Для удобства подборка разбита на восемь следующих категорий:
- Фото и видео.
- Иллюстрации.
- Палитры.
- Типографика.
- Анимация и другие эффекты.
- Иконки.
- Паттерны и модели.
- Справочные ресуры и подборки.
1. Фото и видео
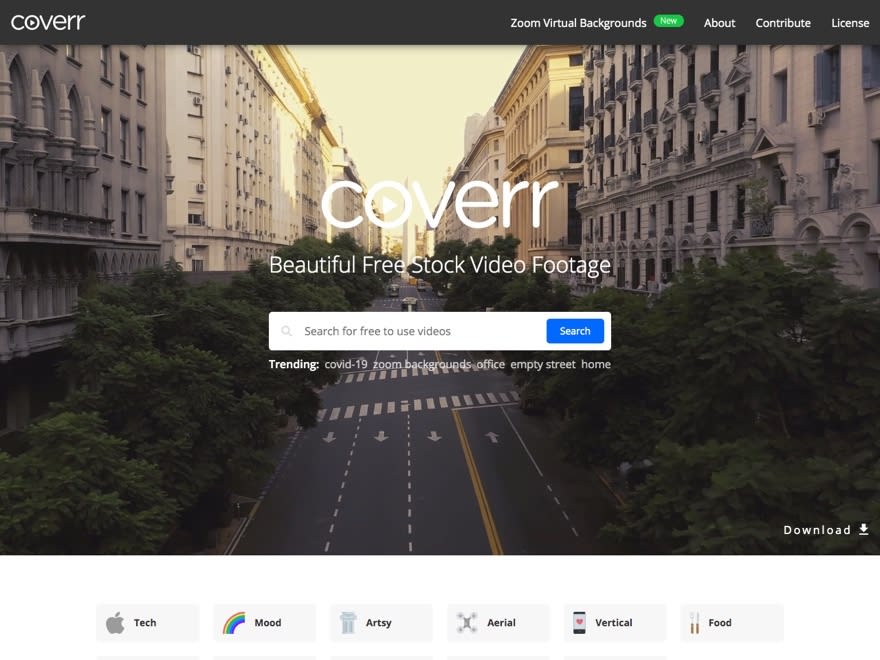
1.1. Coverr – фоновые видео

Coverr – это ресурс с бесплатными фоновыми видео, придающими главной странице ощущение объёма и живости. Есть поиск и разбивка по тегам. Внизу главной страницы – шпаргалка о встраивании видео в HTML, CSS и JavaScript.
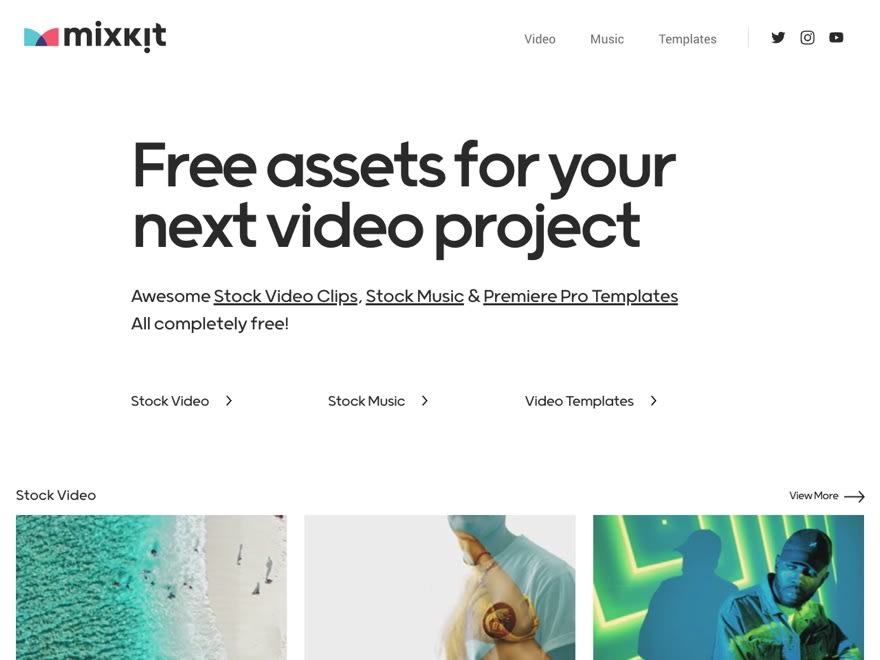
1.2. Mixkit – видеоролики и музыка

Потрясающие стоковые видеоклипы, музыка и шаблоны Adobe Premiere Pro. Всё совершенно бесплатно. Внизу главной страницы Mixkit разбиение блоков по тегам.
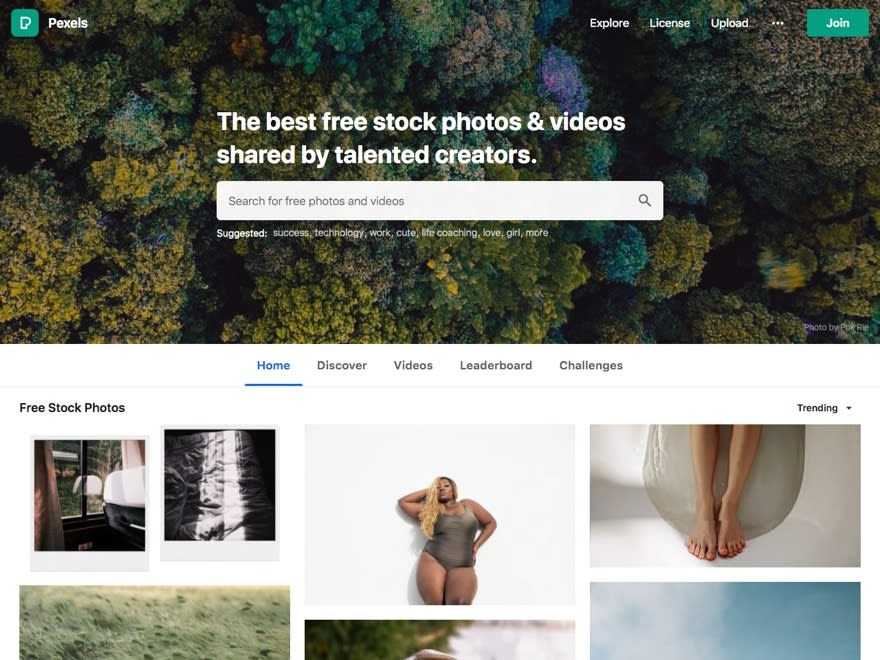
1.2. Pexels – фото и видео

Стильные стоковые фотографии и видео от талантливых дизайнеров. Главная страница представляет собой вдохновляющую галерею. Pexels локализован на русский язык, есть поиск по разделам.
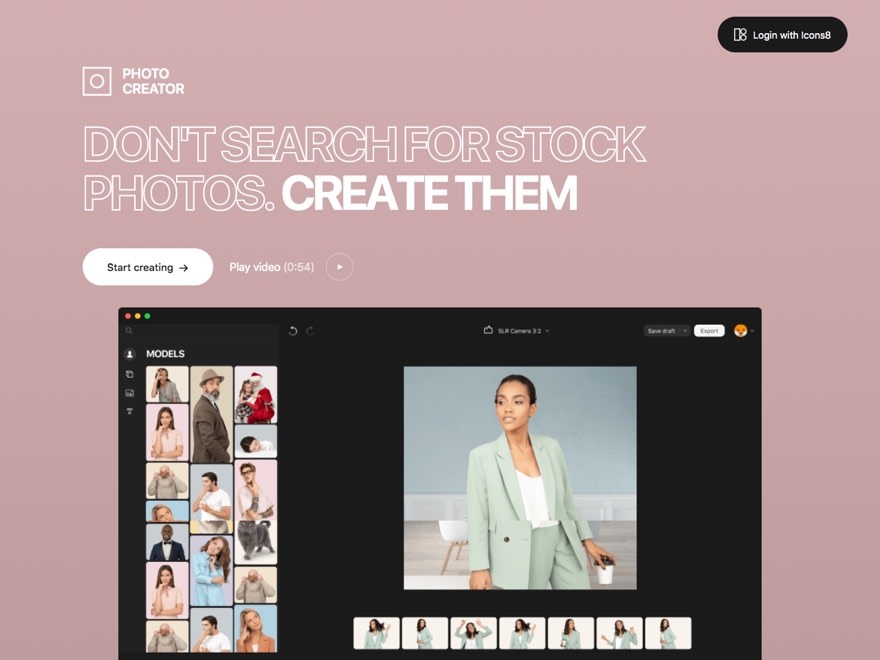
1.3. Photo Creator – сборка изображений из изолированных фонов, моделей, объектов

Сайт-конструктор для создания реалистичных фотографий из изолированных слоев с изображениями тысяч моделей, объектов и фонов. JPEG на Photo Creator бесплатны, PSD-файлы доступны по платной подписке.
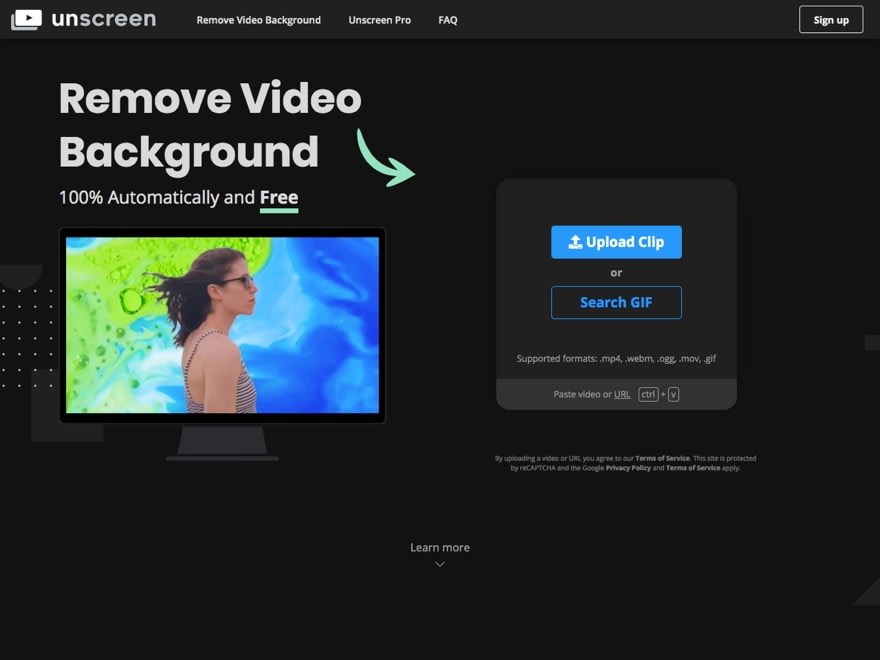
1.4. Unscreen

Unscreen удаляет фон с видео и гифок.
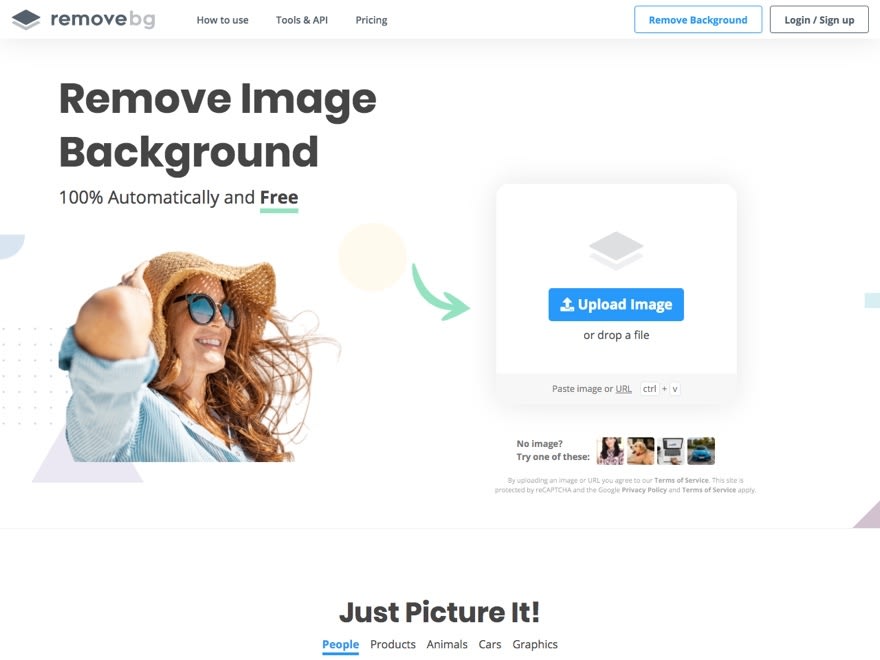
1.5. Remove Background

В Remove Background все, как и в предыдущем инструменте, только ресурс работает со статичными изображениями. У сервиса есть платный API для получения батчей полноразмерных изображений с удаленным фоном.
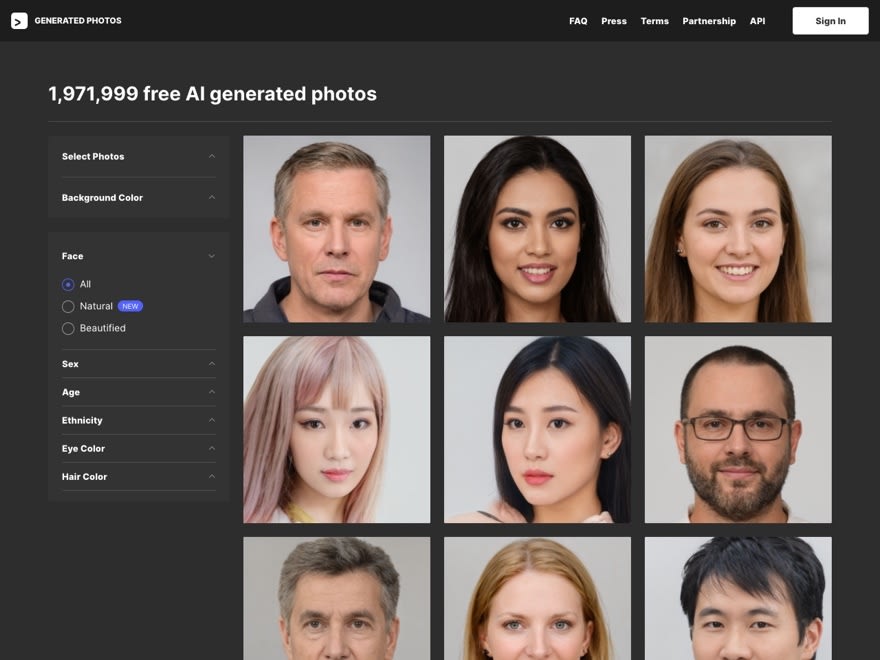
1.6. Generated Photos – сгенерированные портреты

Самый практичный способ получить качественные портреты с настройкой фона для коммерческого контента – взять лица, сгенерированные нейросетями на Generated Photos.
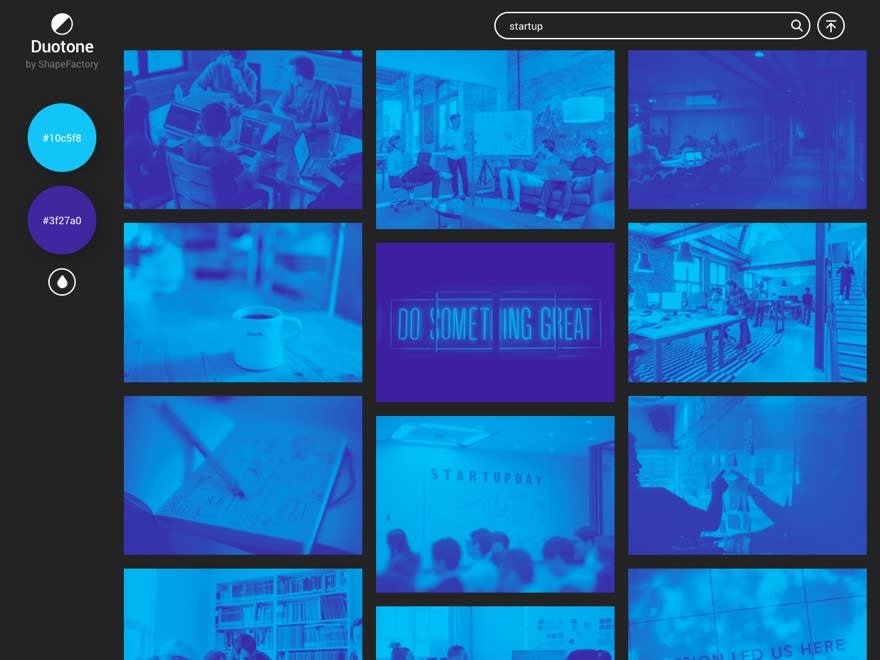
1.7. Duotone

Дуотон – представление изображения в паре цветов. Сервис Duotone конвертирует любую фотографию в дуотон за считанные секунды. То есть можно настроить любые два цвета под палитру вашего ресурса и получить стильные вариации фотографии, как будто сделанные специально для вас.
2. Иллюстрации
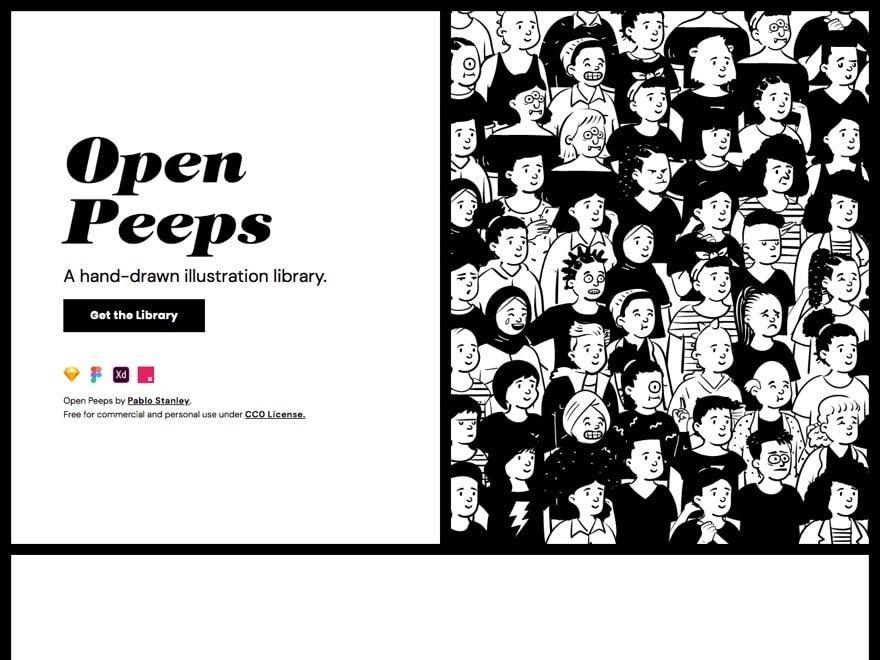
2.1. Open Peeps – библиотека иллюстраций

Open Peeps – интересная библиотека нарисованных от руки иллюстраций.
2.2. Smash Illustrations – конструктор иллюстраций

Крутой конструктор иллюстраций для построения сцен с красочными рисунками и персонажами. Smash Illustrations работает со Sketch, Figma, можно создавать изображения в формат svg и png.
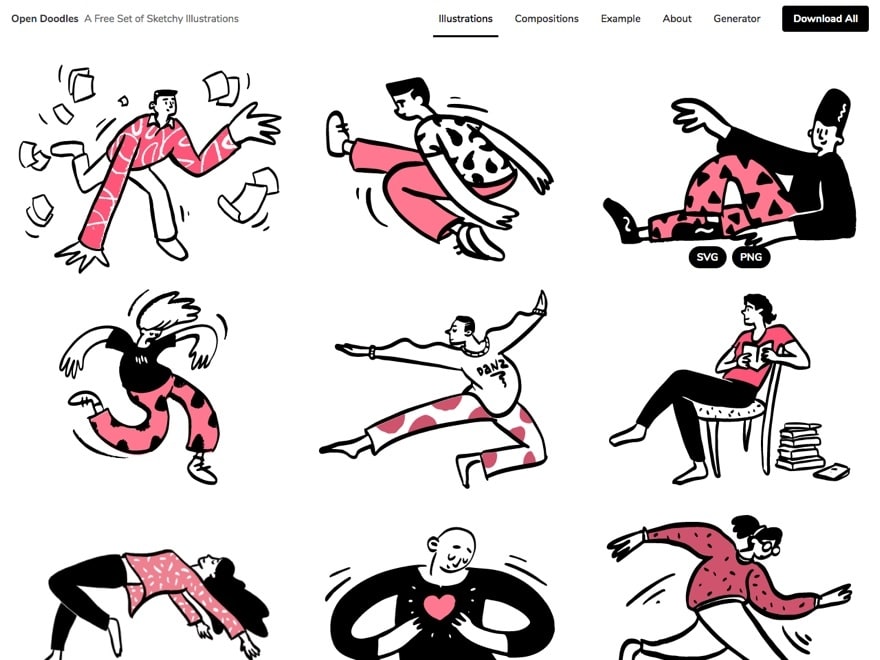
2.3. Open Doodles – набор иллюстраций

Open Doodles – бесплатный набор скетч-иллюстраций и анимаций на любой случай.
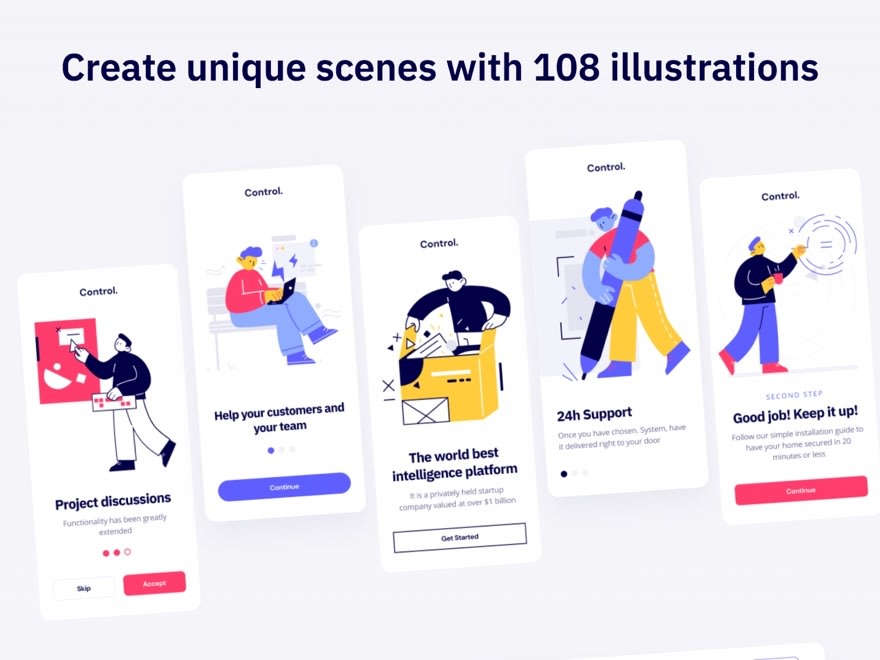
2.4. Control Illustrations – конструктор сценок

Библиотека Control Illustrations включает 108 иллюстраций с настраиваемым стилем и типами действий. Используйте конструктор, чтобы создать сцену, которую вы ищете.
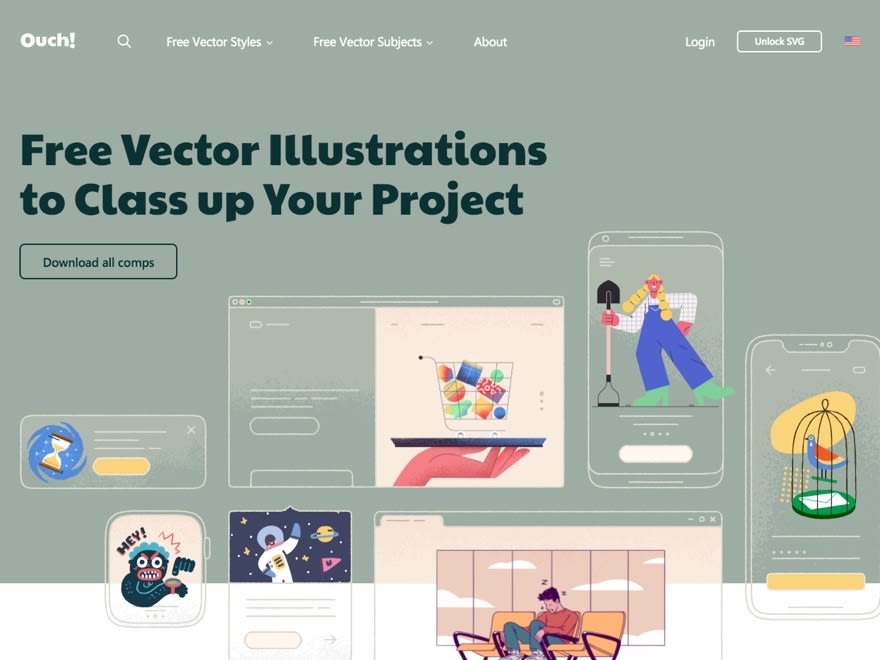
2.5. Ouch! – векторные иллюстрации

Проект Ouch! посвящен бесплатным векторным иллюстрациям в разных стилях, которые можно применить в пользовательских интерфейсах.
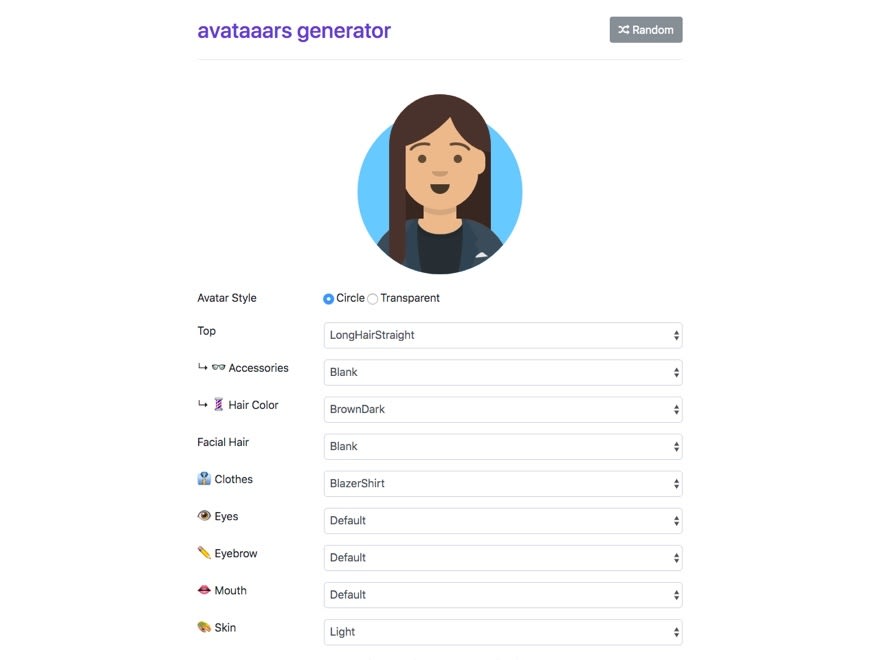
2.6. Avataaars Generator – генератор аватаров

Avataaars Generator служит для создания иконок уникальных учетных записей. Не знаете, какой стиль вам нужен – понажимайте на кнопки, пока не найдете то, что вам подходит.
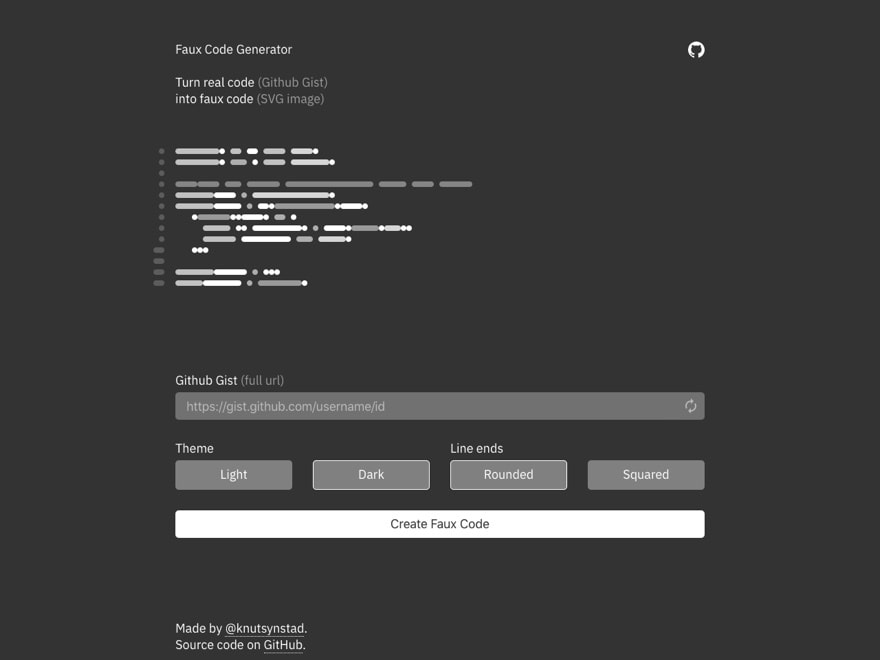
2.7. Faux Code Generator – иллюстрация кода

Часто в иллюстрациях, связанных с программированием, полезно изобразить код, но в каком-то обобщенном виде, скрыв само содержание. Faux Code Generator превращает реальный код (GitHub Gist) в искусственный (SVG-изображение).
3. Палитры
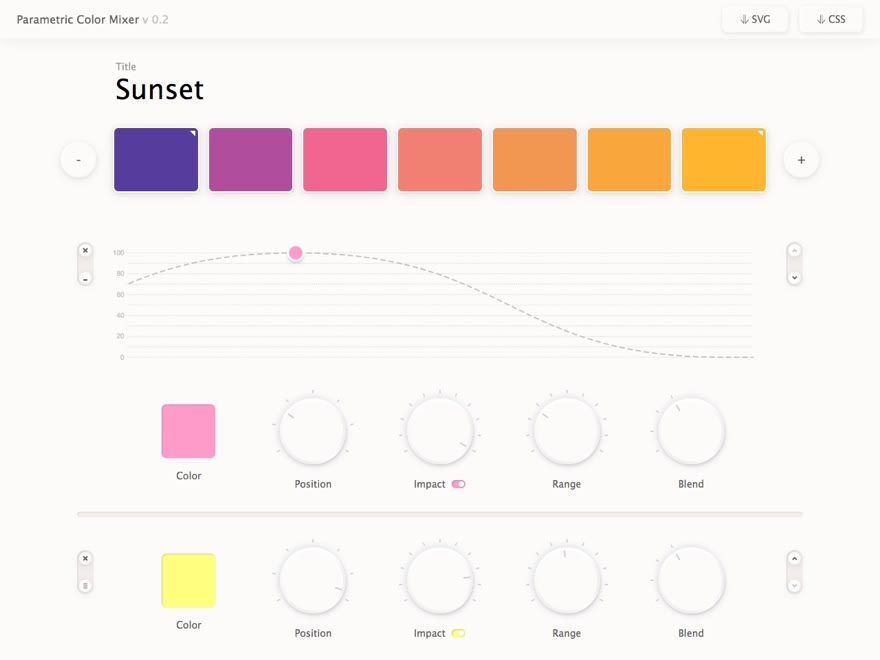
3.1. Parametric Color Mixer – микшер палитры

С Parametric Color Mixer можно настроить цветовую палитру, как с помощью звукового эквалайзера.
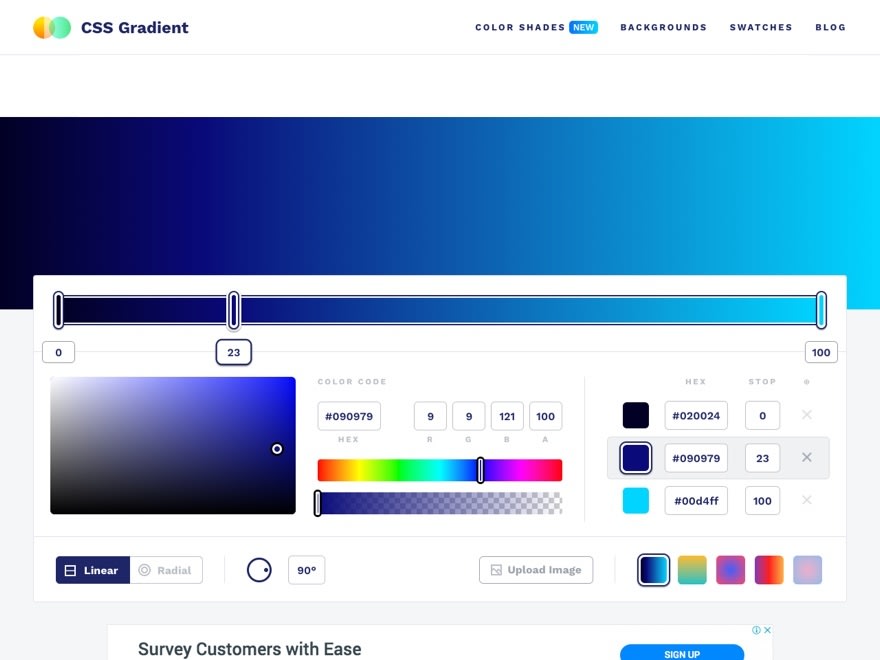
3.2. CSS Gradient – градиент в стилях

Помимо того, что CSS Gradient – прекрасный генератор CSS-градиентов, ресурс содержит полезный обучающий контент.
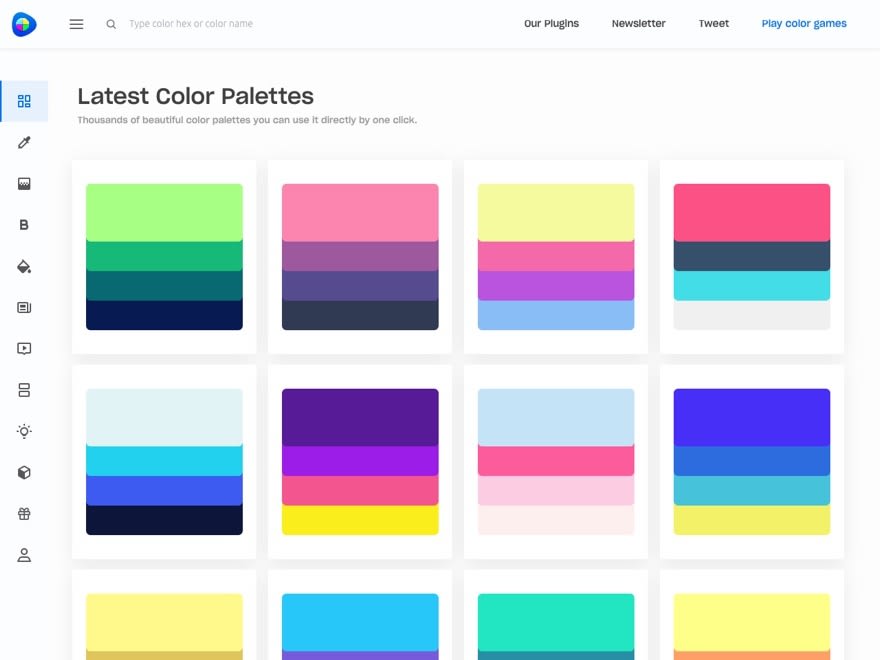
3.3. Colorsinspo – сборник цветовых палитр

Colorsinspo – это тысячи красивых цветовых палитр и инструментов, которые можно использовать в один клик, а также гора тематического чтива и туториалов.
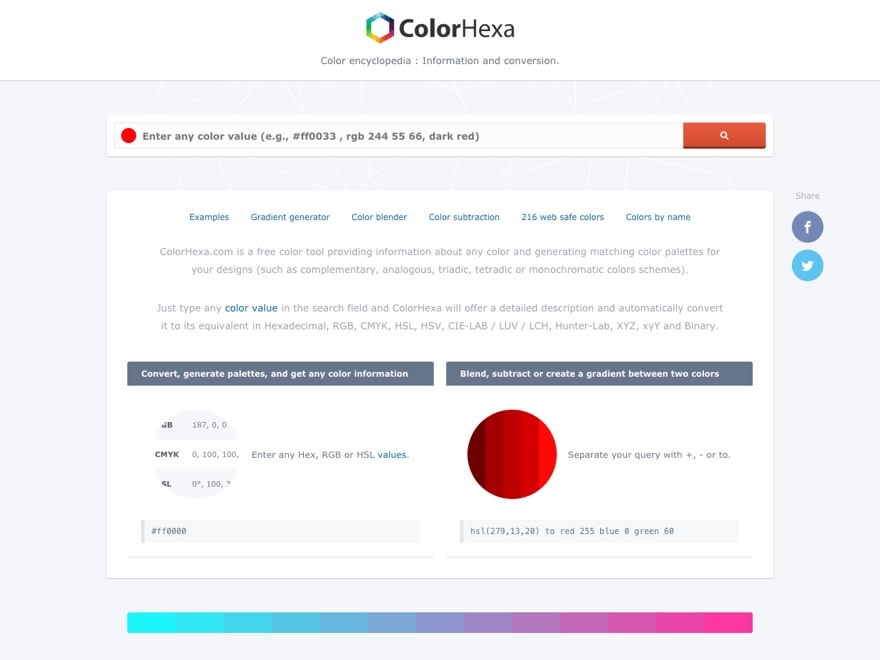
3.4. Color Hexa – конвертер представлений цветов

Бесплатный инструмент Color Hexa предоставляет информацию о любом цвете и генерирующий соответствующие цветовые палитры. Просто введите любое цветовое значение в поле поиска и получите конвертированные значения в Hex, RGB, CMYK, HSL, HSV, CIE-LAB/LUV/LCH, Hunter-Lab, XYZ и Binary.
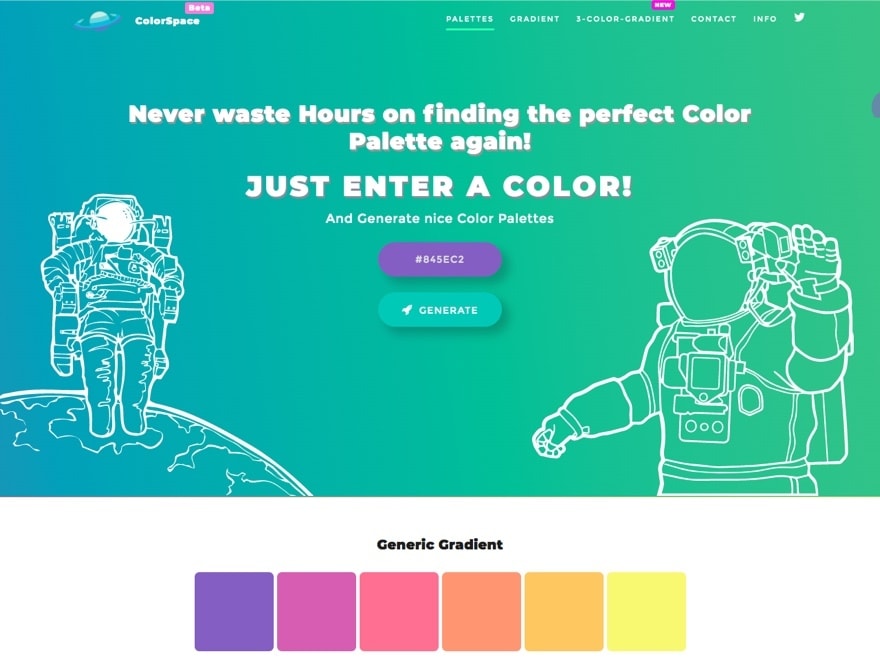
3.5. Color Space – библиотека цветовых схем

Color Space предоставляет множество вариантов построения цветовых схем для вашего следующего проекта.
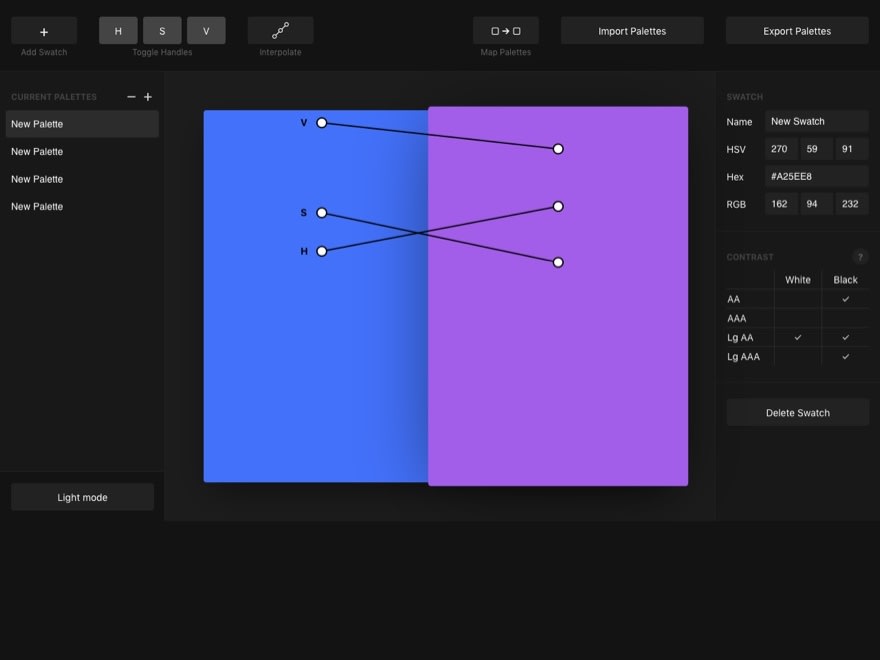
3.6. Palettte App – цветовые палитры по кривым

Palettte App отличается тем, что цветовой схемы можно генерировать через наложение кривых.
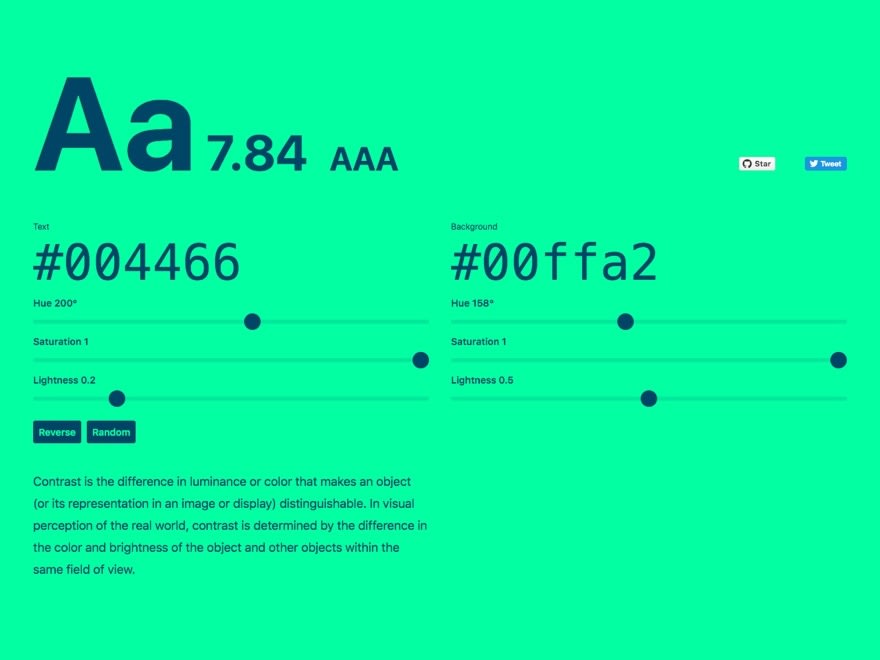
3.7. Colorable – проверка контрастности текста

Colorable проверяет контрастность текста для заданной цветовой палитры с учетом цвета фона.
4. Типографика
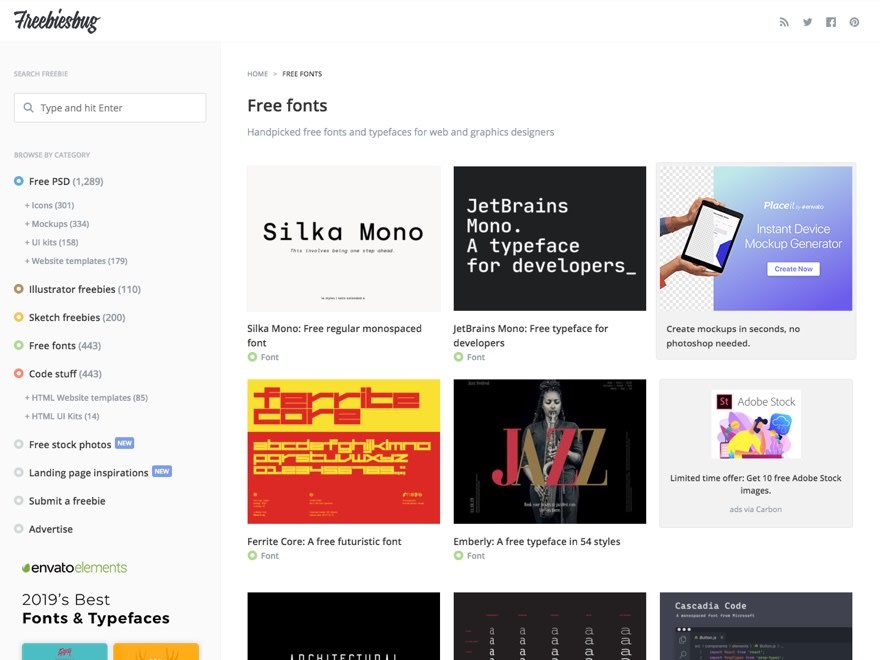
4.1. Freebiesbug – свободные шрифты

Freebiesbug включает в себя не только шрифты, но и массу полезного контента: картинки, мокапы, шаблоны для сайта, вдохновляющие лендинги и прочее.
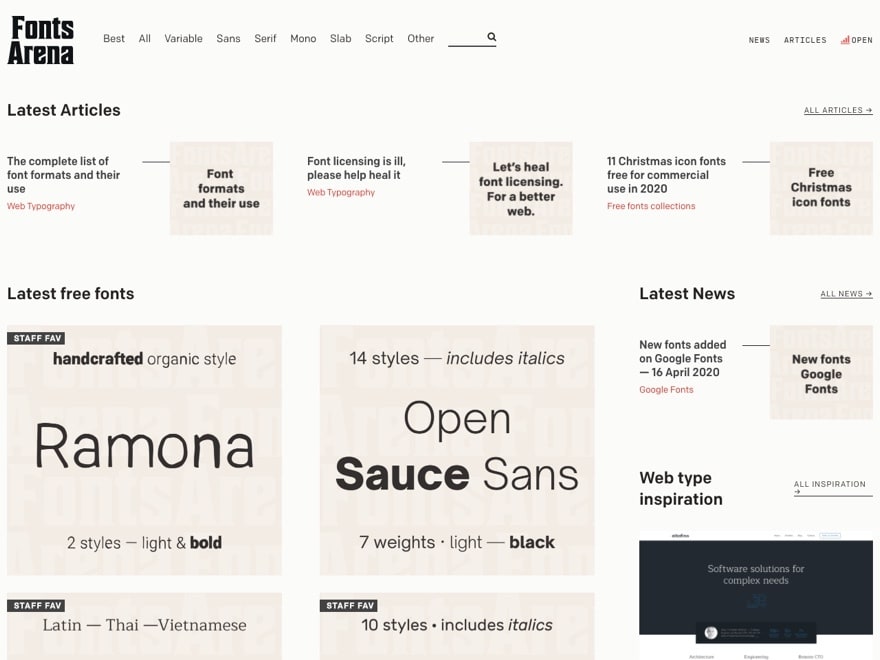
4.2. Fonts Arena

Fonts Arena распространяет как бесплатные, так и платные шрифты. Для облегчения поиска есть разделение на категории .
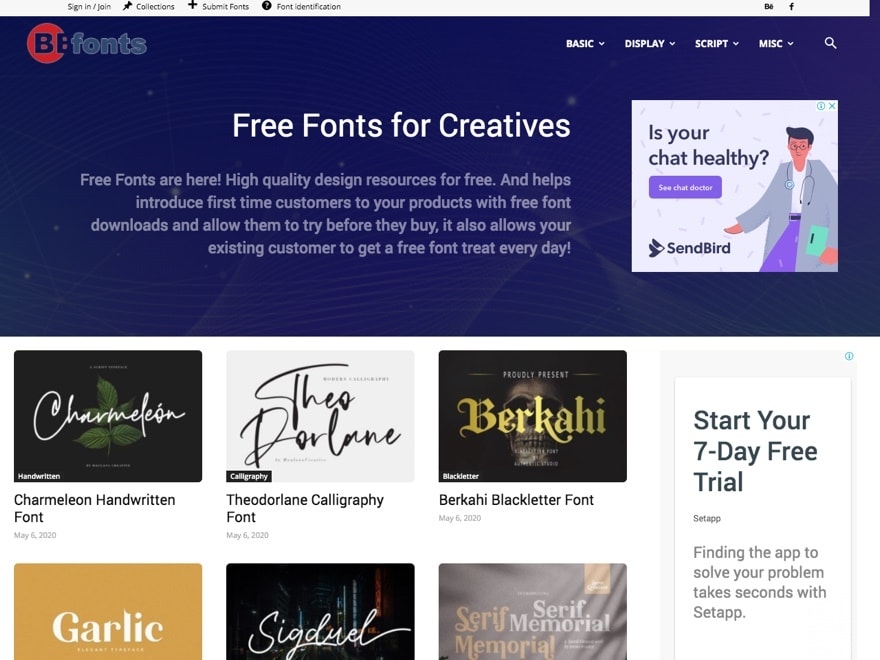
4.3. Befonts

На Befonts можно скачать лучшие бесплатные шрифты для личного или коммерческого использования – красивый script type, профессиональный sans serif и многое другое.
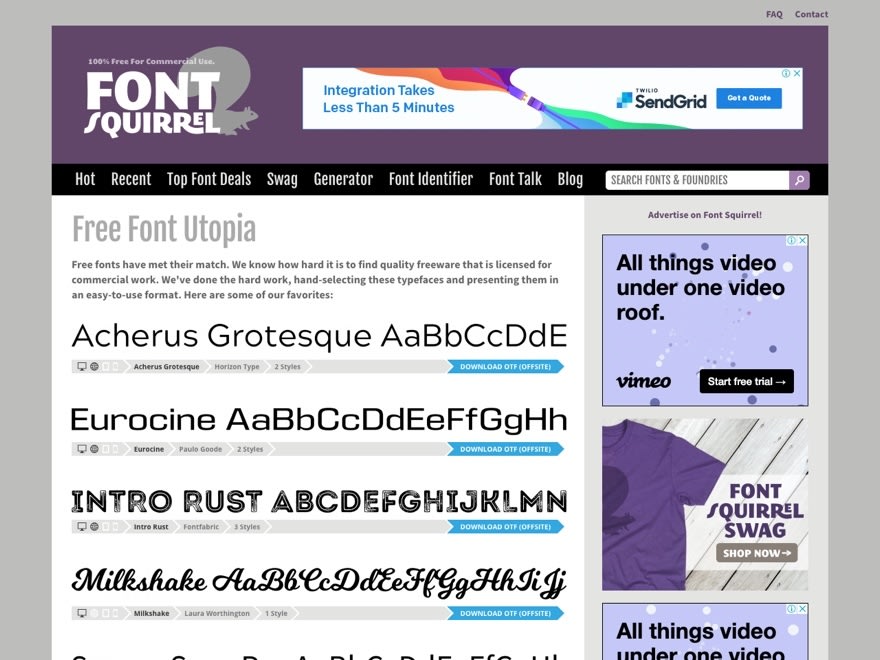
4.5. Font Squirrel

В популярный среди верстальщиков ресурс Font Squirrel встроен генератор цветов, распознаватель, гора бесплатных шрифтов, форум и полезное чтиво по теме.
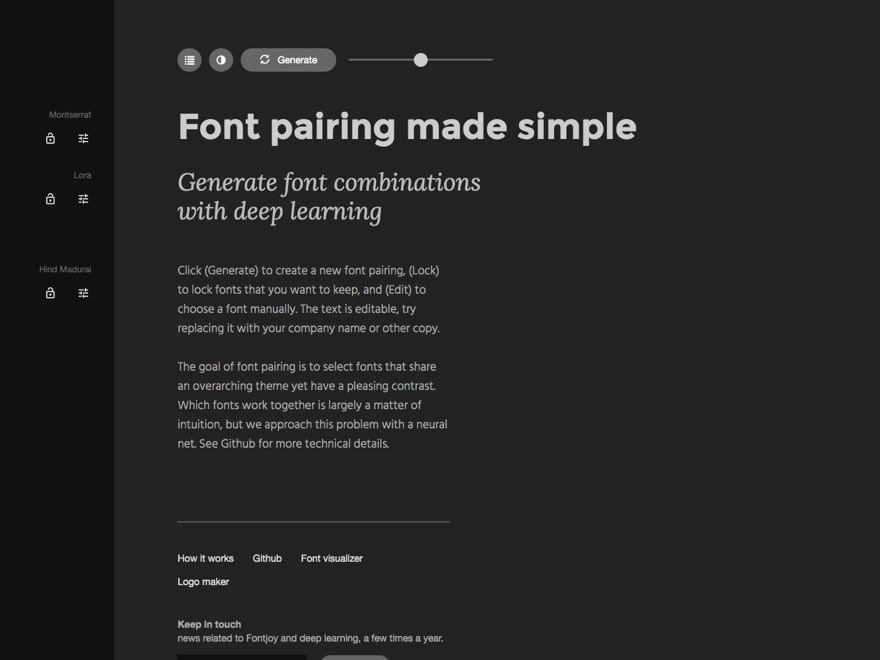
4.6. Fontjoy – тест сочетания шрифтов

Fontjoy – сервис для проверки сочетаний шрифтов из Google Fonts.
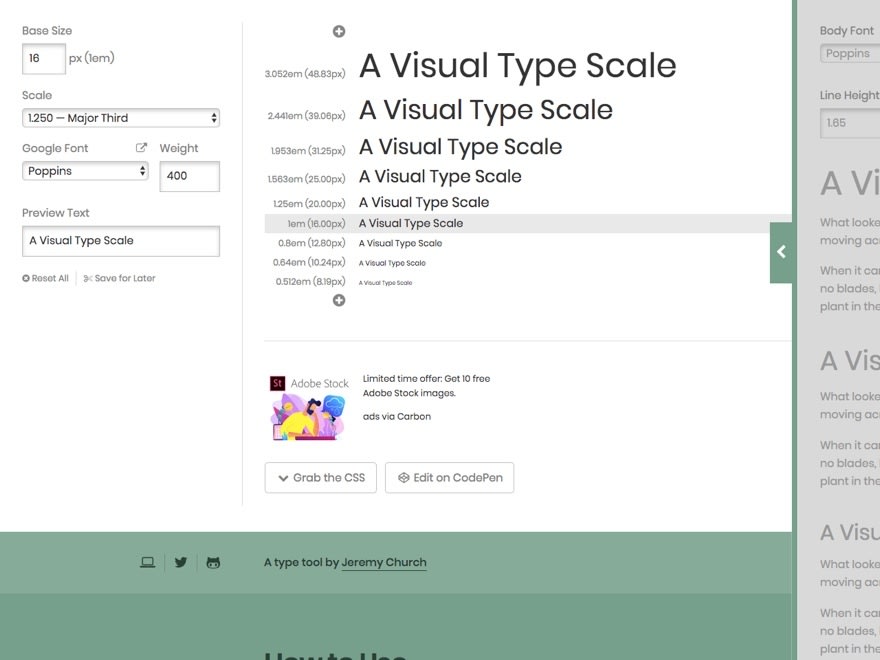
4.7. Type Scale – проверка читаемости шрифта

Если нужно проверить, удобно ли читать шрифт в заголовках и при разном масштабировании, Type Scale делает все необходимые вариации значения line-height и margins.
5. Анимация и другие эффекты
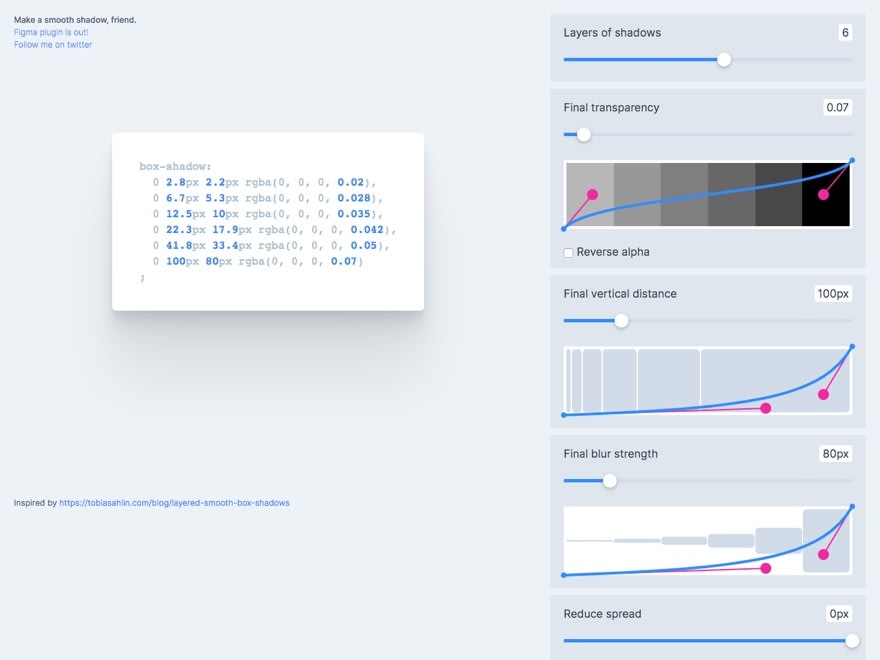
5.1. Генератор плавных теней

Плавными кривыми создаем необходимый теневой рисунок, Smooth Shadow Generator на выходе дает код для вставки на страницу.
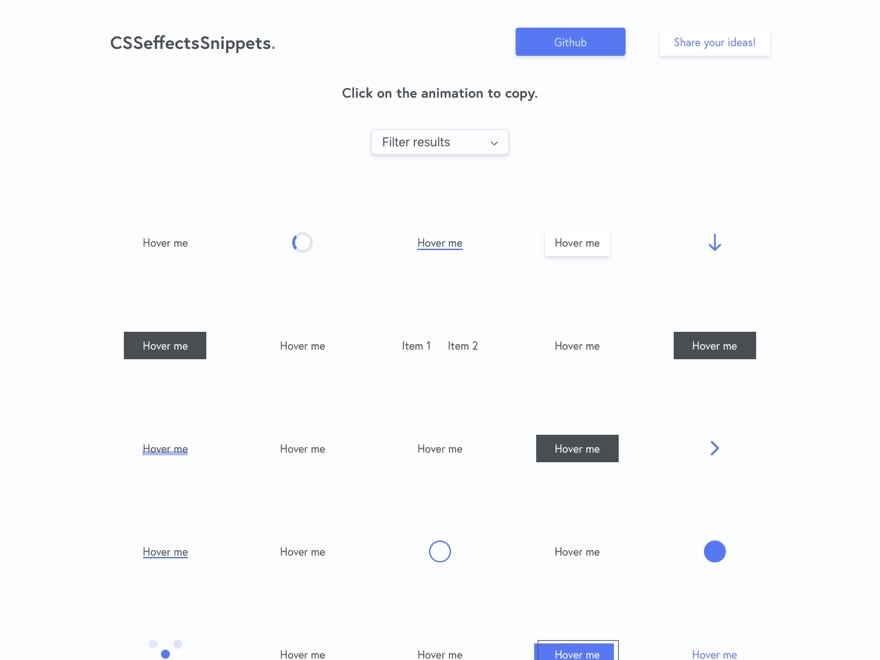
5.2. CSSeffectsSnippets – эффекты на Vue.js

CSSeffectsSnippets – коллекция CSS-эффектов (анимация, текст, кнопки), выполненная с помощью Vue.js.
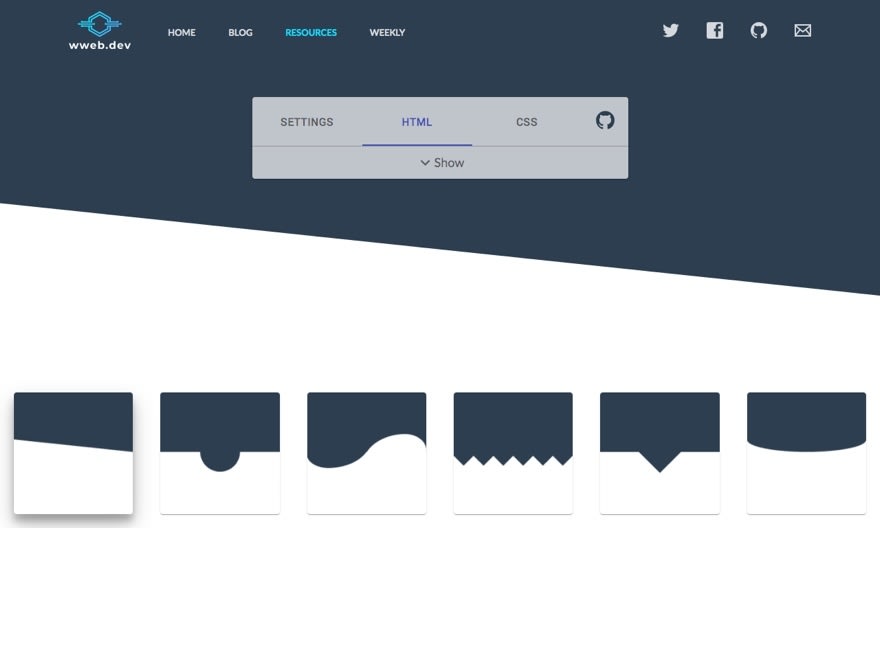
5.3. Генератор CSS-разделителей

Separator Generator – набор настраиваемых CSS-разделителей с возможностью легкого копирования кода.
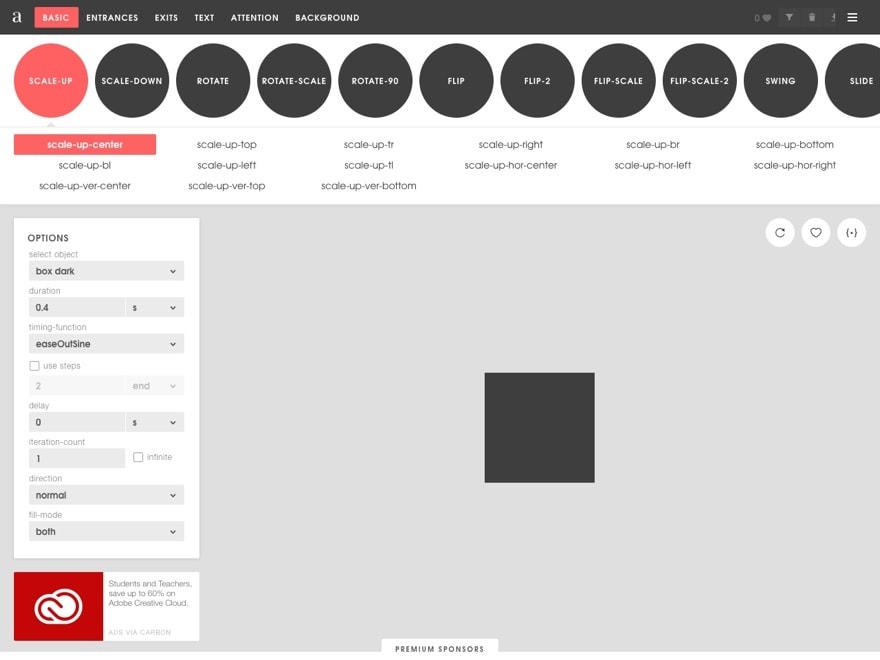
5.4. Animista

На сайте Animista можно поиграться с коллекцией готовых к использованию CSS-анимаций, настраивать их и скачивать те, что будете использовать.
5.5. Draggable – Drag&Drop-эффекты

Draggable – интересная JavaScript-библиотека для реализации drag&drop-эффектов.
5.6. Block Reveal Effects – появление блоков

Block Reveal Effects – красивая реализация постепенного появления блоков страницы, раскрывающихся по мере ее скроллинга (по ссылке есть демо-пример).
6. Иконки
6.1. IconStore

IconStore – библиотека бесплатных векторных иконок для личных и коммерческих проектов, разработанных первоклассными дизайнерами.
6.2. CSS Icons

CSS Icons – опенсорсные CSS, SVG и Figma UI иконки, доступные в SVG Sprite, styled-components, NPM и API.
6.3. Icon Transition Generator

Создайте переход между двумя значками с помощью Icon Transition Generator и загрузите его в SVG. Загрузите сгенерированный код в Nucleo или импортируйте его сразу в свой проект.
6.4. Tilda Icons

Tilda Icons – коллекция из более чем 700 бесплатных иконок, разделенных по категориям и тематикам.
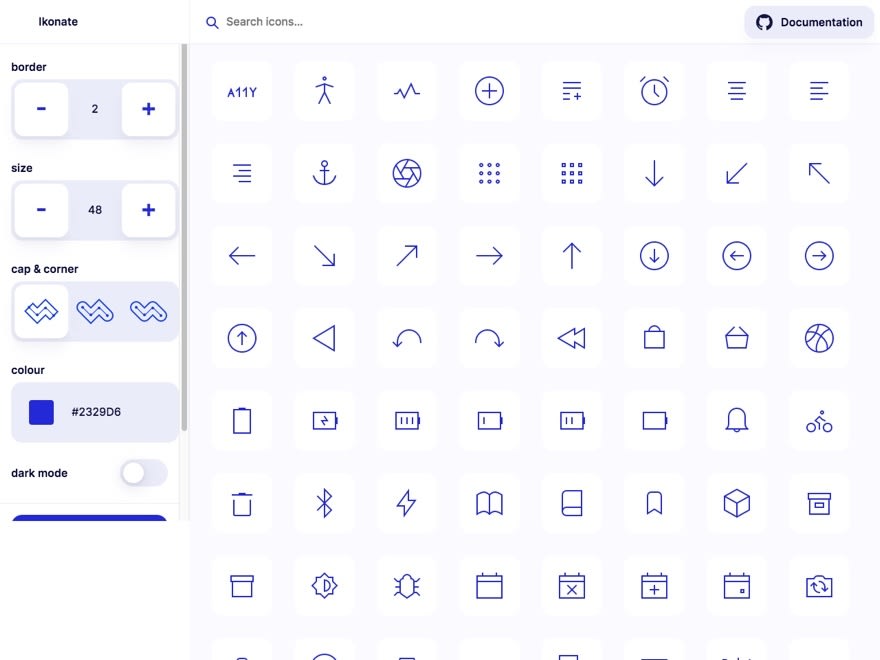
6.5. Ikonate

Ресурс Ikonate позволяет настроить иконку под ваши нужды и скачать ее.
6.6. Eva Icons

В пакете Eva Icons 480 опенсорсных иконок на темы действий и предметов. Можно использовать в вебе, iOS и Android.
6.7. Анимированные иконки

На ресурсе с незамысловатым названием Animated Icons вы найдете 400 бесплатных анимированных иконок.
7. Паттерны и модели
7.1. Паттерны CSS

Библиотека CSS Patterns на чистом CSS помогает заполнить пустой фон красивыми узорами.
7.2. Get Waves

Простое веб-приложение Get Waves генерирует неповторяющиеся svg-волны – можно разнообразить границу футера.
7.3. Blob Maker

Blob Maker – генератор дизайна уникальных пузырчатых SVG-форм, как на картинке выше.
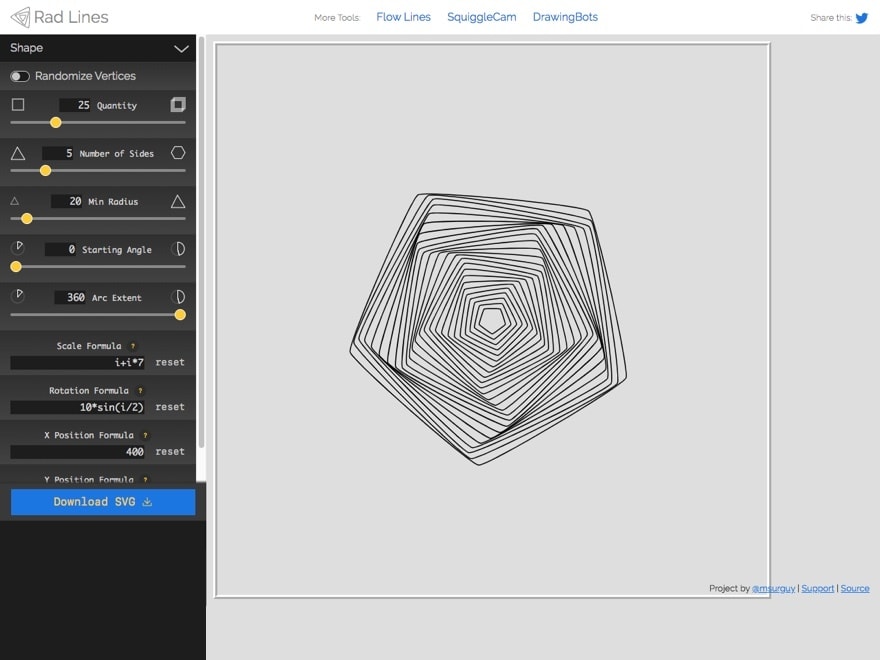
7.4. Генератор полигонов

Rad Lines – векторный генератор SVG-полигонов на Vue.js.
7.5. Patterns

Patterns – это узоры во всех векторных форматах, доступные для коммерческих и личных проектов. Один из шаблонов мы использовали при создании обложки этой публикации.
8. Справочные ресуры и подборки
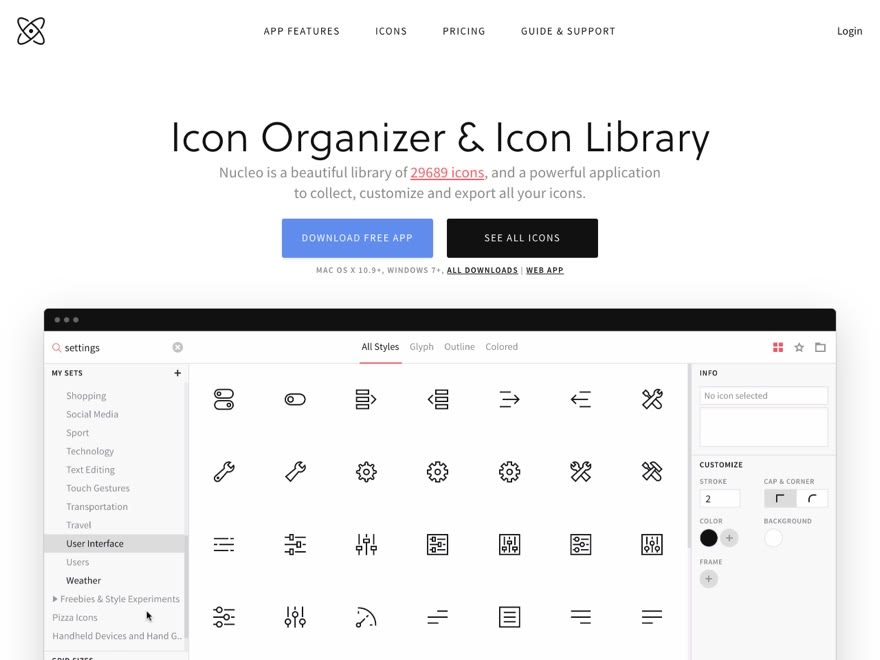
8.1. Nucleo App

Nucleo App – популярная библиотека с кучей иконок, а также мощное приложение для их сбора, настройки и экспорта.
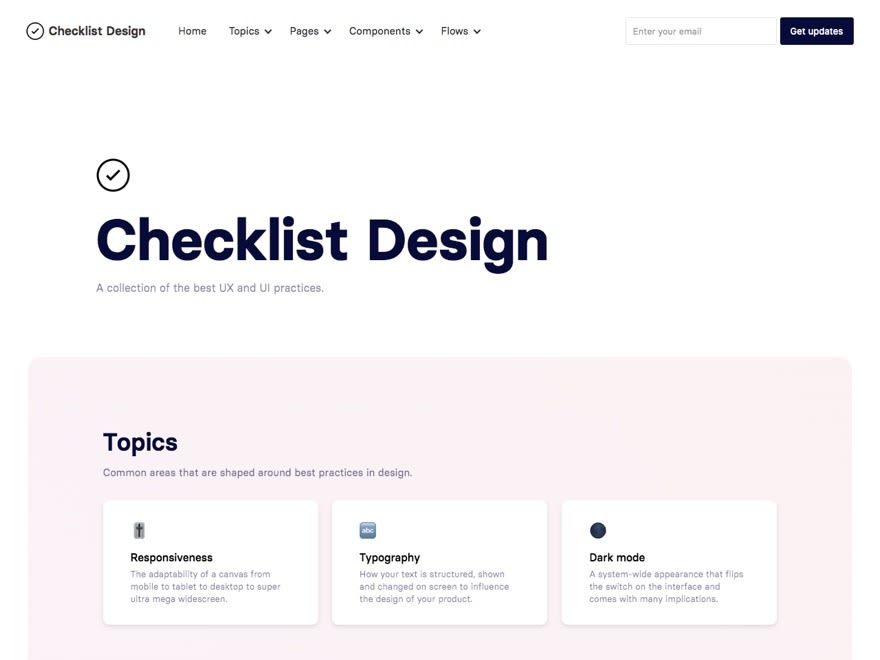
8.2. Checklist design

Checklist design – коллекция лучших практик UX и UI с пошаговым разбором того, что предпринять и как действовать.
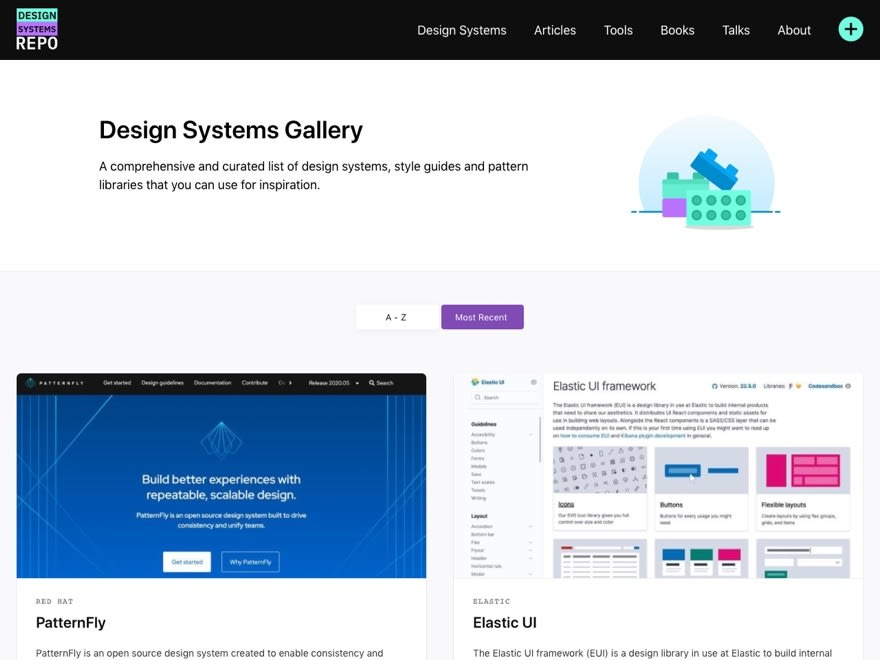
8.3. Design System Repo

Обширный и пополняемый список ресурсов, руководств по стилю и библиотек шаблонов, которые можно использовать для вдохновения – всё это Design System Repo.
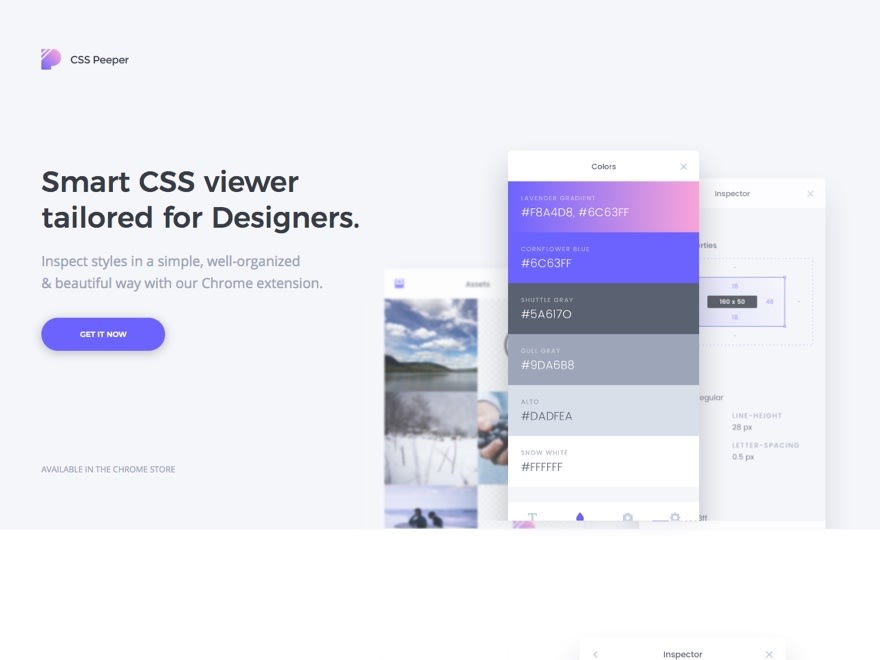
8.4. CSSPeeper

Расширение для Google Chrome CSSPeeper позволяет выбрать объект на любом сайте и извлечь его CSS-свойства, чтобы применить их в своем проекте.
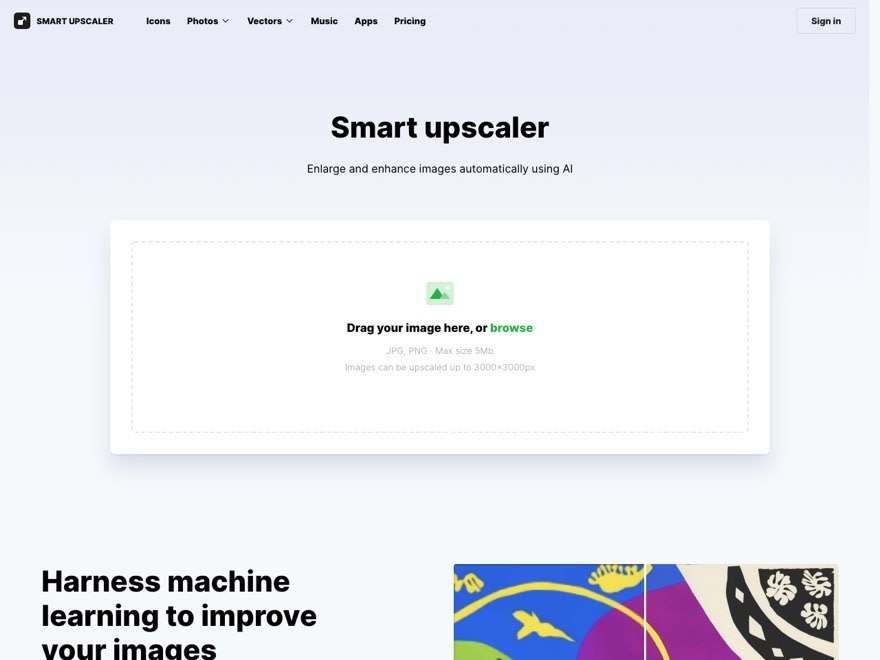
8.5. AI Image Upscaler

AI Image Upscaler – инструмент, использующий мощь искусственного интеллекта для того, чтобы попытаться восстановить качество изображения с низким разрешением и увеличить его.
Заключение
Мы надемся, что вам понравился этот список инструментов и ресурсов, и подборка поможет поднять свой скилл разработки на новый уровень. Не стесняйтесь поделиться своими любимыми инструментами в комментариях к этому посту. По этой тематике у нас есть ещё вот такие популярные статьи:
- Как правильно использовать анимацию в дизайне интерфейсов
- О правильном дизайне полей с раскрывающимися списками
- Верстать быстро и красиво: 15 популярных CSS фреймворков



Комментарии