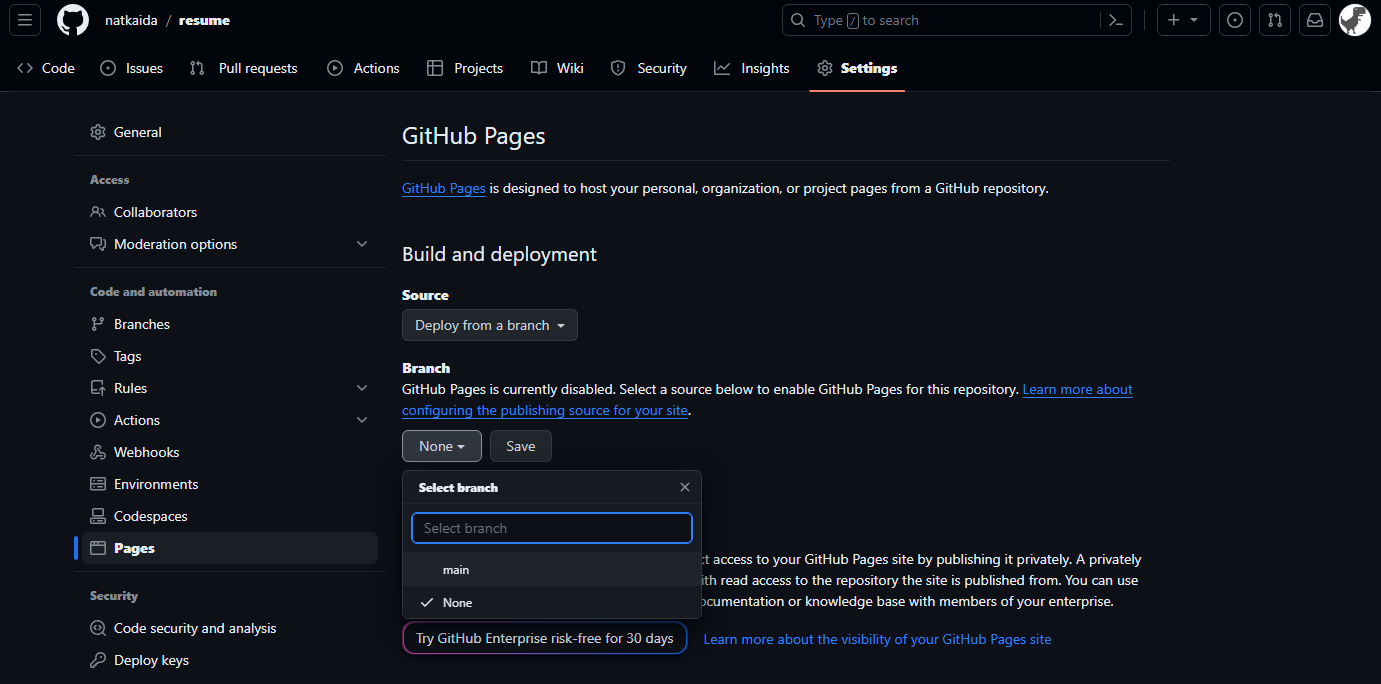
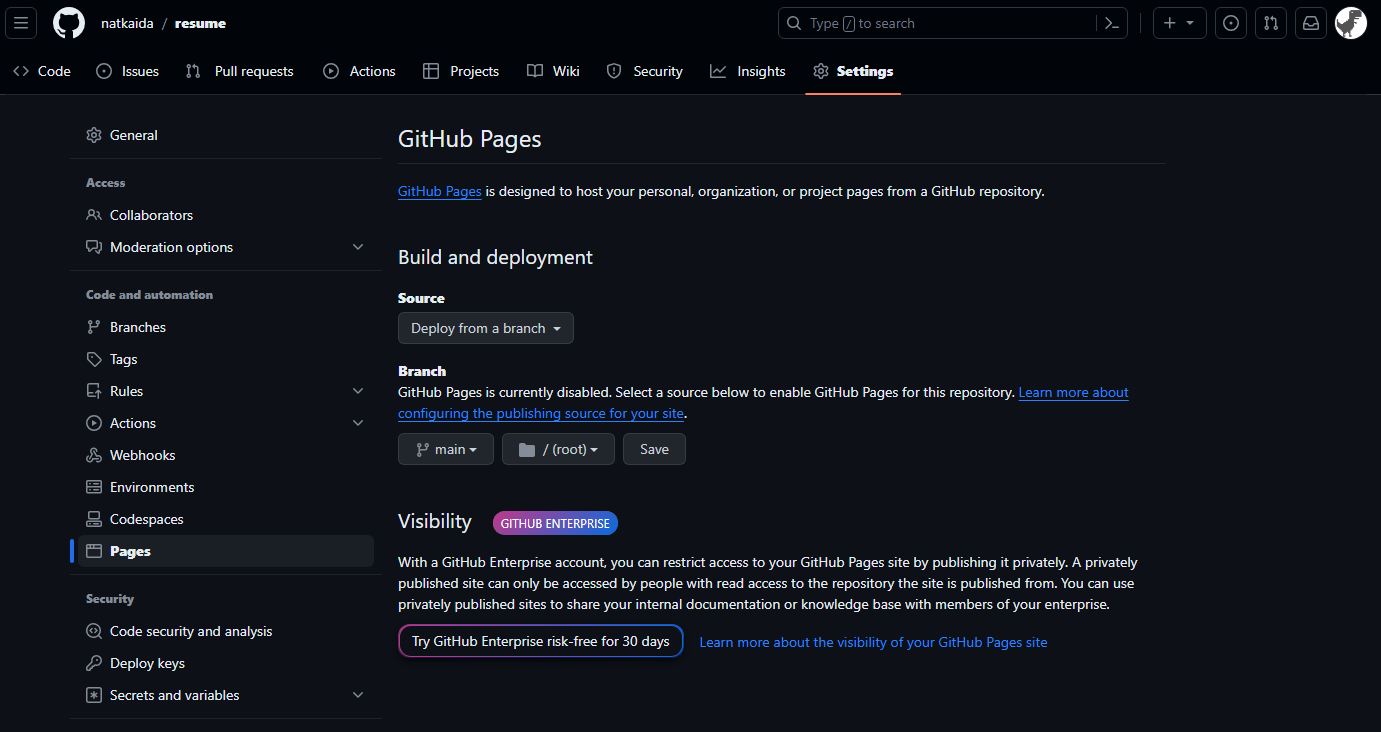
Перейдите в репозиторий резюме, нажмите на Settings, а затем на Pages. Значение Branch по умолчанию установлено на None – нажмите и выберите ветку main.

Сохраните выбор:

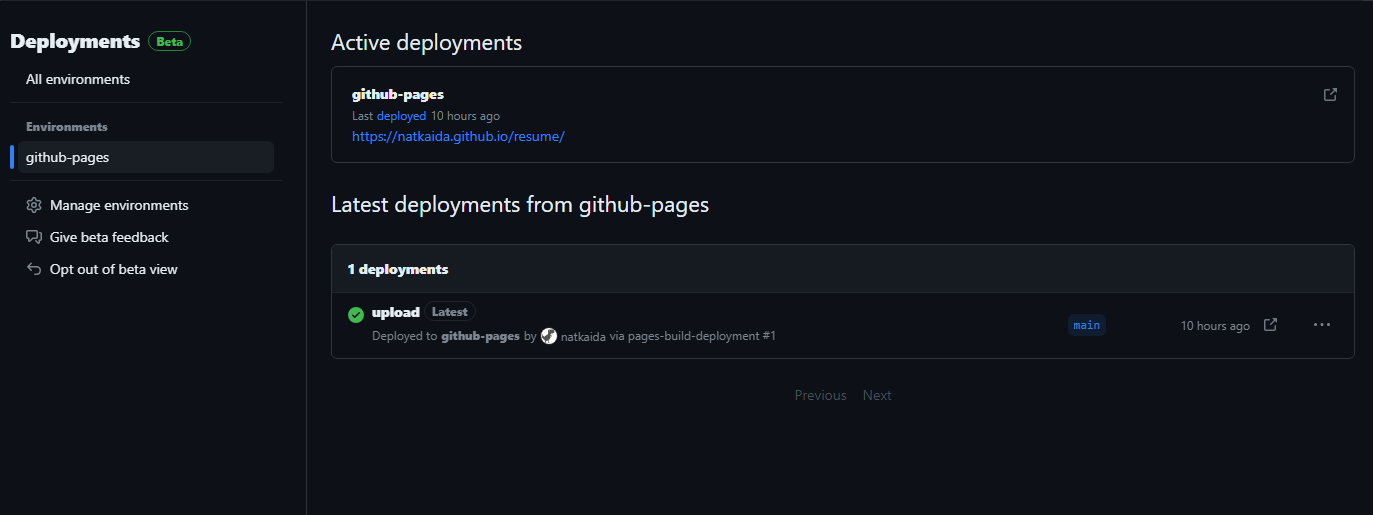
В репозитории резюме появилась ссылка на сайт:

Сайт будет доступен в течение нескольких секунд-минут. Если по прошествии нескольких минут вы все еще видите страницу 404 – напишите в комментариях, поможем.

Подведем итоги
На GitHub Pages можно легко и просто разместить любой статический сайт. Чтобы сервис начал раздавать страницы, нужно отправить код в репозиторий github.com/username.github.io или github.com/username/reponame и сделать необходимые настройки в Settings, Pages и Branch. Код Bootstrap-шаблона для резюме/портфолио находится здесь, после загрузки страница выглядит так.
С наступающим Новым Годом!
Телеграм-каналы с вакансиями для IT-специалистов
- Вакансии по data science, анализу данных, аналитике, искусственному интеллекту @datajob
- Вакансии для java-разработчиков @javadevjob
- Вакансии по питону, Django, Flask @pydevjob
- Вакансии по фронтенду, джаваскрипт, React, Angular, Vue @jsdevjob
- Вакансии по C#, .NET, Unity @csharpdevjob
- Вакансии по C++ — си-плюс-плюс, cpp, Си, C, STL, Boost @cppdevjob
- Вакансии по Go @godevjob
- Вакансии по PHP, Symfony, Laravel @phpdevjob
- Вакансии для мобильных разработчиков @mobiledevjob
- Вакансии по DevOps & SRE @devopssjob
- Вакансии по QA тестированию @testerrjob
- Вакансии по информационной безопасности @hackdevjob



Комментарии