Выпадающие (они же – раскрывающиеся) списки пользуются дурной славой. Их ставят там, где это не нужно, создают избыточное количество опкций или просто неряшливо оформляют. Сам по себе элемент такого отношения, конечно, не заслуживает. UX-дизайнер Тесс Гэдд в недавном посте на UX Collective разобрала ключевые ошибки и полезные практики в отношении раскрывающихся списков и родственных элементов.
1. Анатомия выпадающего списка
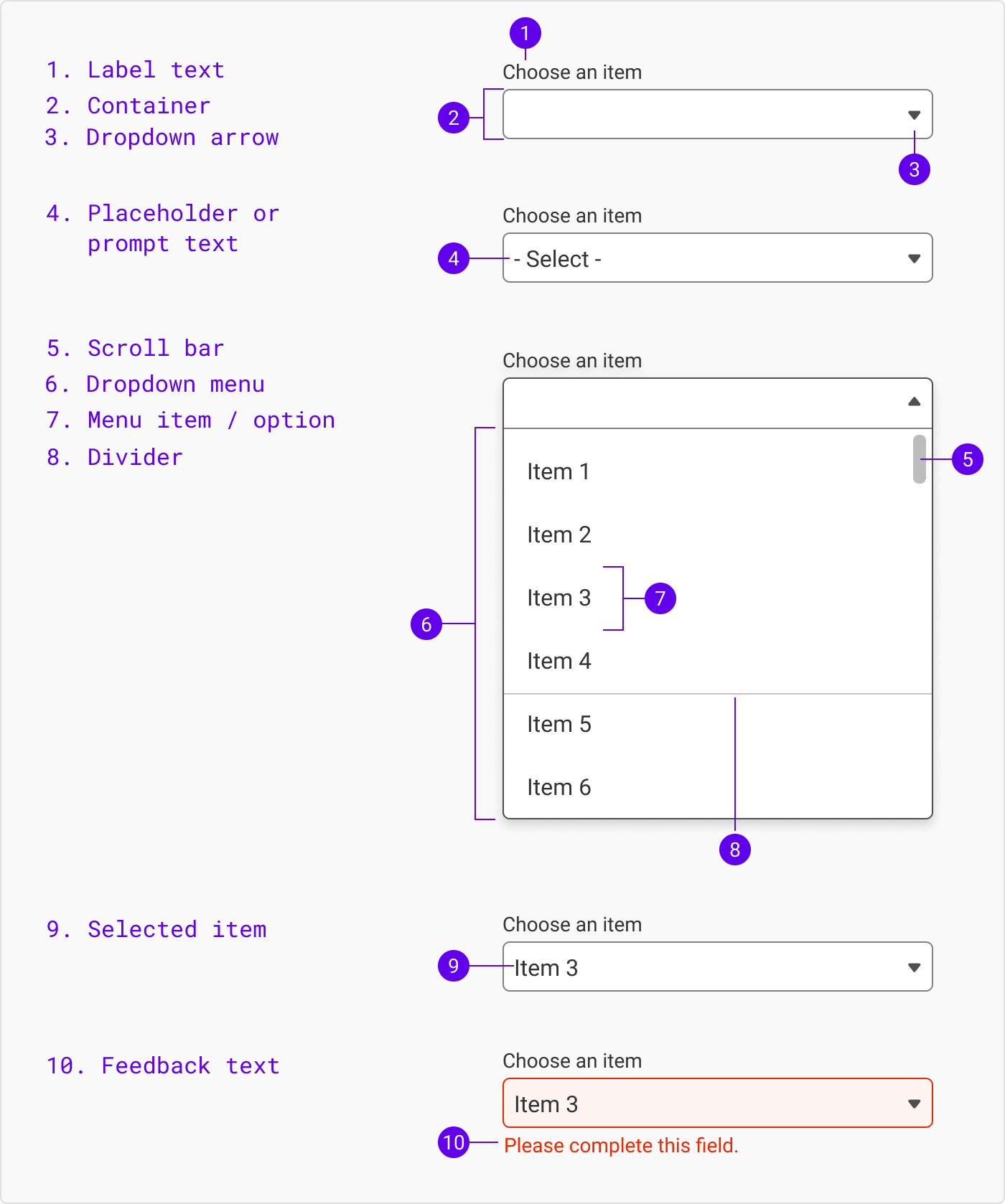
В англоязычной терминологии группа элементов графического интерфейса, о которых мы будем говорить, называется dropdown field. В общем случае у такого объекта могут быть следующие компоненты:
- Текст метки.
- Контейнер.
- Стрелка для раскрытия списка.
- Заполнитель.
- Полоса прокрутки.
- Меню списка.
- Элементы списка – опции, варианты выбора.
- Разделитель групп элементов.
- Выделенный элемент.
- Текст и оформление для обеспечения обратной связи.

2. Типы выпадающих списков и их вариации
Давайте для начала разберём, какие бывают варианты полей с раскрывающимися списками.
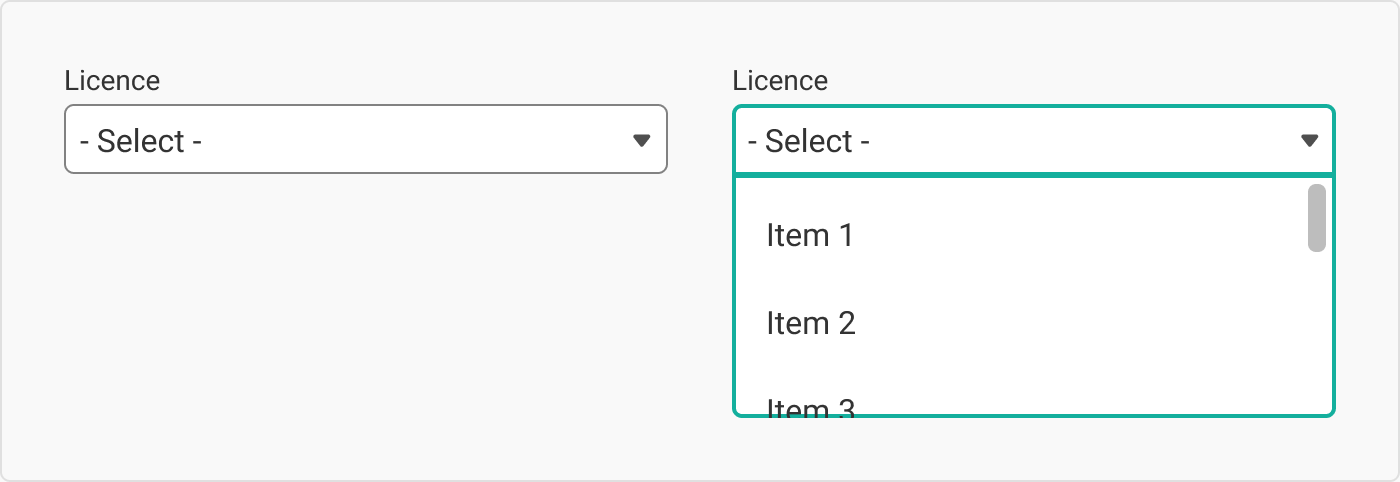
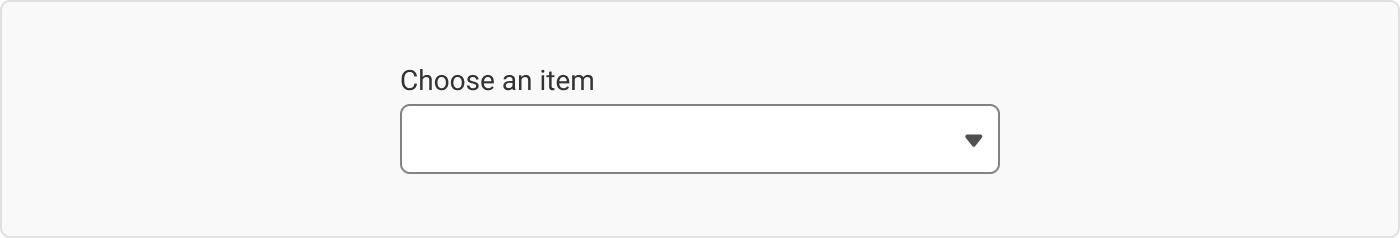
2.1. Стандартный выпадающий список без текстового поля
В активном состоянии стандартный выпадающий список похож на поле для ввода текста, пока вы не нажмете на него и не откроется меню.

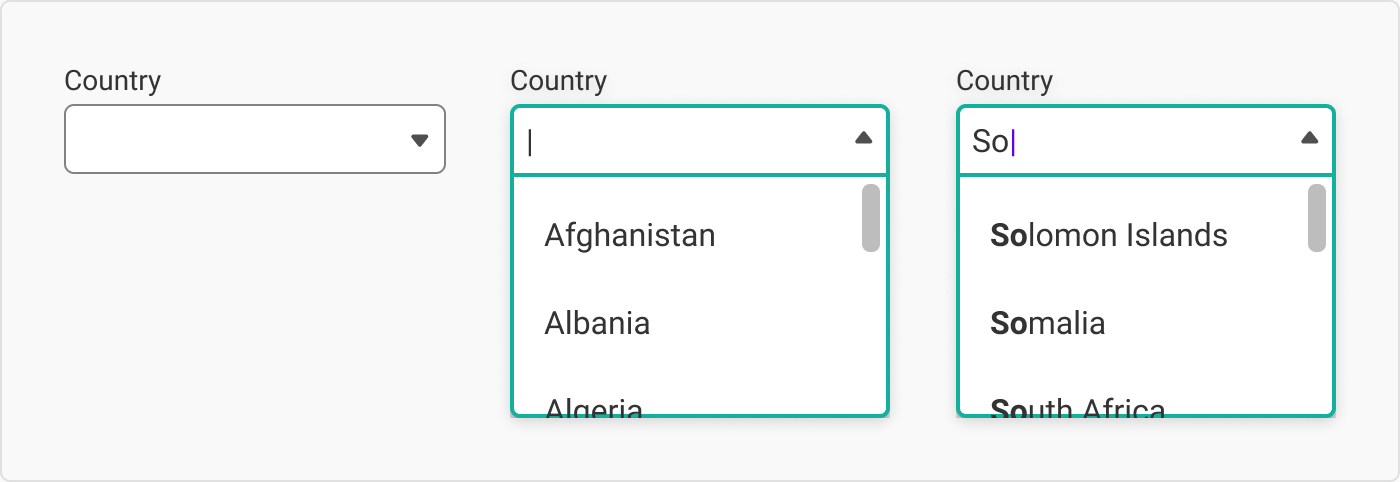
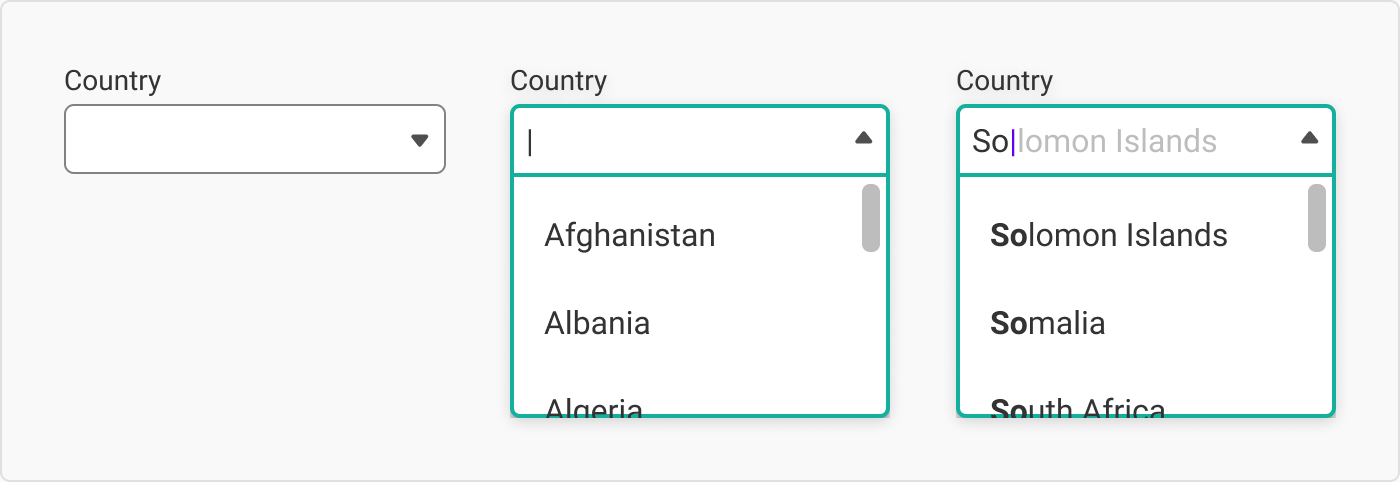
2.2. Выпадающий список с текстовым полем (или текстовое поле со списком)
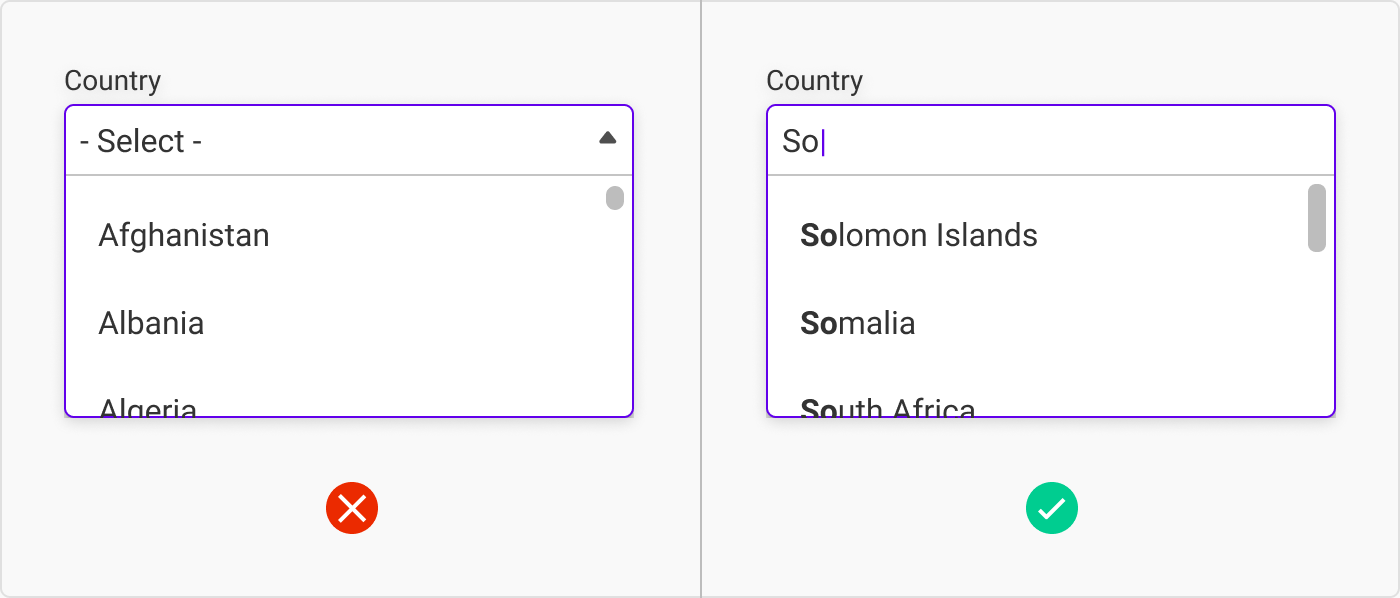
Возможность ввода текста особенно удобна в случае большого количества элементов списка. Ещё больше ситуацию упрощает возможность выбрать нужный элемент по нескольким буквам. Как на примере ниже в случае выбора страны.

Несколько отличный вариант – автодополнение – текстовое поле предлагает способ завершения слова или фразы.

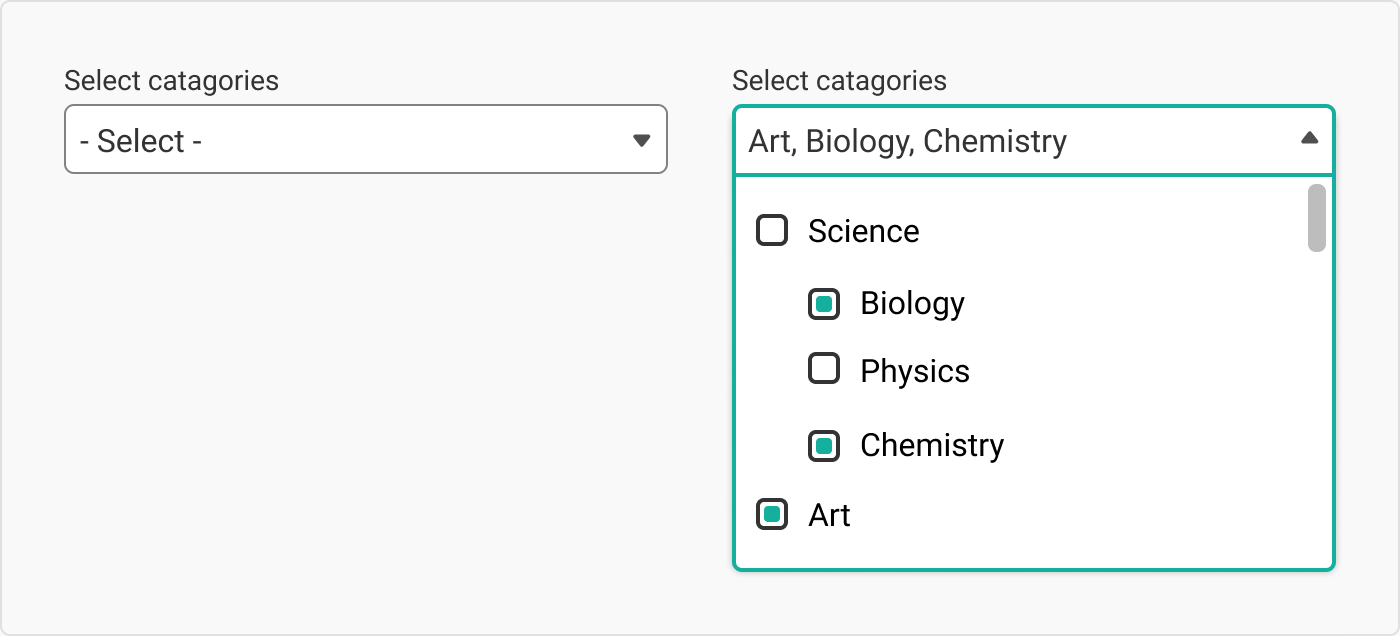
2.3. Раскрывающийся список с мультиселектом (множественным выбором)
Большинство видов dropdown-элементов являются расширением радиокнопок – можно выбрать лишь один элемент. Но список с мультиселектом ближе к чекбоксам: в одном поле ввода пользователь может выбрать несколько элементов.

По возможности не используйте такие элементы интерфейса – с ними попросту неудобно работать.
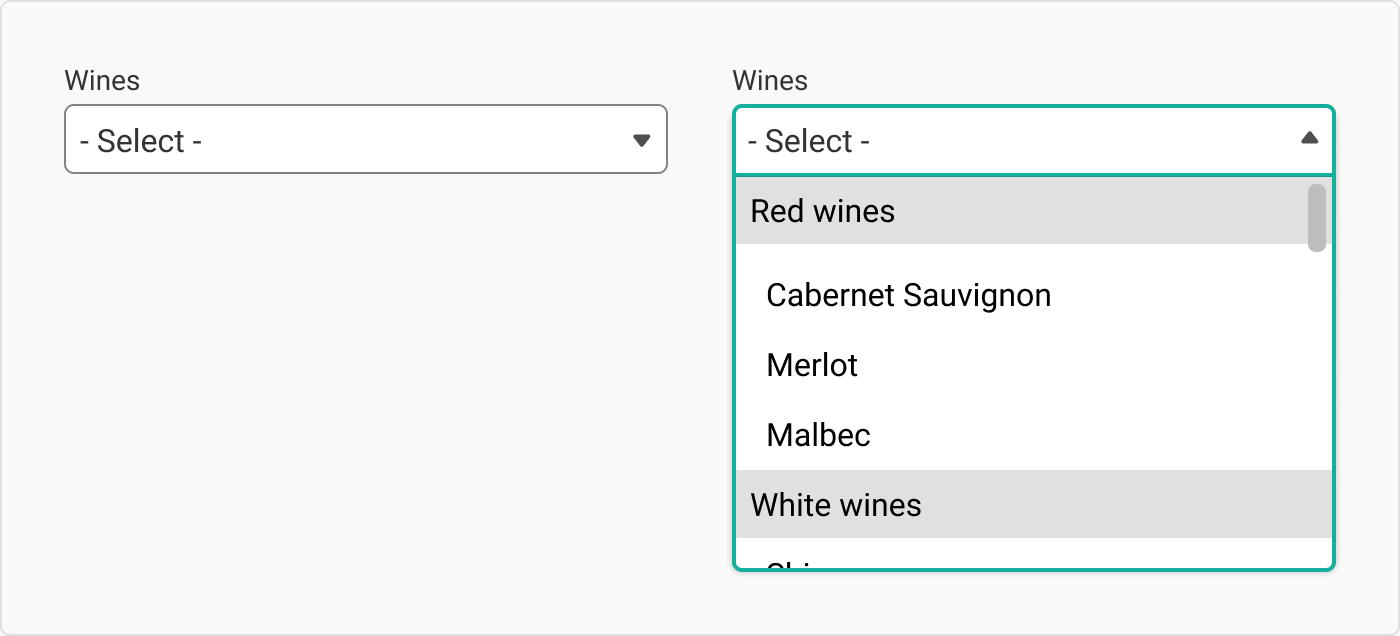
2.4. Выпадающий список с группировкой элементов
Длинные списки рассеивают внимание: чтобы упростить поиск, группируйте элементы по категориям. Это хорошее правило в случае, когда пользователь не знает содержания списка и потому нет смысла использовать текстовое поле с поиском.

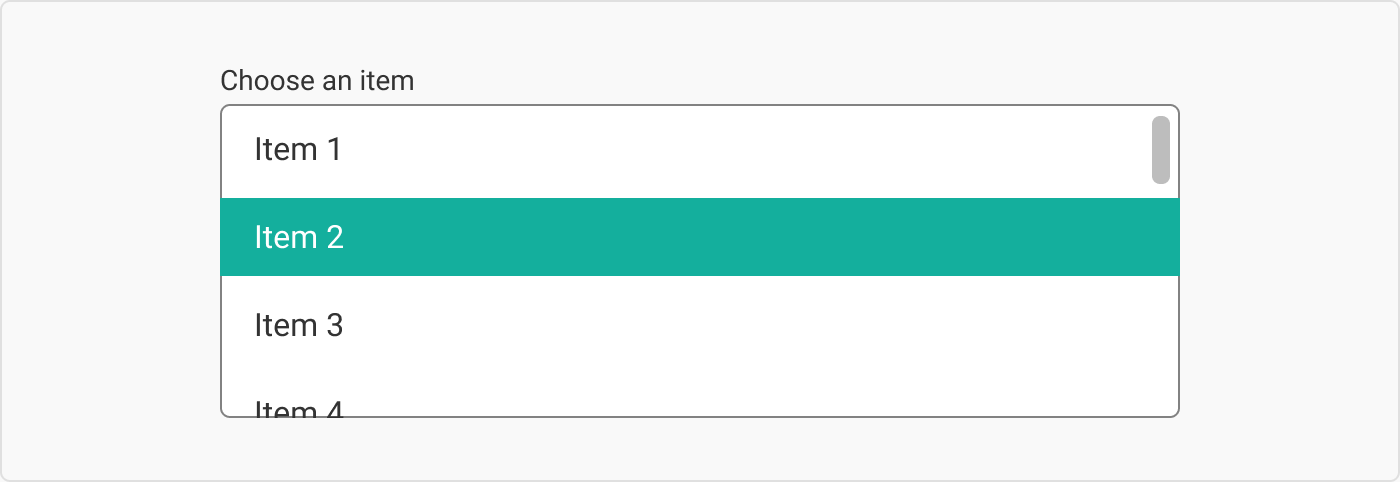
2.5. Меню с возможностью выбора
Хотя технически меню с селектом не является выпадающим списком, оно является альтернативой таким элементам интерфейса. В отличие от списка, меню сразу открыто и видна часть элементов.

В мобильных интерфейсах такие решения почти никогда не бывают удобны.
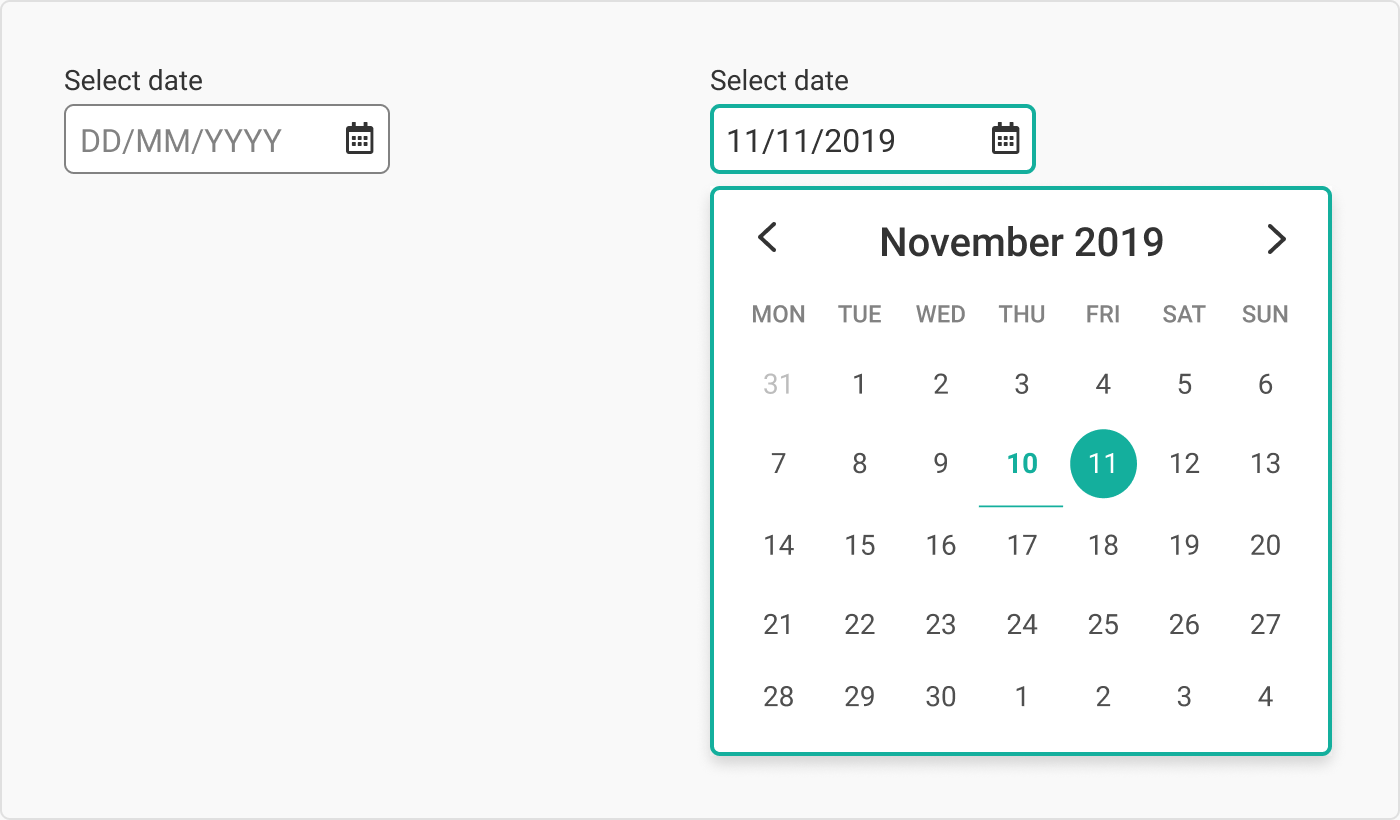
2.6. Выбор даты
Вывод календаря с указанием дней недели оправдан только для выбора дат мероприятий. Вывод календаря раздражает, если, к примеру, нужно ввести дату рождения. Всегда нужно оставлять возможность напечатать дату, оставив соответствующую подсказку о формате ввода.

3. Оформление раскрывающихся списков
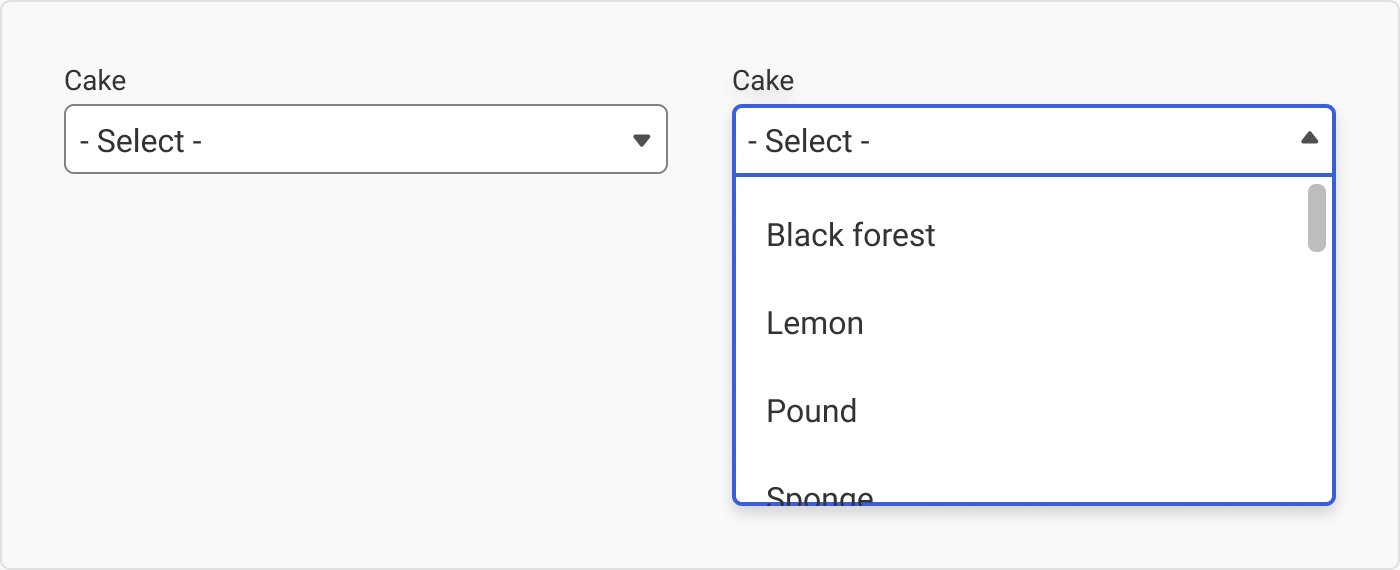
3.1. Стандартный стиль
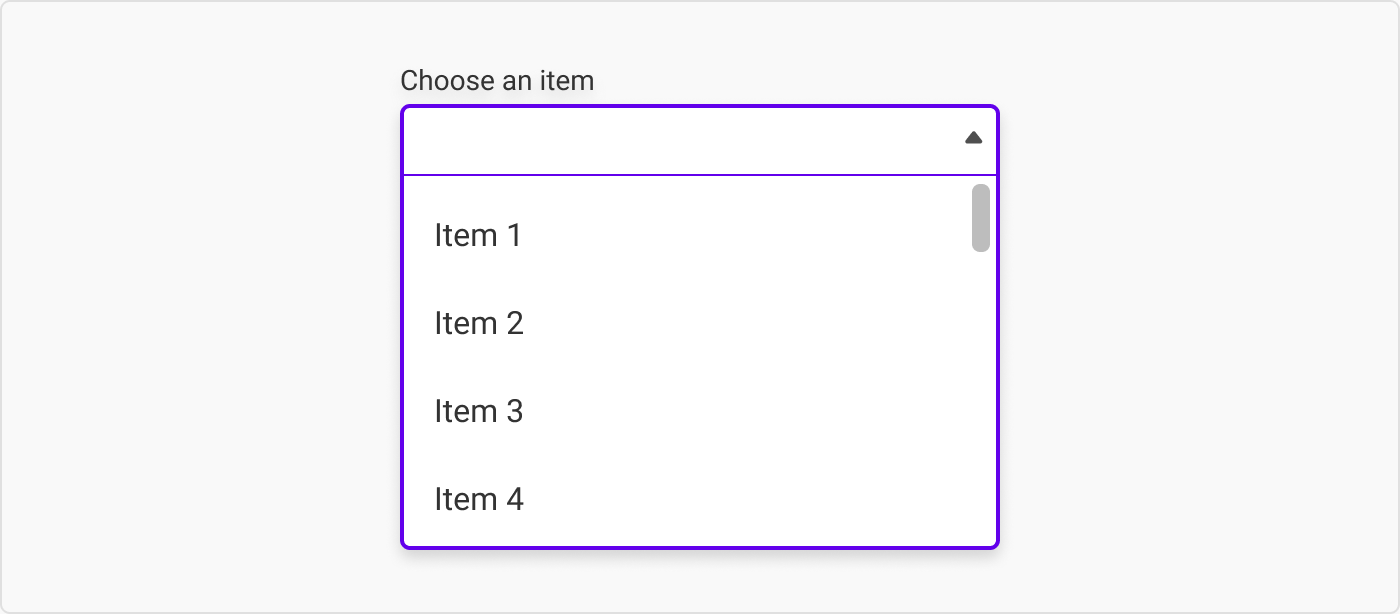
В случае «стандартного» оформления раскрывающихся списков можно встретить ситуацию, когда появляющееся меню откреплено от поля выбора. Такое решение будет естественным, когда в зависимости от текущего положения фокуса на странице, меню может открываться не только вниз, но и вверх.


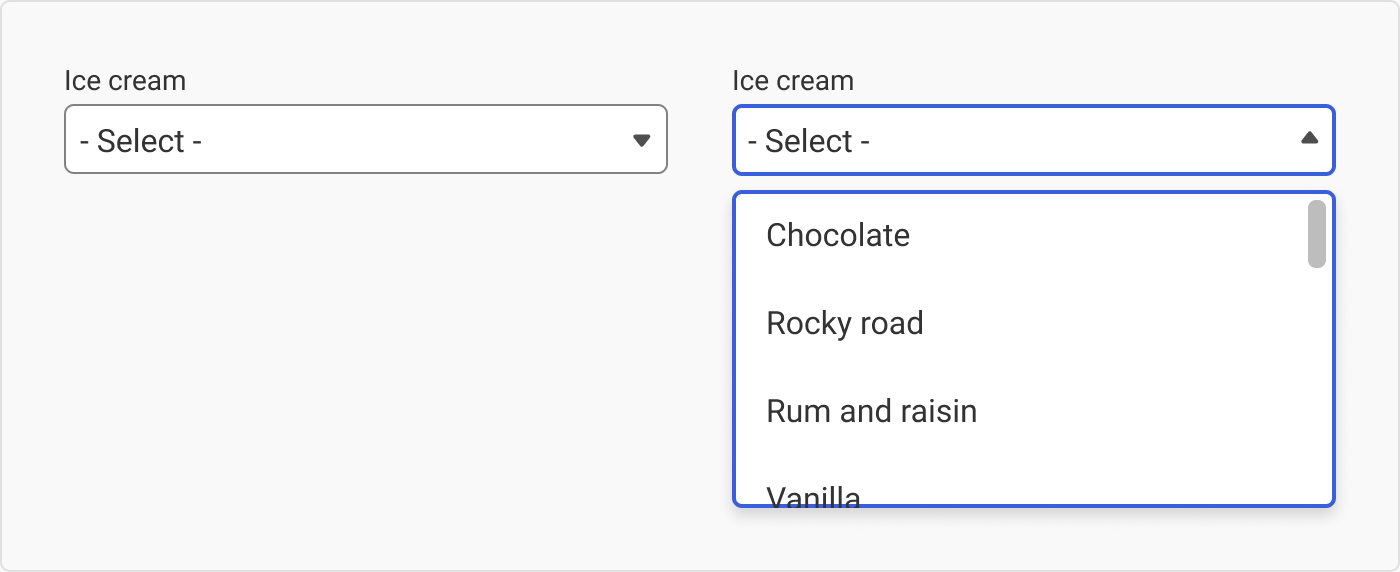
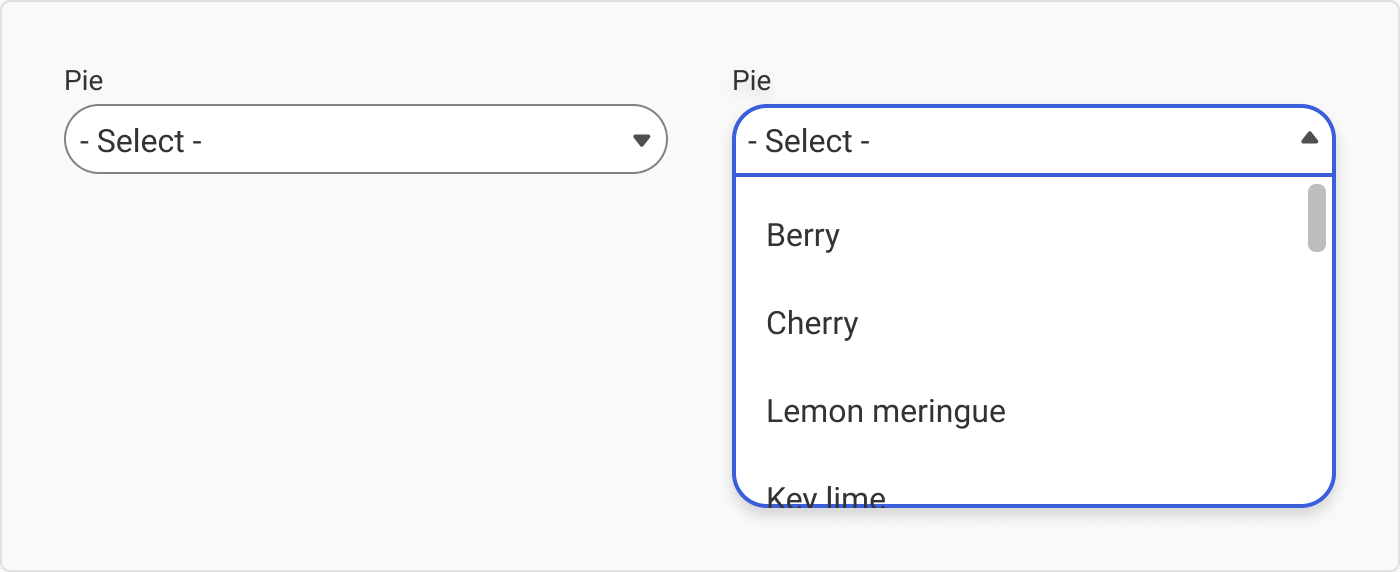
3.2. Скругленные углы
Скруглённые углы помогают создать более весёлое, игровое настроение.

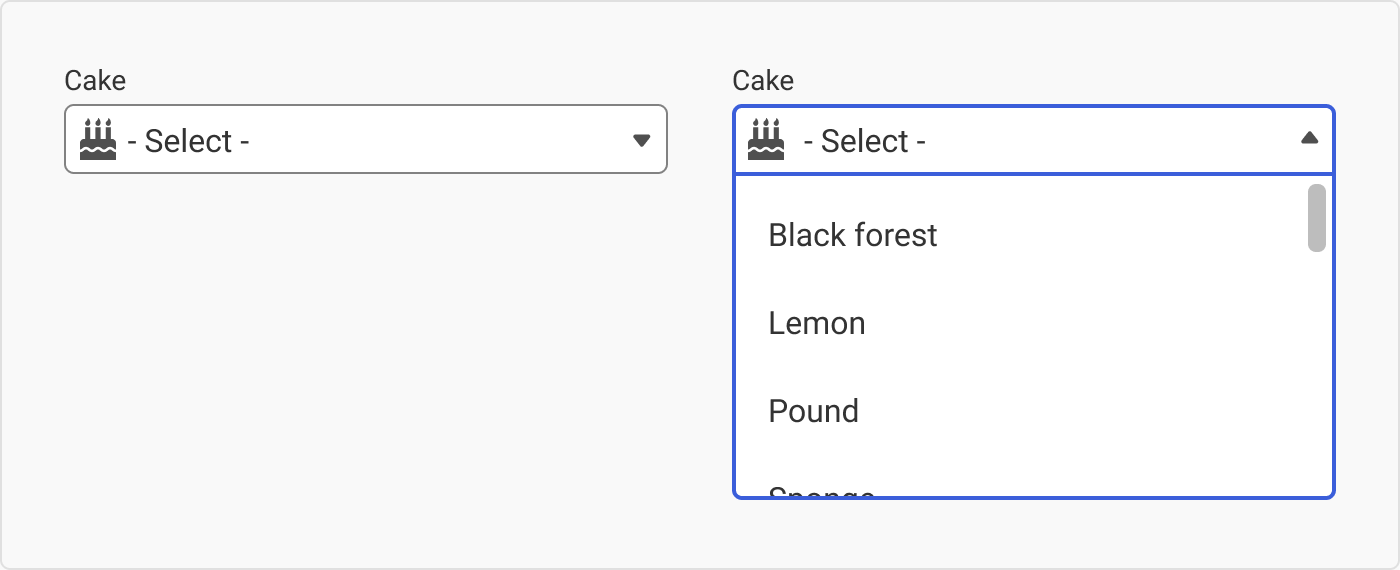
3.3. Иконки
Добавление простого значка в поле селектора делает его вид интереснее. Когда заказчик жалуется, что форма выглядит слишком скучно, простое решение – добавить подходящую иконку.

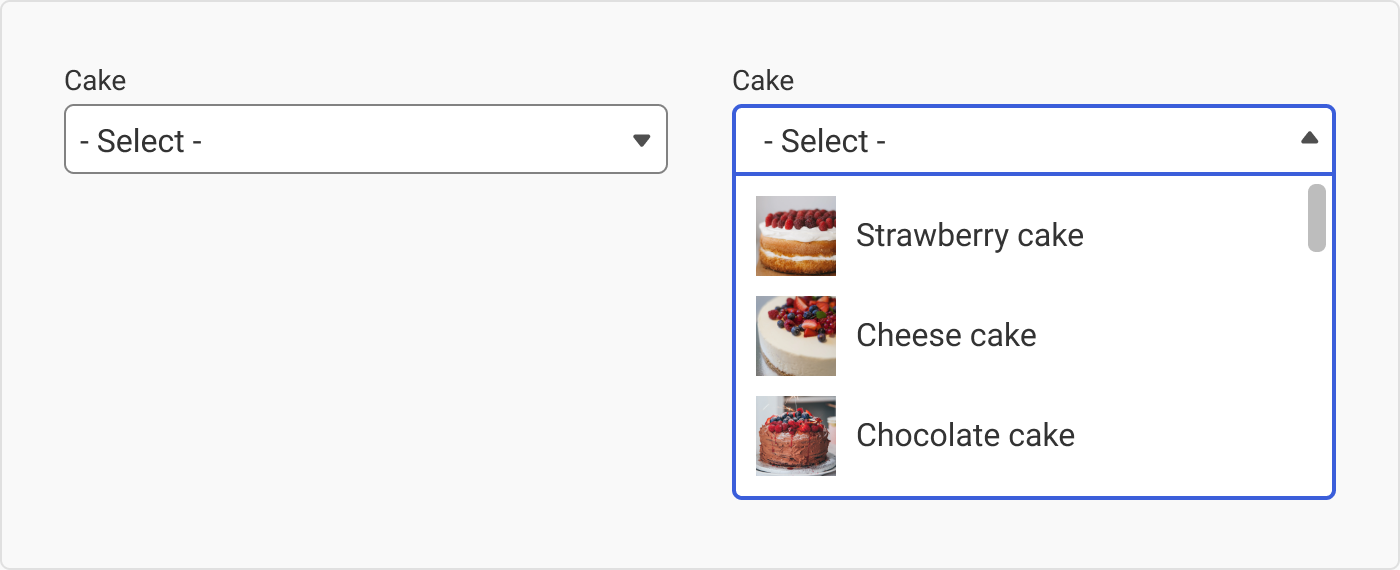
3.4. Иллюстрации
Как правило, не следует добавлять изображения к элементам раскрывающегося списка. Это полезно лишь когда вы хотите обратить внимание на различия между объектами одной категории.

Тем не менее, из-за ограниченного размера списка трудно разглядеть, что собой представляют изображения – обычно это не стоит усилий, если не сделать изображения достаточно большими.
3.5. Material Design
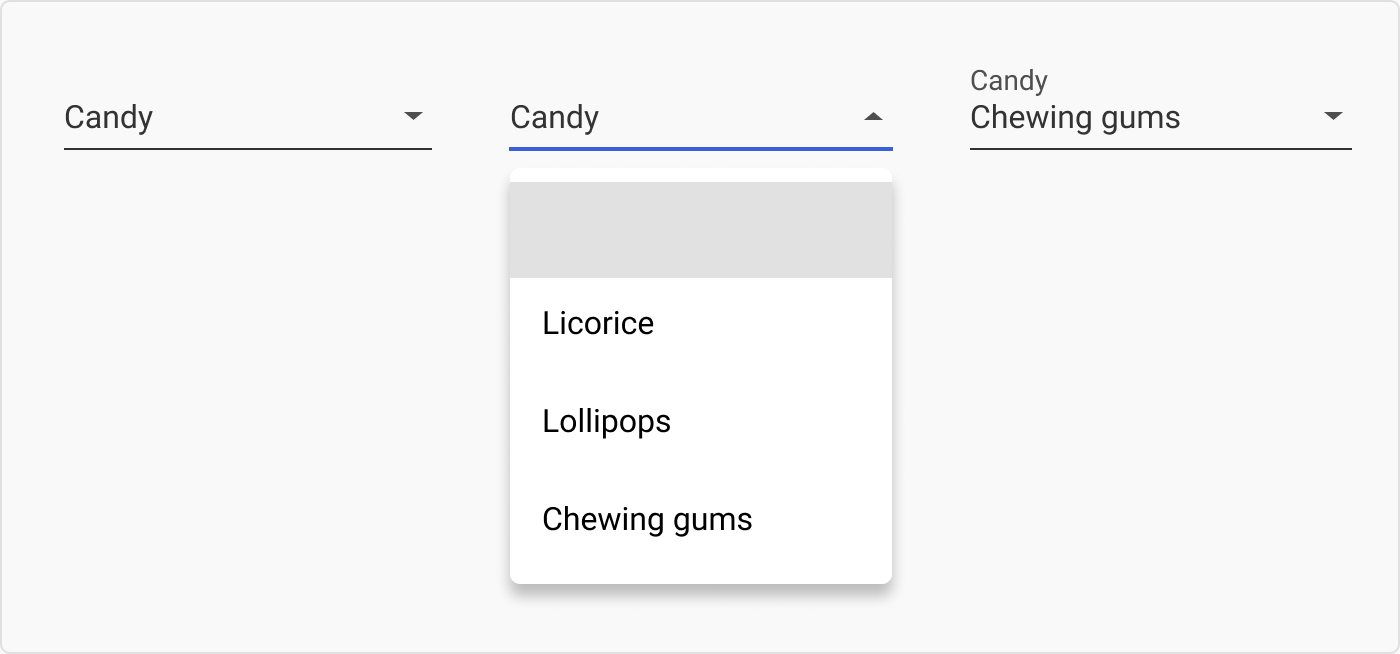
Стиль line only пропал из методических рекомендаций Material Design, но до сих пор часто встречается в интернете.

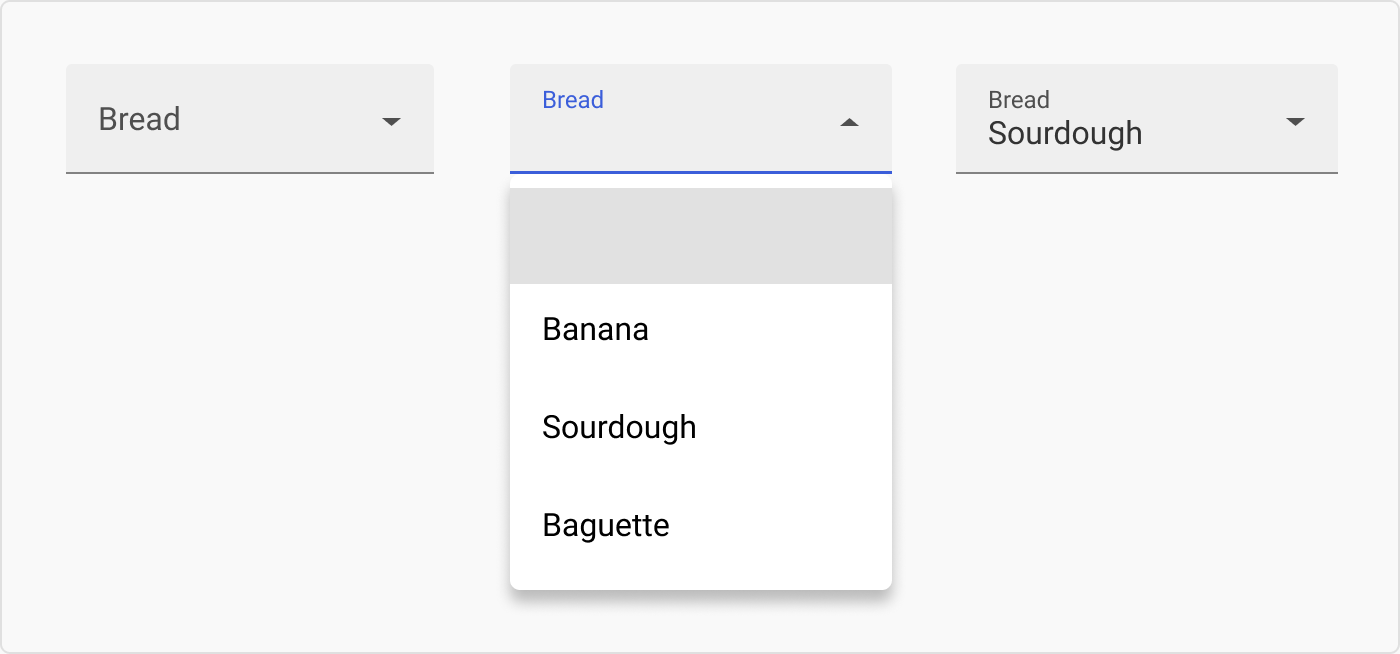
line only для старого оформления списков в Material DesignСтиль одной линии сменился на filled dropdown – контейнер выделен не только линией, но и затененной областью. Не так легковесно, но более дружелюбно по отношению к пользователю.

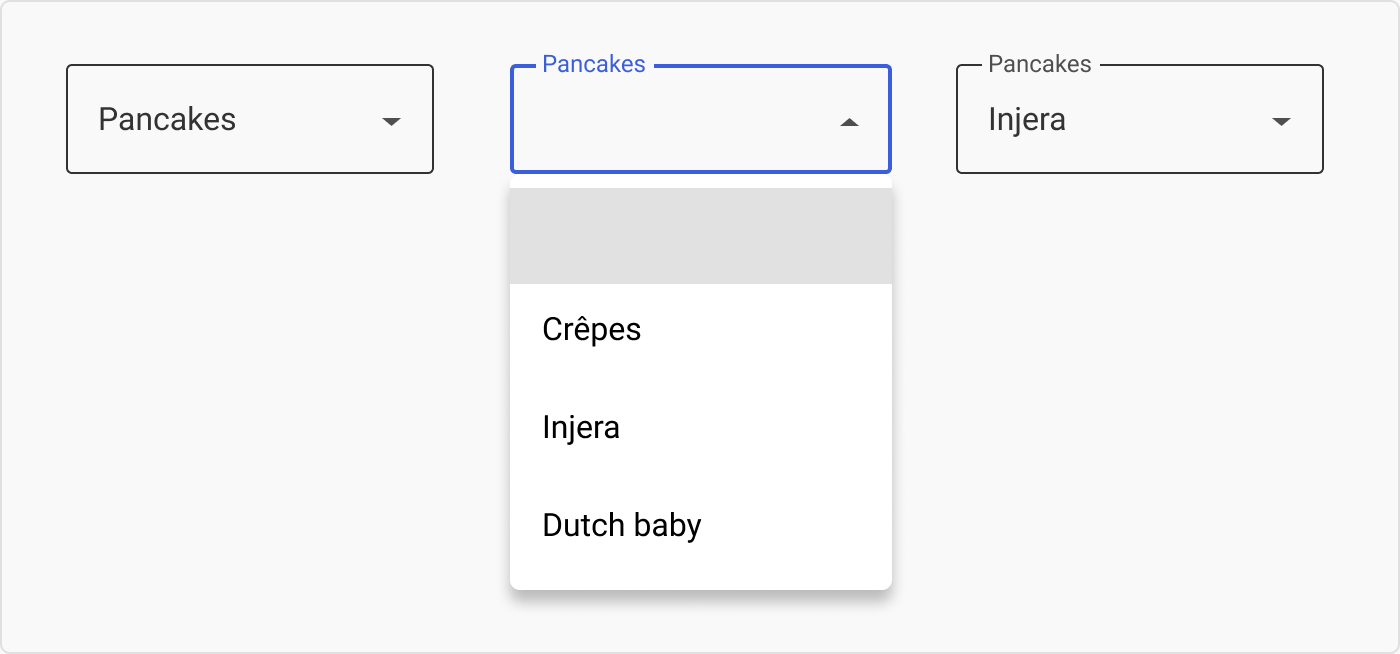
filled dropdownЕщё больший акцент на контейнере списка сделан в контурном стиле оформления outlined dropdown.

outlined dropdownОтметим то, что часто упускается из виду: в приведенных примерах первый элемент пуст. Пользователь может «сбросить» раскрывающийся список, если хочет вернуться к этому вопросу позже.
4. Варианты состояния списков
Когда пользователь взаимодействует с полем любого вида, нужно давать обратную связь.

4.1. Блокированный элемент
Если вы блокируете поле ввода атрибутом disabled, пользователи не смогут взаимодействовать с ним, хотя и будут его видеть. Такое поведение может быть необходимо, если содержание списка зависит от ещё не заполненных предшествующих полей.

4.2. Наведение курсора
Если пользователь наводит курсор на раскрывающийся список, он должен показывать готовность к взаимодействию.

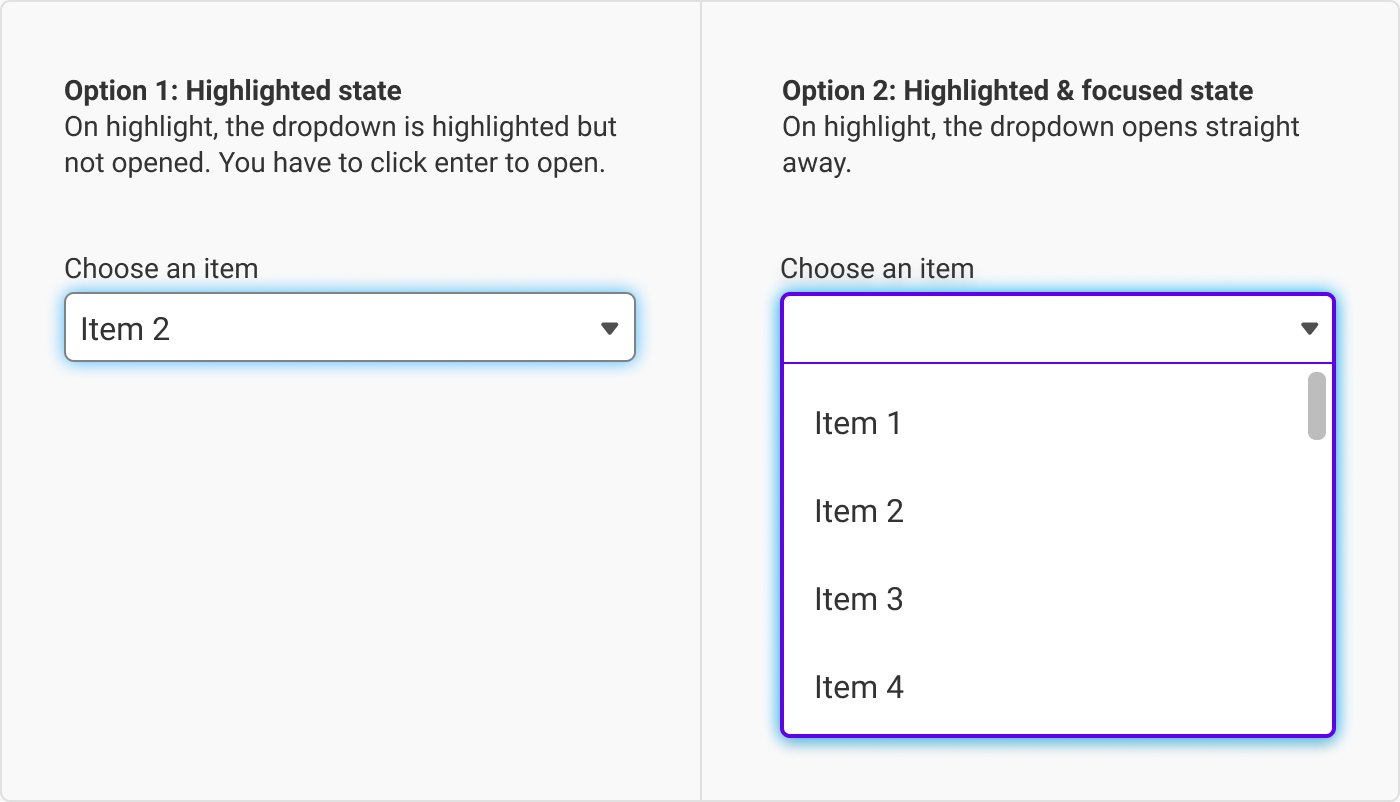
4.3. Подсветка и состояние фокуса
Подсветка контейнера появляется, когда пользователь использует навигацию по странице с помощью Tab. Обычно состояние проявляется как «синий ореол» на интерактивных элементах. Состояние фокуса появляется при нажатии Enter для ввода информации.
Некоторые сайты сочетают в себе состояние выделения и фокуса, поэтому раскрывающийся список открывается сразу же даже без нажатия Enter.

В состоянии фокуса элемент становится интерактивным. Несмотря на то что многие выпадающие списки оставляют стрелку в одном и том же направлении в активном и фокусном состояниях, предпочтительнее менять ее направление – это даёт дополнительный фидбэк.

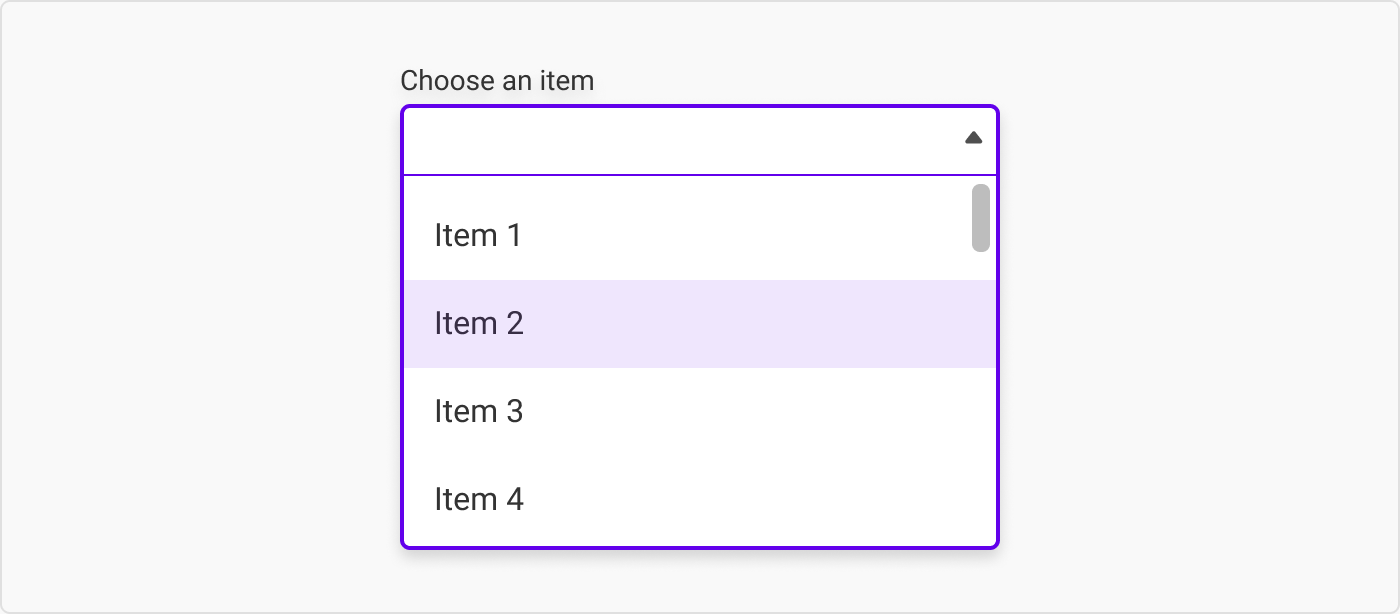
При наведении курсора на пункты меню они должны выделяться, чтобы было понятно, какая опция будет выбрана при клике.

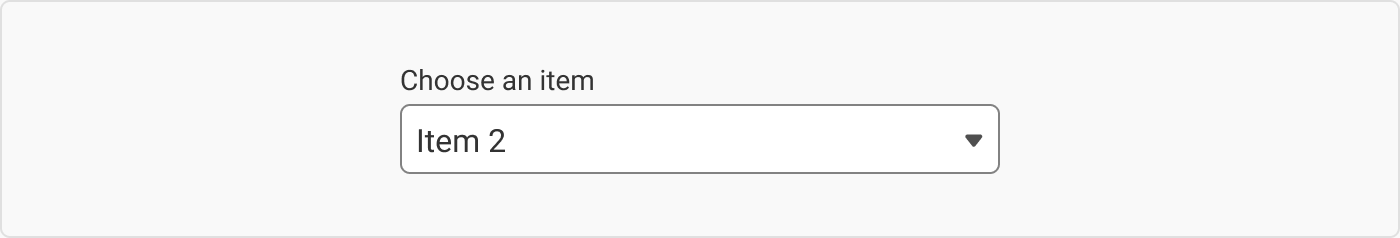
4.4. Выбранный пункт
Как только пользователь выбрал опцию, меню нужно схлопнуть обратно к исходному состоянию, за исключением того, что на нем будет отображаться выбранный элемент.

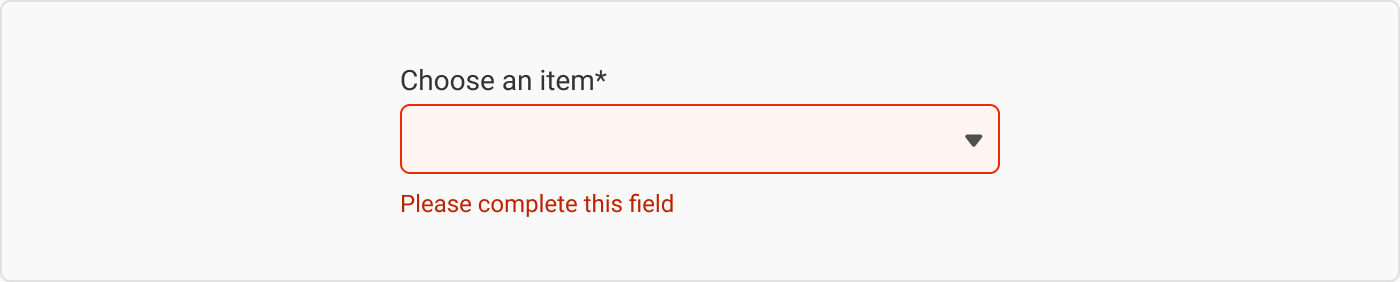
4.5. Обратная связь для ошибочного ввода
В случае свободного ввода текста пользователь может сделать опечатку. Но параметры в раскрывающемся списке предопределены – нужно дать обратную связь, визуально выделив некорректно заполненную форму и дополнив текстовым пояснением.

Эти подсказки должны появляться только в конце отправки формы, в которой раскрывающийся список является дочерним элементом.
5. Что должны подсказывать заполнители
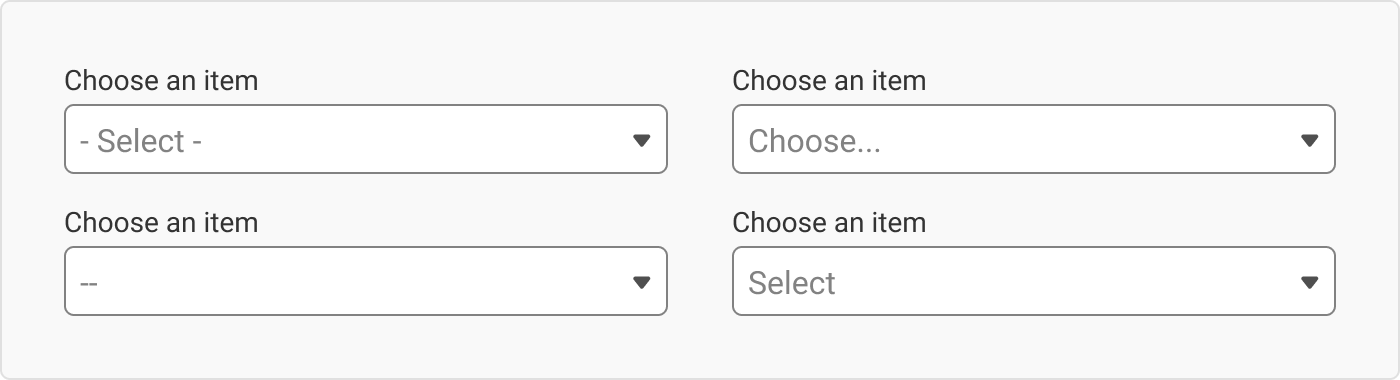
5.1. Пустой заполнитель
Если в других текстовых полях нет заполнителей, то и плейсхолдер списка можно оставить пустым.

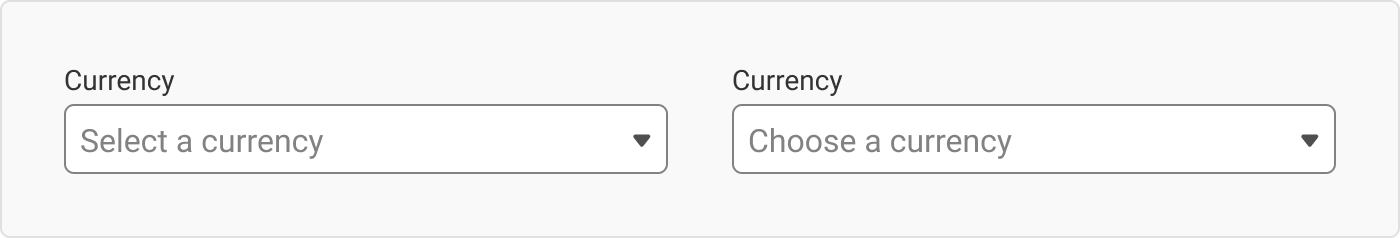
5.2. Подсказка
Другой вариант – дать в плейсхолдере одну из классических подсказок.

5.3. Побуждающая фраза
Для каждого конкретного списка можно дать отдельную подсказку, поясняющую, чем текущий список отличается от другого.

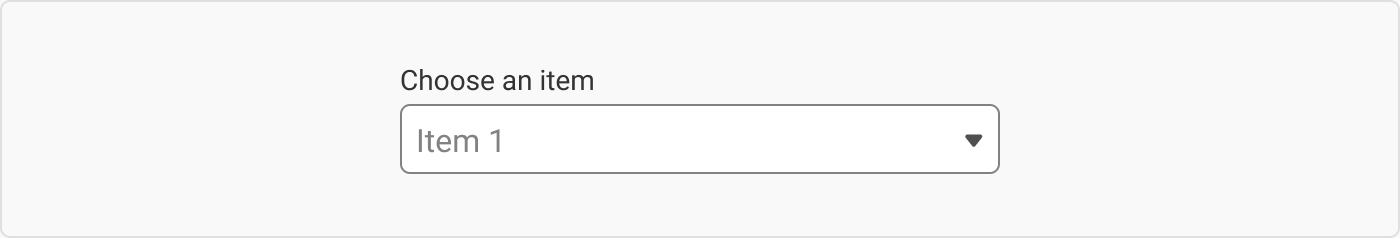
5.4. Один из вариантов выбора
Будьте осторожны с тем, чтобы просто показывать один из элементов выпадающего списка. Вы должны быть уверены, что пользователь его увидел и прочитал. Иначе он даст согласие на то, чего не хотел.

6. Когда не нужно использовать раскрывающийся список
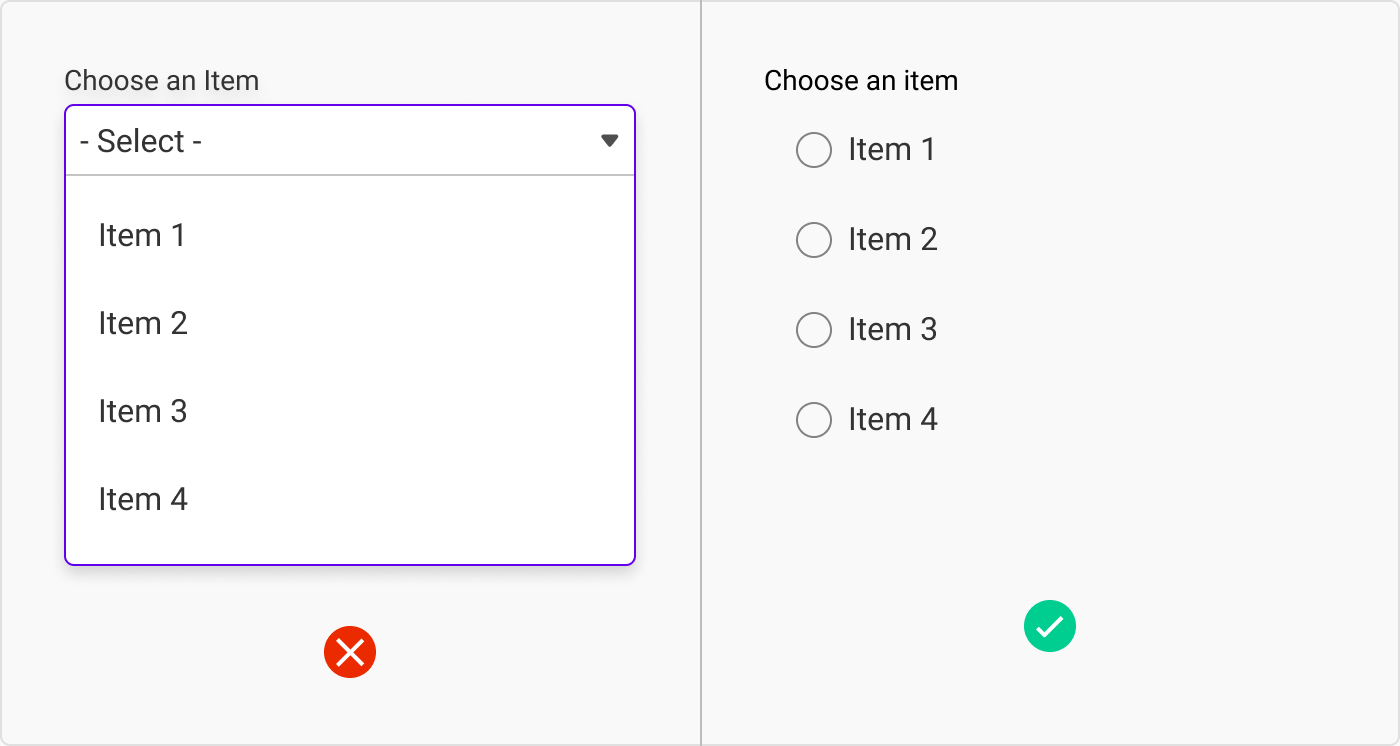
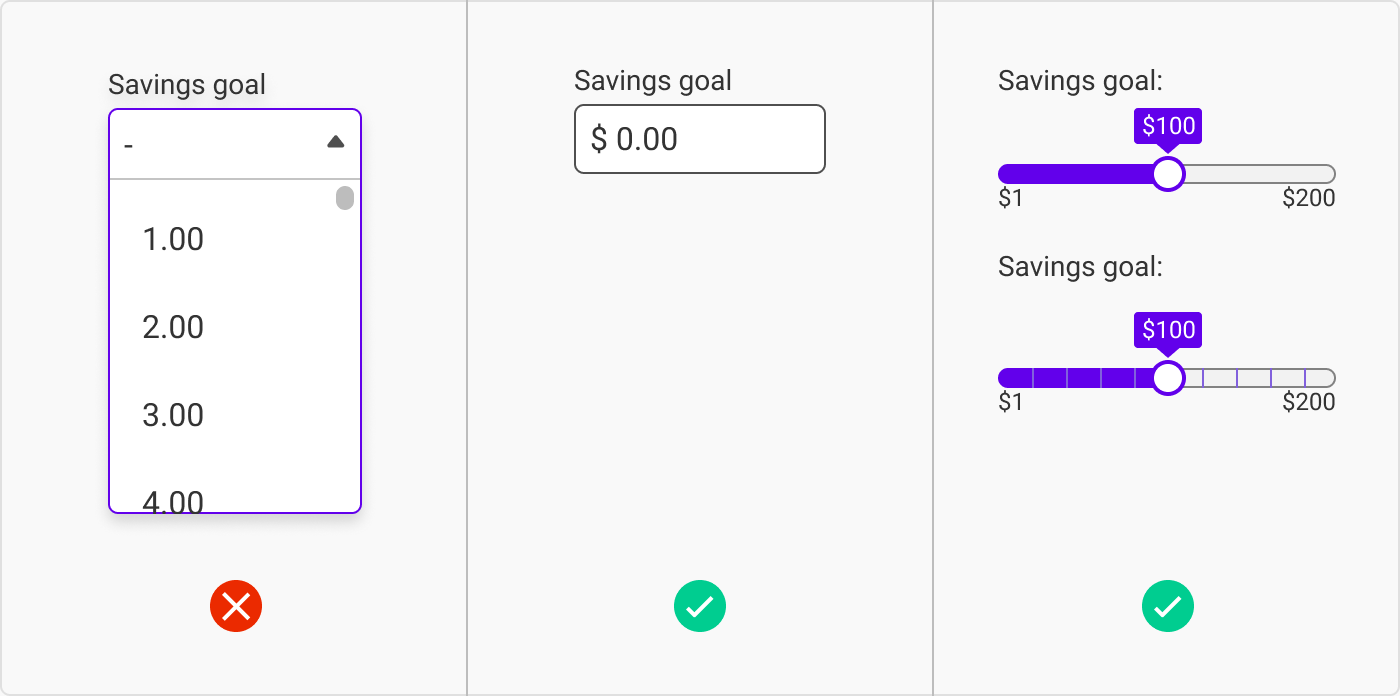
6.1. Если в списке меньше пяти вариантов
Если у вас меньше пяти параметров, лучше использовать радиокнопки – один клик вместо двух, много места не занимает, нет задержки перед прочтением вариантов.

Число 5, конечно, не сакральное – руководствуйтесь здравым смыслом.
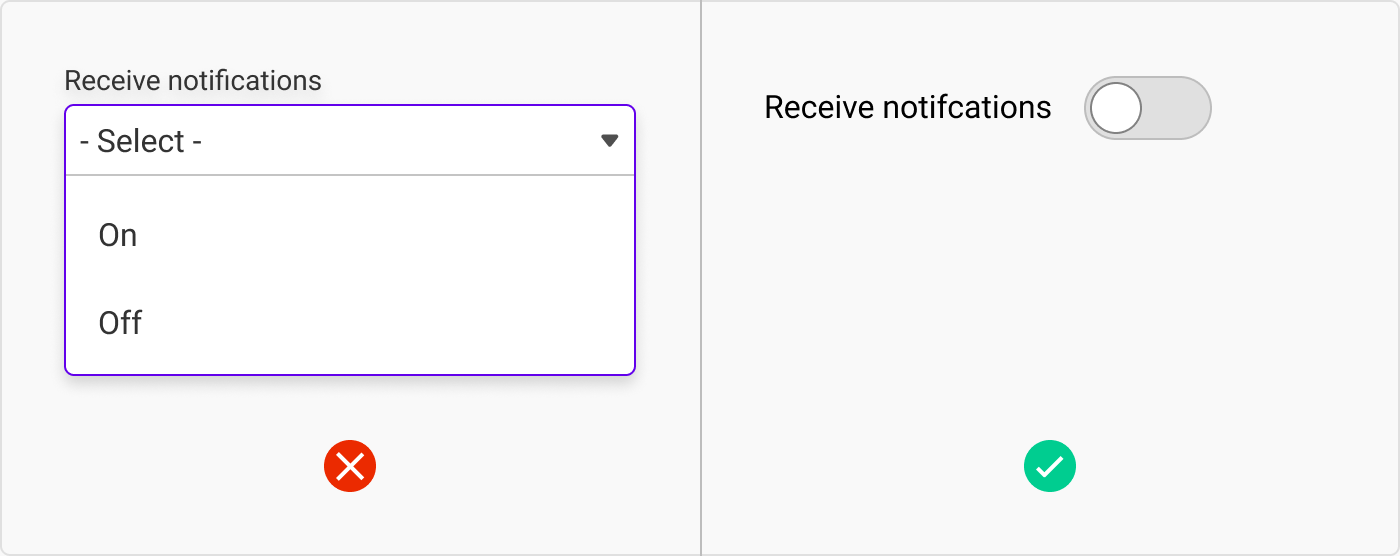
6.2. Если у вас две опции, используйте слайдер
Продолжение первого правила: если опций всего две, лучше использовать простой переключатель в виде слайдера.

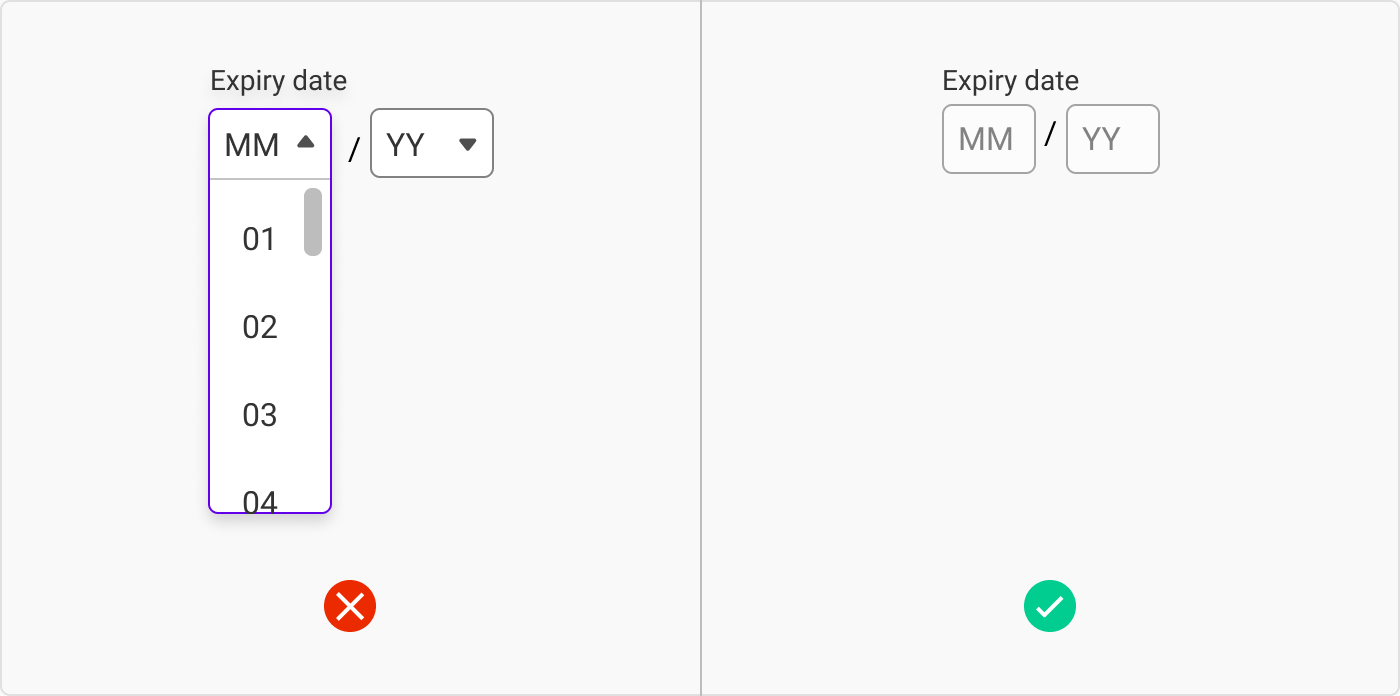
6.3. Иногда легче печатать, чем выбирать
Не используйте выпадающие списки, если на набор текста уходит меньше времени, чем на поиск нужного варианта. Например, дату рождения, легче напечатать, чем использовать три раскрывающихся списка. К тому же, во многих браузерах отлично работает автозаполнение идентичных текстовых полей, чего не скажешь о списках.

Разработчики могут возразить, что проще сделать раскрывающийся список, чем проверять пользовательский ввод. Но важнее не потерять пользователя, создав удобные условия.
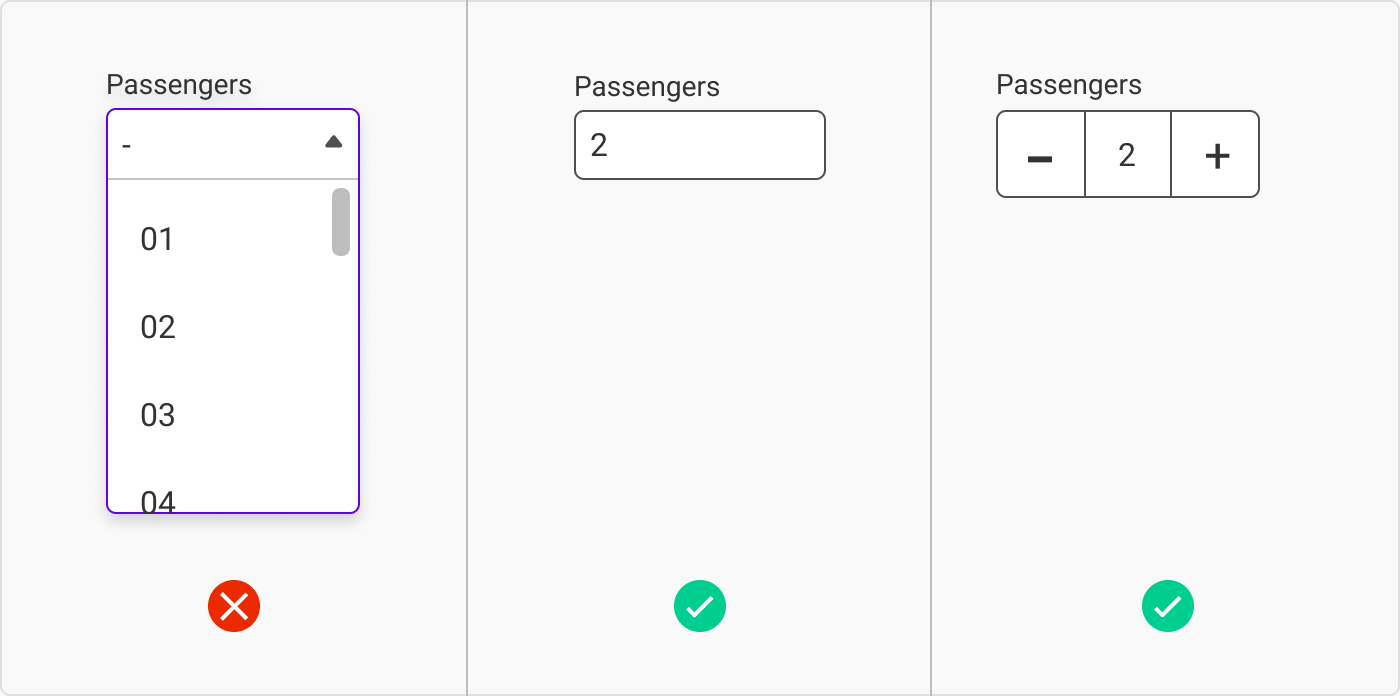
В случае числового ввода небольших чисел, например, числа пассажиров, можно облегчить ввод с помощью степпера.

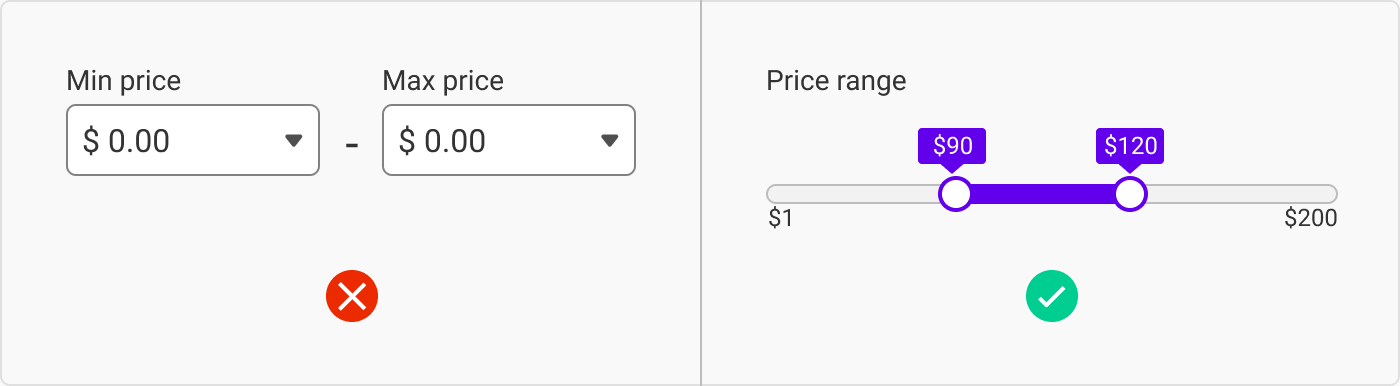
Если вводимые значения имеют тип числа с плавающей запятой и точность не критична или есть ранжирование, то можно использовать слайдеры. Особенно это удобно для интервалов.


6.4. Если вариантов много
Если в раскрывающемся списке много опций (этого следует избегать), дайте пользователю возможность «искать» опцию. Выше мы уже рассмотрели соответствующий пример для списка стран.

Когда же нужно использовать раскрывающийся список?
Если в списке пять и более вариантов.
Если пользователь исходно не знает, какой выбор у него есть. Например, пользователь загружает видео, а хост должен знать тип лицензии. Среднестатистический пользователь не будет знать все опции, доступные на платформе, поэтому потребуется раскрывающийся список.
7. Нативные списки
Если время и бюджет ограничены или при работе над MVP, мы склонны использовать нативные параметры системы. Кастомные инпуты – это глазурь на торте, которую иногда нет возможности добавить. Кроме того, когда дело доходит до удобства использования на разных устройствах, нативные выпадающие списки в этом отношении проще и безопаснее.
Наши широкомасштабные тесты на удобство использования показывают, что в то время как 82% сайтов электронной коммерции используют специально разработанные раскрывающиеся списки для оформления заказа, 31% всех настраиваемых раскрывающихся списков имеют значительные проблемы с удобством использования.
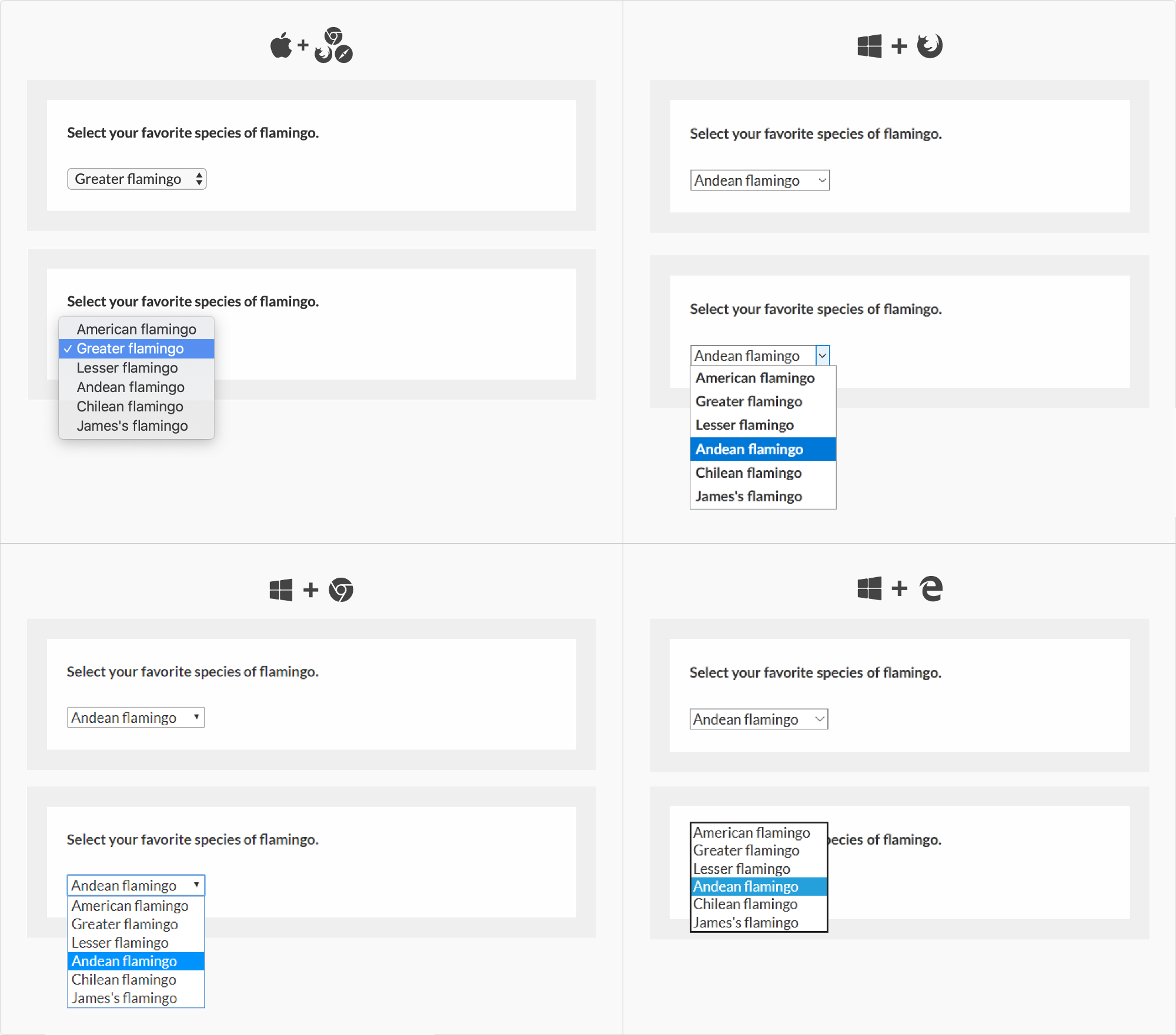
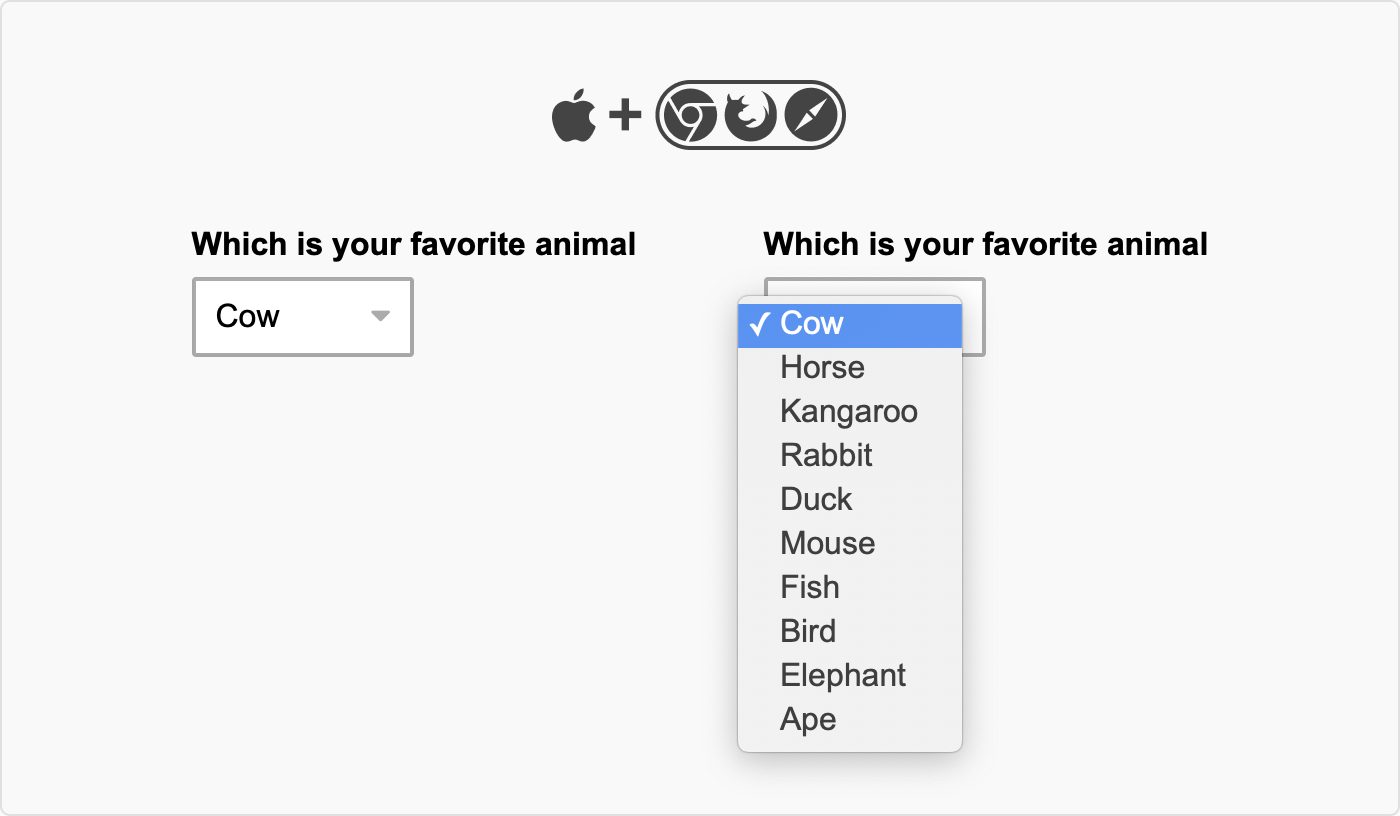
7.1. Дефолтные списки
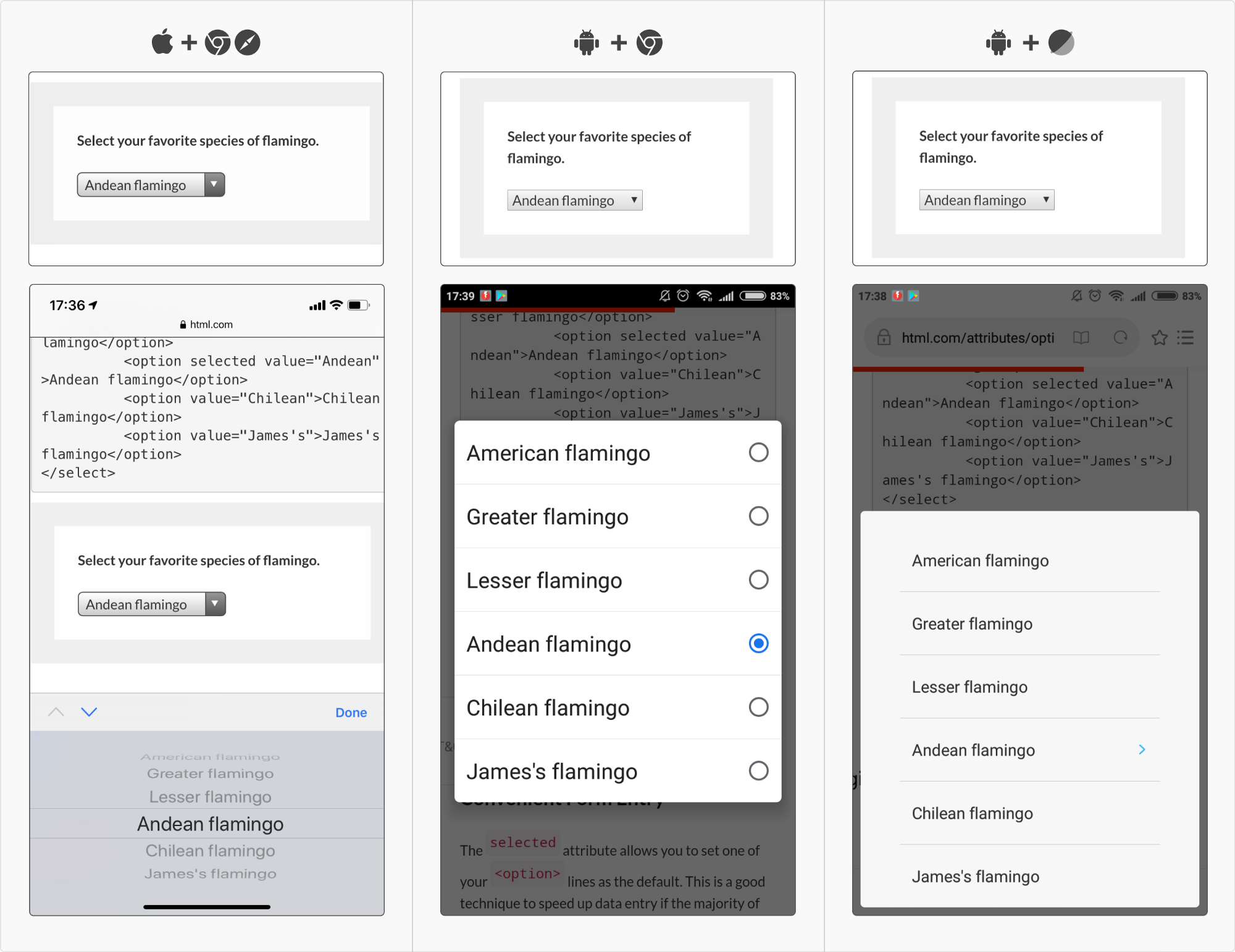
Вот несколько примеров нативных списков в «дикой природе». Попробуйте их на странице для тестов html.com:


Как видно из приведенных примеров, элементы для разных платформ и браузеров различаются незначительно. Эти списки не очень красивые, но удобные в использовании.
7.2. Использование оболочки
Следующий подход можно назвать полукастомным. Само поле выглядит нестандартно, но когда вы щелкаете по нему, используется нативный стиль выпадающего списка. Это простой способ одновременно сохранить стиль страницы и снизить стоимость разработки.

8. Проверка доступности
Пройдитесь по следующему списку и проверьте, соответствует ли ваш dropdown-элемент правилами доступности:
- Активное состояние выпадающего списка, включая метку, должно быть по высоте не меньше 44px.
- Каждая позиция в раскрывающемся меню должна быть по высоте не менее 44px с зазором между вариантами не менее 8px.
- Цвета должны соответствовать стандарту доступности AAA.
- Выпадающий список должен поддерживать состояние фокуса.
- Выпадающий список должен быть доступен без использования курсора (с помощью
Tab). - Если вы используете кастомный тип раскрывающего списка, убедитесь, что он может раскрываться вверх, когда он оказался на нижней границе области просмотра.
Надеемся, этот пост был для вас полезен. На proglib.io есть ещё много материалов, касающихся дизайна интерфейсов, к примеру:




Комментарии