В этой подборке собрана коллекция проектов и ссылок, посвященных визуализации алгоритмов. Множество красочных сайтов с примерами реализации и кодом.
Проекты
-
Mathigon (пример: Решето Эратосфена) и бета-сайт

Симметрия и пространство, числа и паттерны, комбинаторика и логика, вероятность и игры, движение и материя. Красочные и понятные объяснения, а также ответы на интересующие вас вопросы по этим темам вы найдете здесь. -
Game Mechanic Explorer (прим: Самонаводящиеся ракеты)

Коллекция конкретных примеров различной игровой механики, алгоритмов и эффектов. Эти примеры реализованы с помощью JavaScript и игрового фреймворка Phaser, но концепции и методы являются общими и могут быть применены к любому игровому движку. -
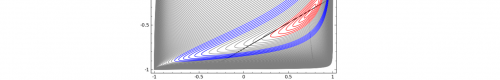
Steven Wittens (пример: Как начертить Жюлиа-фрактал - нажимайте стрелочки на слайдшоу)

Множество интересных статей с картинками, анимациями и примерами кода расскажут вам об многих вещах, которые не часто можно встретить на просторах Интернета. -
Red Blob Games (пример: Двухмерная видимость)

Полезный ресурс с кучей интерактивных мини-игр, которые шаг за шагом помогут вам понять как легкие, так и сложные алгоритмы. -
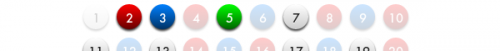
VisuAlgo (пример: Нахождение минимального остовного дерева)

Потрясающий сайт с визуализированными алгоритмами. Отличие этого ресурса в том, что он показывает выполнение программы визуально рядом с исполняемым кодом, подсвечивая строки, по которым проходит компилятор на данный момент. -
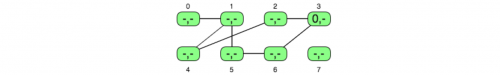
Курс по алгоритмам от Khan Academy (пример: Поиск в ширину)

Khan Academy говорит сама за себя — качественный курс с лекциями и практикой. Деревья, сортировки, рекурсии и многое другое. -
Интерактивно объяснённый алгоритм Мелькмана

Как следует из названия, на этом сайте объясняется алгоритм Мелькмана — алгоритм за O(n) времени, который 'выправляет' выпуклости многоугольника, то есть замкнутой непересекающейся ломаной, строя таким образом выпуклую оболочку.
Блоги
-
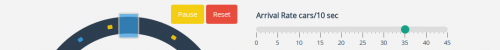
Блог Setosa (пример: Gridlock vs. Bottlenecks)

Отличная подборка картинок и анимаций, наглядно показывающих принципы работы алгоритмов, а также объясняющие некоторые теоремы и парадоксы. -
Блог Emergent Mind (пример: Перцептрон)

Emergent Mind — это очень полезный блог, в котором посредством анимации показывают процессы зарождения, эволюции и искусственной жизни. -
Блог Майка Бостока

Дать понимание работы алгоритмов через их визуализацию — вот главная цель данного ресурса. Также есть перевод части этого ресурса на хабре. -
Блог Кристофера Олаха (пример: Нейронные сети, Коллекторы и Топология)

Интересный блог со множеством статей на такие темы, как нейронные сети, рекуррентные нейронные сети, свёрточные нейронные сети, глубинное обучение и так далее.
Интерактивные книги
-
Книга "Природа кода" (прим: Колебания)

Интереснейший ресурс, с помощью которого вы можете не просто прочесть книгу, но и посмотреть множество интерактивных анимаций и схем, а они помогут вам в освоении таких тем, как нейронные сети, системы частиц, фракталы, векторы. Код для каждого примера, безусловно, присутствует! -
Книга "Пиксельные шейдеры"

В отличие от практически всех книг и учебников, где нам объясняют, как программировать CPU(центральный процессор), "Пиксельные шейдеры" рассказывает о программировании GPU(графический процессор) и дает понимание того, какая у него структура и как он обрабатывает код. -
Книга "Вероятностные модели познания"

В этой книге исследуется вероятностный подход к когнитивной науке. Книга содержит упражнения, где вы можете писать и запускать код Church прямо в браузере.
Библиотеки и инструменты
- Tailspin: JavaScript-интерпретатор, который запускает алгоритм, позволяя визуализации считывать локальные переменные. Также записывает историю, чтобы была возможность вернуться на пару шагов назад.
- Vamonos: Читателю представляют визуализацию алгоритма и его псевдокод, а также немного JS. Кроме того, присутствуют некоторые полезные виджеты для отображения псевдокода, вызова стэка, структур данных и так далее.
- Algomation: Визуализация алгоритмов, которая использует JavaScript, чтобы контролировать исполнение алгоритма одновременно с выполняемым циклом в браузере.
- Algorithm Visualizations: Отличный ресурс, позволяющий понять работу структур данных, сортировок, деревьев и многого другого.
- LaTeX2HTML5: Интерактивное погружение в математические уравнения.
- Tangle: Tangle — это JavaScript-библиотека для создания страниц с интерактивным контентом. Просто и интересно!
Примеры
- Сборка мусора
- Пространственное хеширование
- Фильтрация изображений. Быстрое преобразование Фурье
- Визуализация ряда Фурье
- Задача на нахождение горизонта
- Анимированные Кривые Безье
- Учебник по Кривым Безье для начинающих
- Свет и тень
- Алгоритм Ньютона
- Метод Ньютона
- Сравнение алгоритмов пространственного хеширования
- Тасование Фишера–Йетса
- Тетрис в Clojure
- Использования алгоритма HyperLogLog для различных значений больших объемов данных
- Алгоритм скрытия пещер в Minecraft
- Объяснение X11 серверов
- Руководство по rot.js
- ConvNetJS
Другие статьи по теме
Какие алгоритмы нужно знать, чтобы стать хорошим программистом?
Изучаем алгоритмы и структуры данных правильно
Перевод: Роман Мирзоян
Оригинал сможете найти здесь.


Комментарии