Мы уже рассказывали, как научиться разработке на Unity. В написанной совместно с онлайн-университетом GeekBrains статье мы рассмотрим пошаговое создание собственной игры с использованием 2D Game Kit.
2D Game Kit
Unity подходит не только для сложных трехмерных игр или работы с виртуальной и дополненной реальностью – движок прекрасно справляется и с 2D-классикой. Мы начнем с простого и разберемся в его игровой механике на примере 2D Game Kit – набора инструментов, шаблонов и настроек для быстрой разработки. По сути пакет представляет собой готовую игру-платформер, для которой можно создавать новые уровни, а также менять свойства существующих.

Приступим.
Установка и создание проекта

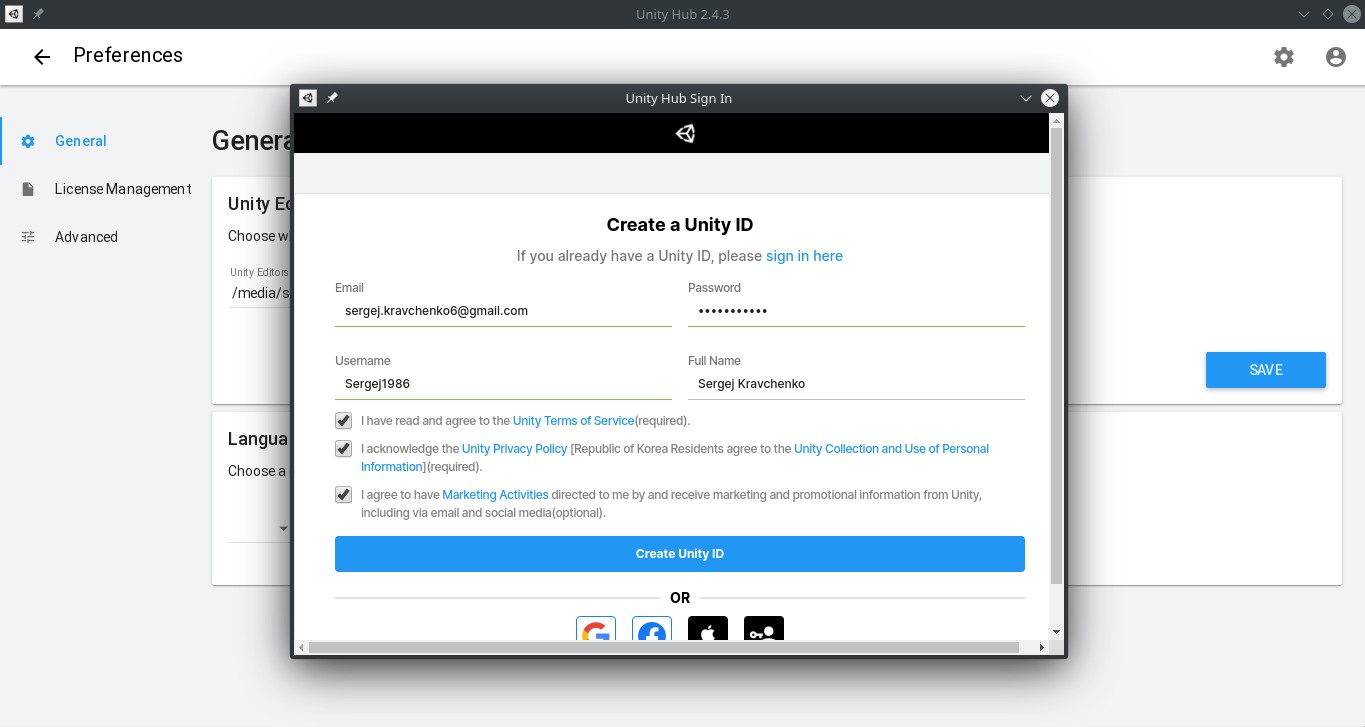
Для начала нужно скачать и установить Unity Hub – это лаунчер, который упрощает управление проектами и версиями Unity. Затем придется зарегистрироваться в экосистеме и создать Unity ID. Выберите лицензию Personal (персональную) и отметьте галочкой подходящий вариант применения: Unity позволяет использовать движок бесплатно для некоммерческих целей, а также компаниям с годовым доходом меньше $100 000.

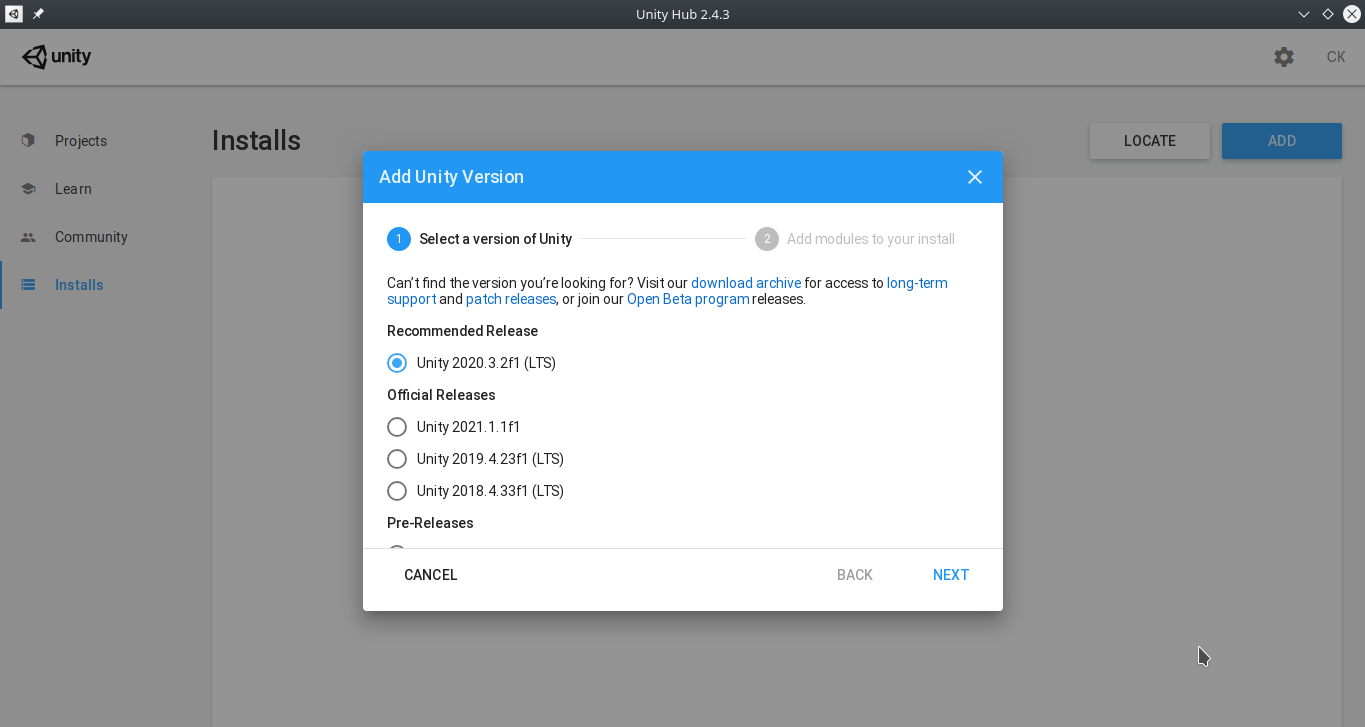
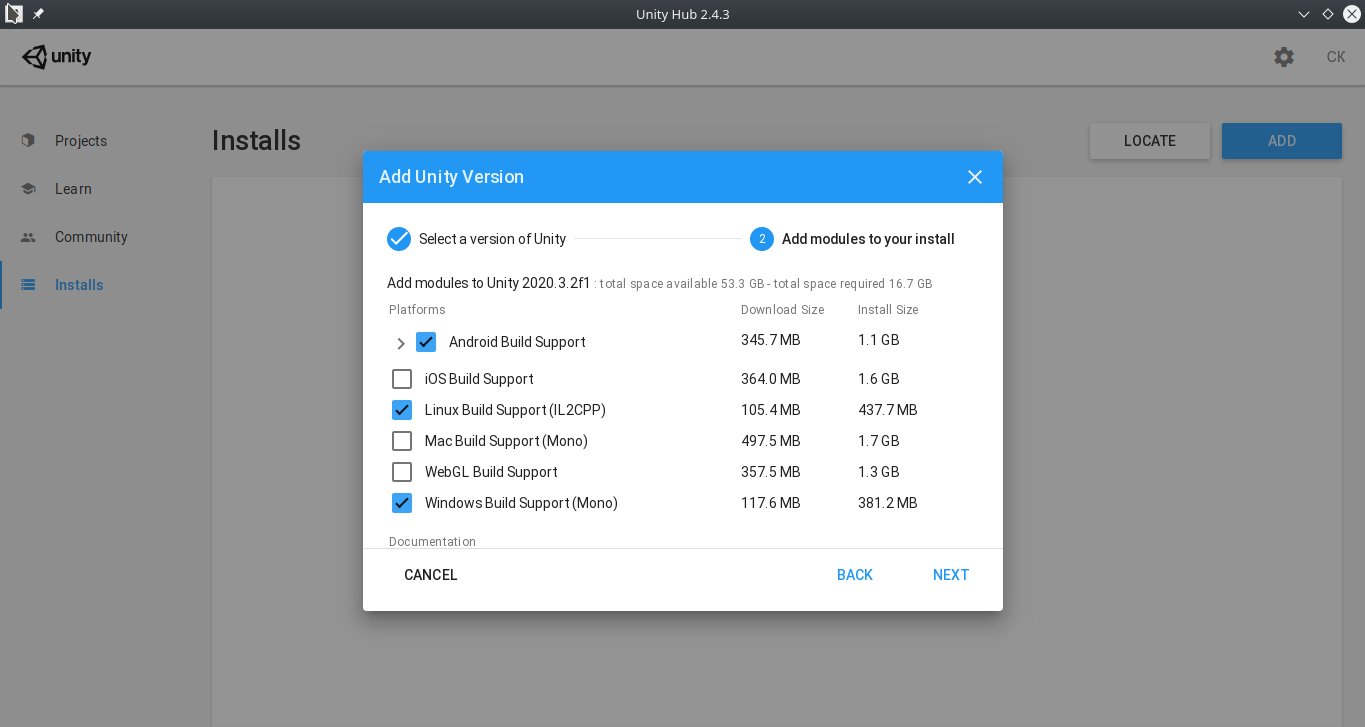
После активации лицензии можно установить последнюю LTS-версию Unity с необходимыми параметрами из раздела Installs. Выберите платформы, на которых должна запускаться игра, и дождитесь окончания инсталляции.

N.B. На слабых машинах процесс может занять довольно длительное время – запаситесь печеньками и кофе.

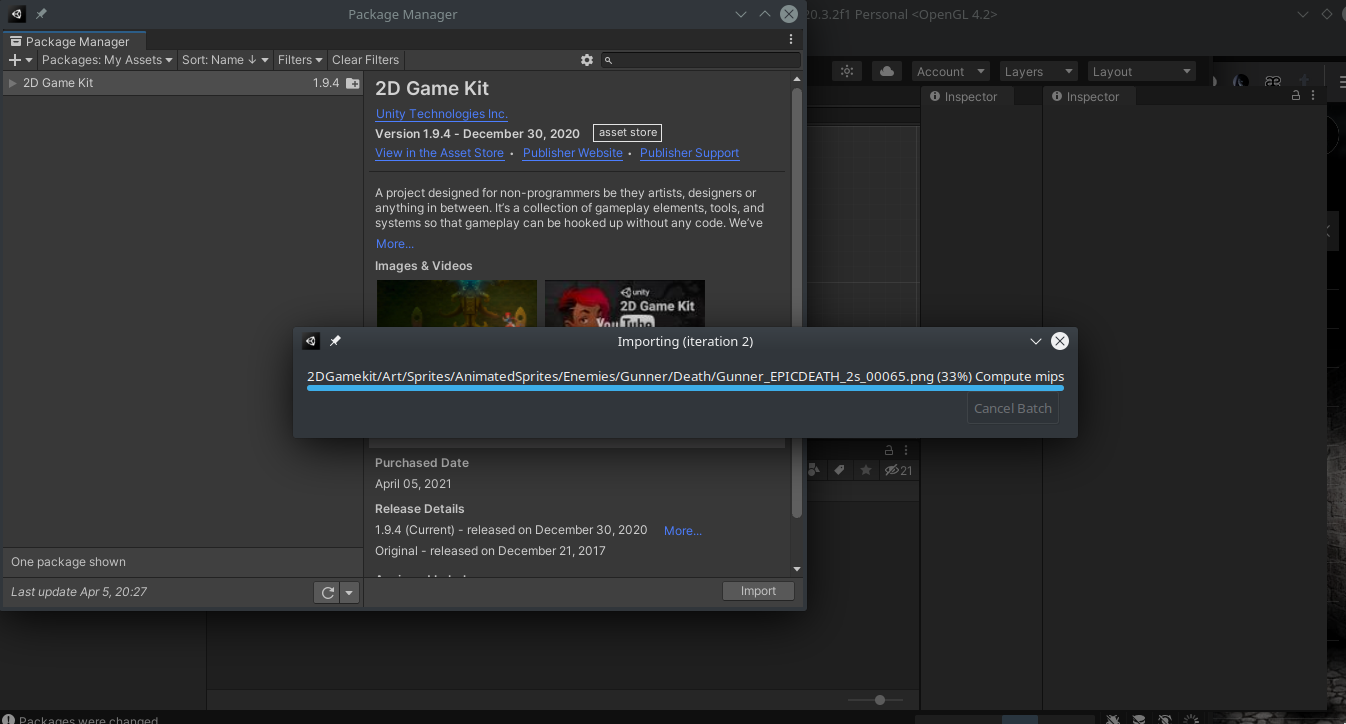
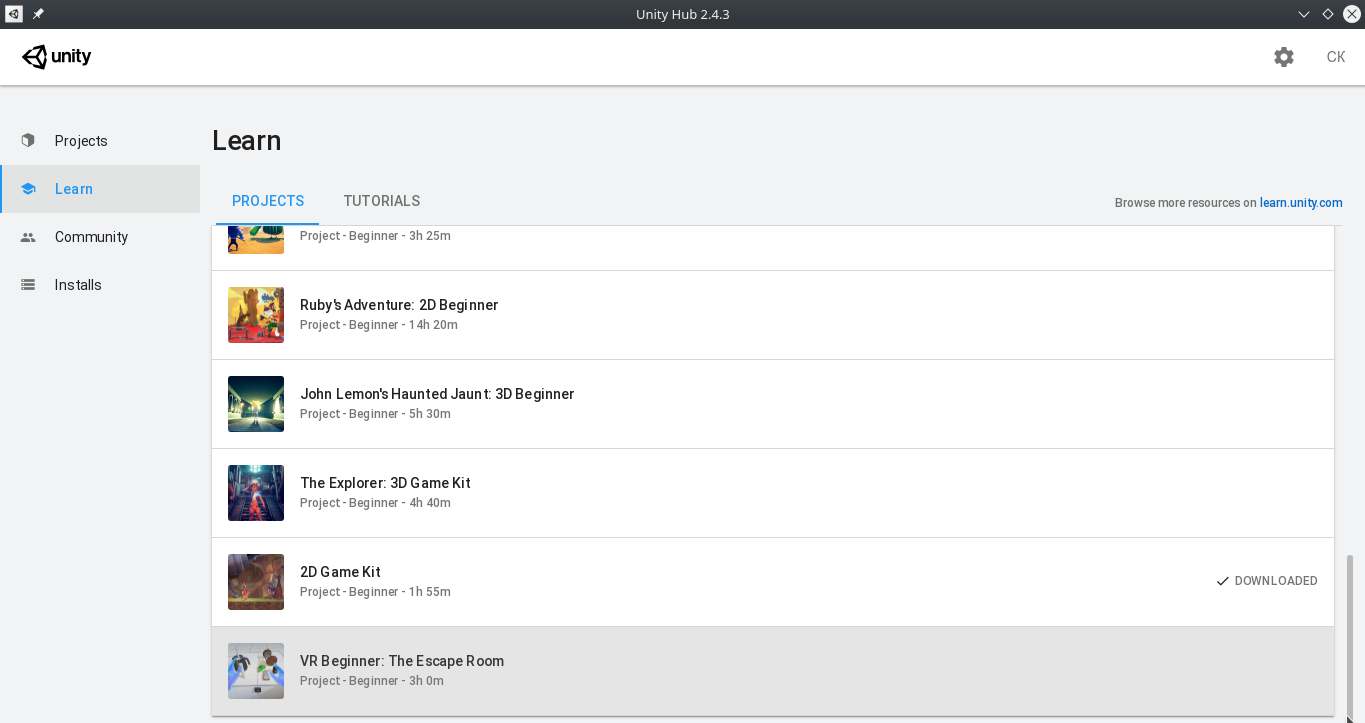
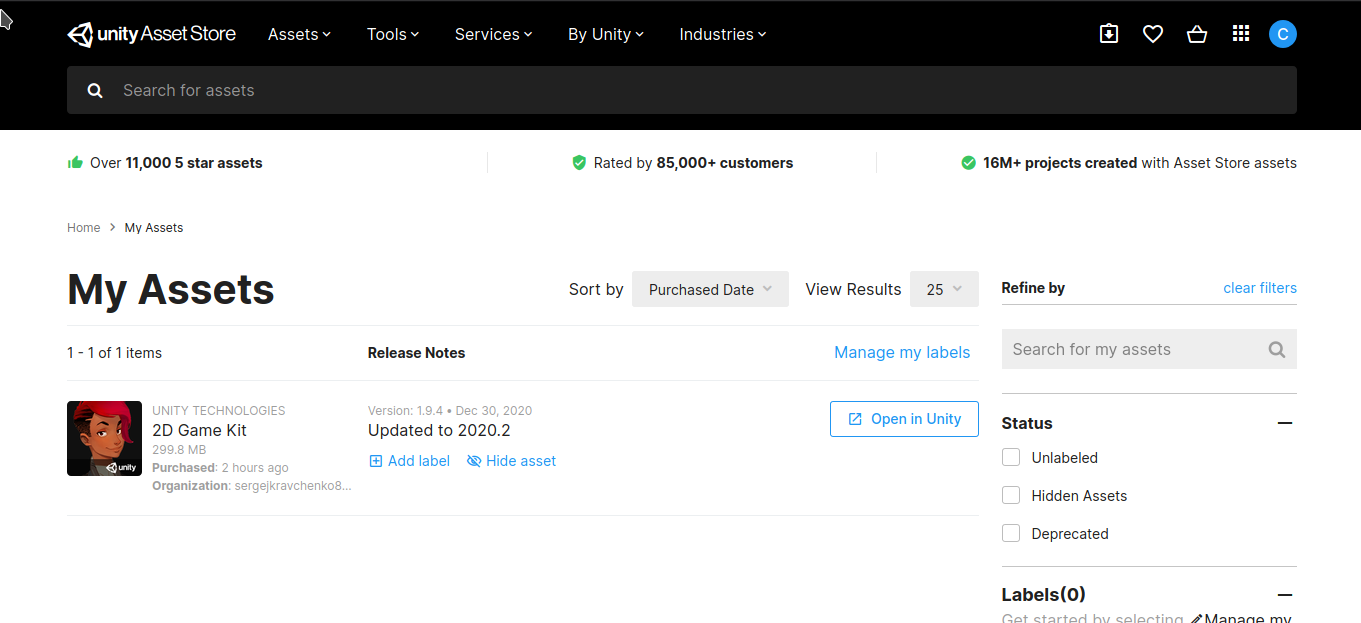
Когда Unity уже установлена, нужно создавать проект. Вы можете взять его из раздела Learn, выбрав там 2D Game Kit или добавив его в ваши Assets на сайте (не забудьте предварительно залогиниться под своим Unity ID).


Создание новой сцены и карты уровня
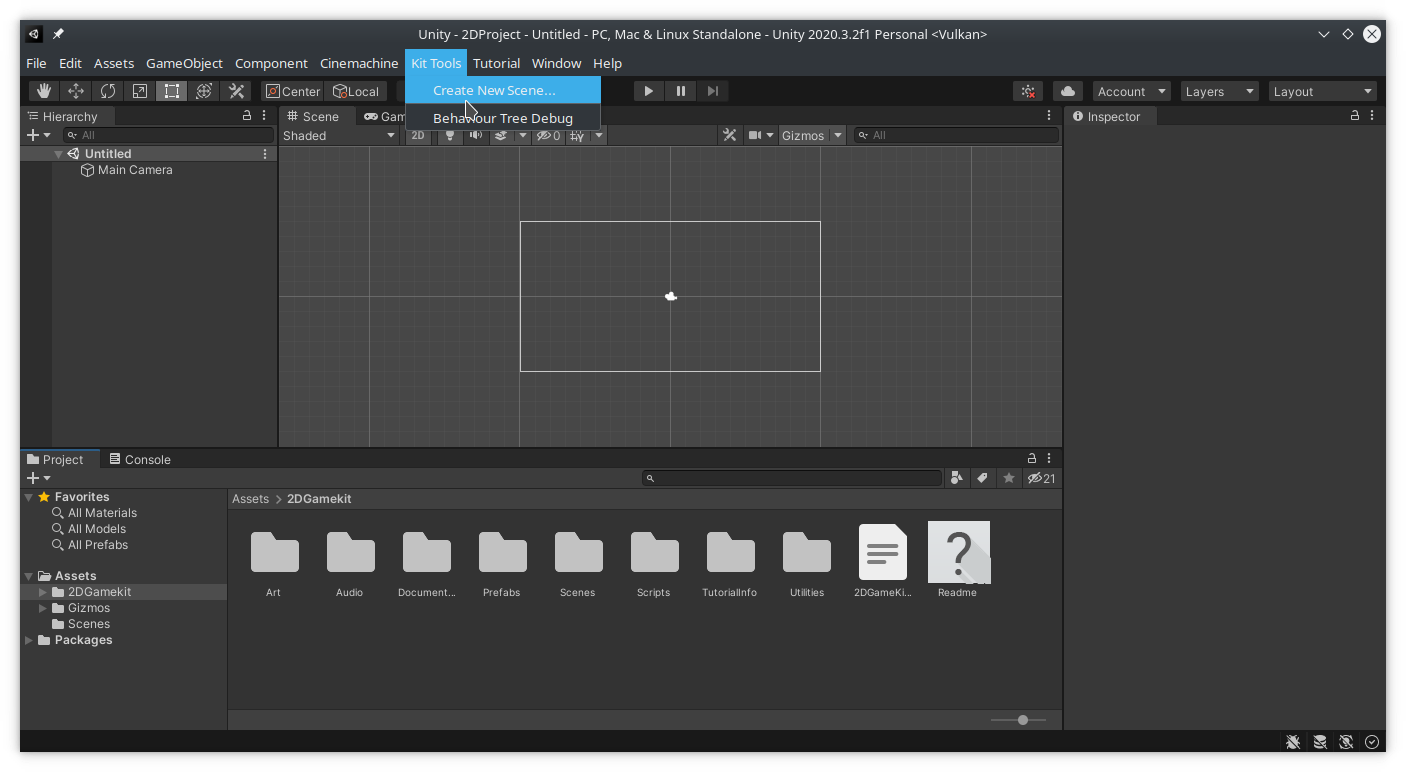
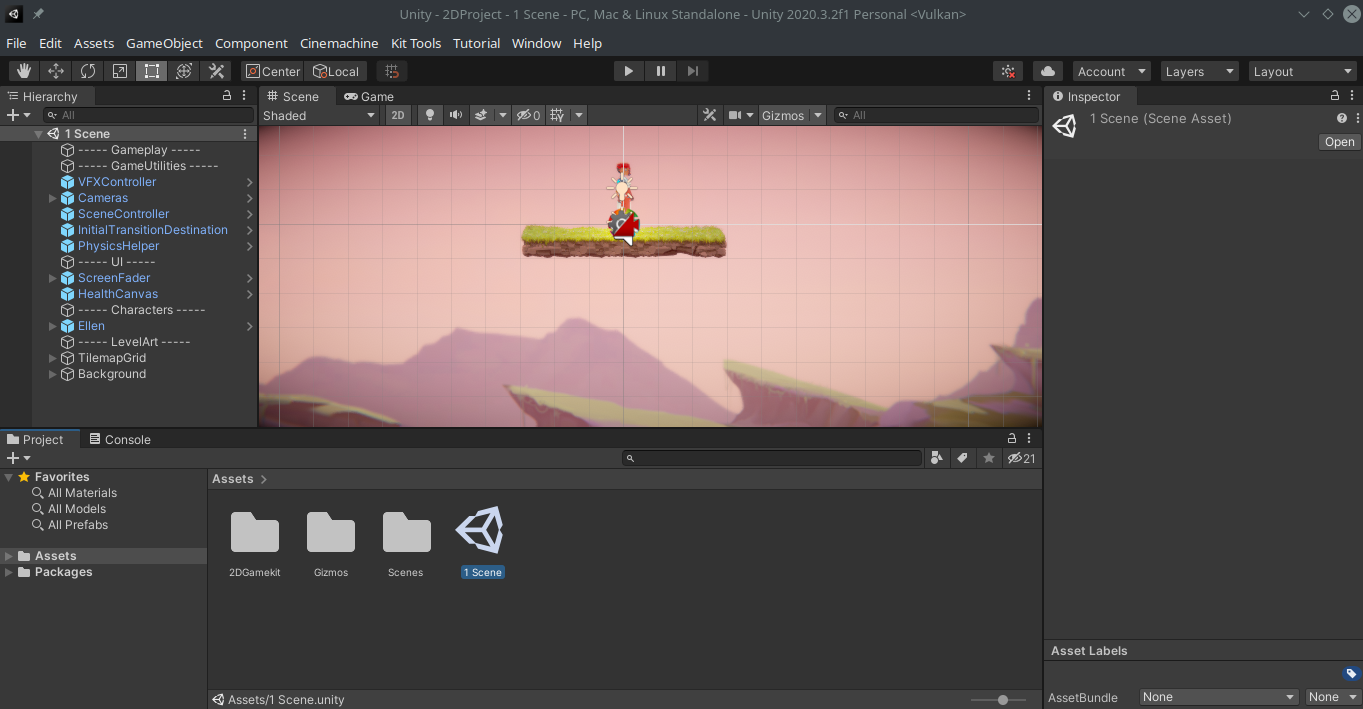
2D Game Kit позволяет автоматически создать новую сцену по умолчанию. Она уже содержит персонажа Эллен, небольшую платформу, интерфейс здоровья, а также все нужное для передвижения и атаки. Для этого откройте проект и выберите раздел Kit Tools –> Create New Scene в верхнем меню.


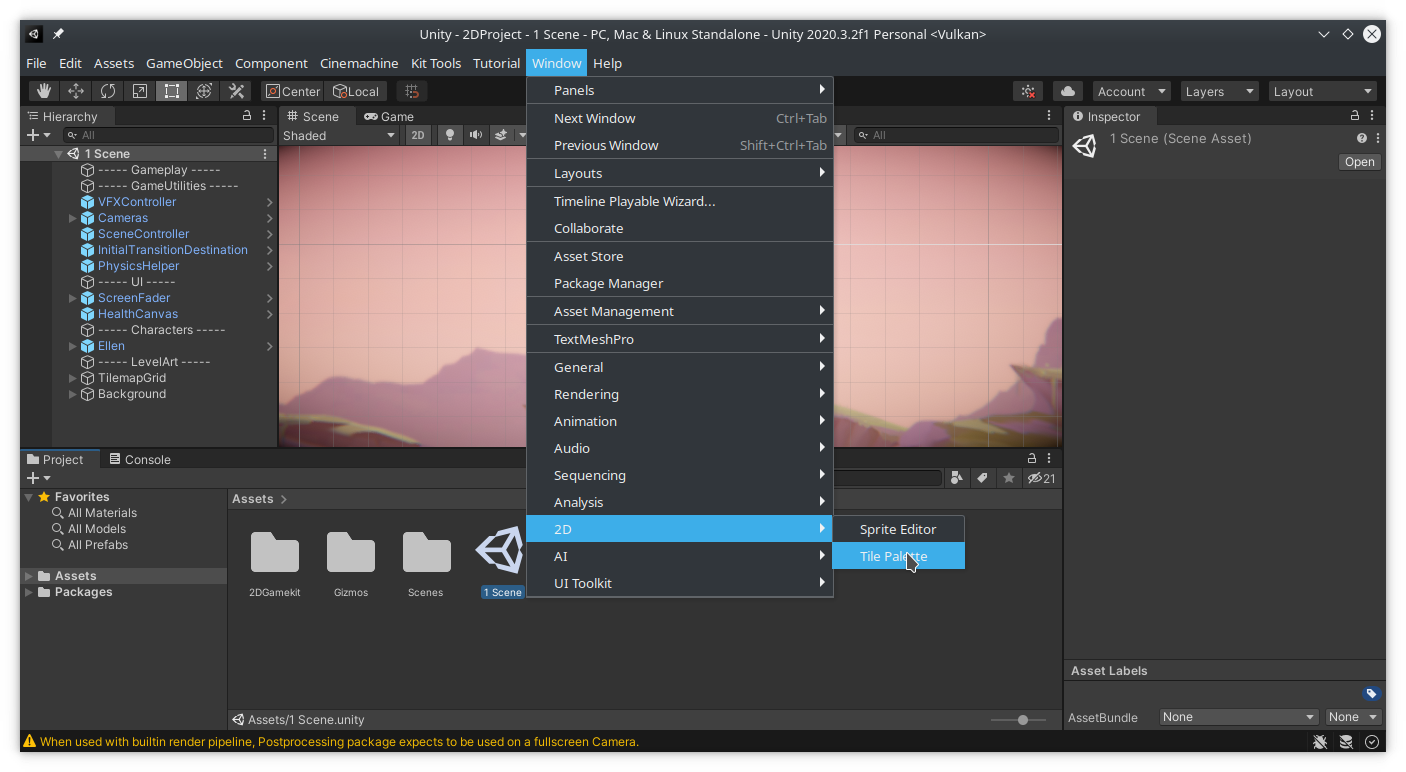
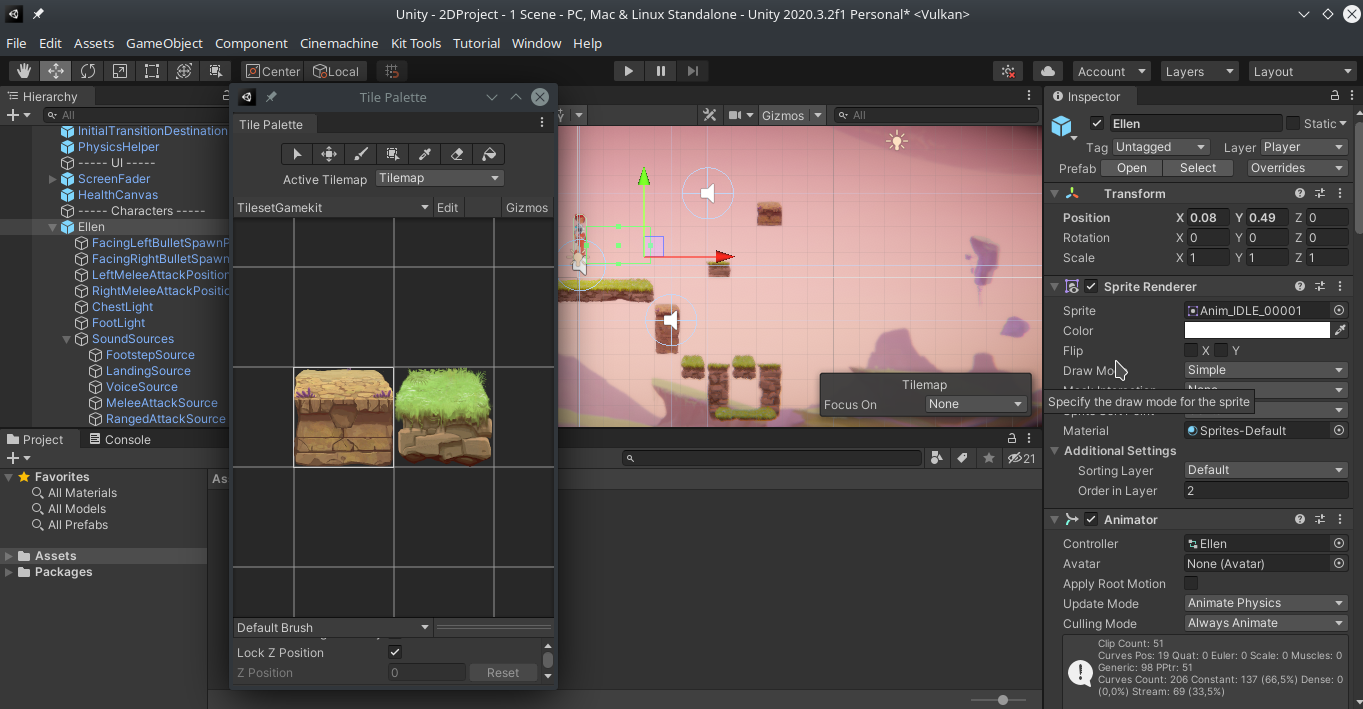
2D Game Kit использует функцию Tilemap в Unity, которая поможет быстро и легко нарисовать уровень. Все уже настроено, так что можно сразу приступить к работе. В верхнем меню выберите Window –> 2D –> Tile Palette, и у вас откроются две палитры плиток, которые позволяют рисовать уровни.


Разработчику доступно два стиля спрайтов Grassy Rocks и Alien Structure. Выберите тот, который больше нравится, и начните рисовать карту. Визуальные инструменты похожи на обычный графический редактор, так что проблем с ними не возникнет. Блоки можно рисовать, редактировать или стирать.
Когда карта будет готова, можно сразу перейти в окно Game визуального редактора и нажать Play, чтобы посмотреть результат. Управление классическое: A, D, S, Space для прыжка. O, K – выбор оружия.

Двери и движущиеся платформы

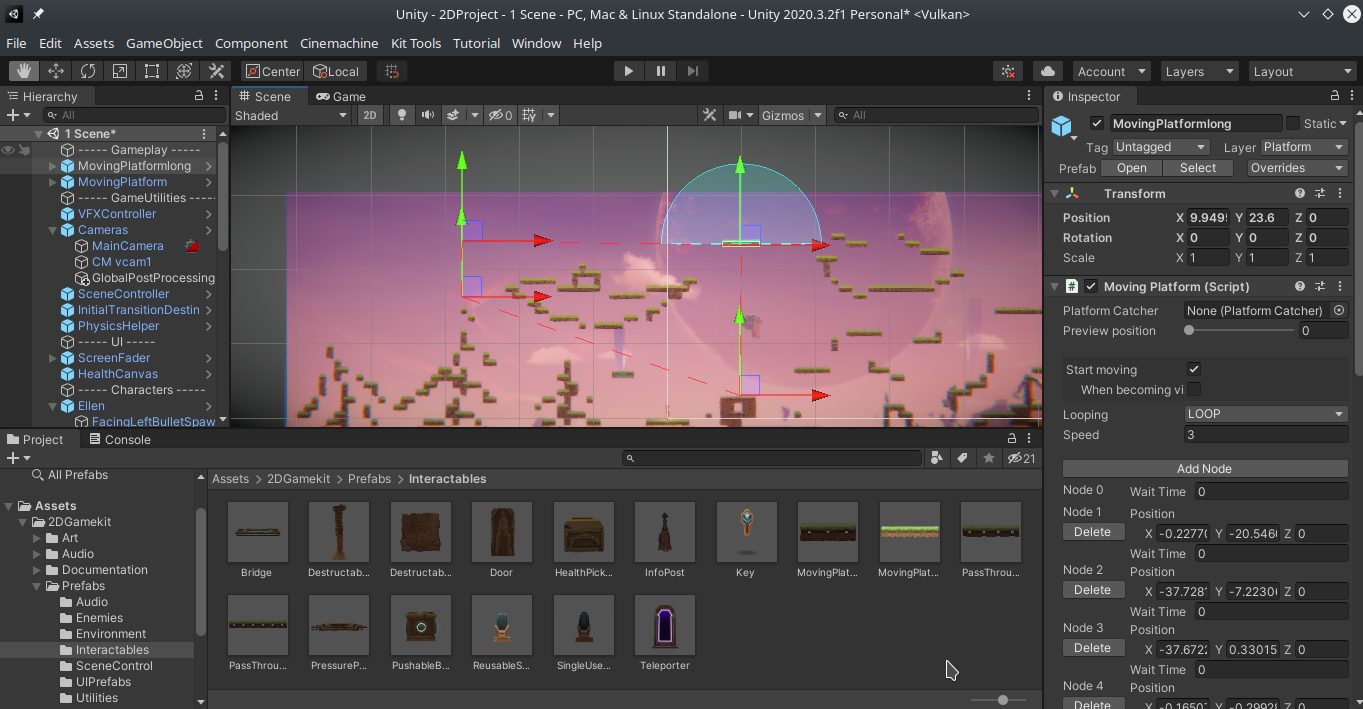
В меню проекта внизу нужно найти раздел Prefabs –> Interactables, где находится ряд игровых атрибутов. Возьмем для начала движущуюся платформу и перетащим ее в нашу сцену. После этого она автоматически появится в иерархии сцены в левом окне редактора. Если выбрать ее, то возле платформы в визуальном редакторе появится красная пунктирная линия, обозначающая путь ее движения.
Мы можем перетащить ее в любое место. Путь платформы можно сделать сложнее, заставив ее двигаться по кругу. Для этого нужно воспользоваться кнопкой Add Node в окне инспектора, который находится справа. Добавьте несколько точек-нод и соедините их, сменив флажок BACK_FORTH на LOOP в строке Looping инспектора панели. Стоит обратить внимание, что большая часть свойств всех игровых объектов меняется в инспекторе.

Попробуем также добавить дверь: на ее примере мы разберемся, как настраивать взаимосвязь между сценариями разных объектов. Находим ее там же в разделе Prefabs –> Interactables и перетаскиваем в редактор.
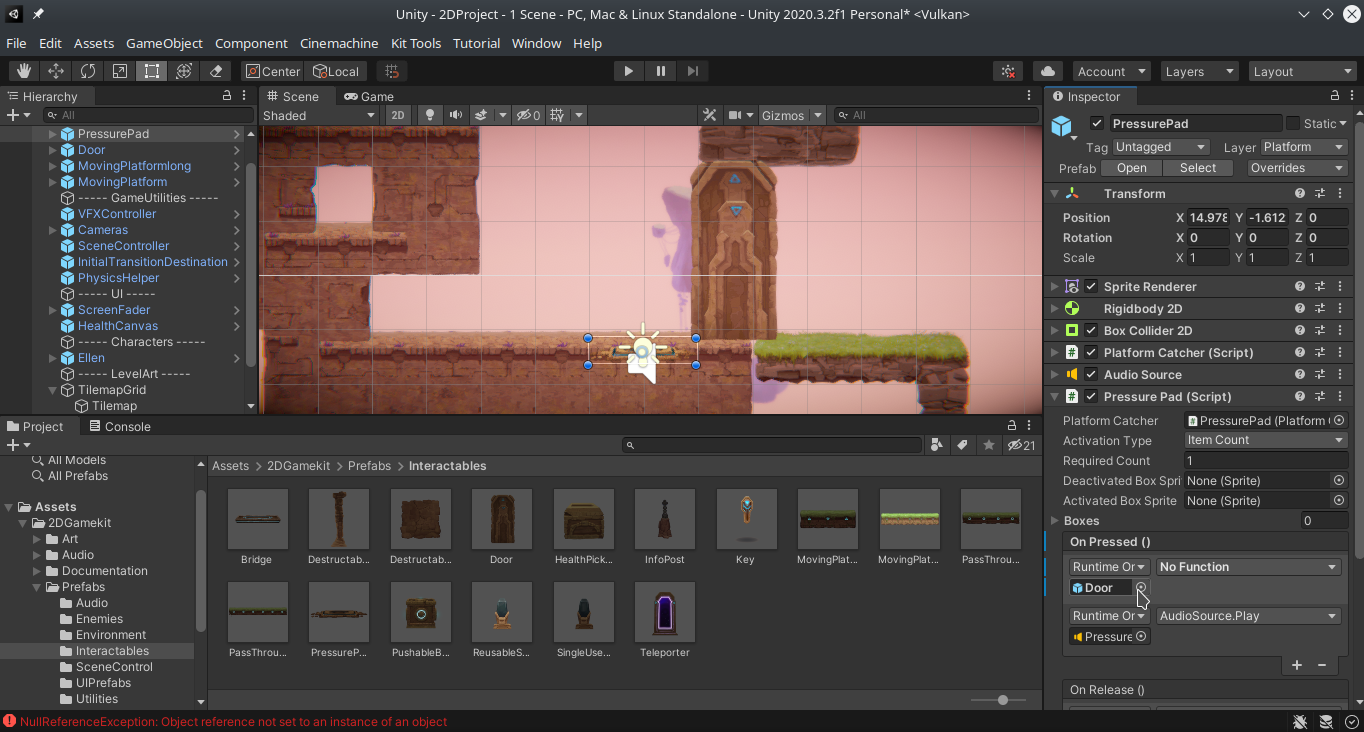
Чтобы открыть дверь, добавим нажимную панель на полу: она обозначена как Pressure Pad. В инспекторе панели найдем раздел Pressure Pad (Script), в одном из окон которого есть раздел On Pressed (). Добавим там новое действие при нажатии Runtime Only и в открывшееся поле перетащим из иерархии сцены нашу дверь, которая Door.

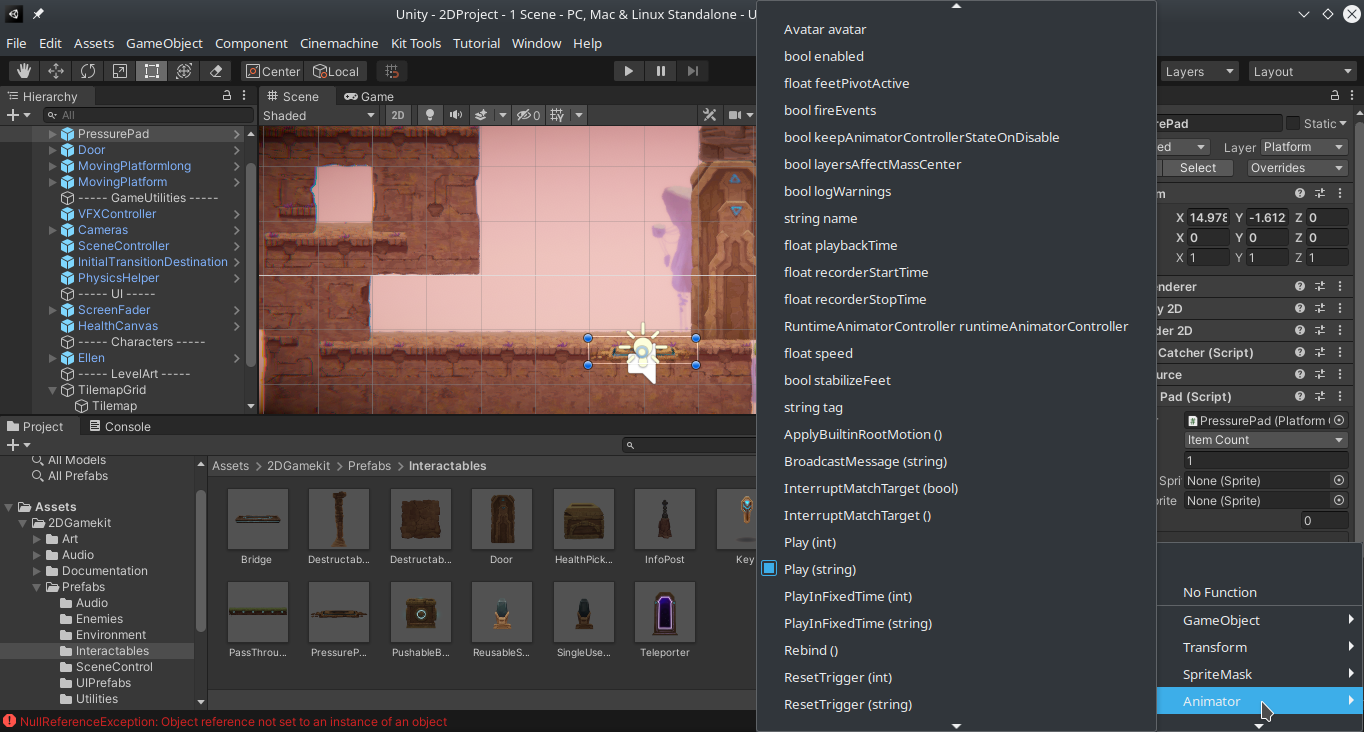
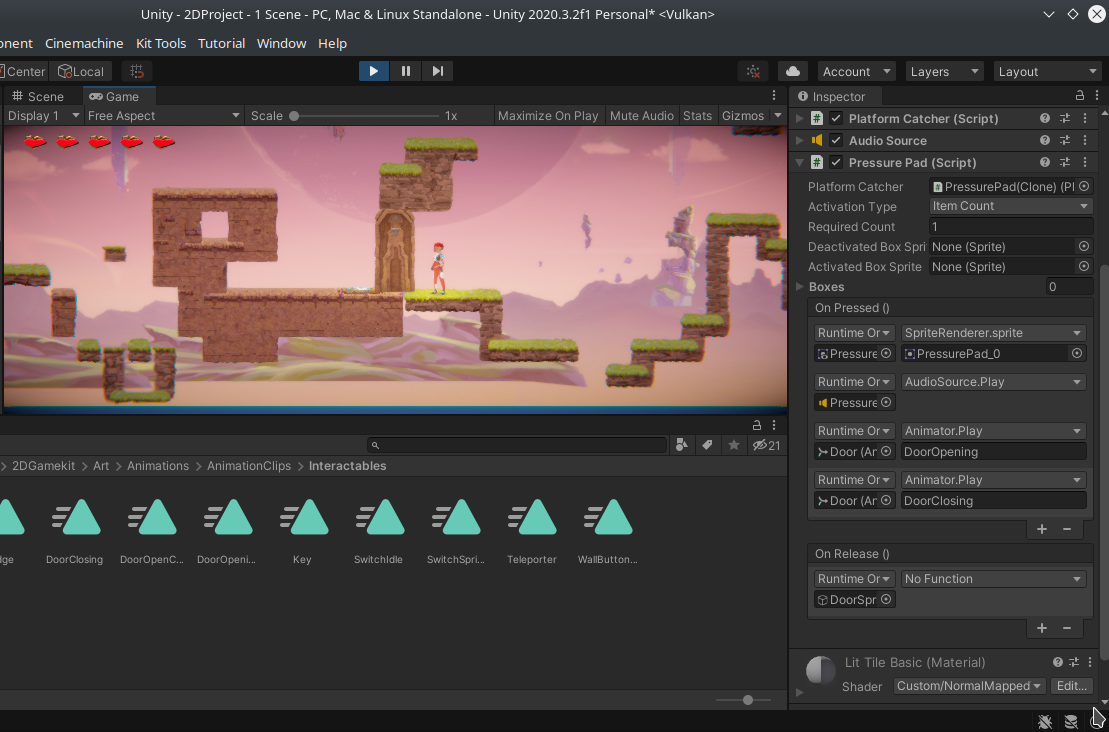
Теперь в соседнем окне с надписью No Function выберем из выпадающего списка Animator –> Play (string). Напишем в появившемся поле DoorOpening. Это готовый скрипт для из раздела Art –> Animations –> AnimationClips –> Interactables со сценариями для существующих объектов.

Телепортация
Персонажа можно телепортировать из одной области сцены в другую или между разными уровнями. Добавим к уровеню два телепорта.

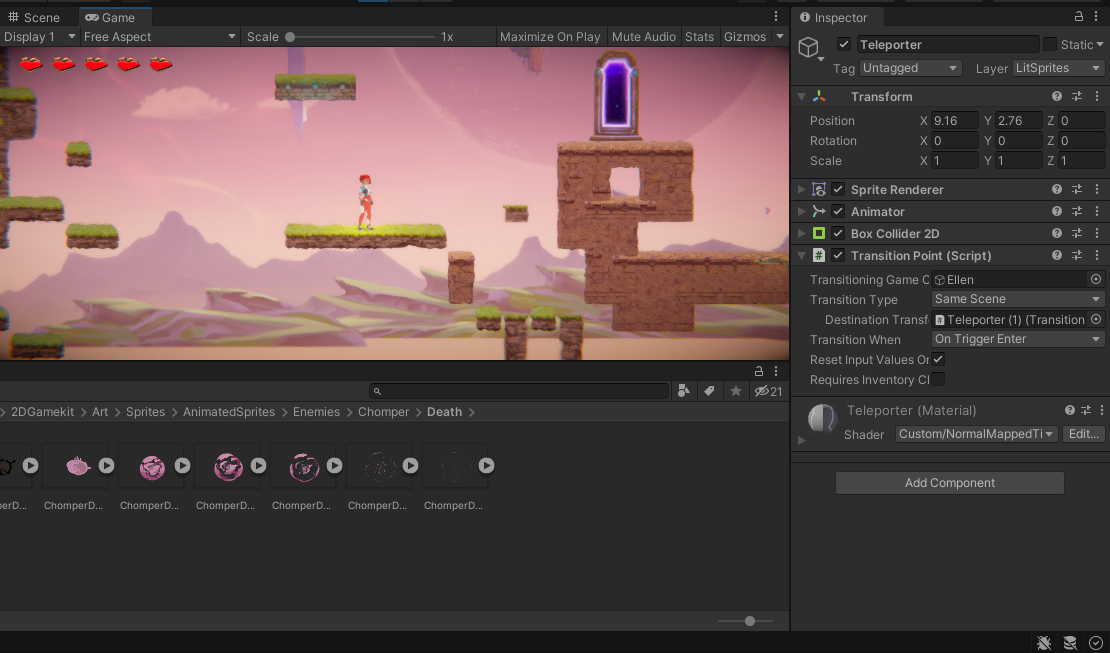
В настройках телепорта мы видим раздел Transition Point (Script), в котором в соответствующих окнах можно выбрать телепортируемый объект (в нашем случае Elen) и тип телепортации (Same Scene), перетащить из раздела иерархии точку назначения в Destination Transform (это будет второй телепорт), а также указать условие перемещения – при входе (On Trigger Enter) или при нажатии кнопки действия (E Interact Pressed). Также телепортироваться можно в другие сцены, например, для перехода между уровнями игры через настройку TransitionDestination, которая находится в Scene Control.
Враги
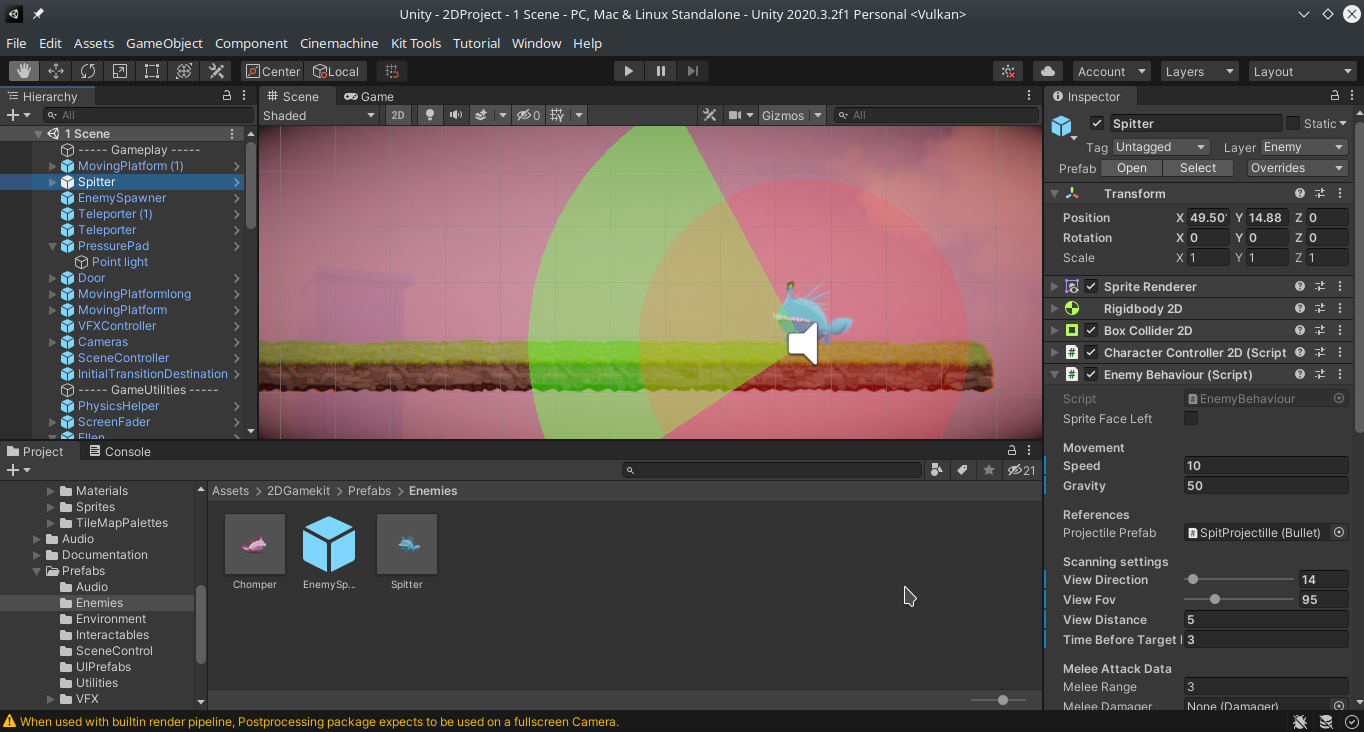
У нас есть два готовых врага в наборе: Chomper и Spitter. Их можно найти в окне проекта в Prefabs –> Enemies.

Оба они контролируются компонентом Enemy Behavior в инспекторе. Вы можете использовать этот компонент для настройки таких свойств, как скорость врага, поле зрения (FOV), здоровье и многое другое. Добавив одного из них в сцену, можно поменять настройки обнаружения персонажа, дальность и угол зрения, скорость движения и реакции.

Урон и украшения
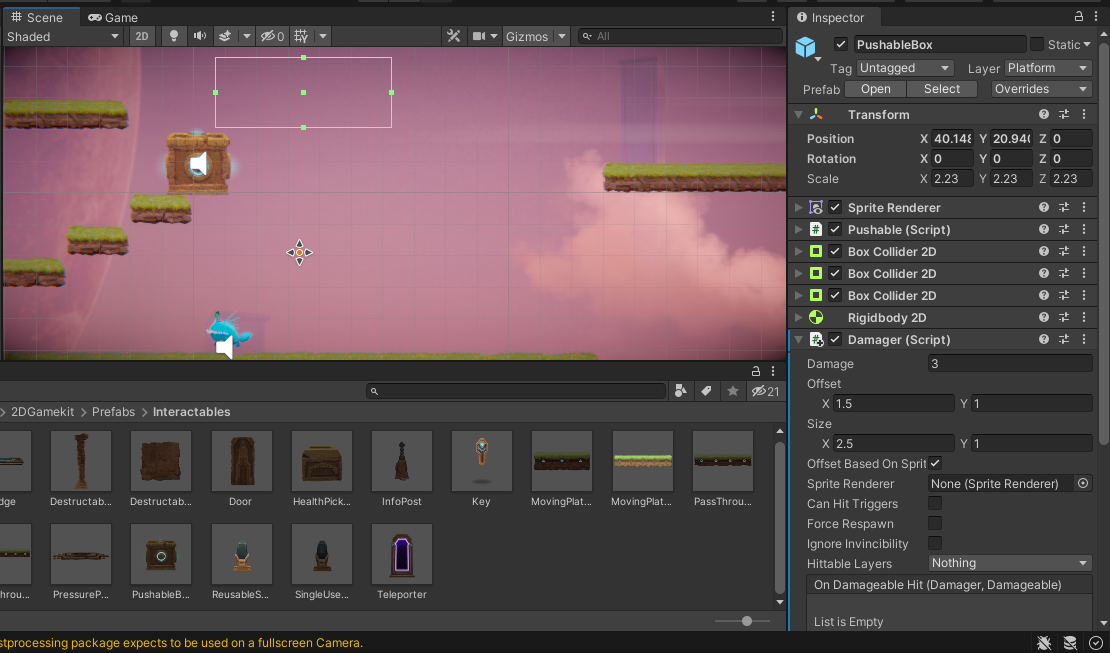
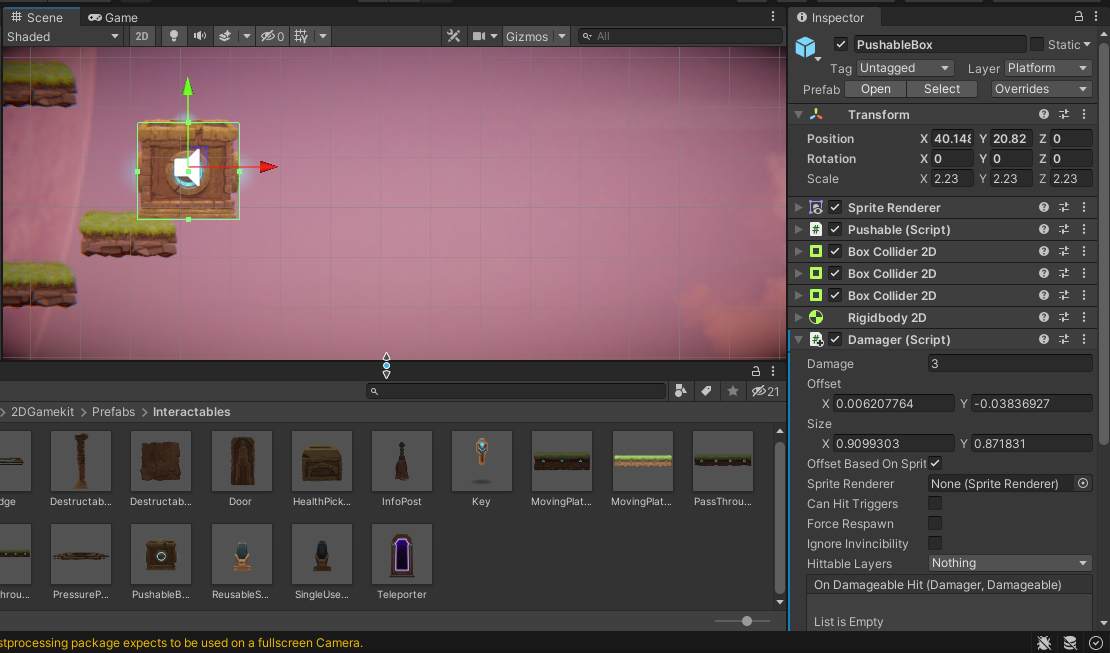
За нанесения урона у нас отвечает функция Damager, ее можно прикрутить к любому игровому объекту и настроить на свое усмотрение. Добавим падающий ящик, который персонаж будет сбрасывать на врагов.

Перетащив ящик на сцену, нажимаем в инспекторе Add Component и добавляем Damager. Первоначально он не будет совпадать с силуэтом ящика, поэтому его нужно вручную подогнать под размер объекта. Также зададим размер наносимого урона, а в разделе HittableLayers укажем врагов в качестве цели, чтобы случайно не повредить себя.

Рекомендуем также создать пустой объект в самом низу сцены по всей ее длине и добавить в него Damager, чтобы реализовать механизм смерти игрока при падении. В противном случае Elen будет бесконечно падать вниз, что не особенно логично.
Art –> Sprites –> Environment есть множество украшений, которые можно добавить в сцену. Пакет 2D Game Kit вообще содержит кучу готовых кастомизируемых объектов. Поскольку Unity поддерживает импорт собственных спрайтов, изображений и объектов, простор для фантазии почти безграничен.Сборка игры
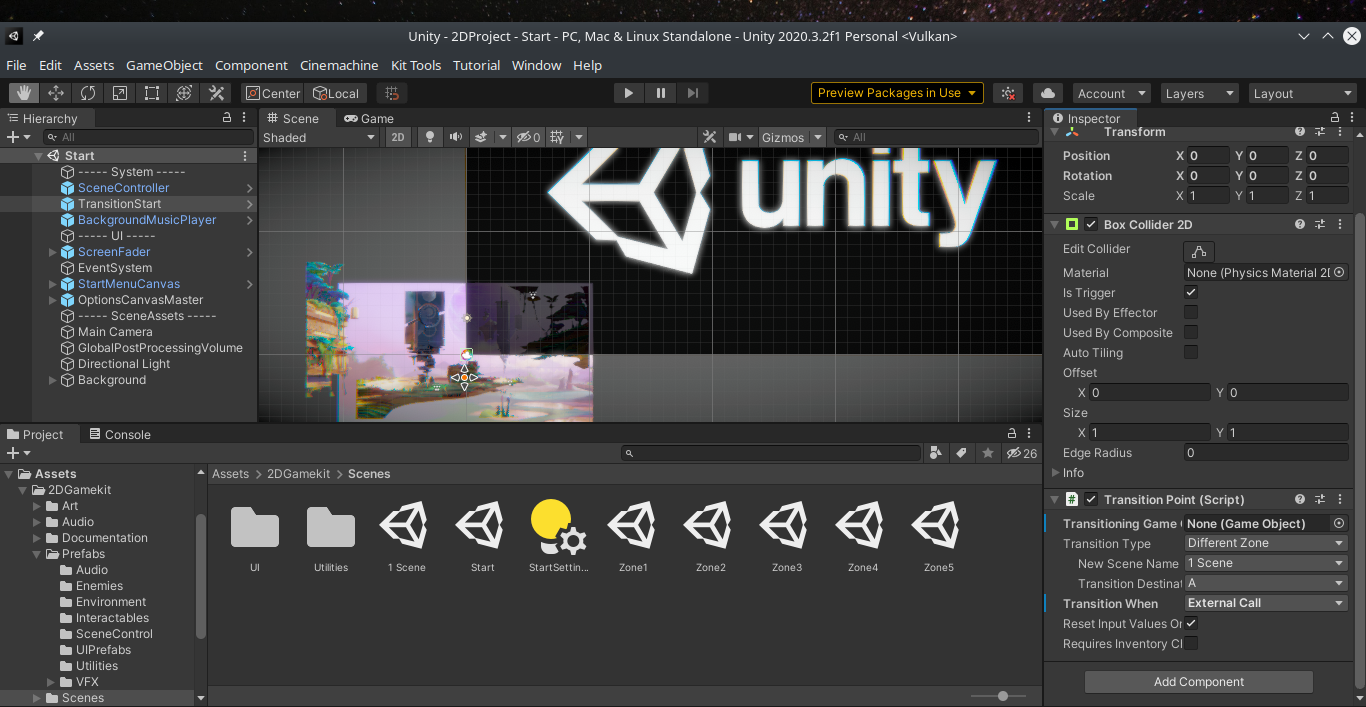
Будем считать, что сцена уже готова и вы хотите протестировать ее вне редактора в виде отдельной игры. Чтобы не добавлять в проект созданные по умолчанию в 2D Game Kit сцены, стоит слегка изменить стартовые настройки. Их можно найти в разделе Scenes под названием Start. Откройте в редакторе объект TransitionStart, и выберете свою сцену в строке New Scene Name.

Теперь при нажатии Start игрок сразу попадает в вашу сцену, минуя предустановленные уровни.

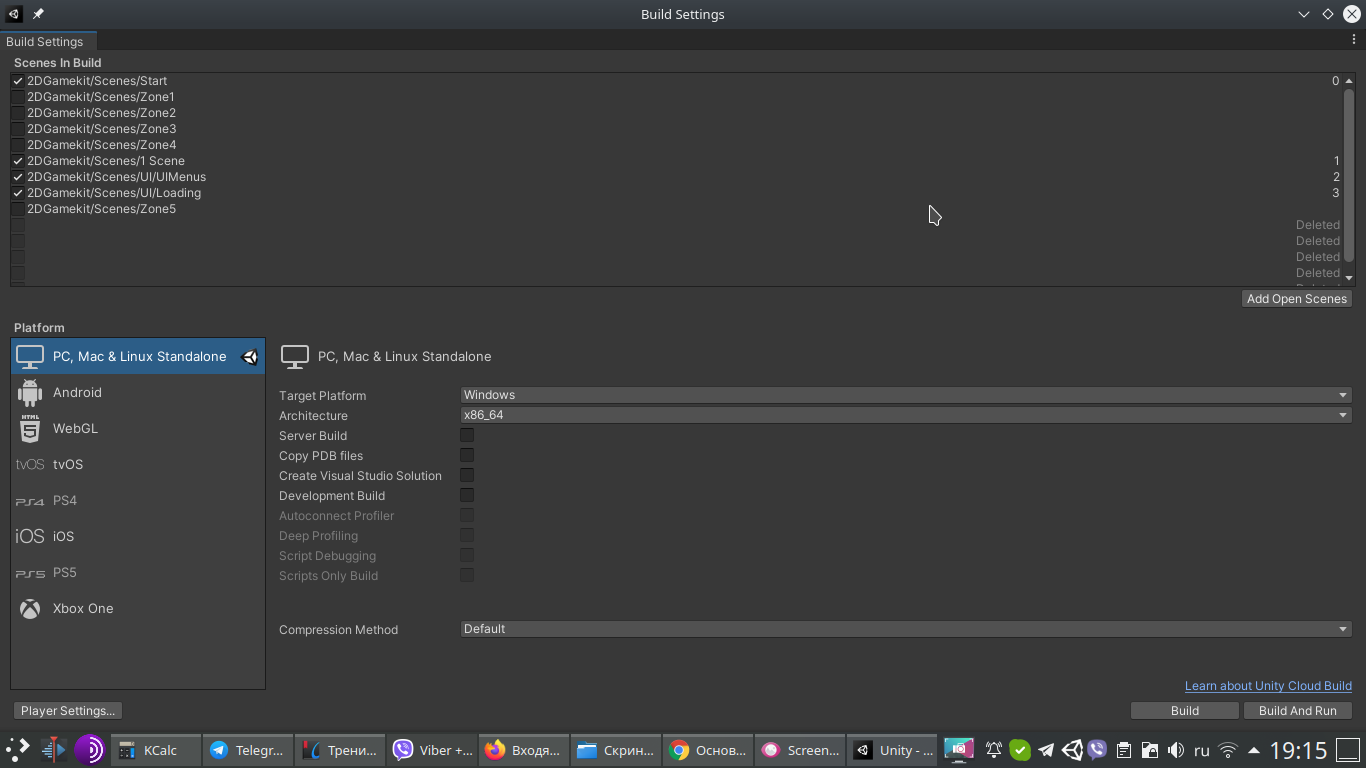
Перейдем в меню работы с файлами к разделу Build Settings, где нужно выбрать необходимые сцены: Start, UIMenus, Loading и созданная вами. Ниже мы выбираем платформу, под которую будем собирать проект (при необходимости можно добавить поддержку требуемой архитектуры). Проверьте или измените настройки в разделе Player Settings и нажмите Build. Выберите папку назначения и дождитесь окончания сборки.
Игра готова, можно тестировать и делиться ею с друзьями.
Заключение
Мы лишь познакомили читателей с основами интерфейса Unity на примере комплекта 2D Game Kit. Более подробные руководства на английском языке легко найти в соответствующем разделе официального сайта Unity. Также рекомендуем ознакомится с инструкцией по созданию 2D пин-понга на Unity.
Хочу научиться программировать с нуля, но не знаю, с чего начать. Что делать?
Можно учиться самостоятельно (долго) или пойти на курсы с преподавателями (быстро). Плюс нужно учитывать, что джунов много, конкуренция выше и работодатели повышают порог вхождения при найме на работу. Чтобы получить актуальные знания, мы в proglib.academy запустили курсы:
- Основы программирования на Python.
- Профессия Python-разработчик.
- Алгоритмы и структуры данных.
- Математика для Data Science.
- Профессия Data Science.
- Frontend Basic: принцип работы современного веба.
- Профессия Фронтенд-разработчик.
- Обработка естественного языка. Полный курс.
На подходе еще больше 10 курсов для взрослых и детей.




Комментарии