Перевод публикуется с сокращениями, автор оригинальной статьи Nick DiLallo.
Да-да, только не в голове, а именно вслух. Это простая техника, но она работает. Озвучивание и проговаривание позволяет отвлечься от работы, чтобы уловить и исправить то, что вы, возможно, упустили.
Первая цель хорошего написания UX – удобство использования. Прежде чем вы придадите цифровым продуктам индивидуальность, они должны иметь смысл. Это означает, что слова должны работать для всех. Для UX-специалистов прослушивание написанного, прямо в интерфейсе вдвойне полезно. Прослушивание может сделать ваш UX лучше, а продукты более юзабельными.
У некоторых людей английский второй язык, некоторые делают размер своего шрифта огромным, у некоторых есть когнитивные нарушения, ограниченный словарный запас или окружение, формирующее иное понимание чего-то общего.
Пишите понятно
Ясность, а не креативность, является основой хорошего письма в UX. Выбирайте простые слова и составляйте короткие предложения. Объясняйте аббревиатуры, которые пользователи могут не знать. Используйте правильную пунктуацию. Будьте особенно осторожны с такими вещами, как игра слов и идиомы, которые могут повлиять на удобство использования. Прежде всего, пишите понятно.

Используйте инклюзивный язык
Пишите для людей. Будьте почтительны с местоимениями. Избегайте эйблизма, расизма, сексизма и стереотипов. Помните, язык развивается, а инклюзивное написание UX может помочь сформировать эту эволюцию. Продуманный интерфейс сегодня может повлиять на то, как люди будут думать и вести себя завтра. Пишите на стороне прогресса.

Уважайте каждый вариант
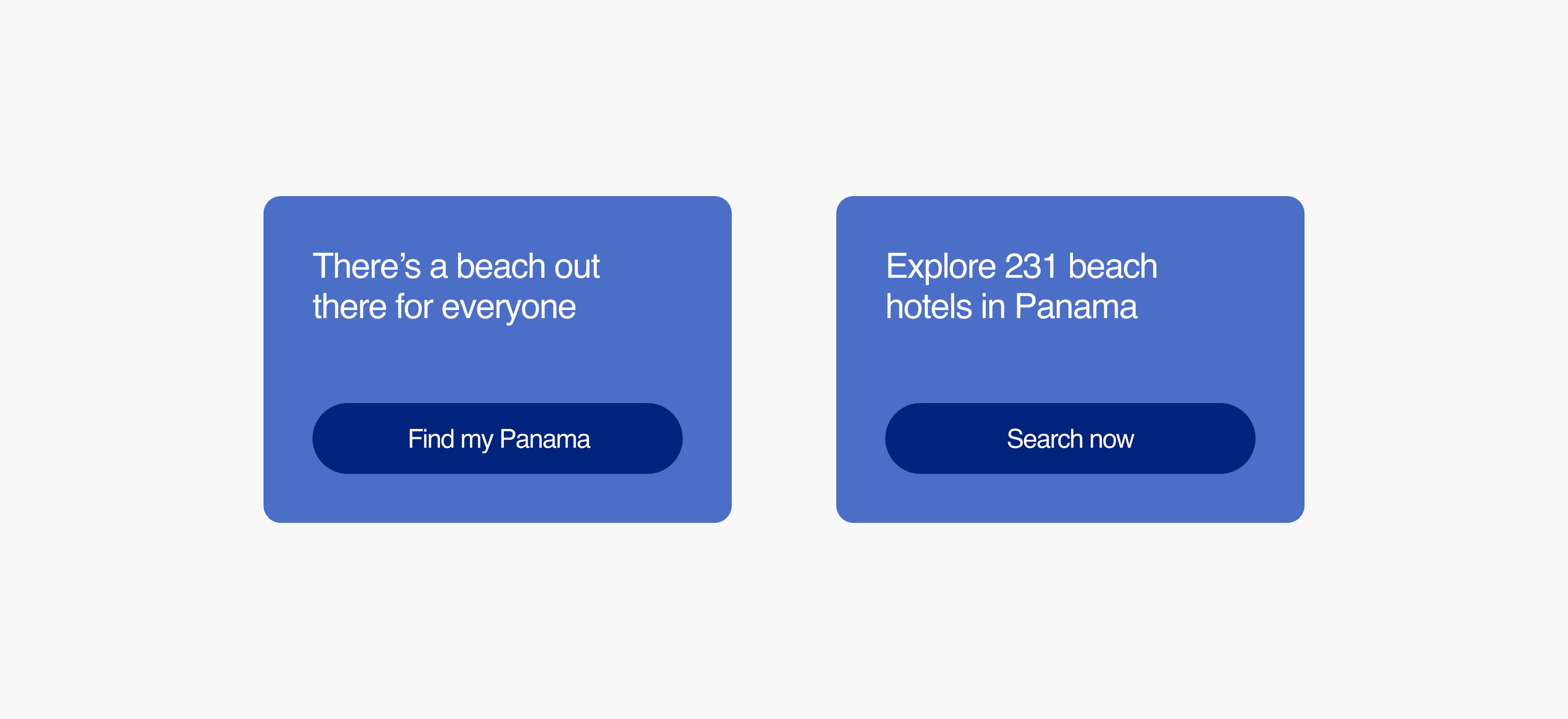
Потребности и эмоции людей могут быть совершенно разными, даже для одного и того же потока в одном и том же продукте. Рассмотрим двух пользователей, которые бронируют прокат автомобилей в Сан-Диего. Кто-то может быть взволнован – он собирается отправиться в путешествие по западному побережью. Другой может быть в ужасе из-за поездки домой, чтобы позаботиться о друге, который перенес операцию. Хорошему UX-райтеру важен каждый пользователь.

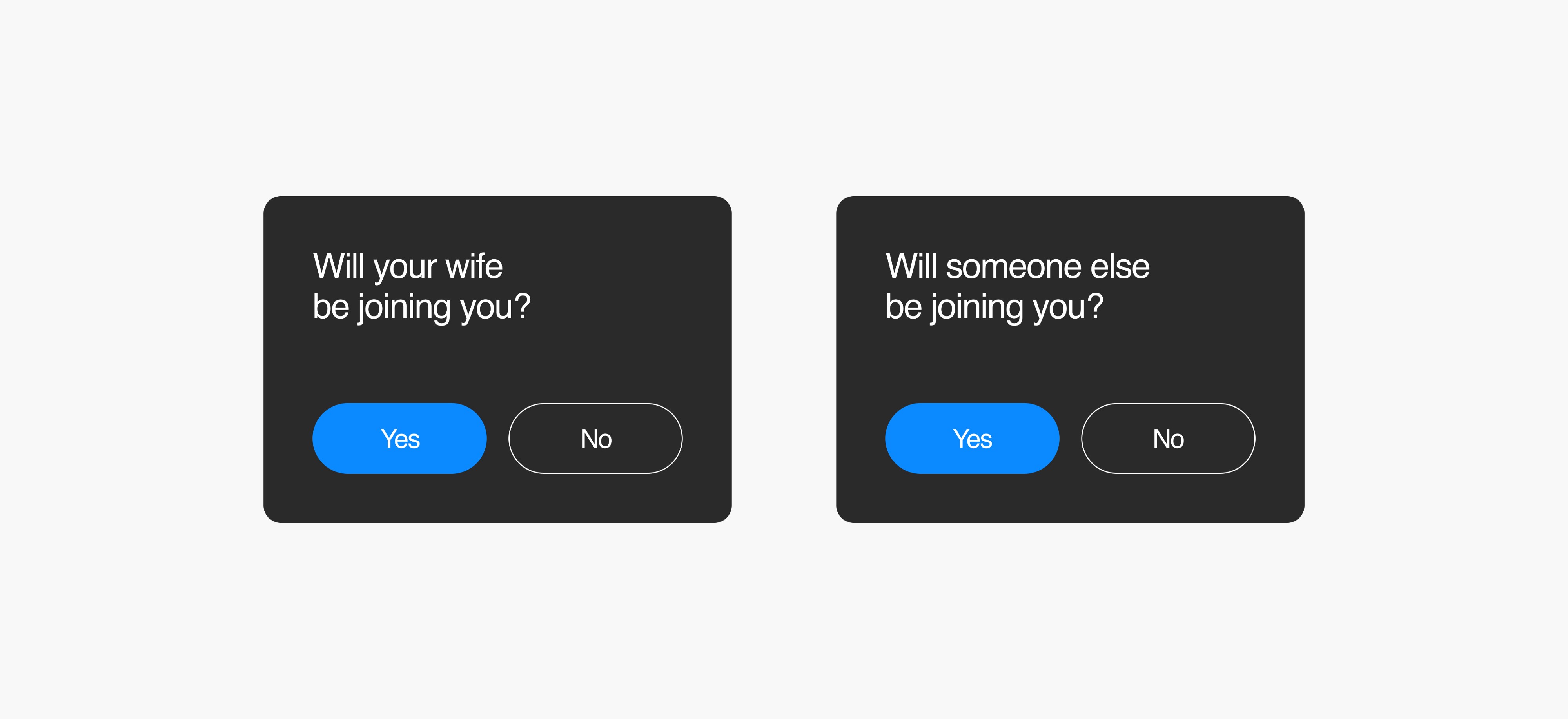
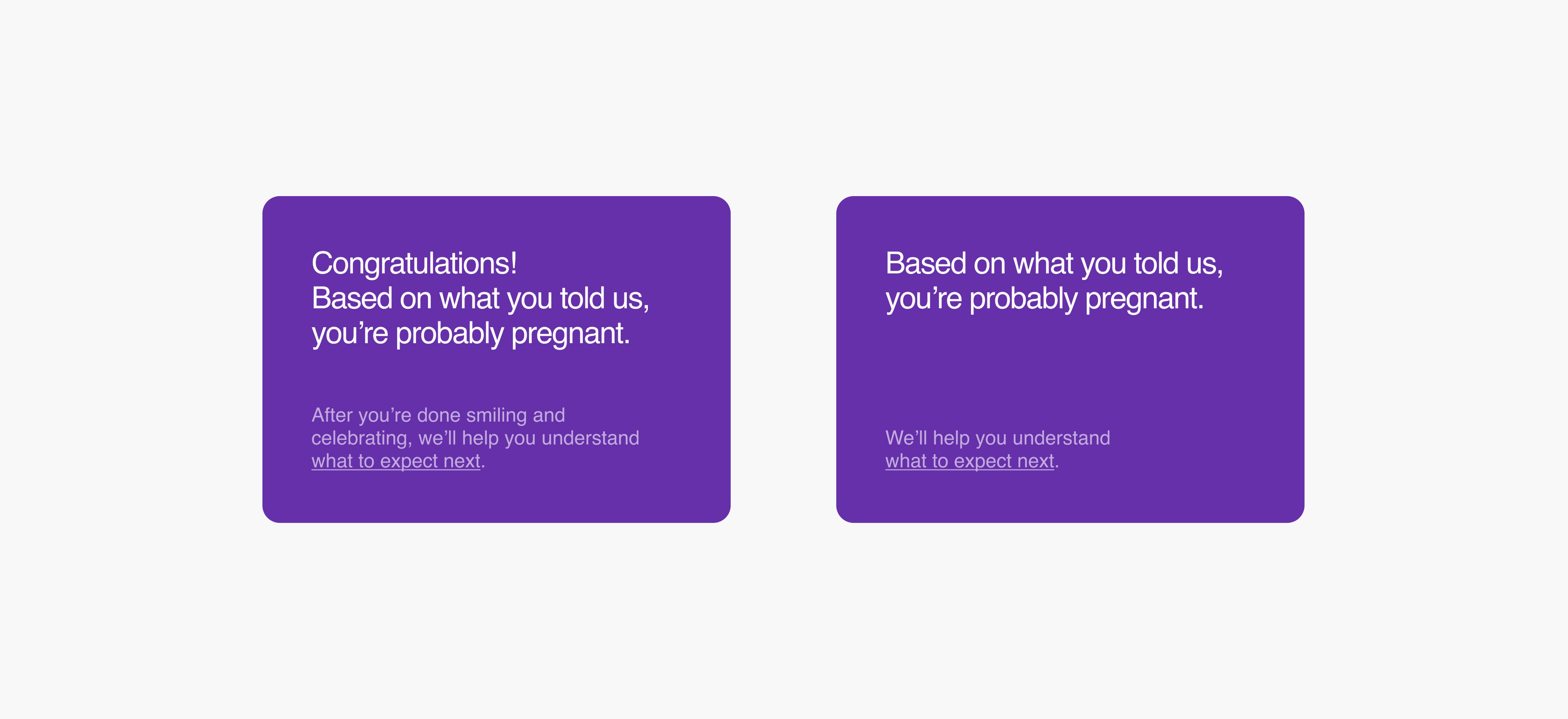
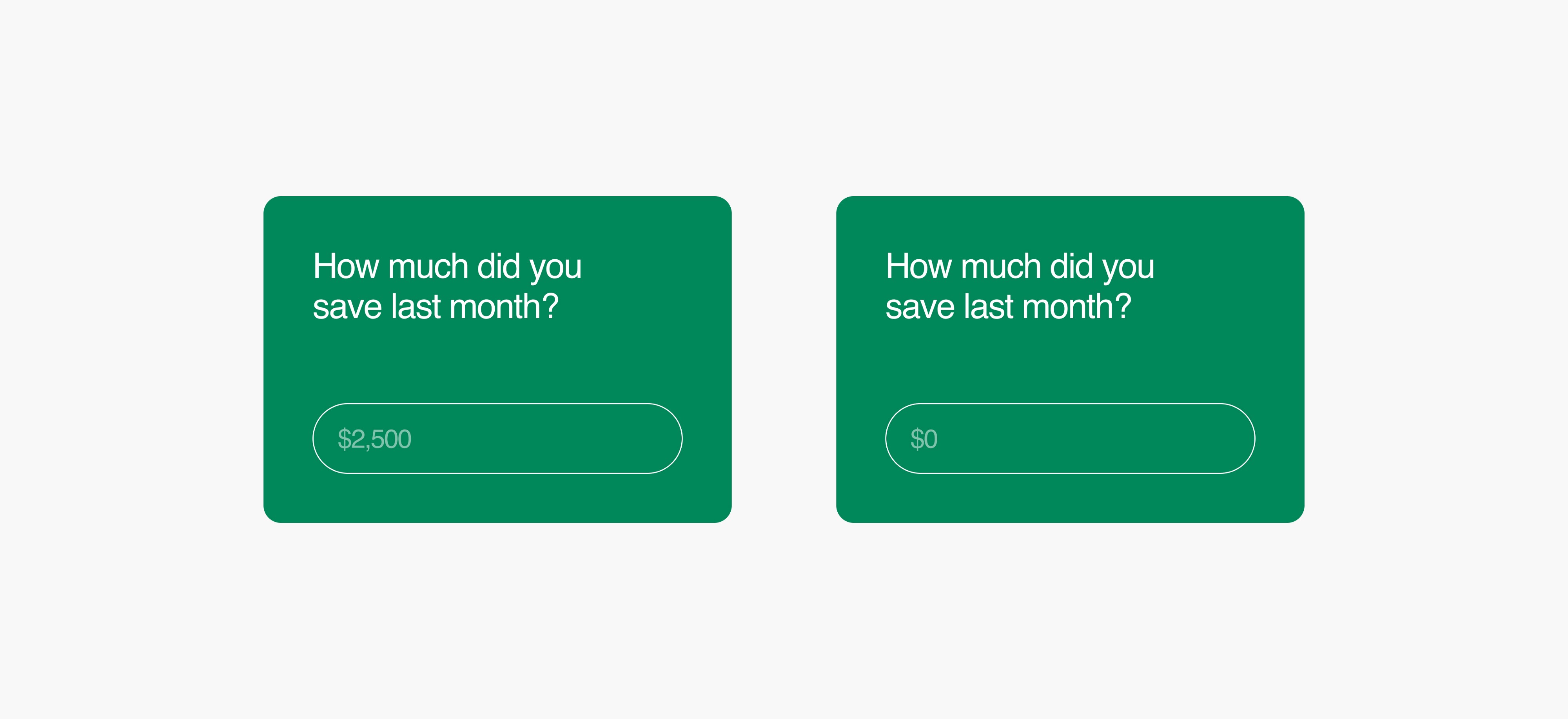
Этот текст может помочь объяснить интерфейс, а может заставить почувствовать себя осужденным, начать сравнивать себя с кем-либо или переживать. Этот вид UX-райтинга работает лучше всего, когда подталкивает людей к правильному вводу или форматированию. Однако нужно избегать предварительного заполнения информации о таких вещах, как пол, раса, здоровье и финансы.

Не пишите скучные CTA
Скользкие формулировки никогда не работают. Используйте CTA (call to action button), чтобы установить четкие, правильные ожидания для пользователя. И всегда говорите правду. Бесплатная пробная версия – сюрприз, просить кредитную карточку – неэтично, дилетантски и многих раздражает.

Проверьте все записи с нормальным форматированием
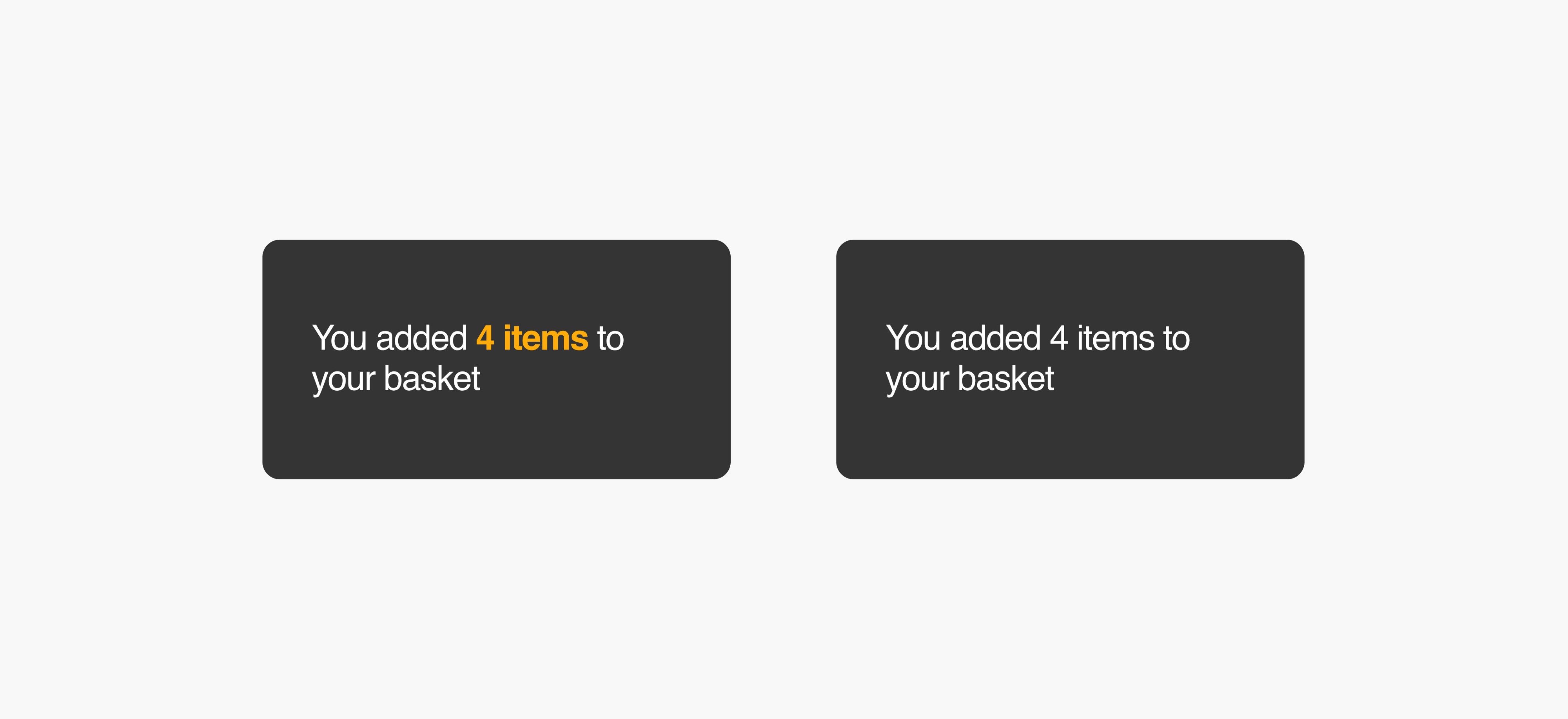
Многие скринридеры не распознают жирный шрифт, курсив или цветной текст. Зачастую легче и правильнее писать без этих вещей, подчеркивая идеи и информацию четкими фразами и пунктуацией. Но если вы решите писать, выделяя текст с помощью цвета и различных стилей, убедитесь, что написанное все еще работает, когда украшательства будут удалены – UX-написание должно продолжать иметь смысл, даже после очистки.

Используйте слова, имеющие смысл для любого интерфейса
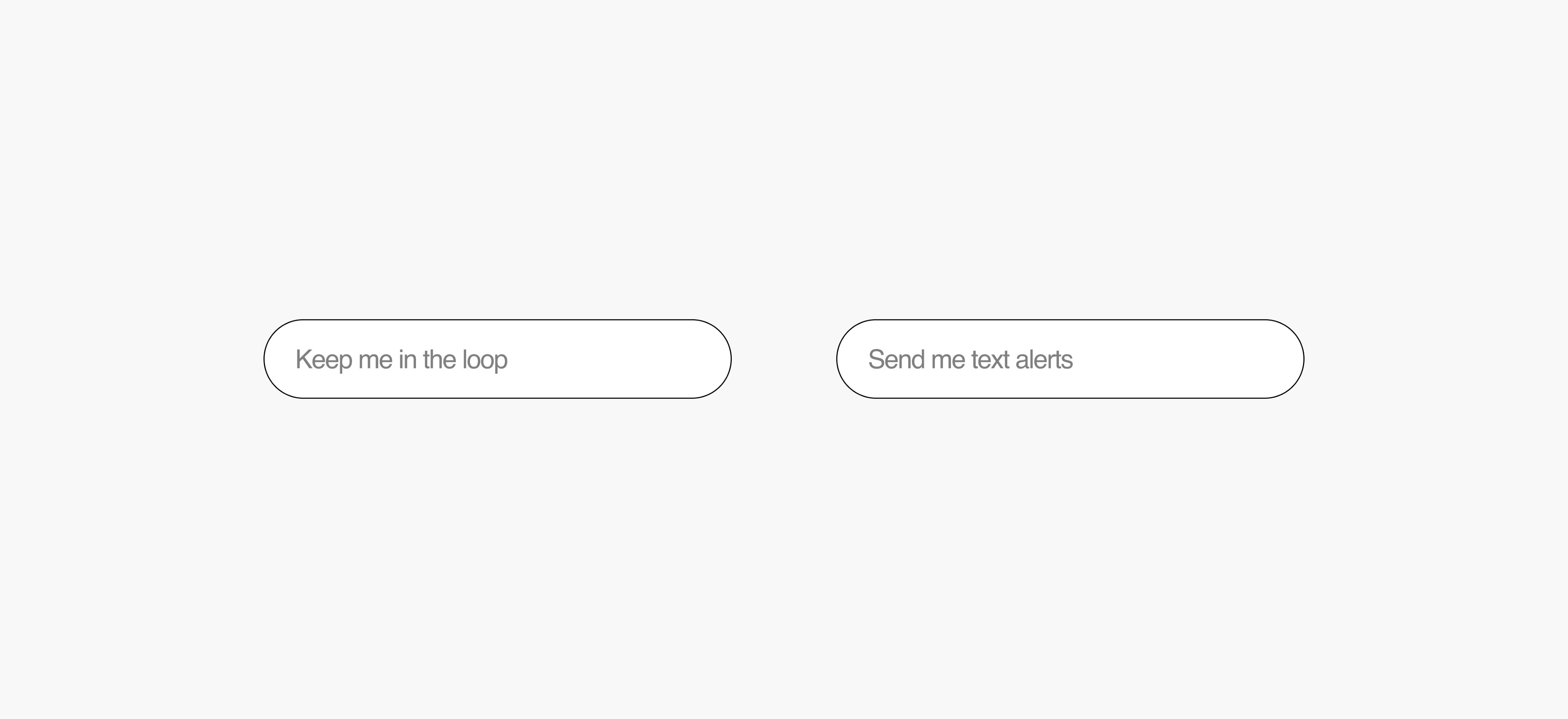
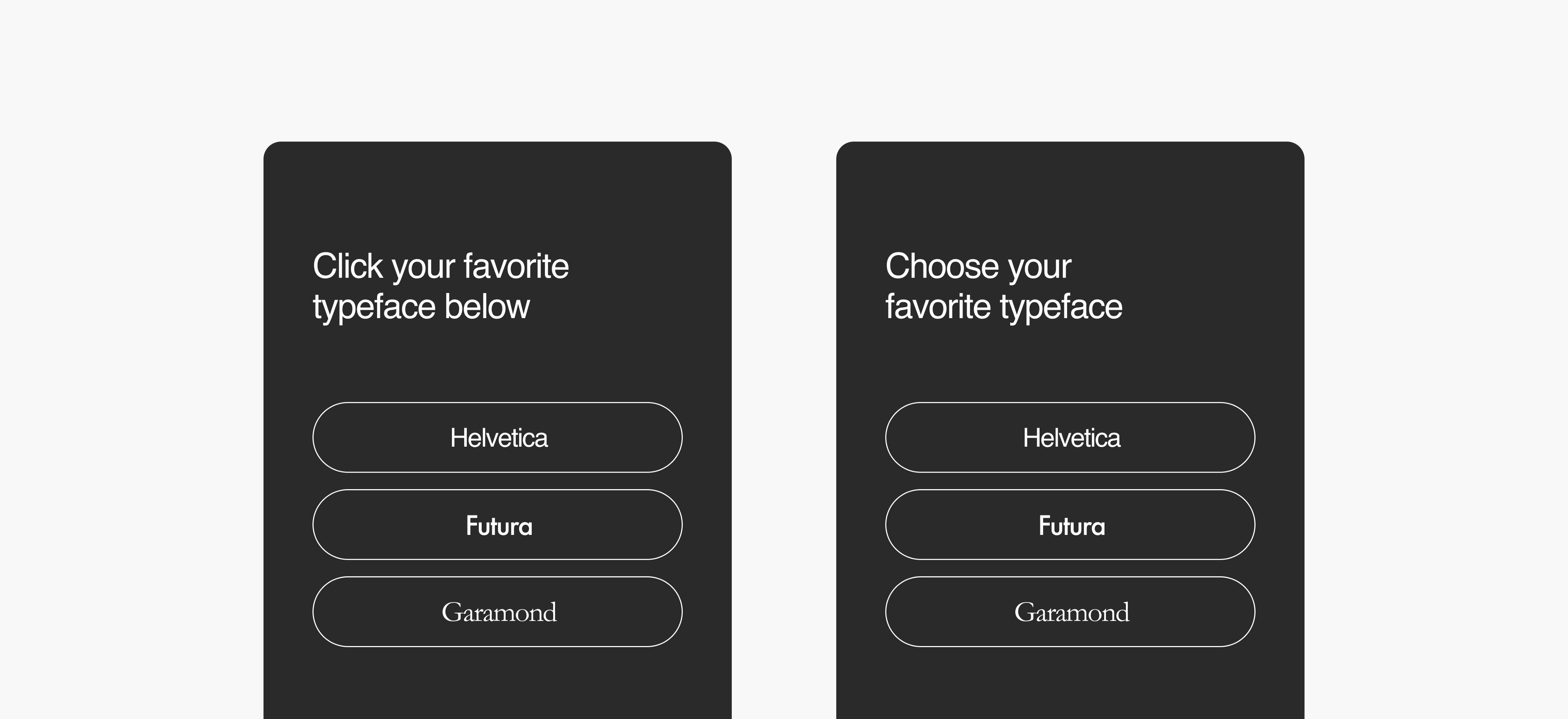
Пишите для людей, использующих различные устройства и браузеры. Избавьтесь от всего, что относится только к одному типу пользователей. Это означает отказ от специфичных для платформы слов, вроде «клик» или «тап». Это также означает удаление любого указания направления: «справа», «сверху» и т. д. Хороший UX не должен пытаться объяснить/описать пользовательский интерфейс.

Добавьте описание и подпись
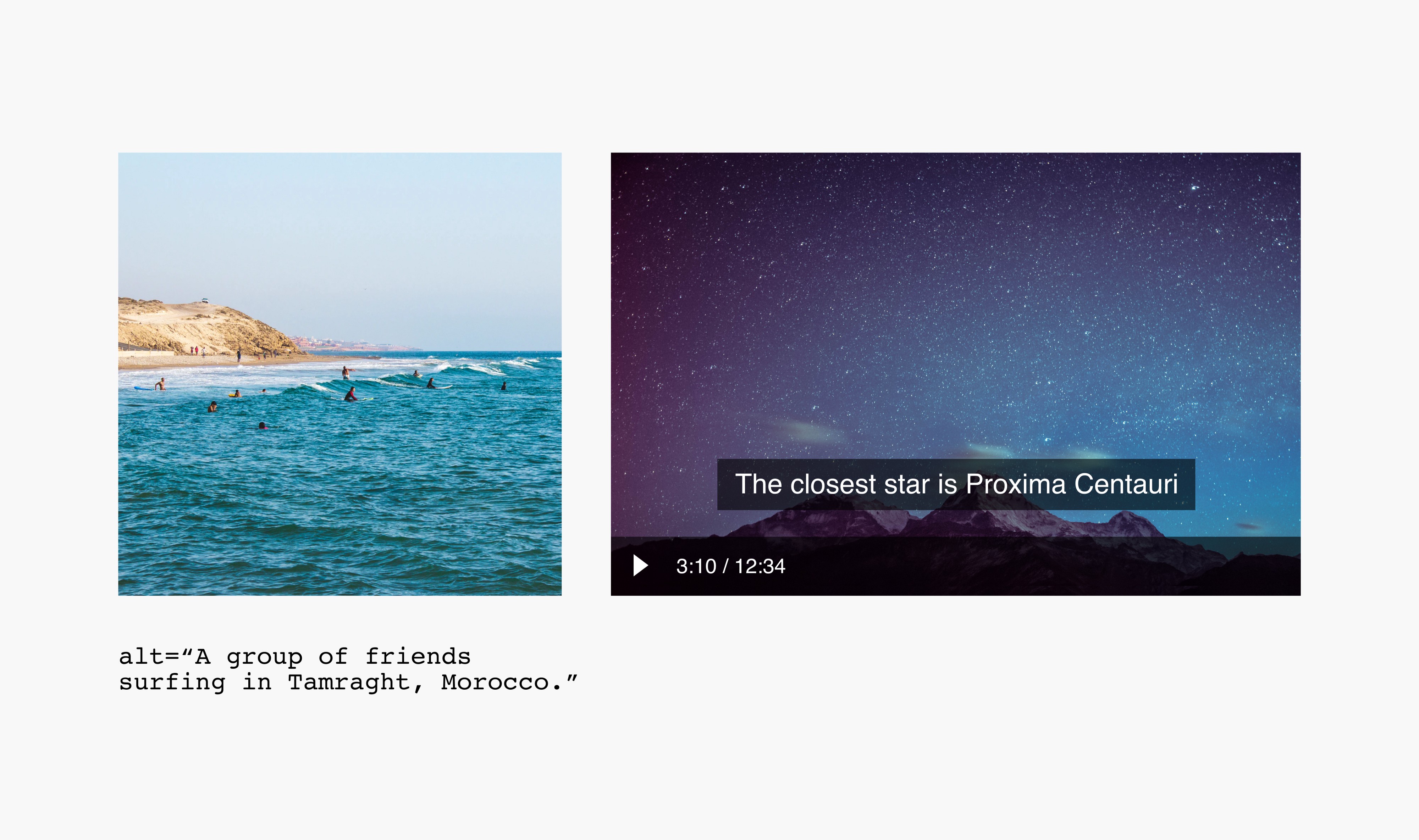
Некоторые элементы UX работают за кулисами. Их нет в визуальном интерфейсе продукта, но они помогают пользователям и делают их опыт более осознанным. Каждое изображение нуждается в теге alt, а видео в подписях. Сотрудничайте с вашими маркетологами и разработчиками, чтобы добавить и активно использовать эти элементы.

Заключение
Мы рассмотрели далеко не все необходимые шаги, которые должны присутствовать в процессе создания UX любого продукта. Если вы все еще не используете описанные элементы, то рекомендуем прислушаться и воплотить их в проектах – это улучшит пользовательский опыт и сделает работу с продуктом эффективной и понятной.
Дополнительные материалы:




Комментарии