Приведённые на заголовочной картинке спрайты взяты из игры Trajes Fatais: Suits of Fate. Создание одного такого спрайта занимает около часа, каждый персонаж в среднем требует пятисот спрайтов. Используя архитектуру Pix2Pix для автоматизации конвейера производства спрайтов, можно вдвое сократить время, затрачиваемое на один спрайт.
Эстетика пиксель-арта стремится воссоздать внешний вид старых игр. В 90-х такая графика являлась естественным следствием ограниченных возможностей техники. Сегодня пиксельная графика – намеренный выбор эстетики, требующий дополнительных ухищрений.
Чтобы достичь необходимой стилизации, художники должны принять ограничения. Оригинальный Game Boy имел только четыре оттенка зелёного цвета. Его преемник, Game Boy Color, отображал до 56 различных цветов. Более поздние устройства поколения 16-битных приставок допускали до 256 цветов на пиксель, что существенно изменило эстетику.
Как художники создают персонажей игры в стиле пиксельной графики

Визуальная сторона персонажа – это набор спрайтов с опредёленной цветовой палитрой из 256 цветов. При рисовании художник «затеняет» каждый пиксель спрайта так, что цвет соответствует индексу цветовой палитры. Впоследствии пиксели окрашиваются в соответствии с выбранной палитрой и получается окончательное изображение. Такой подход позволяет создавать различные «скины» персонажа – цветовые оболочки, которые, меняют палитру в зависимости от игровой ситуации или предпочтений пользователя.

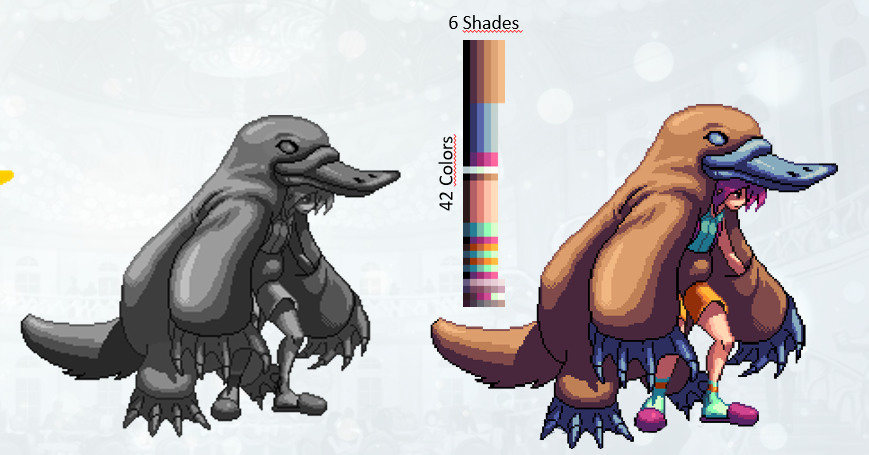
Ограничивать художников 256 цветами не вполне естественно, выбор оттенков – сложная процедура. Задачу облегчают, разбивая её на создание двух промежуточных спрайтов: спрайт shading («затенение») и спрайт regions («области»):
shading– до 6 тонов для передачи взаимодействия падающего света с фигурой персонажаregions– до 42 тонов для «областей» спрайта: руки, волосы, ноги, одежда и т. д.
В результате каждый пиксель описывается двумя незавимыми индексами, которые дают 252 конечных цвета (6 * 42).

shading и regions) и итоговый спрайтУказанная процедура преобразует проблему 256 цветов в две подзадачи по 6 и 42 цвета в каждой. Но прежде чем получить эти спрайты, персонаж разрабатывается художником, создающим концепт-арт для всех анимаций. Обычно они представлены в виде эскизного спрайта, а затем уточнены в виде штрихового рисунка. Первый используется для быстрого создания прототипов новой анимации, а второй – для обсуждения с другими художниками идеи финального спрайта. Таким образом, художник разрабатывает концпет персонажа и передаёт оставшуюся работу по отрисовке команде иллюстраторов.

На создание эскизов, штриховых рисунков и разметки областей у опытных художников уходит в среднем десять минут, в то время как затенение, создающее фактуру персонажа, занимает оставшуюся часть часа. Следующая работа предполагает, что спрайты regions и shading можно создать с использованием современных компьютерных алгоритмов – генеративных моделей. Алгоритм можно считать полезным, если генерируемые спрайты достаточно хороши, чтобы художник мог усовершенствовать их за меньшее время, чем создать с нуля.
Краткое введение в генеративно-состязательные сети
Для решения задачи мы должны создать генератор G(x), принимающий на вход штриховой рисунок и выдающий на выход спрайты shading и regions. Обозначим их y. Чтобы гарантировать, что G(x) является полезным отображением, нужно также создать и дискриминатор D(x, y), который смотрит на x и y и говорит, является ли y качественным спрайтом. Другими словами, G – это «виртуальный художник», D – виртуальный «контроль качества». Если мы заставим G осчастливить D, то получим полезное отображение.
Представим, у нас уже есть несколько штриховых рисунков (x) и подготовленные художниками спрайты shading и regions (y). Мы знаем, что они прошли контроль качества, то есть D(x, y) от них в полном восторге. Наша задача – обучить G так, чтобы он учёл x и произвёл такие ŷ (имитация настоящих y) так, чтобы D не заметил подмены. Иначе D должен направить конструктивный отзыв G. Описанная идея лежит в основе состязательного обучения. Используя для реализации G и D нейронные сети, мы получаем условно порождающую состязательную сеть (англ. conditional generative adversarial network).
Архитектура Pix2Pix
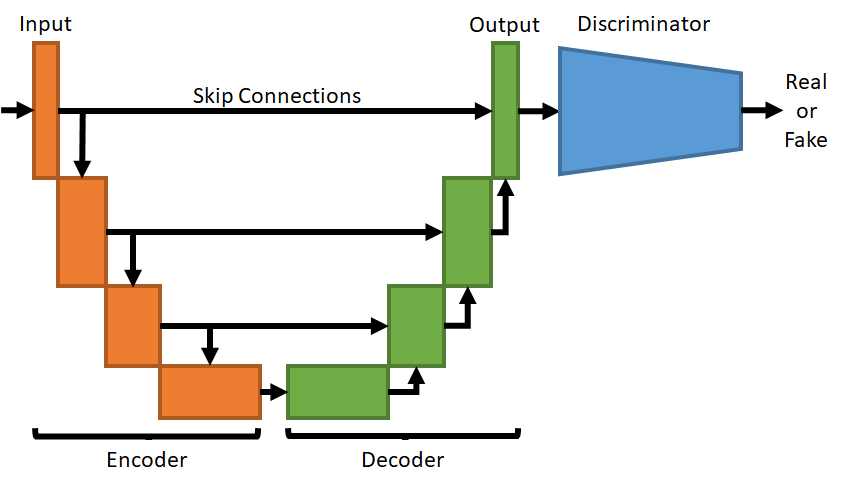
Архитектура Pix2Pix основана на генераторе U-Net и патч-дискриминаторе. Объединённая архитектура показана на следующем рисунке. Дискриминатор обучен так, чтобы классифицировать каждый патч ŷ 32x32, как реальный или фальшивый, и обучается c бинарной кросс-энтропией в качестве функции потерь. В свою очередь, генератор обучен минимизировать L1-потери между y и ŷ и максимизировать потери дискриминатора.

Модель U-Net – это полносвязная сверточная нейронная сеть, основанная на идее кодера-декодера. К каждому слоя кодера добавляется skip-соединение к эквивалентному слою декодера. Это позволяет сети использовать «исходную» информацию из слоёв кодера и информацию, «обработанную» слоями декодера (см. подробный обзор этой архитектуры и соответствующих публикаций).
Патч-дискриминатор представляет собой нейросеть, выводящую суждение для нескольких патчей изображения вместо одного суждения для всего изображения. То есть обеспечивается детализация обратной связи с генератором: дискриминатор указывает, какие области выглядят реальными, а какие – фальшивыми (см. подробный обзор внутренних деталей архитектуры).
В отличие от оригинальной сети, в решение задачи были внесены следующие уточнения:
- Использовалась Y-образная нейросеть: один кодер, два декодера и два дискриминатора. В результате задачи
shadingиregionsрешались за один проход. - С такой раздвоенной архитектурой у нас есть две функции потерь для каждой ветви. Норма L2 вместо L1 показала лучшие результаты.
- В оригинальной статье о Pix2Pix использовалась функция активации LeakyReLU, в описываемой работе применялась ELU.
- В кодере вместо одной операции свёртки для каждого шага понижающей дискретизации мы использовали две свёртки.
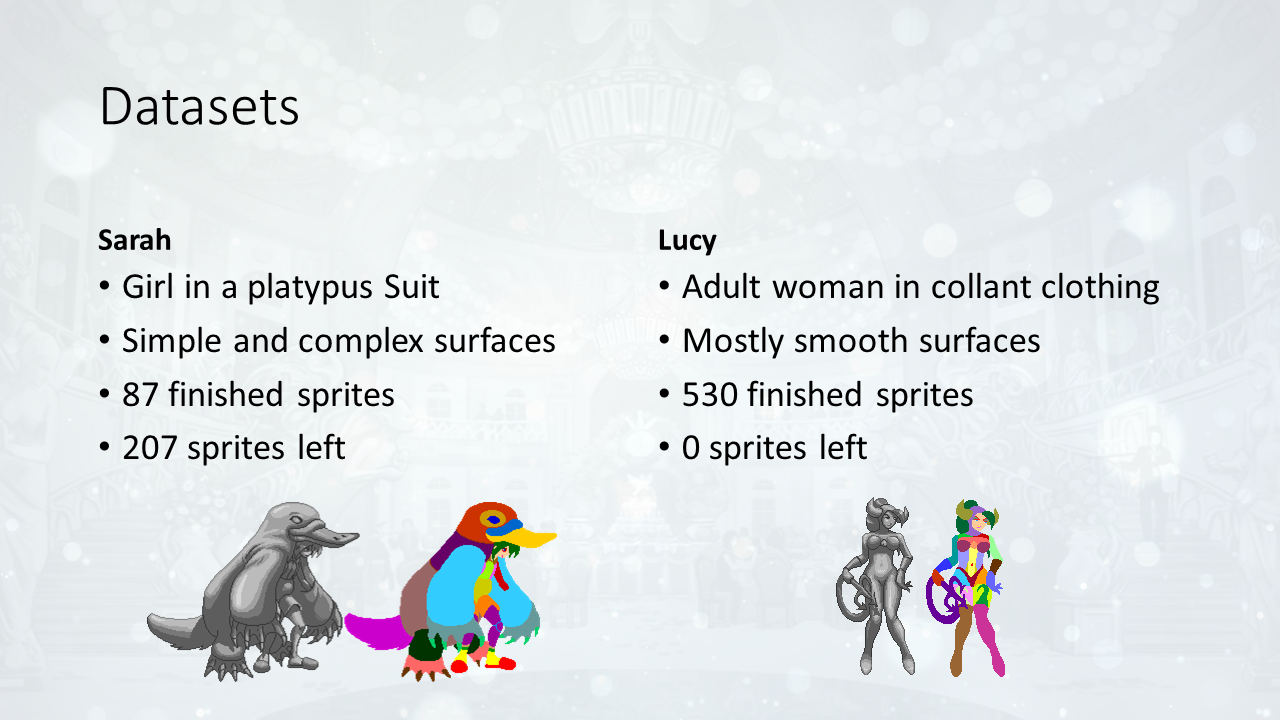
Набор данных

Чтобы оценить полезность архитектуры Pix2Pix для работы над игрой Trajes Fatais, были выбраны данные двух персонажей: Сара (Sarah) и Люси (Lucy). Для Сары было готово лишь 87 спрайтов, оставалось нарисовать ещё 207. Люси была закончена, имелось 530 полностью отрисованных спрайтов.
Таким образом, Люси была своего рода «задачей минимум»: все данные есть, персонажа и так исходно легко рисовать. Если алгоритм не сможет обработать Люси, он, скорее всего, потерпит неудачу и для любого другого персонажа. Напротив, Сара – герой нашего идеального сценария: умерено сложная фигура с ограниченным числом спрайтов для обучения. Если получится облегчить процесс отрисовки спрайтов для Сары, получится и для других персонажей.
Результаты

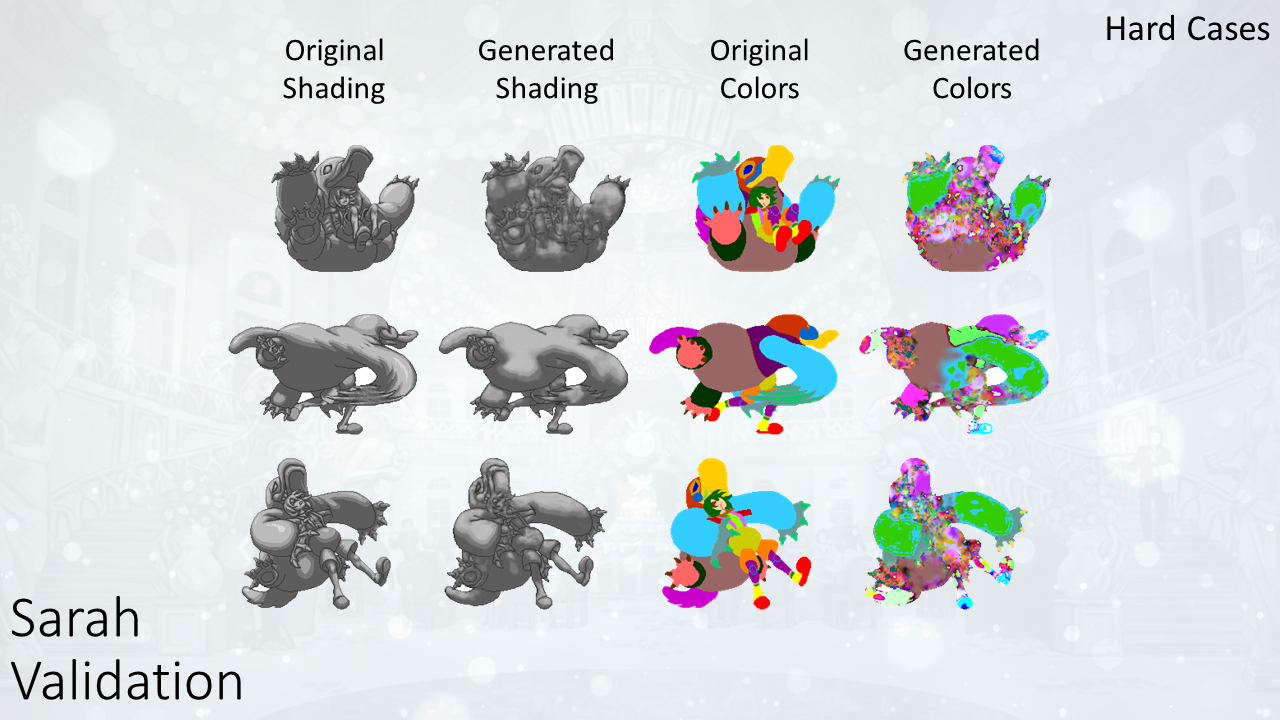
shading и regions для СарыНа первой подборке спрайтов выше можно видеть, что алгоритм даёт хорошие результаты для задачи шейдинга и проблемы с разметкой областей: цвета сдвинуты, вокруг фигуры девушки появились шумовые элементы. Для shading-спрайтов обнаруживаются лишь незначительные проблемы, такие как прорисовка плеча и ног во втором ряду.

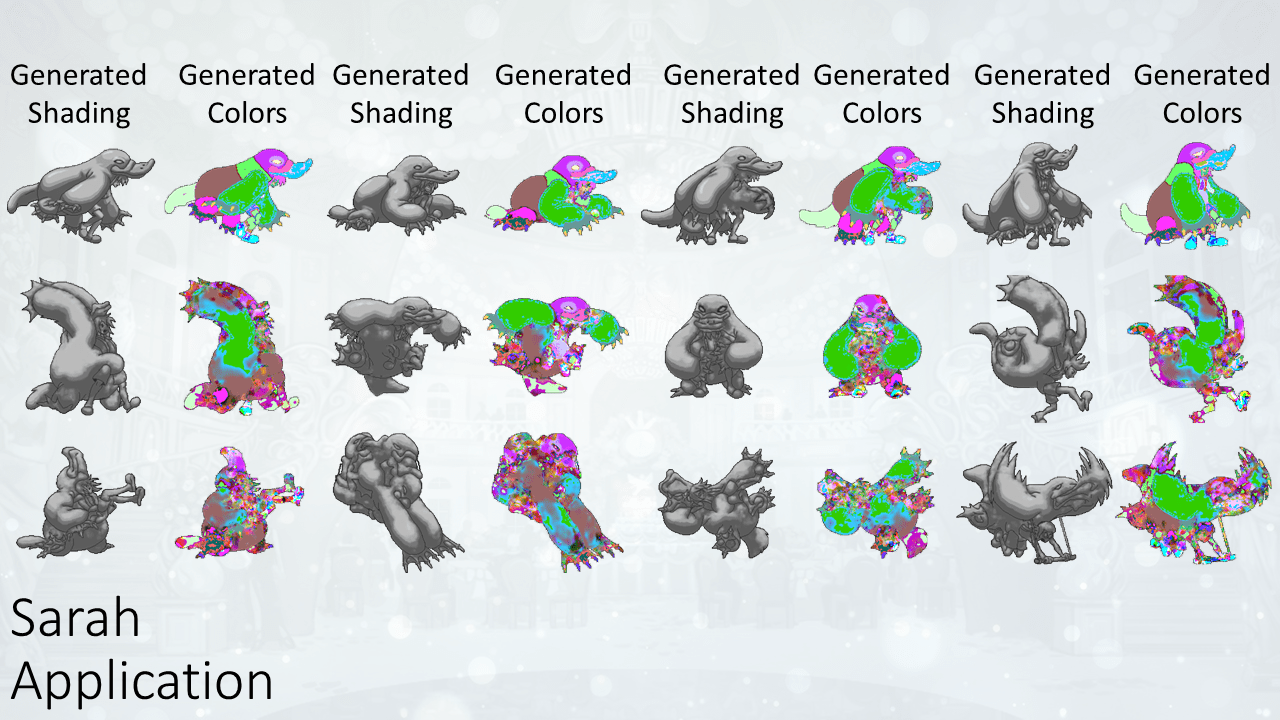
shading и regions для СарыВо второй подборке можно найти больше проблем. В столбце Generated Shading можно видеть много артефактов в затененных областях: неразличимость фигуры девушки в первой строке, потеря рельефа в спине утконоса в строке 2 и клюв утконоса в третьей строке. В цветовых спрайтах присутствует много шума, они непригодны для использования.

shading и regions для СарыДля третьей партии из 207 спрайтов имелись только штриховые наброски. Таким образом, они требуют субъективного анализа. Три строки соответствуют разным типам спрайтов:
- Похожим на те, что использовались во время обучения.
- С позами, которых не было в обучении, но были близкие.
- С радикально выделяющимися позами.
В то время как первый ряд в основном полезен, цветовые спрайты сильно ухудшились во втором и третьем рядах. Качество shading-спрайтов в основном соответствует задаче, но в некоторых случаях есть явные ошибки работы с формой и светом.
На данный момент мы можем с уверенностью предположить, что могут быть полезны shading-спрайты , но regions-спрайты – нет, так как они слишком шумные и имеют проблемы с вариацией цвета. Давайте переключим внимание на Люси.

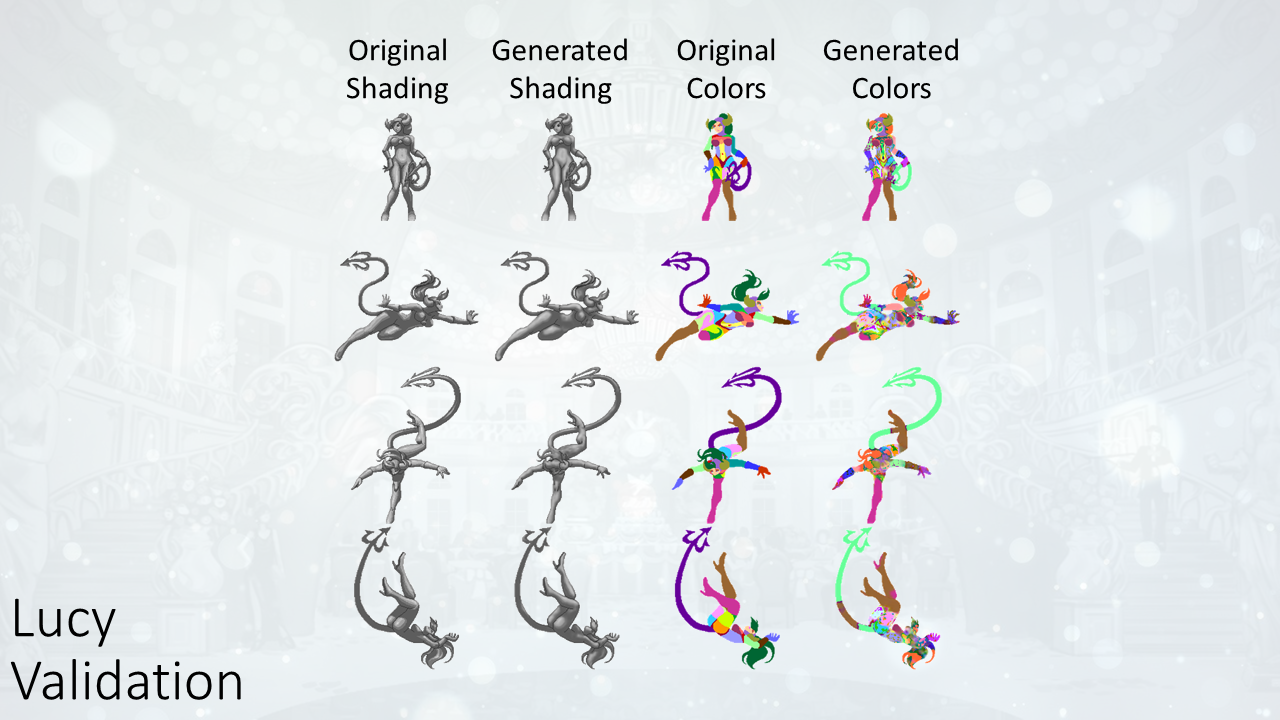
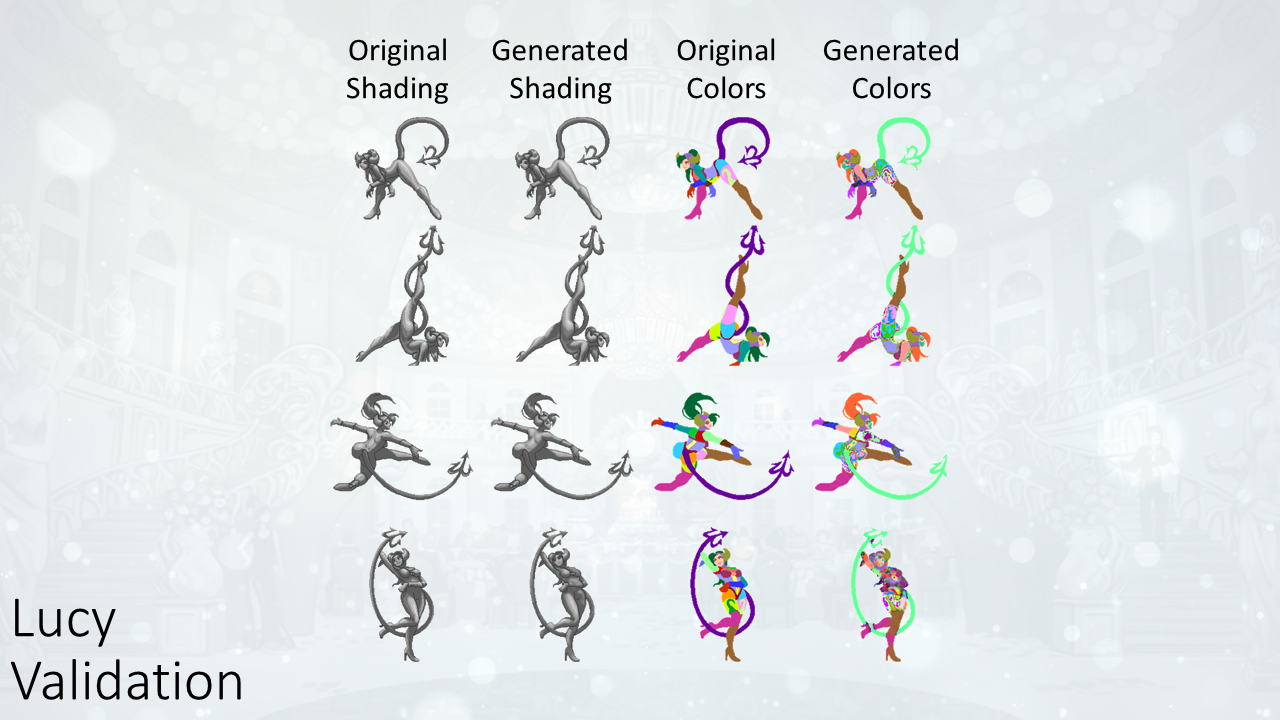
shading и regions для ЛюсиСпрайтов для обучения у Люси в пять раз больше, чем у Сары. Спрайты shading почти идеальны, есть лишь незначительные проблемы в затенённых областях и различия в шейдинге волос. Спрайты выделения областей далеки от оптимальных. По-прежнему актуальны проблемы изменения цвета и шум. То есть увеличение набора данных существенно не улучшило эти вопросы.

shading и regions для ЛюсиИтак, увеличение размера набора данных значительно улучшает shading, но не regions. Можно с уверенностью предположить, что нам нужна другая формулировка проблемы / архитектура для решения задачи regions-спрайтов.
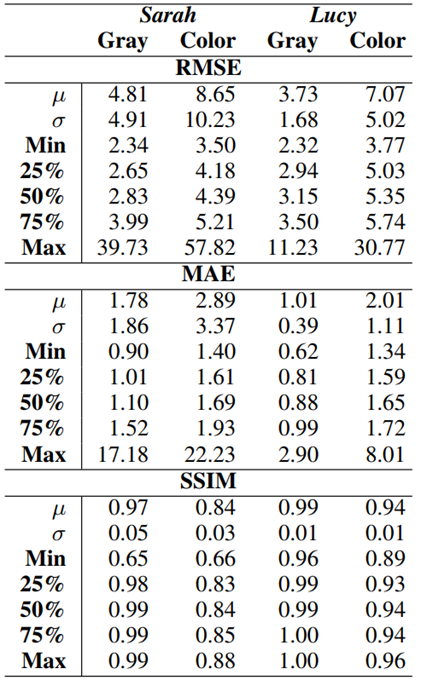
Для количественной оценки качества сгенерированного контента мы вычислили для обоих наборов данных среднеквадратичную ошибку (RMSE), среднюю абсолютную ошибку (MAE) и индекс структурного сходства (SSIM) .

Как видно из таблицы, серые спрайты по всем трем показателям имеют лучшее среднее значение (μ) и дисперсию (σ²), чем цветные спрайты. Кроме того, разница между квартилем 75% и максимальными видимыми значениями огромна, что указывает на сильное искажение распределения.
Результаты Люси неизменно лучше, чем у Сары, с гораздо меньшей дисперсией и значительно меньшим перекосом.
Показатель SSIM варьируется от 0 (полностью разные) до 1 (идентичные) и измеряет сходство двух изображений. В то время как MSE и MAE являются чисто математическими понятиями, оценка SSIM более близка к человеческому восприятию. В таблице серые спрайты имеют около одного балла.
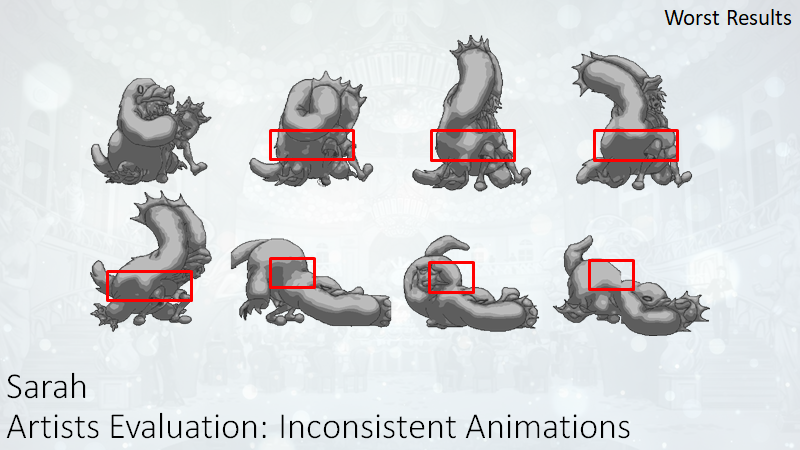
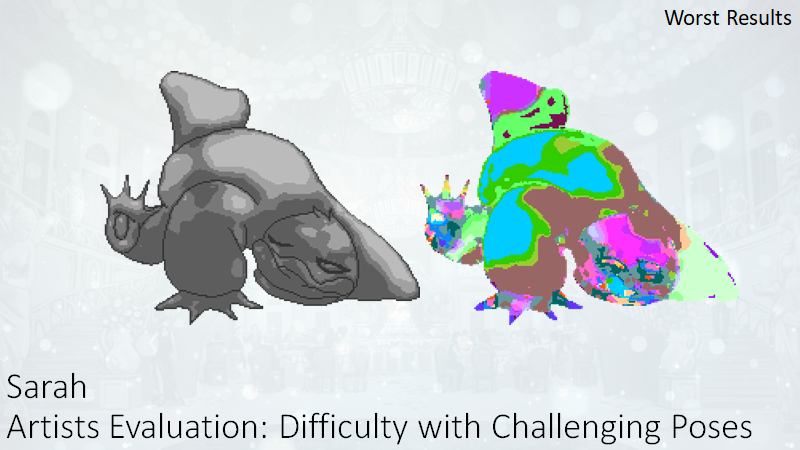
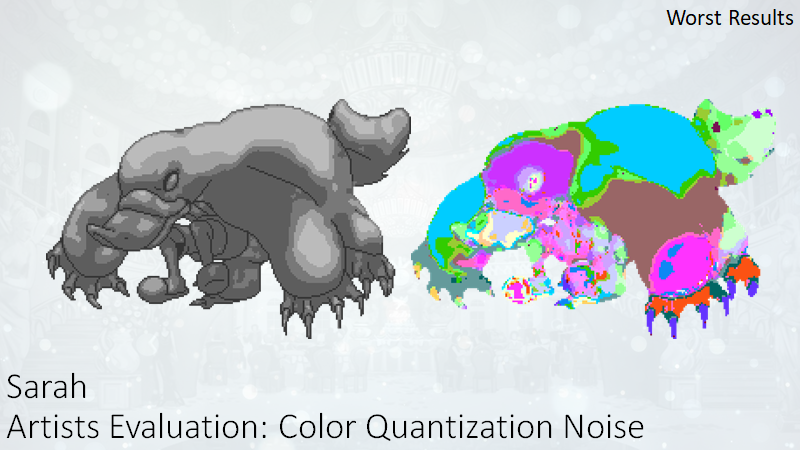
В качестве третьей и заключительной оценки команда дизайнеров была опрошена относительно 207 сгенерированных спрайтов для персонажа Сары. Их отзывы были в основном положительными, хвалили качество shading-спрайтов. Результаты опроса были обобщены в виде четырёх комментариев:
- Почти половина
shading-спрайтов полезна и может быть усовершенствована за 20–30 минут. Цветные спрайты непригодны. - Алгоритм не согласован в пределах одной анимации, что может сделать недействительной полезность спрайтов.
- Некоторые позы имеют ужасные результаты даже для
shadingспрайтов. - При квантовании цветов до 6 и 42 тонов возникает нежелательный шум.



Обсуждение результатов и дальнейшая работа
В этой работе мы оценили использование современных генеративных моделей для решения проблемы генерации пиксельного арта. Модифицированная архитектура Pix2Pix позволила добиться ускорения работы: для совершенствования каждого из shading-спрайтов потребуется в среднем от 20 до 30 минут, что на 10–30 минут меньше, чем требуется для рисования с нуля.
Спрайты типа regions более предсказуемы в анимации и могут быть легко скопированы с одного спрайта на другой. Их создание не занимают значительного времени, поэтому отсутствие не является большой проблемой.
Другие работы нашли аналогичные выводы в области аниме, которая состоит в основном из плоских поверхностей и имеет меньше ограничений, чем пиксельная графика. Библиотека программиста также писала об этих исследованиях:
- Аниме и генеративно-состязательная сеть: в чём связь?
- Учим искусственный интеллект раскрашивать контурные изображения персонажей аниме
Описанная работа ещё раз демонстрирует, что современные модели могут эффективно использоваться в качестве помощников в творческих задачах.




Комментарии