В 2020 г. анимация интерфейса – обычное явление. Анимация поясняет взаимодействие между рабочими областями, рассказывает, как пользоваться приложением, и управляет вниманием пользователя. В этой публикации мы рассмотрим основные правила и приемы анимации интерфейса.
1. Продолжительность и скорость анимации
1.1. Как мозг воспринимает анимацию
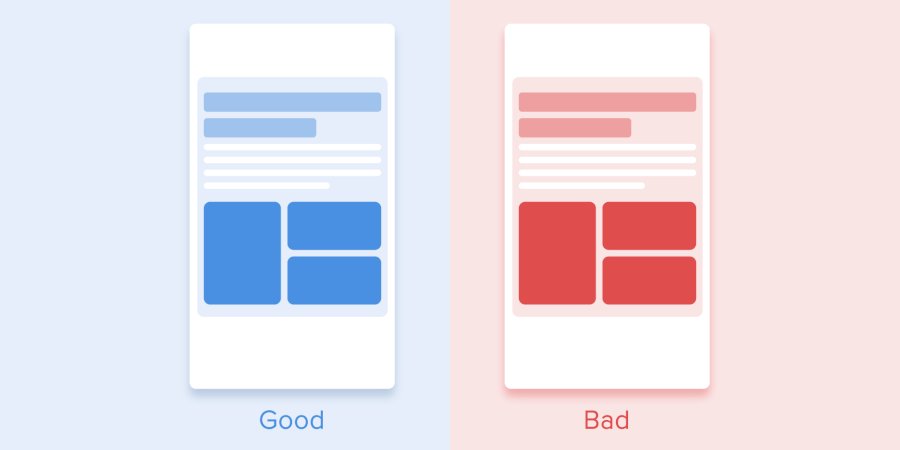
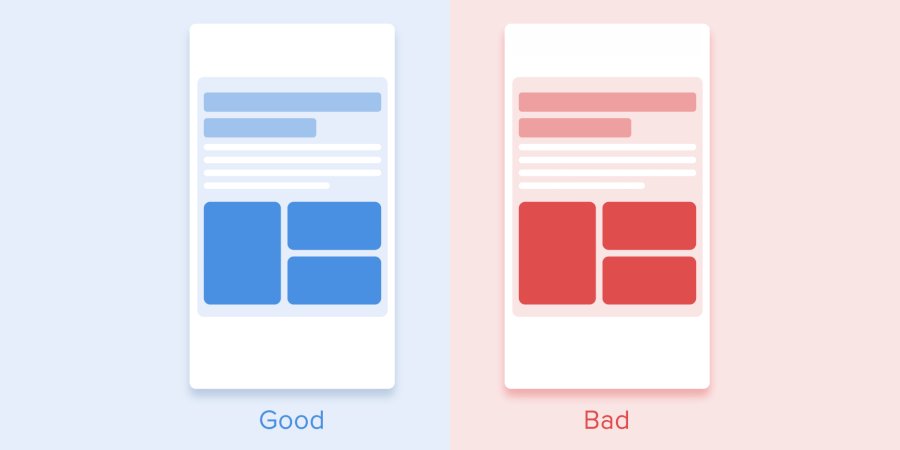
Когда элементы меняют свое положение (рис. 1), длительность анимации должна быть достаточно медленной: пользователь должен заметить изменение, но не ощутить этот как задержку.

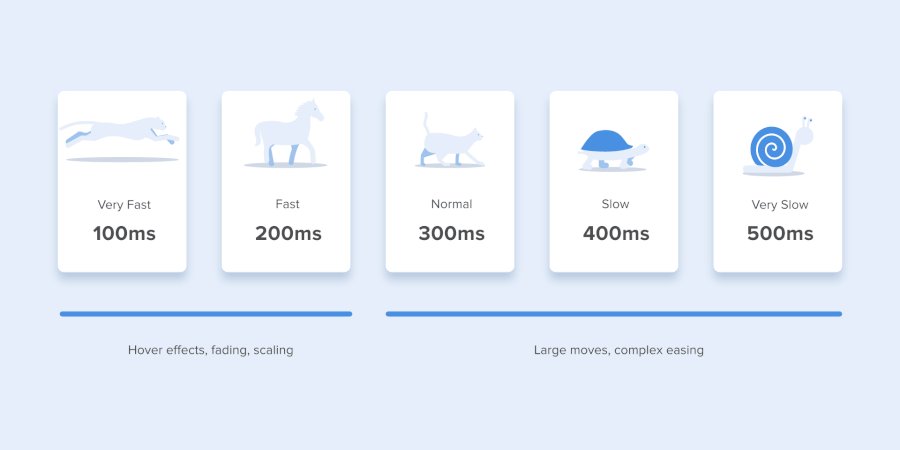
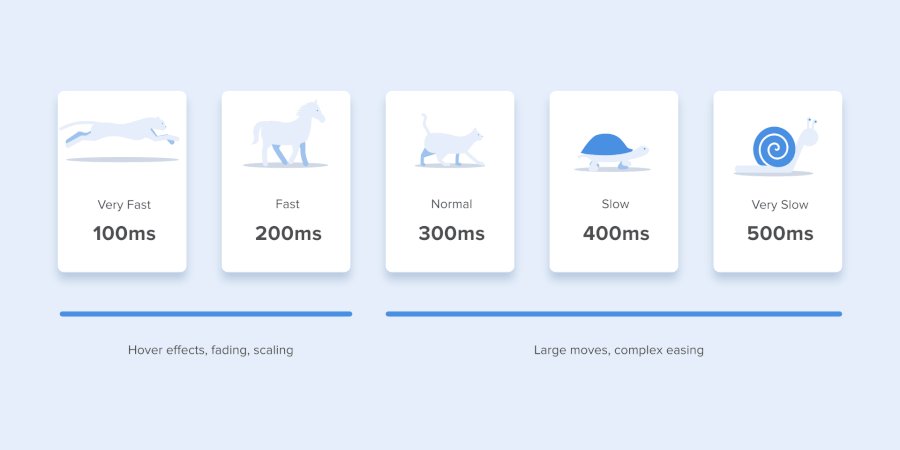
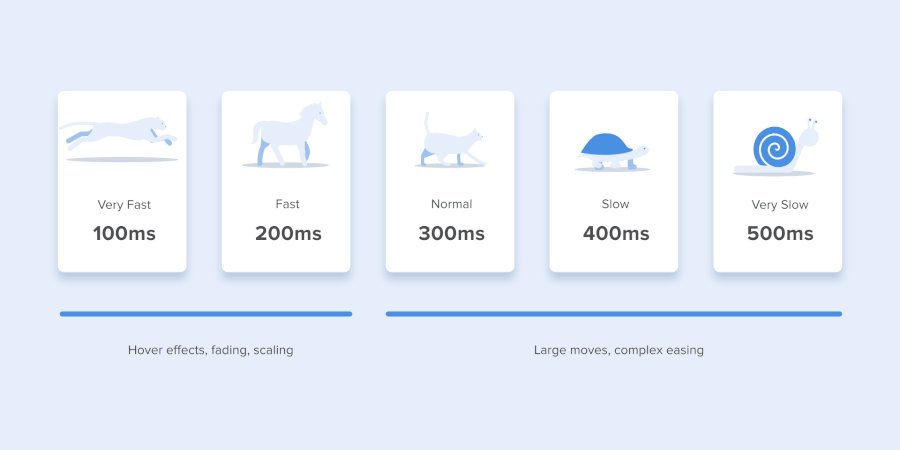
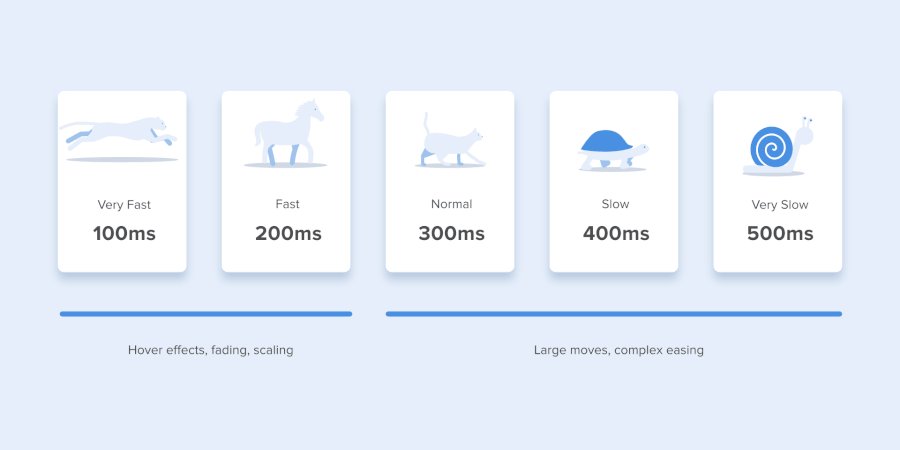
Исследования показывают, что оптимальная скорость анимации интерфейса (рис. 2) составляет от 200 до 500 мс. Анимация короче 100 мс воспринимается мозгом как мгновенная и пройдет мимо. Все, что дольше 1 секунды, создаёт ощущение замедленности и вызывает скуку.

1.2. Длительность анимации на мобильных устройствах
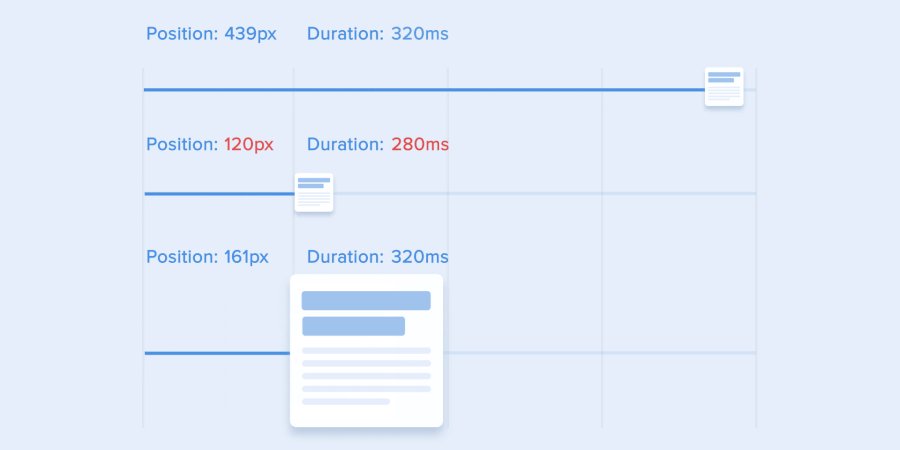
Согласно руководству по материальному дизайну продолжительность анимации для мобильных устройств нужно держать в пределах 200-300 мс (рис. 3). На планшетах на 30% больше – около 400-450 мс: размер экрана больше и объектам требуется преодолеть более длинный путь. На небольших устройствах, таких как смарт-часы, длительность должна быть на 30% меньше – в пределах 150-200 мс.

1.3. Длительность анимации на десктопах
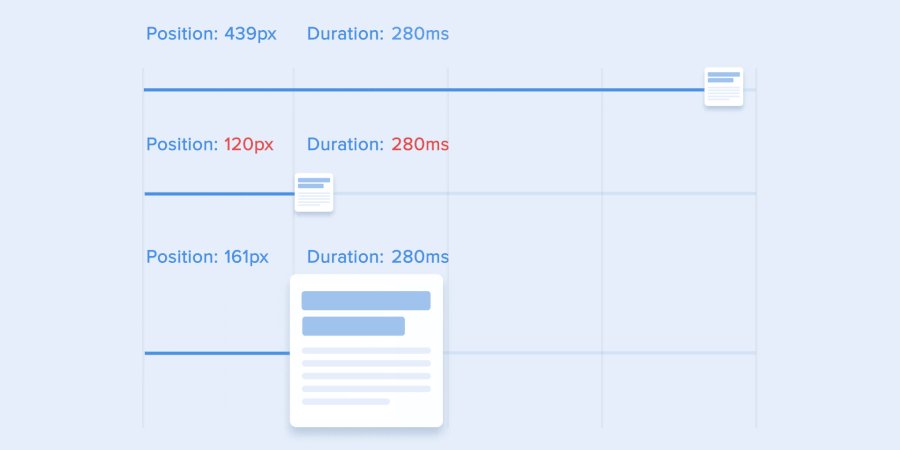
Веб-анимация на десктопах работает по другим правилам. Так как страницы на десктопах открываются почти мгновенно, длительность анимации по сравнению с мобильными устройствами должна быть короче в 2 раза – между 150 и 200 мс (рис. 4). В случае низкой скорости пользователь может подумать, что компьютер завис или у него возникли проблемы с подключением к интернету.

Длительную анимацию допускается использовать при создании художественной анимации или для привлечения внимания к определенным элементам.
1.4. Влияние размера объекта на его скорость
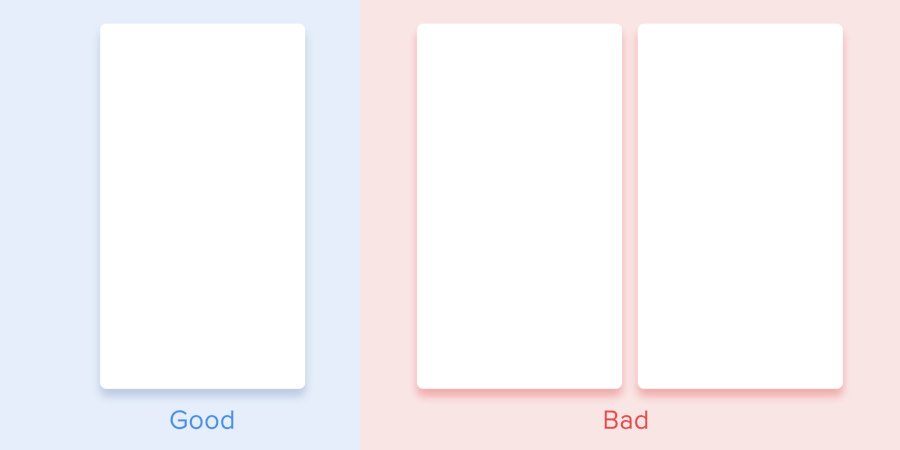
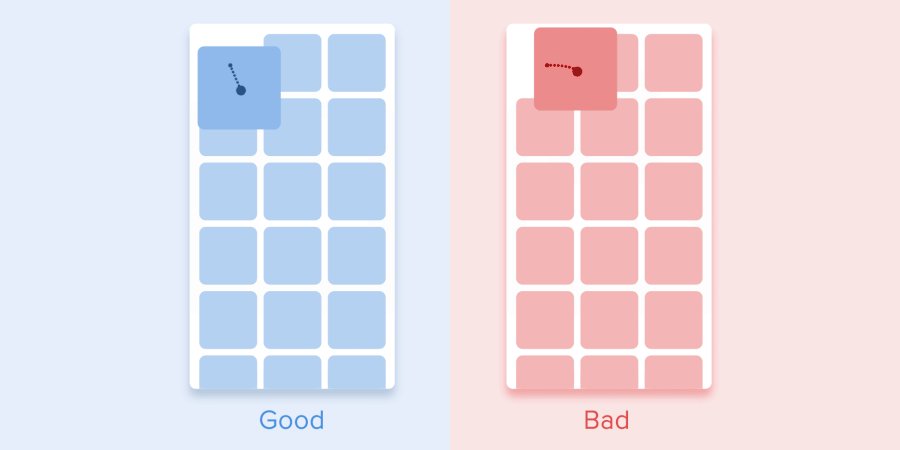
Продолжительность анимации должна зависеть от размера объекта: маленькие объекты при небольших изменениях должны двигаться быстрее (рис. 5). Большие и многосоставные объекты выглядят реалистичнее, когда анимация длится подольше.

1.5. Закон сохранения энергии
При перемещении/столкновении объектов «кинетическая энергия» объектов должна меняться по физическим законам (рис. 6). Поэтому лучше исключить эффект отскока без потери энергии и замедления движения.

1.6. Эффект размытия
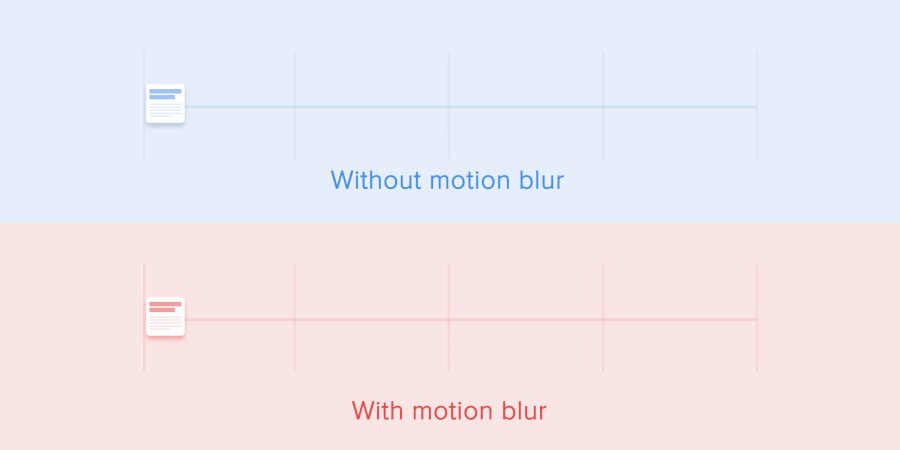
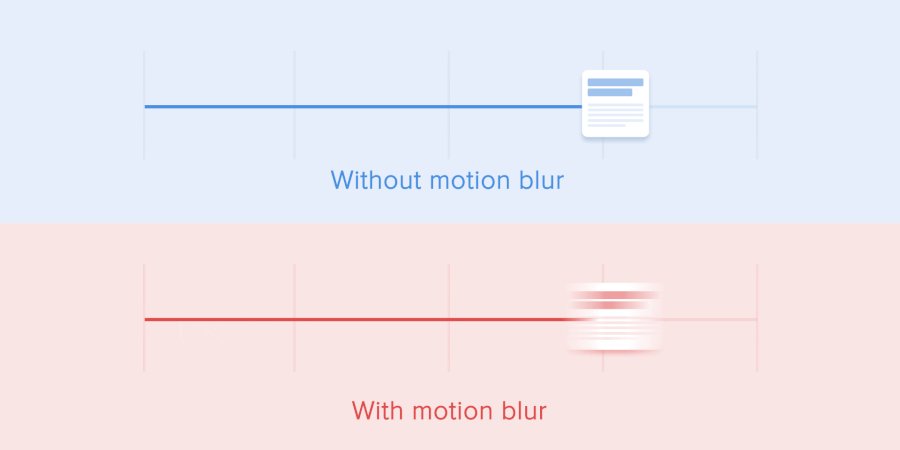
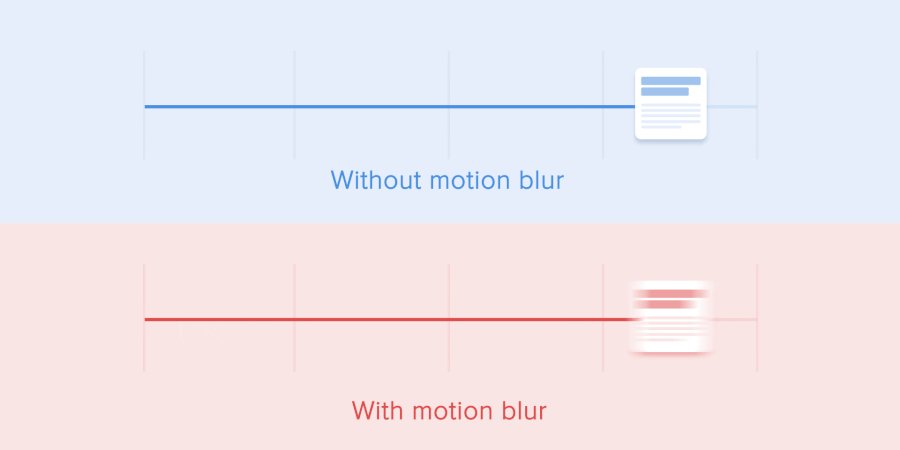
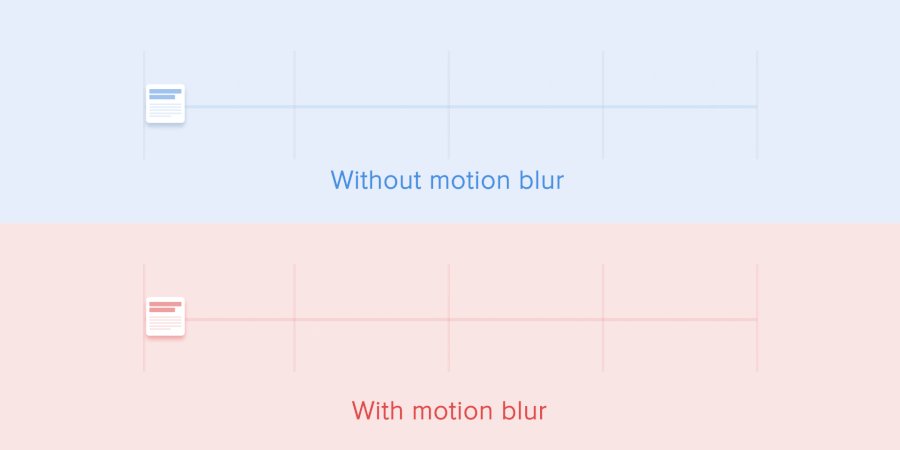
Движение объектов должно быть отчетливым – не используйте эффект размытия, его сложно воспроизвести на мобильных устройствах, да и в целом он редко используется в анимации интерфейса (рис. 7)

1.7. Анимация списков
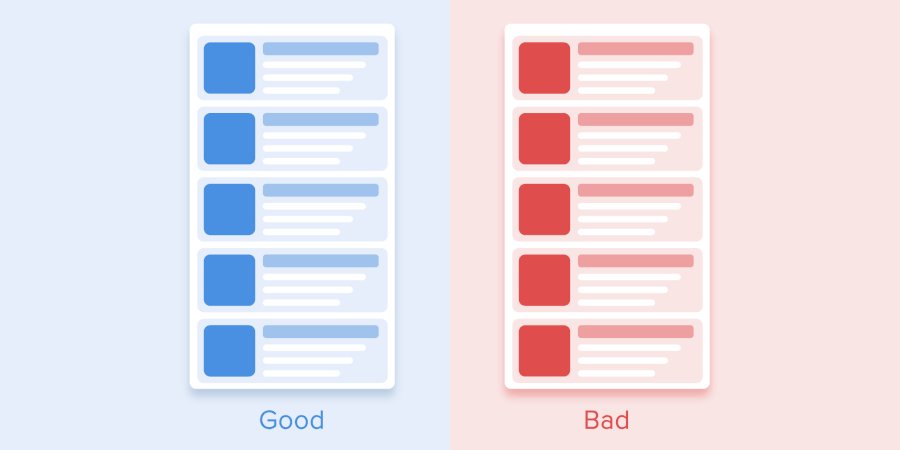
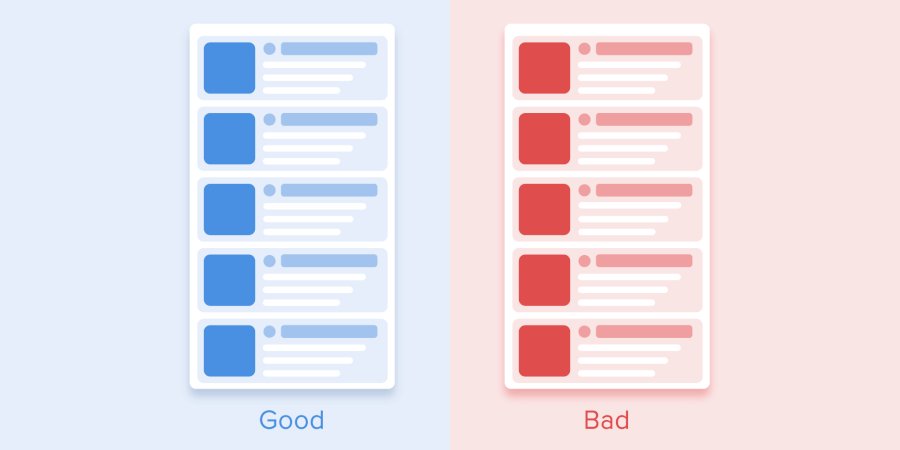
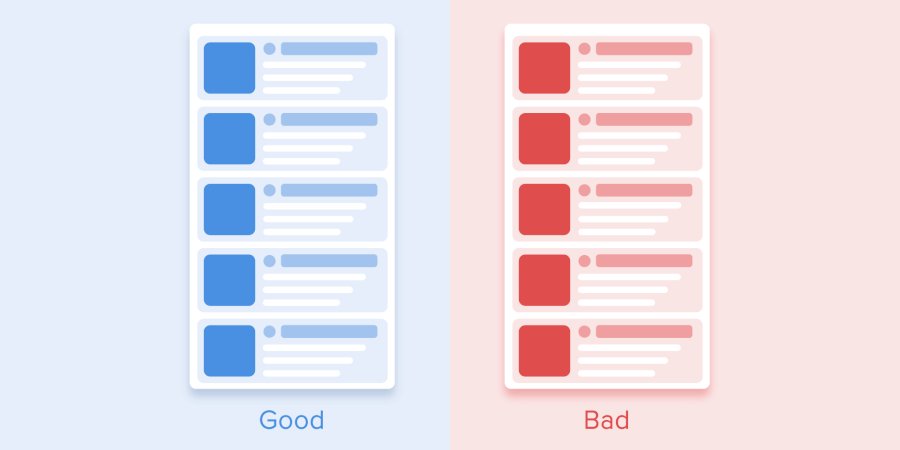
Элементы списка, например, новостные карточки, должны появляться быстро – от 20 до 25 мс. (рис. 8). В противном случае у пользователя возникнет раздражение.

2. Ускорение
Чтобы анимация выглядела реалистичной, объект должен двигаться с ускорением или замедлением, как в реальном мире (рис. 9). Это один из принципов анимации, который подробно описан в книге «Иллюзия жизни: анимация Диснея», написанной двумя диснеевскими мультипликаторами – Олли Джонстоном и Томасом Фрэнком.

2.1. Равномерное движение
Объекты, не подверженные воздействию замедляющей или ускоряющей силы, движутся равномерно, то есть с постоянной скоростью. Такую анимацию называют линейной (linear).
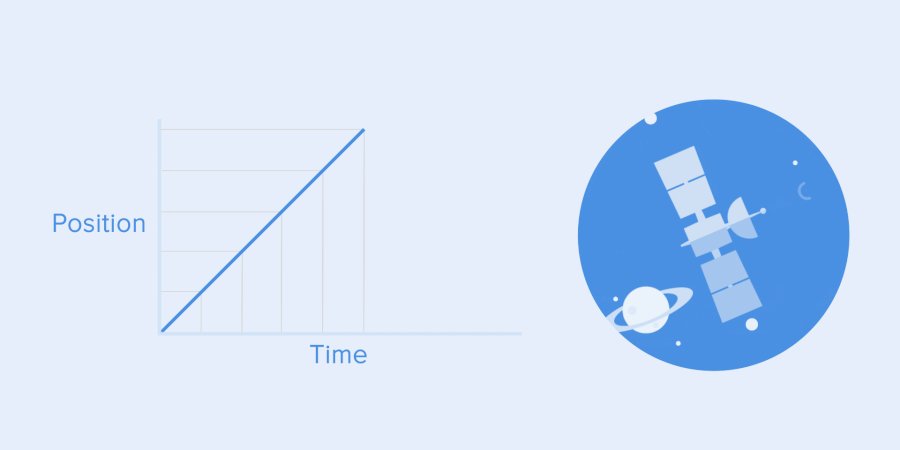
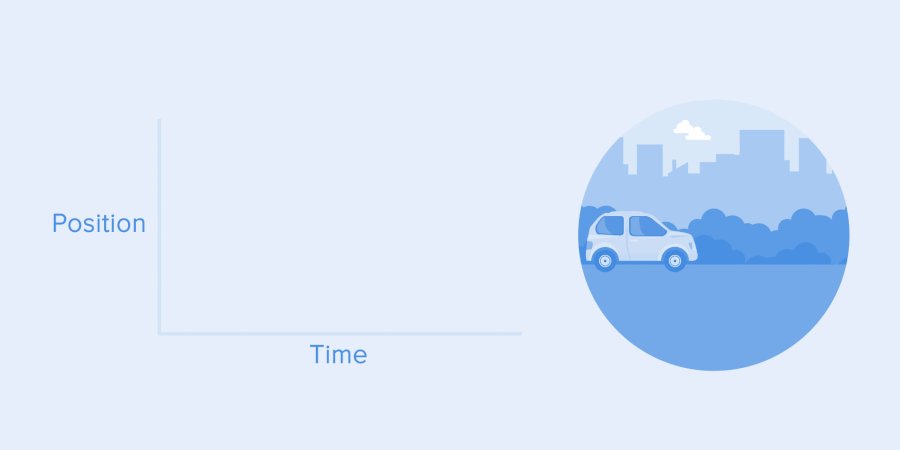
В анимации применяются кривые, отображающие как положение объекта (ось y) изменяется в течение времени (ось x). На рис. 10 приведен пример равномерного движения, во время которого объект проходит одно и то же расстояние за одинаковый промежуток времени. Из-за этого он выглядит искусственно.

Допускается использовать равномерное движение, когда объект не меняет свою позицию, например, при изменении цвета или прозрачности.
2.2. Анимация с ускорением
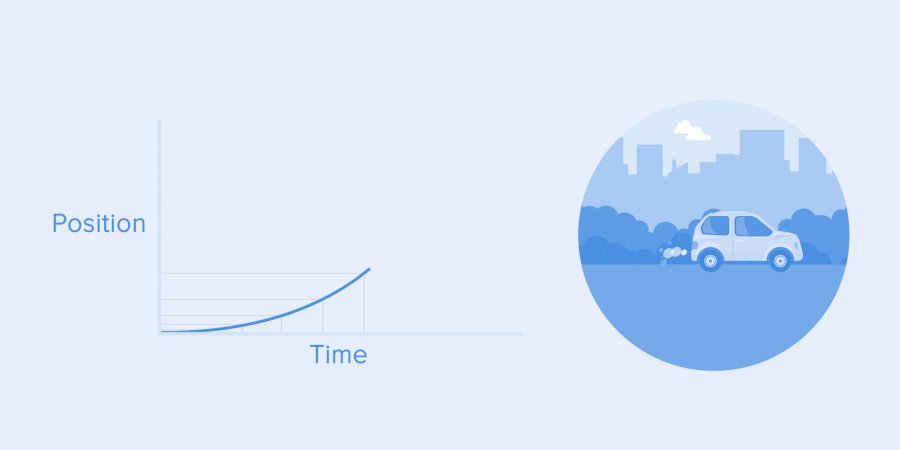
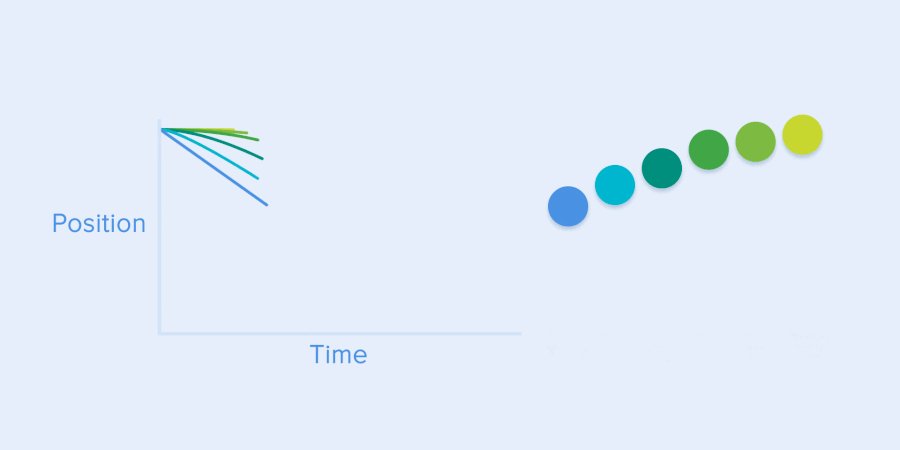
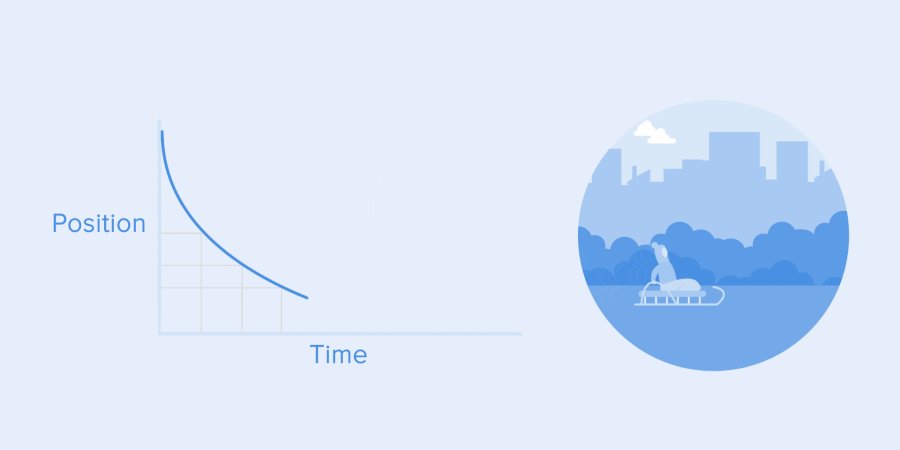
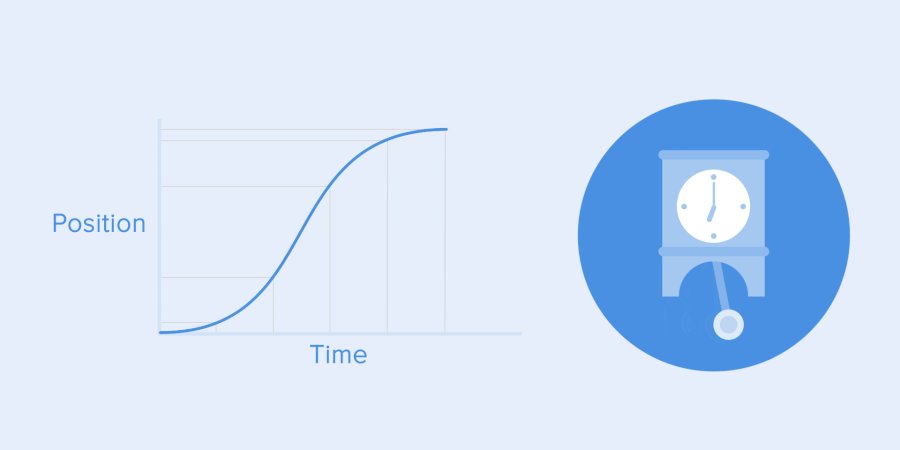
Анимация с ускорением (ease-in) начинается на низкой скорости, а завершается на высокой. На рис. 11 видно, что автомобиль постепенно увеличивает скорость, то есть движется с ускорением.

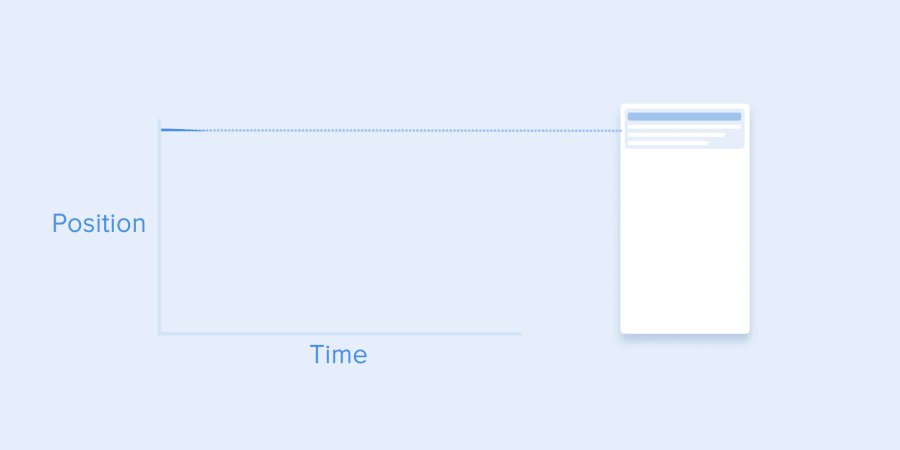
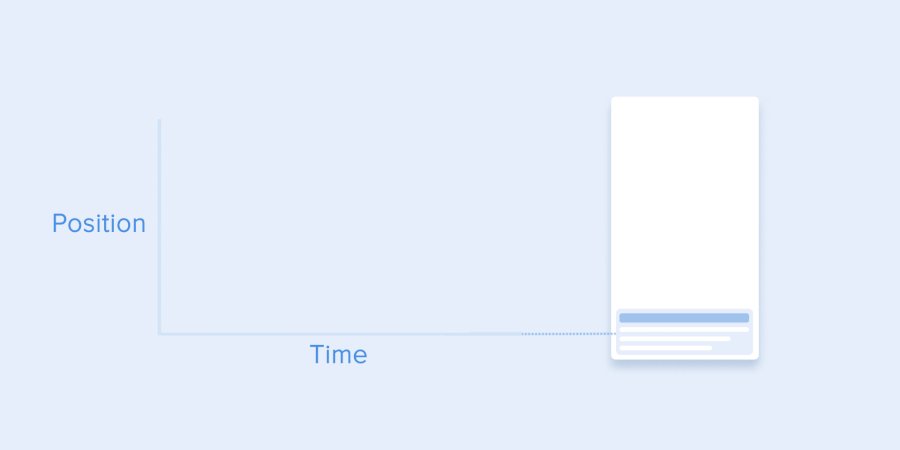
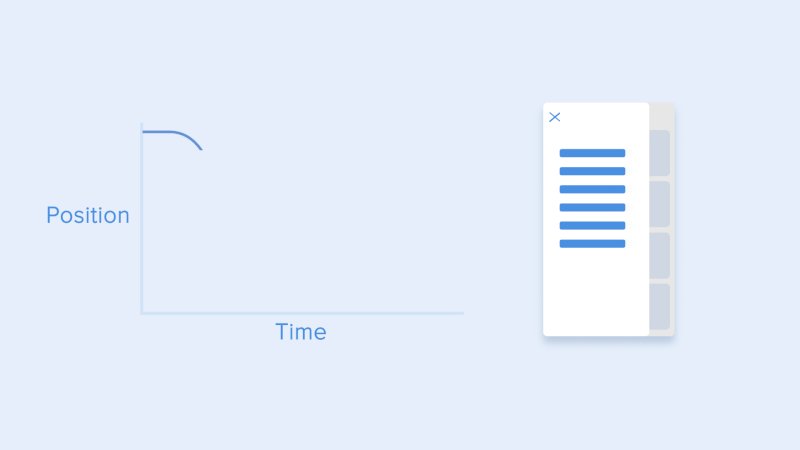
ease-in) Такую анимацию используют, когда объекты покидают экран навсегда, например, при смахивании системных уведомлений (рис. 12).

Даже небольшое изменение скорости (рис. 13) делает объекты более реалистичными и дает возможность влиять на настроение пользователя.

2.3. Анимация с замедлением
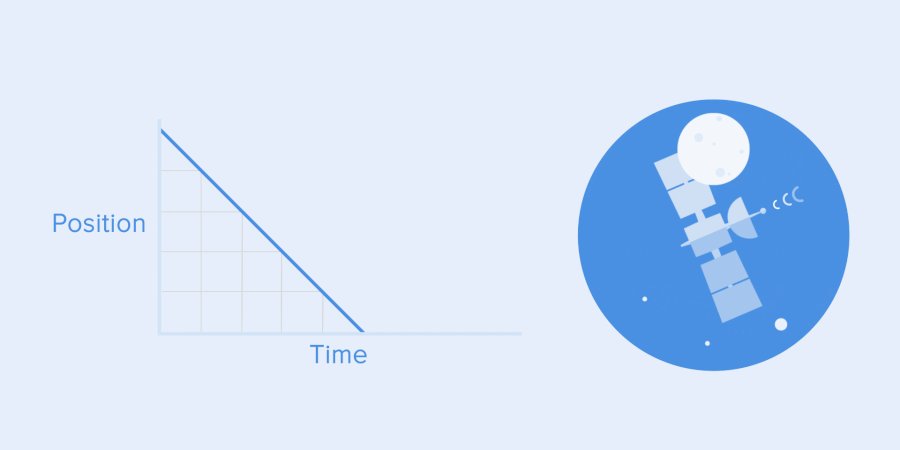
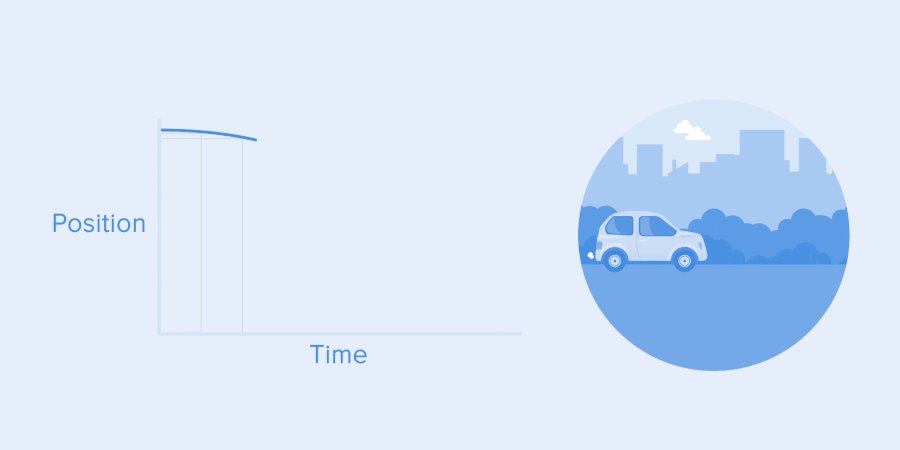
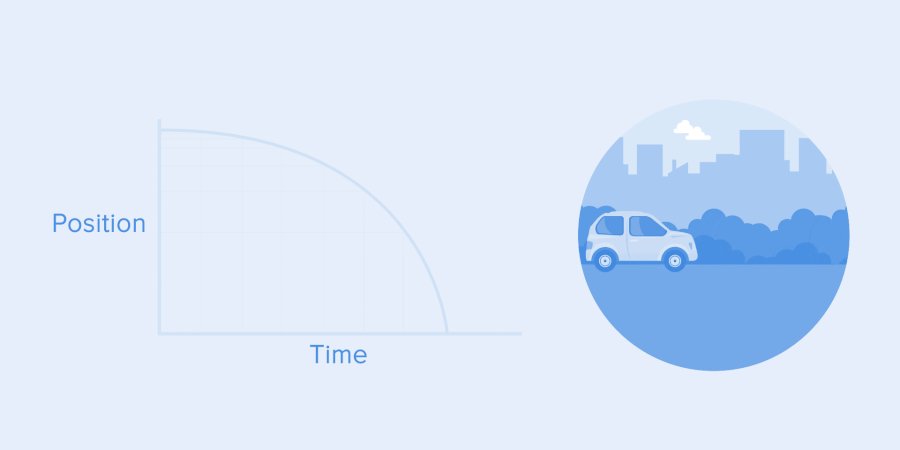
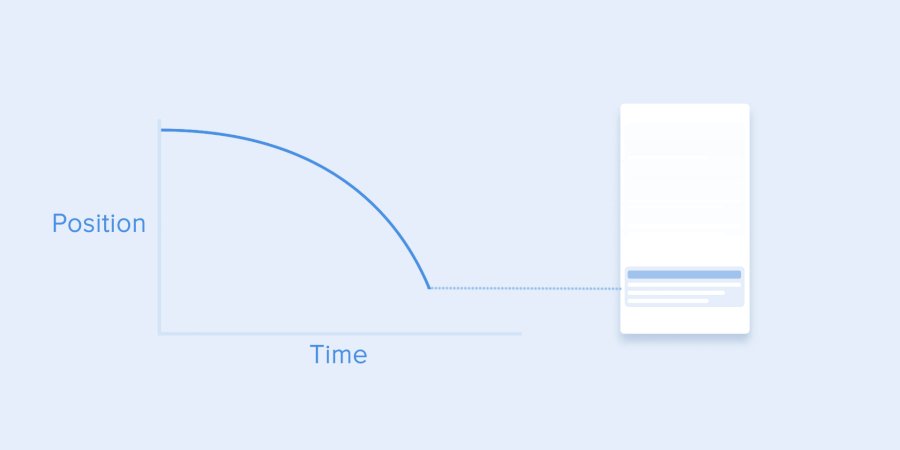
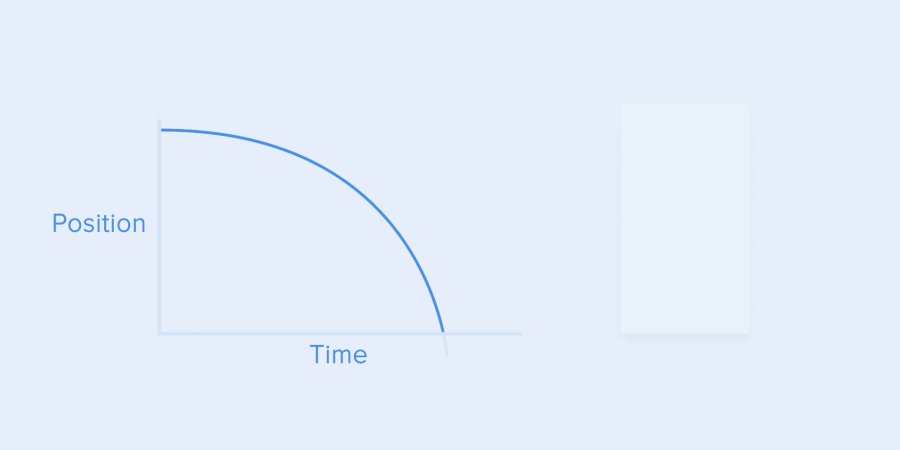
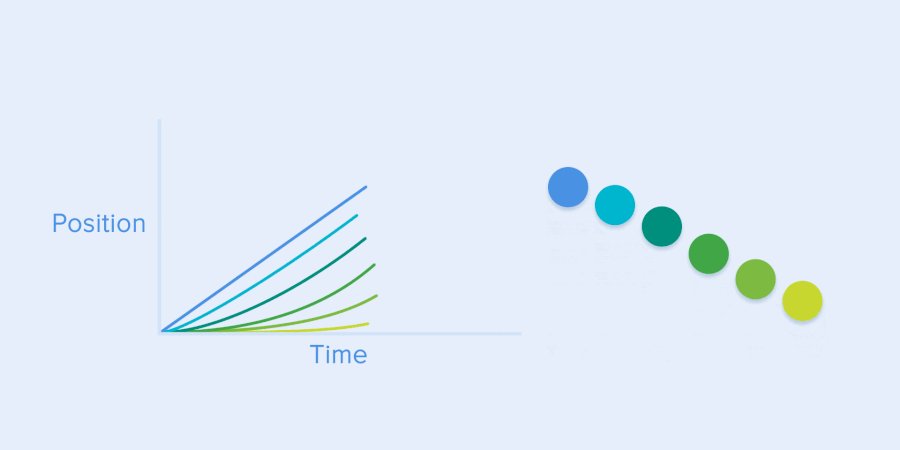
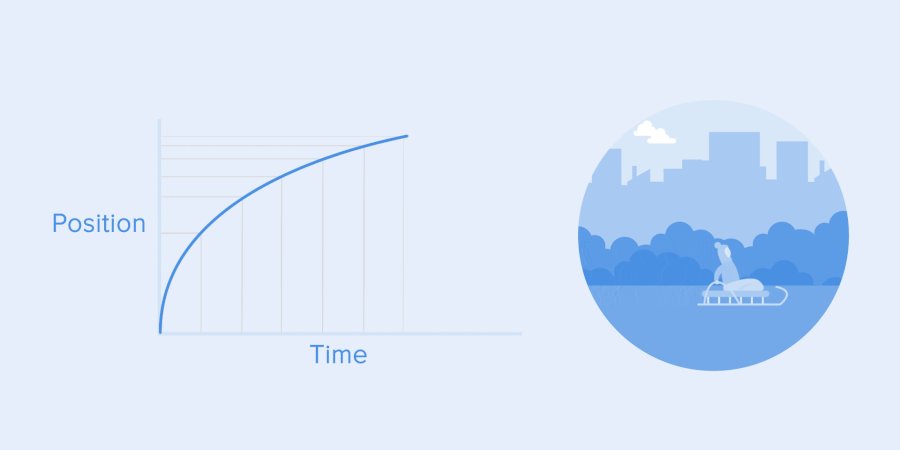
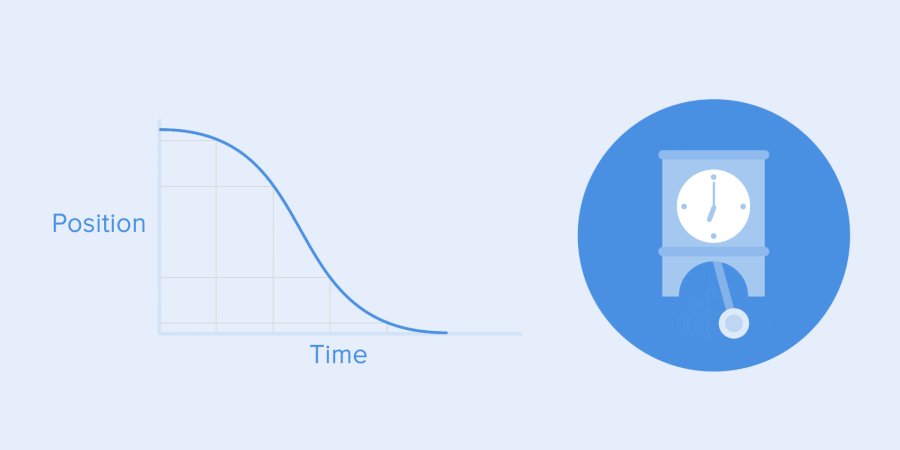
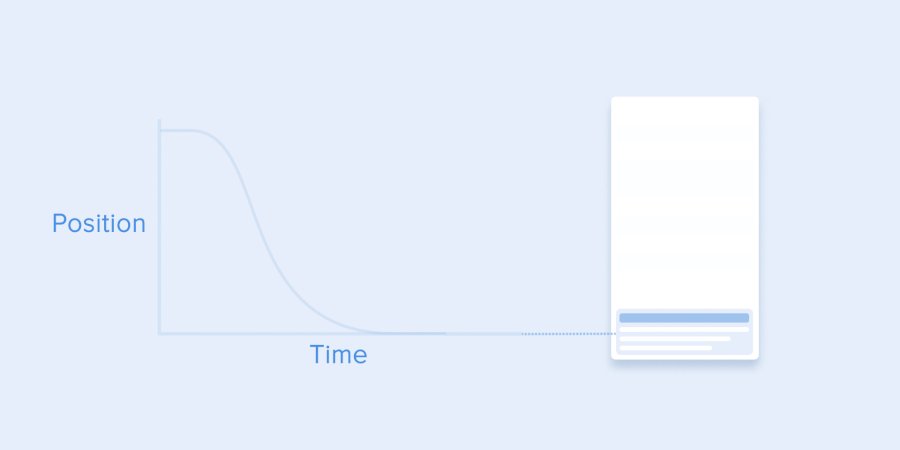
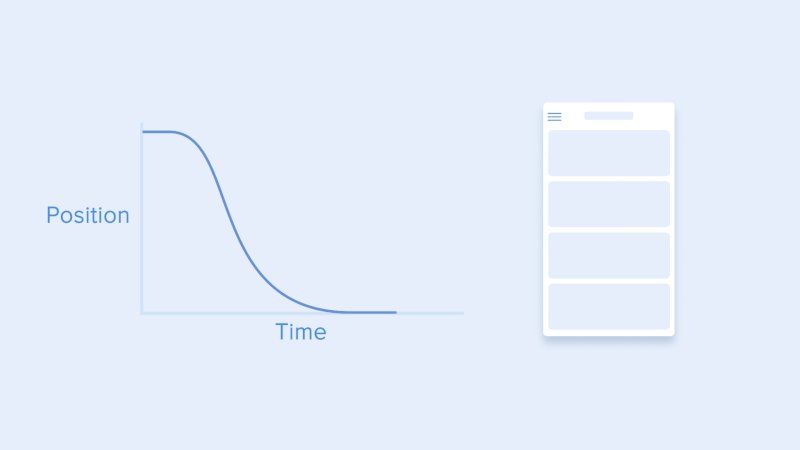
В анимации с замедлением (ease-out), объект в начале преодолевает большое расстояние на высокой скорости, затем идет участок, напоминающий линейную зависимость и в конце скорость падает до нуля (рис. 14).

ease-out) 2.4. Анимация с ускорением в начале и с замедлением в конце
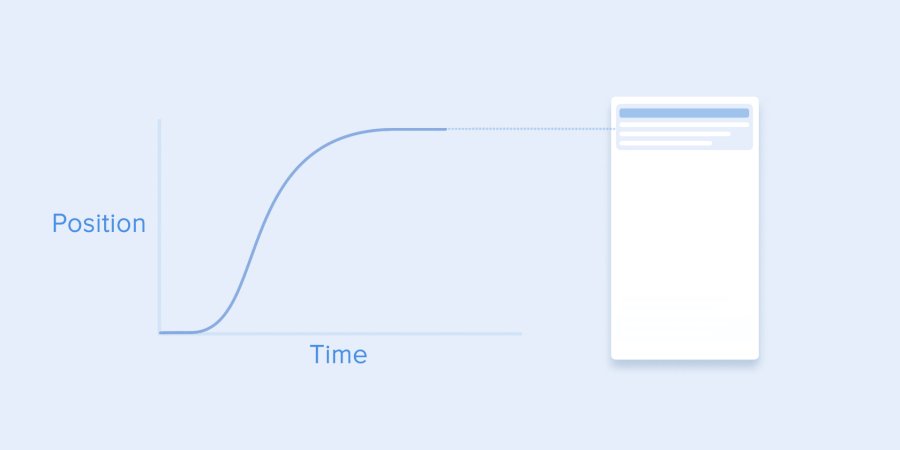
В анимации с ускорением в начале и замедлением в конце (ease-in-out), объект в начале набирает высокую скорость, затем скорость плавно снижается до полной остановки объекта (рис. 15). Это компромисс между ease-inи ease-out, смягчающий анимацию. Если вы не знаете что использовать, обратите внимание на ease-in-out.

ease-in-out) 2.5. Асимметричные кривые
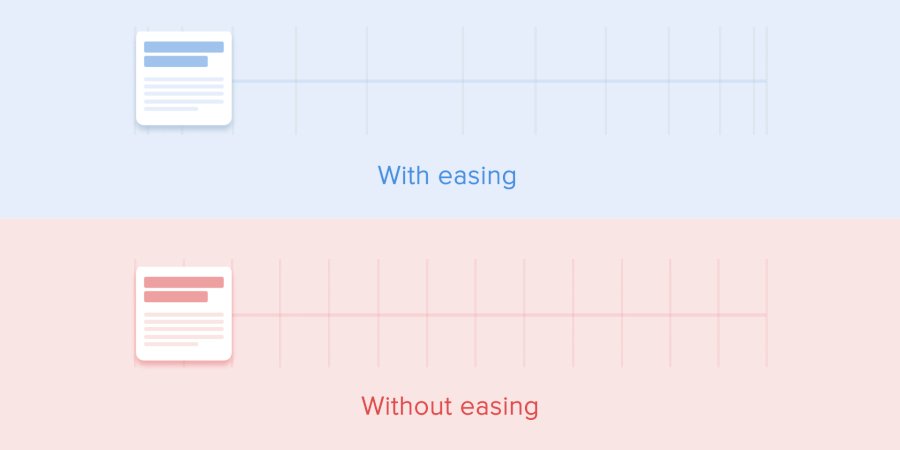
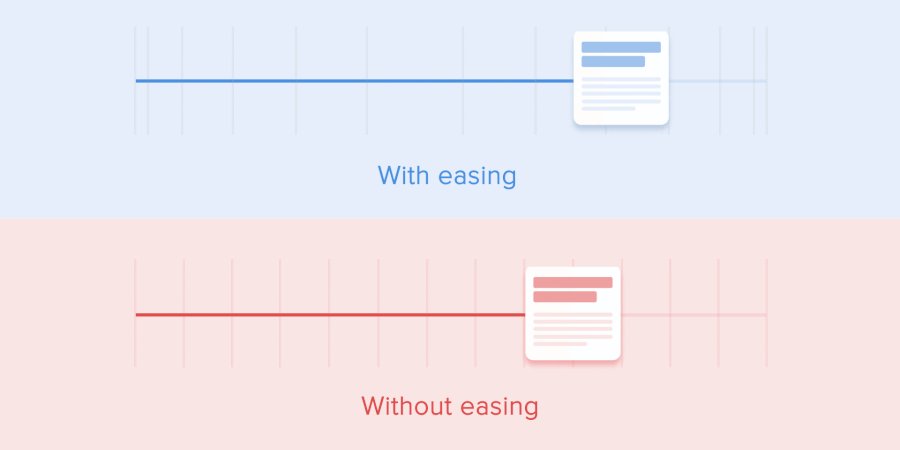
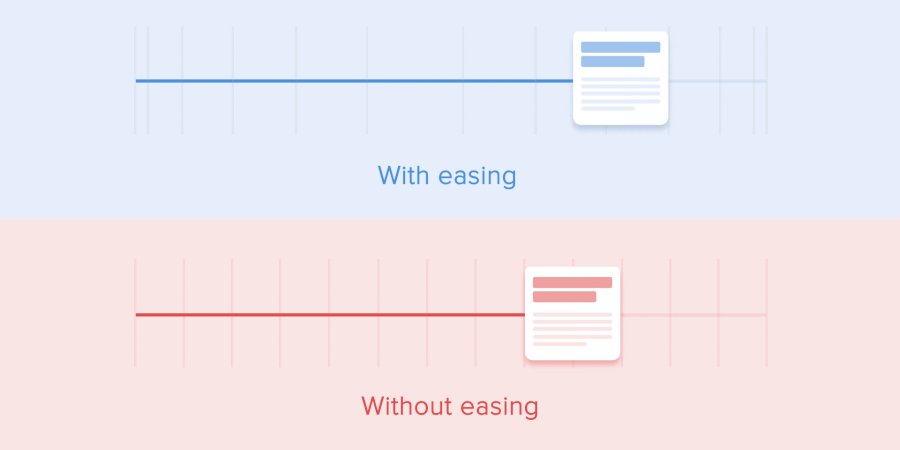
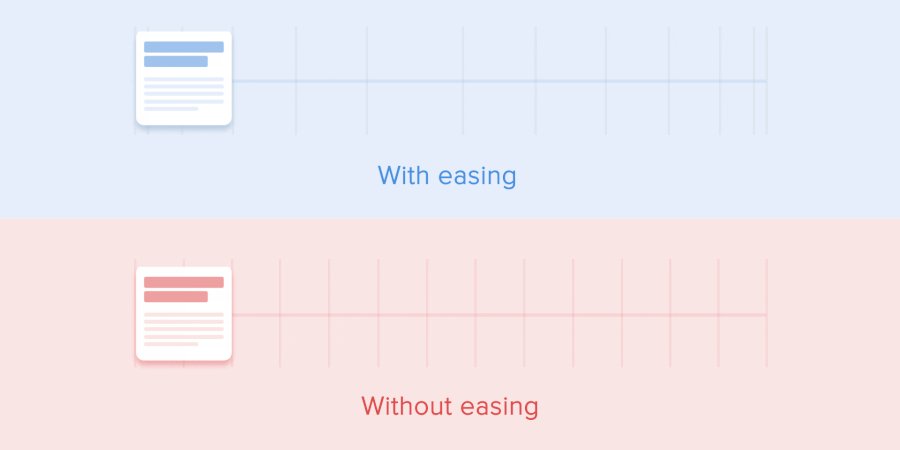
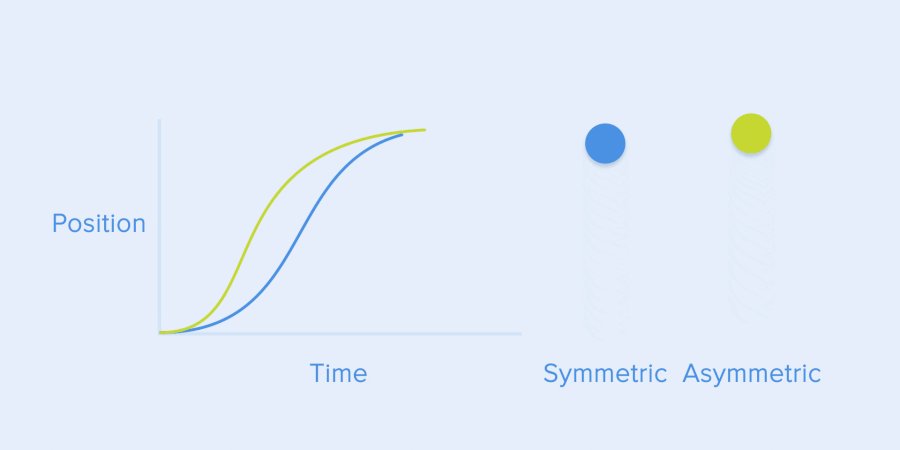
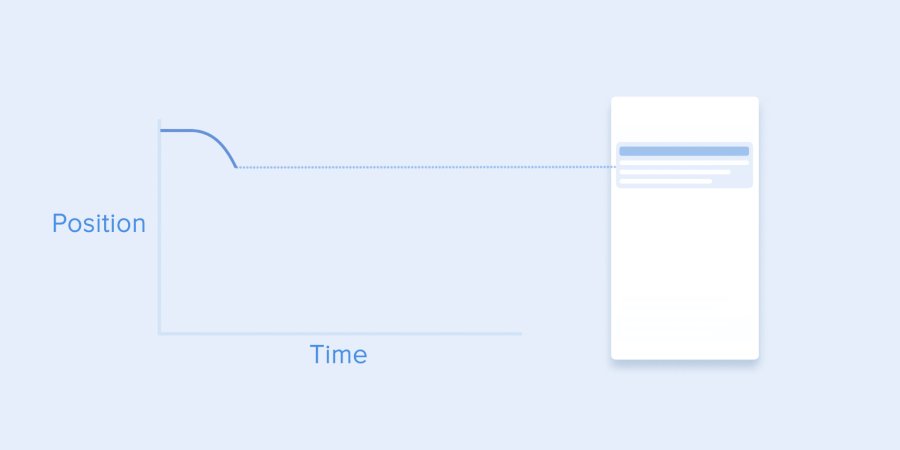
Руководство по материальному дизайну рекомендует использовать асимметричные кривые, чтобы придать движению реалистичность: длительность ускорения должна быть меньше длительности замедления (рис. 16). Таким образом, акцент смещается на замедление, концентрируя внимание пользователя на конечном состоянии объекта.

Анимация с асимметричными кривыми плавнее, не так бросается в глаза и может пригодиться при перемещении объекта из одной части экрана в другую (Рис. 17).

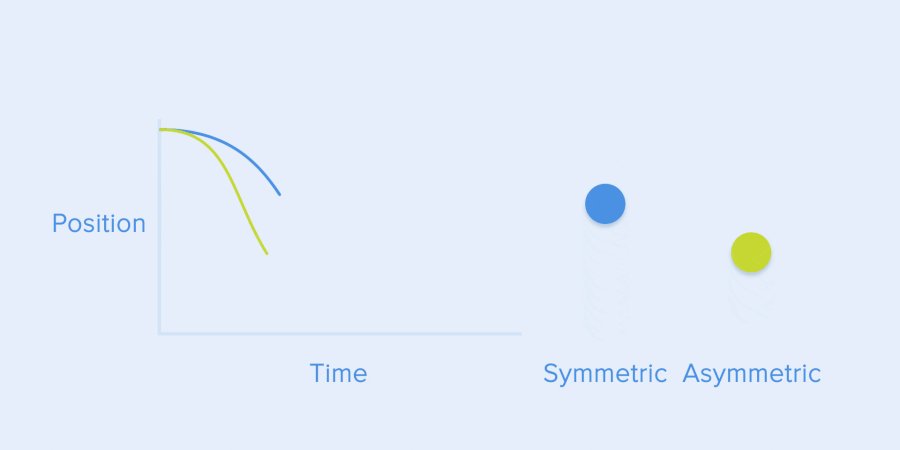
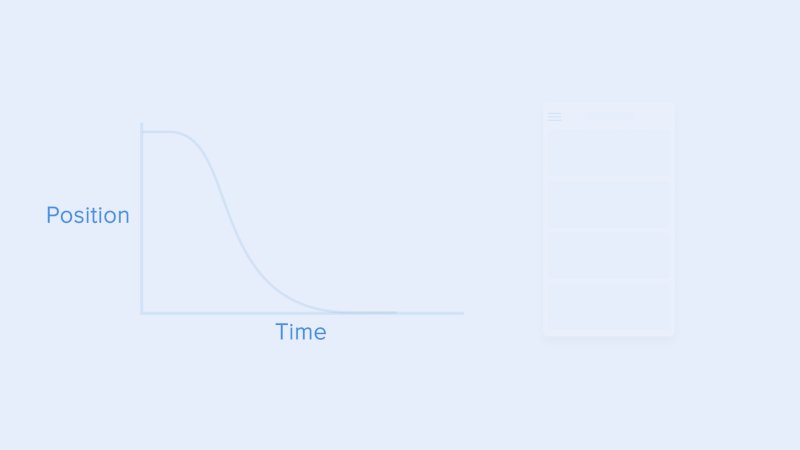
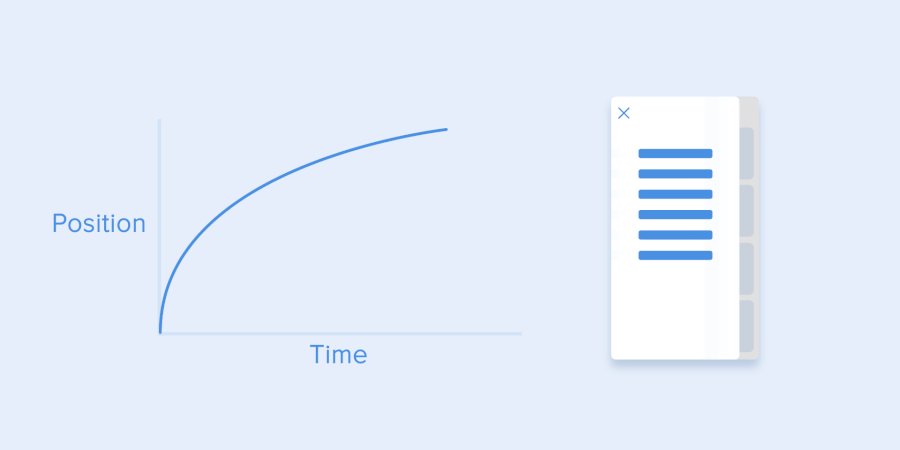
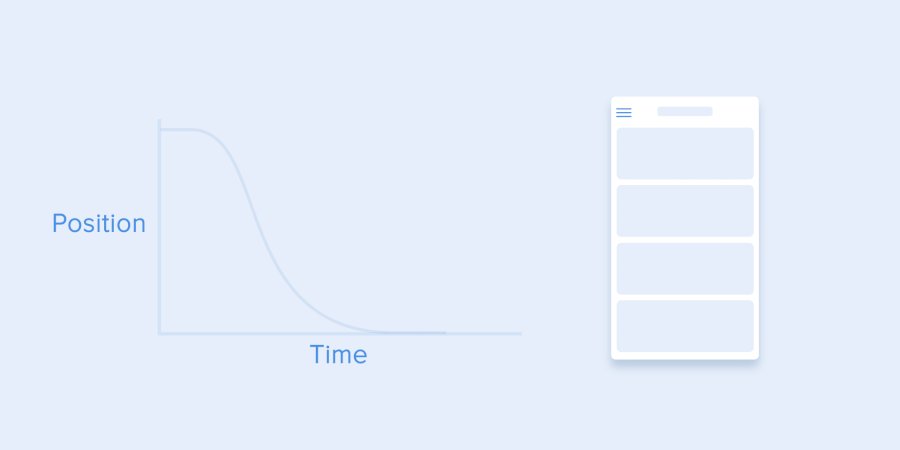
Другой вариант применения, когда объект исчезает и у пользователя есть возможность вернуть его в любое время, это меню навигации (рис. 18).

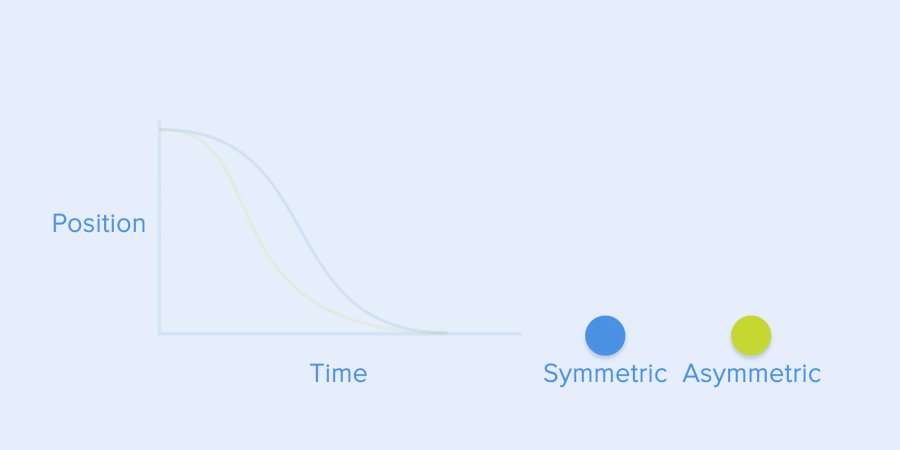
ease-in-outИз приведенных примеров можно вывести правило – начальная скорость анимации не должна равняться конечной. Правильное сочетание замедления и ускорения обеспечивает плавные и четкие переходы. В руководстве по материальному дизайну указано, что заключительная часть анимации может быть быстрее начальной, так как она требует меньше внимания, чем следующая задача (рис. 19).

ease-out и ease-in-out соответственно2.6. Кривые Безье
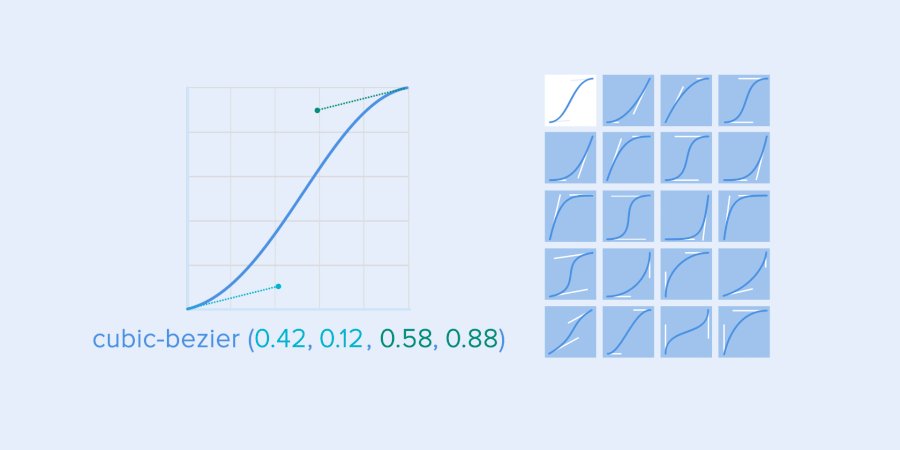
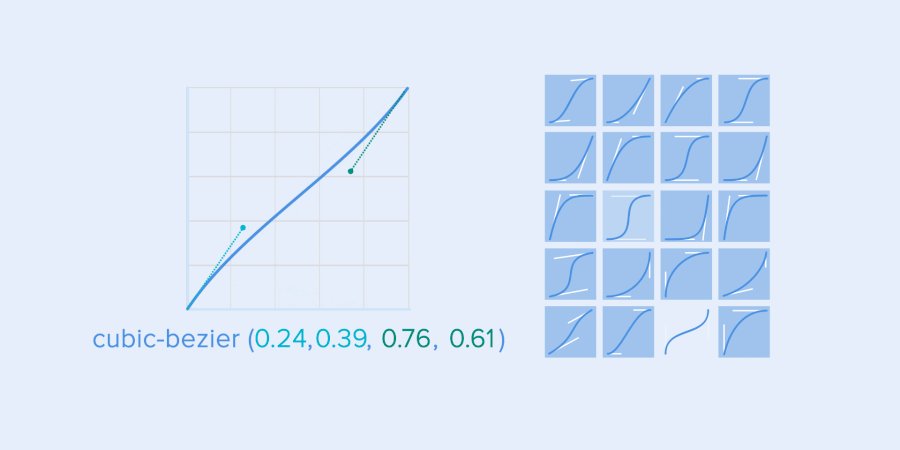
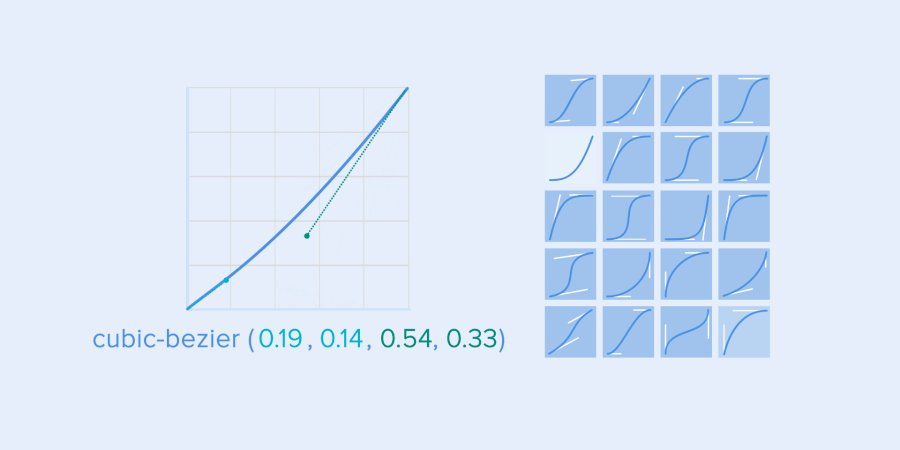
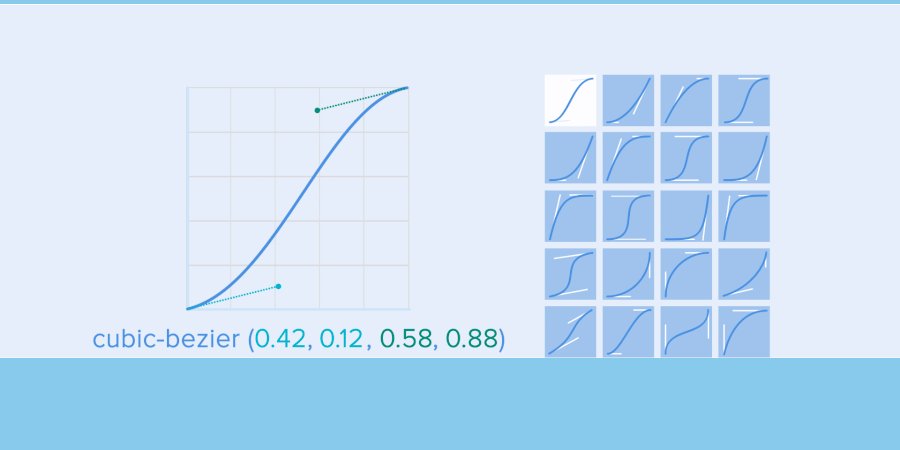
Для более удобного изменения кривых используют кубическую кривую (функция cubic-bezier()) с двумя управляющими точками: первая точка с координатами (0, 0) (слева внизу) и вторая точка (1, 1) (справа сверху).

Посмотреть на кривые Безье (рис. 20) можно здесь и здесь.
3. Способы управления вниманием
Основная идея анимации интерфейса заключается в последовательном перемещении внимания пользователя с одного объекта или его состояния на другое через равные или вертикальные отношения элементов.
3.1. Равные отношения
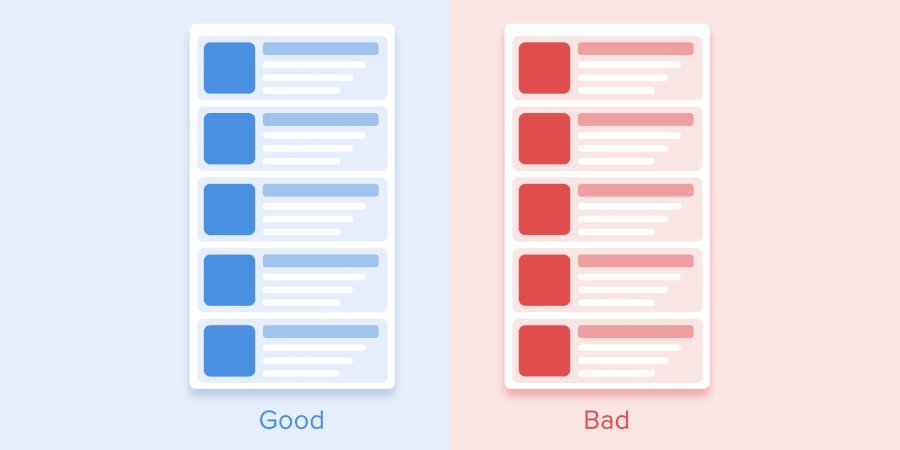
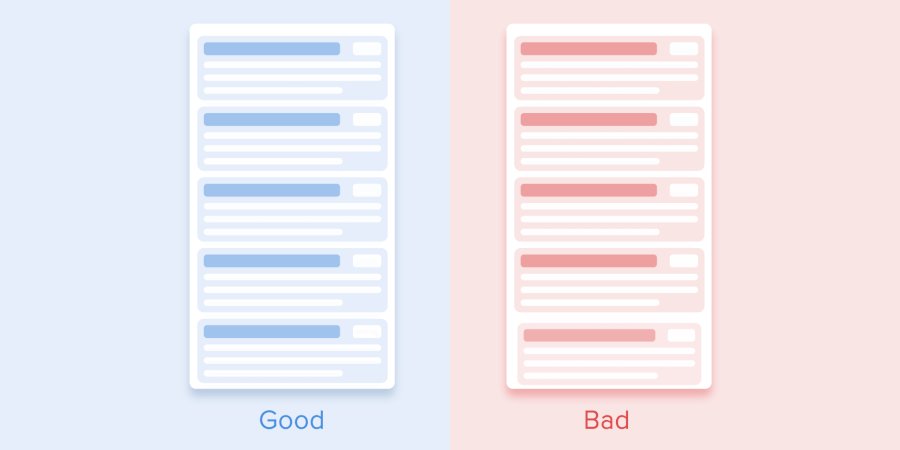
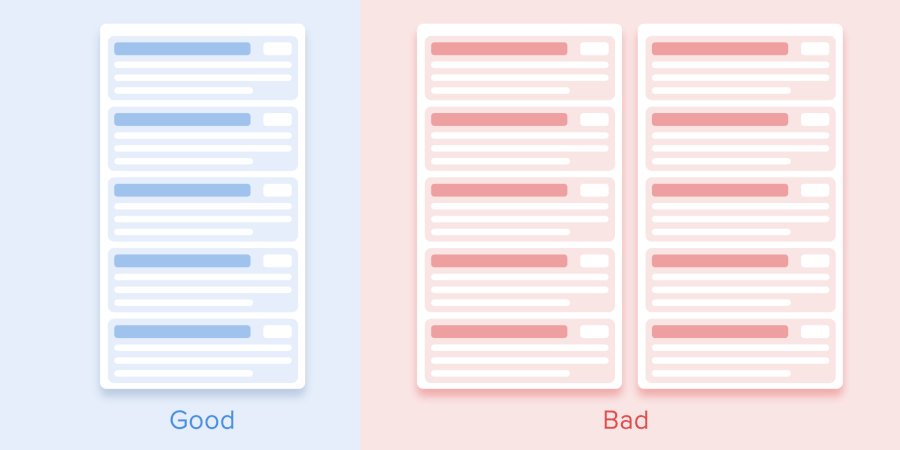
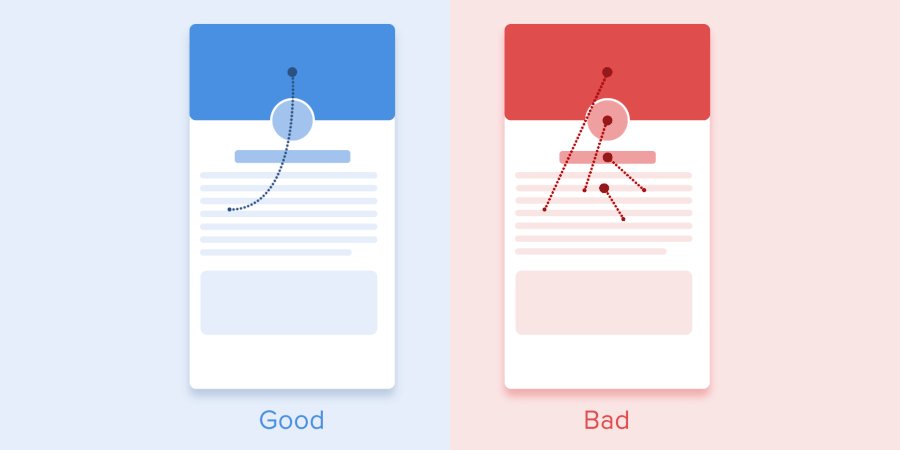
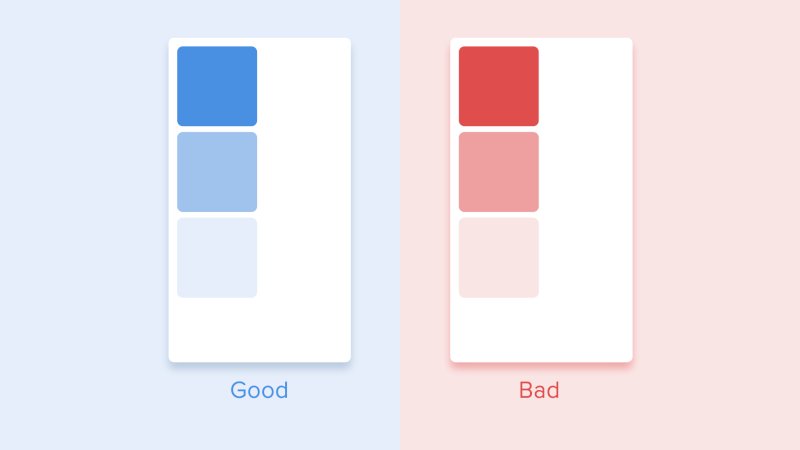
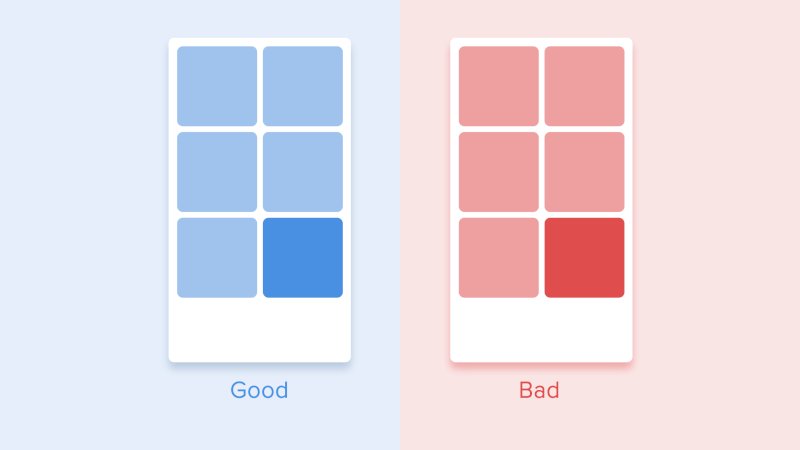
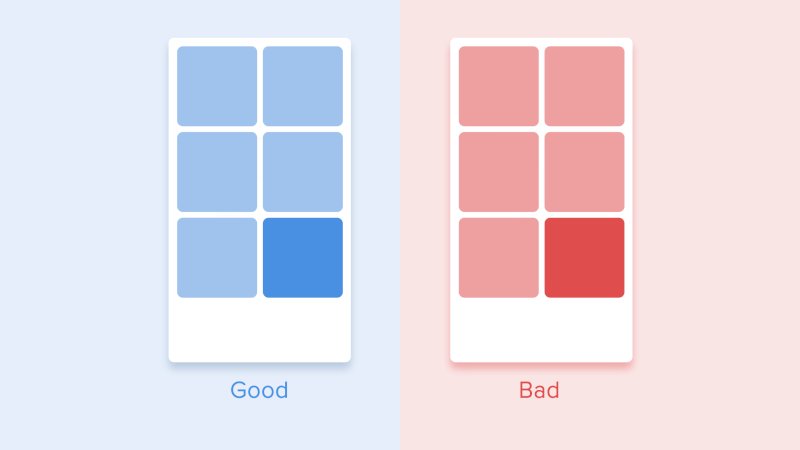
Появление всех объектов подчиняется конкретному правилу: последовательное появление карточек сверху вниз воспринимается как один поток и не вызывает раздражения (рис. 21). Хаотическая траектория рассеивает внимание пользователя. Одновременное возникновение элементов также выглядит плохо, так как не создает направления.

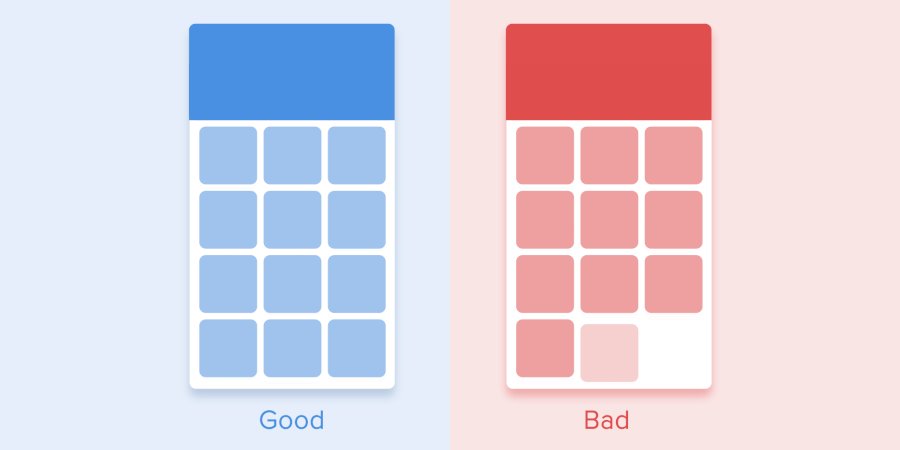
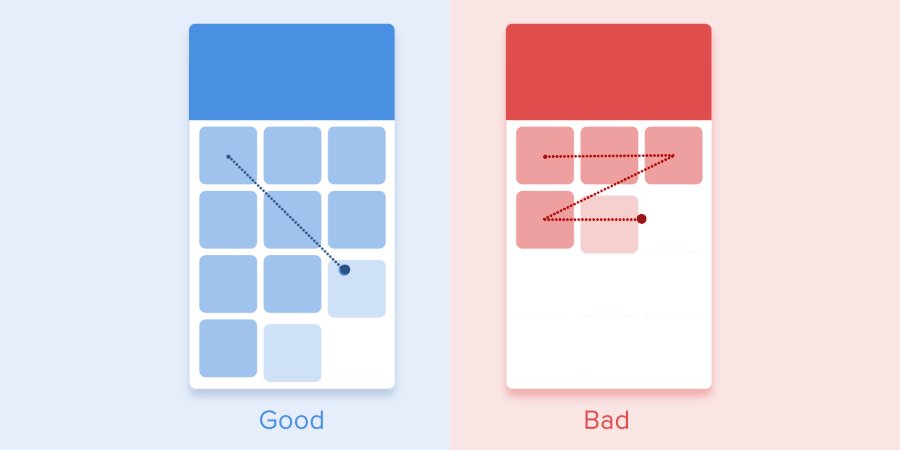
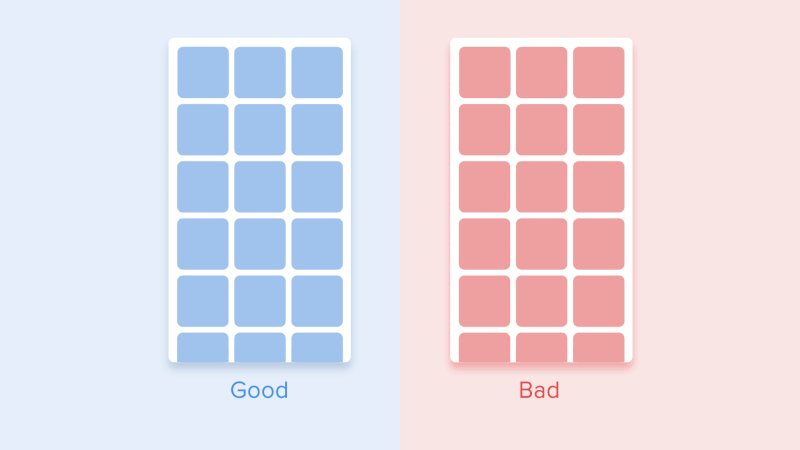
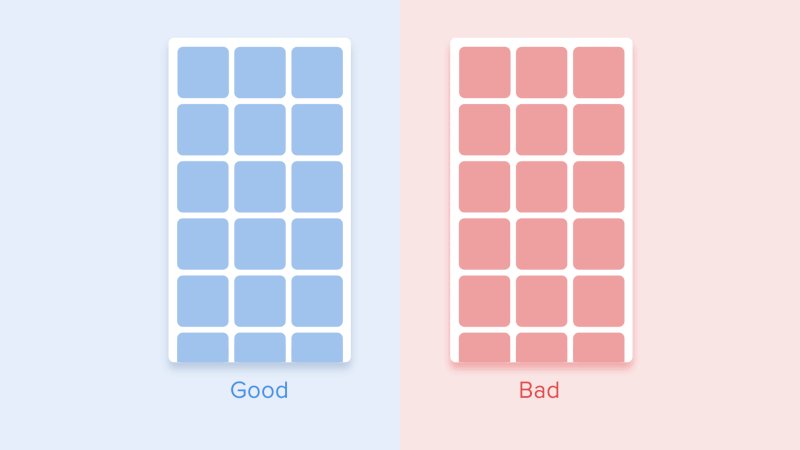
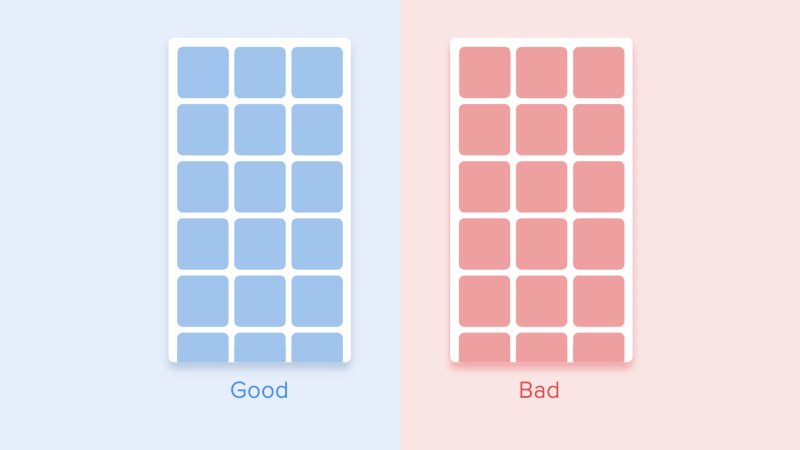
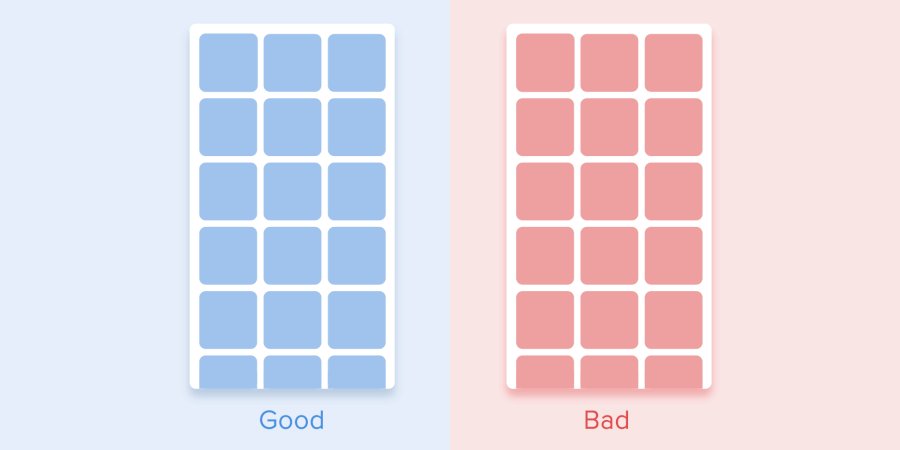
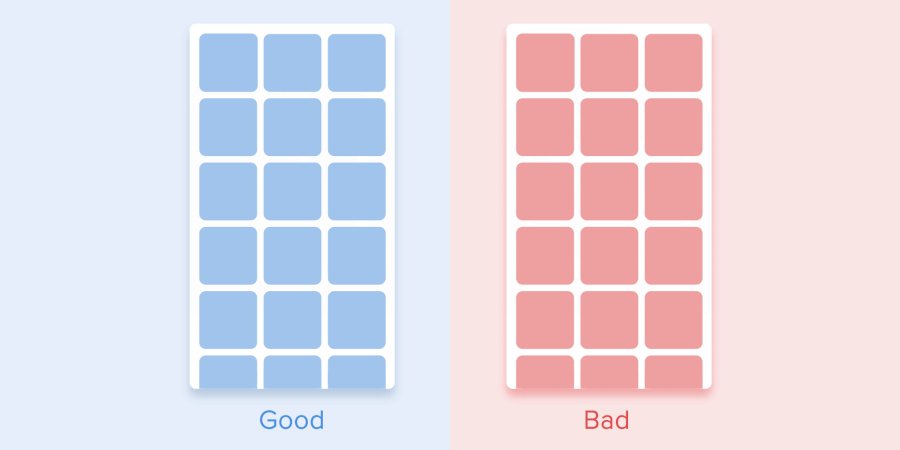
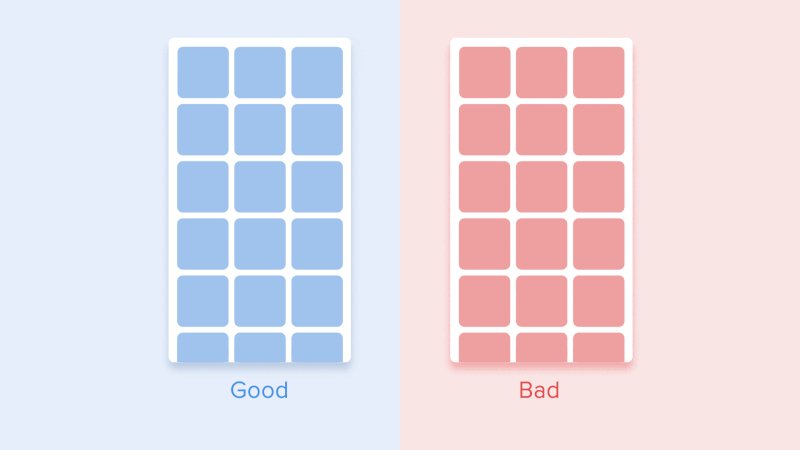
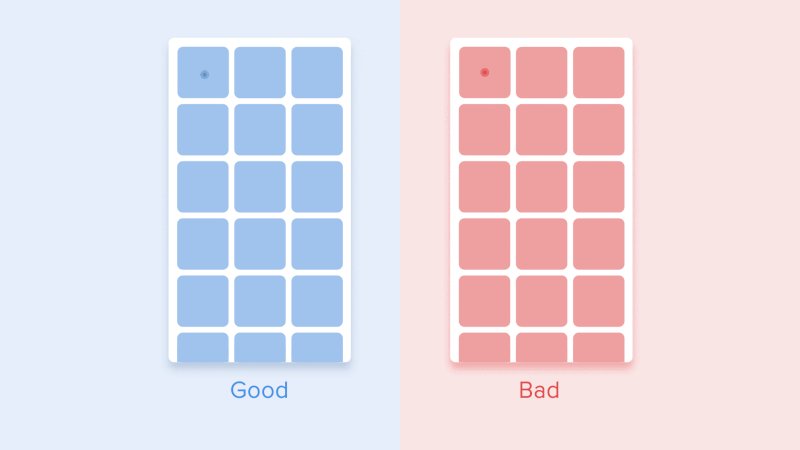
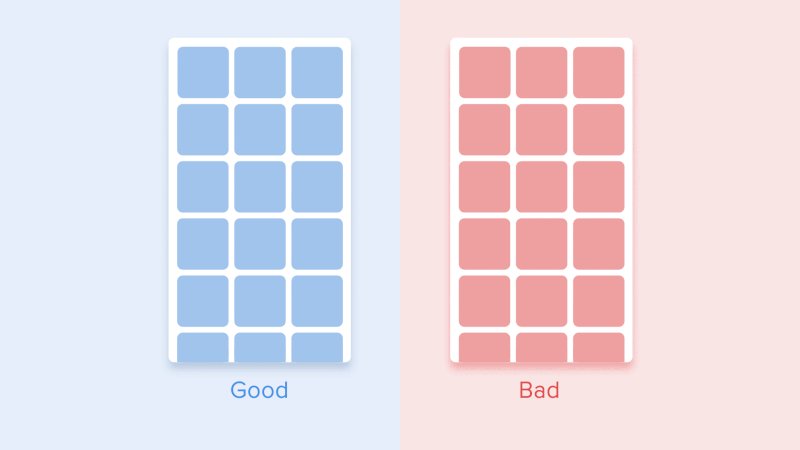
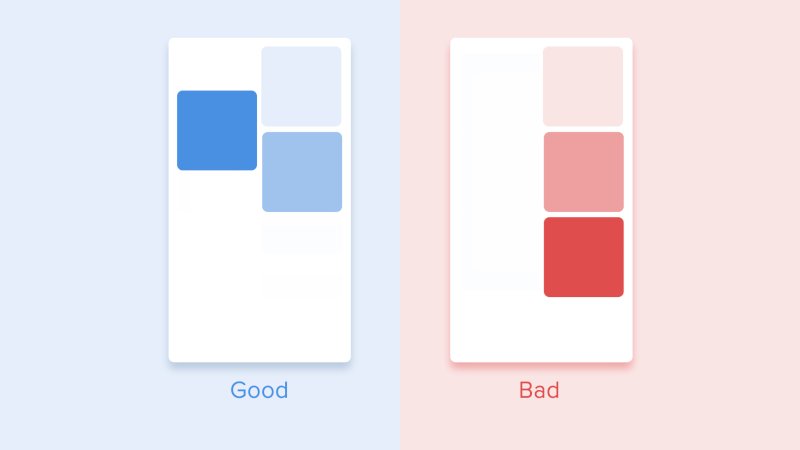
Последовательное отображение ячеек таблицы (рис. 22) занимает больше времени, поэтому лучше использовать анимацию по диагонали.

3.2. Вертикальные отношения
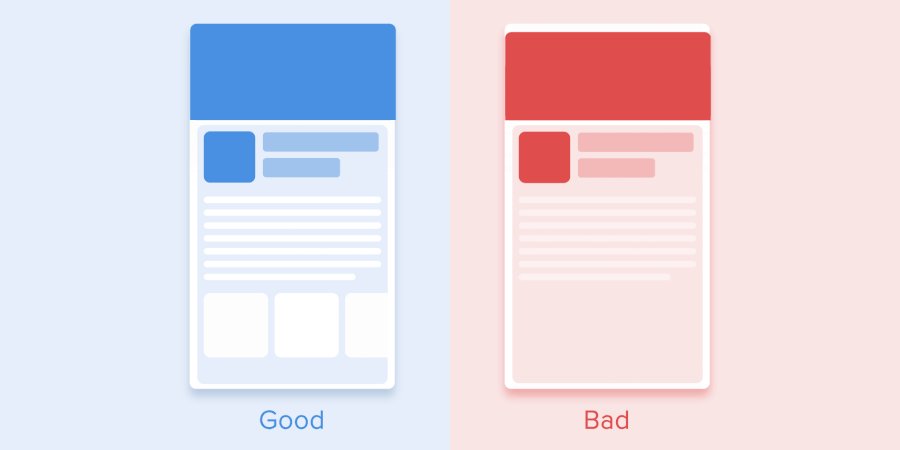
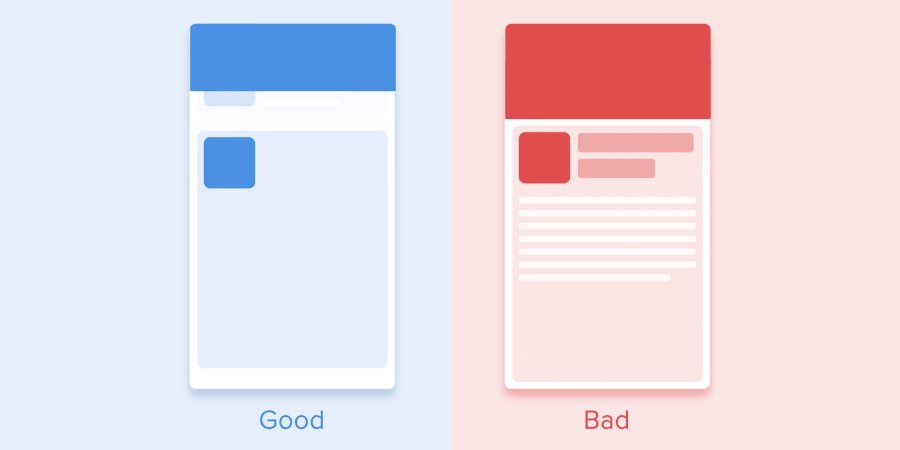
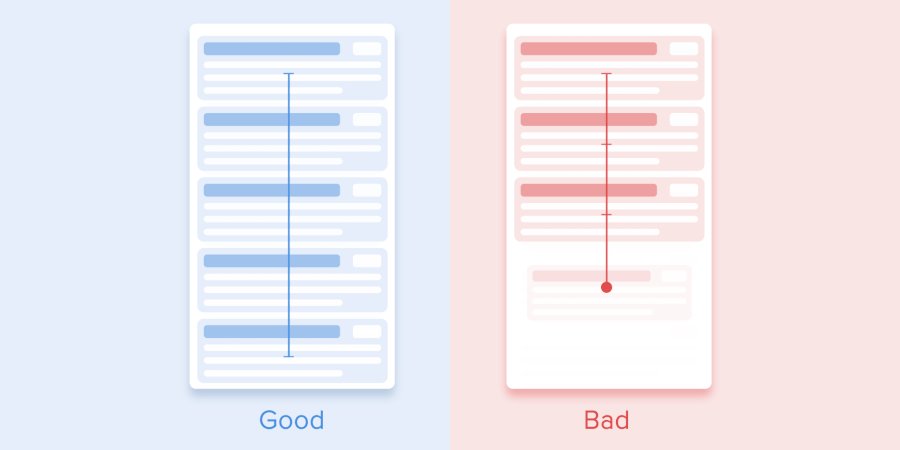
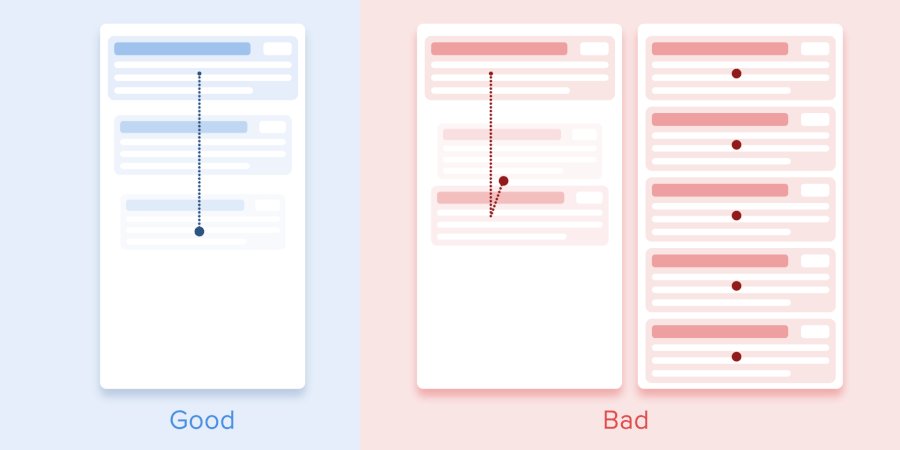
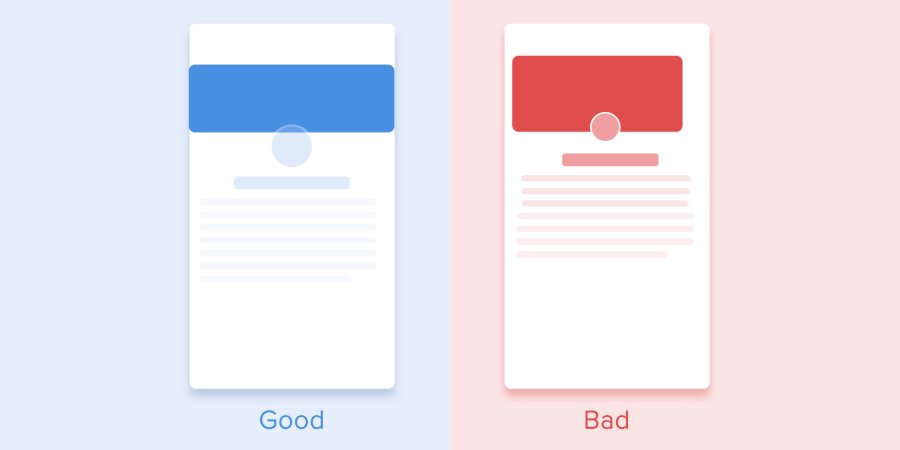
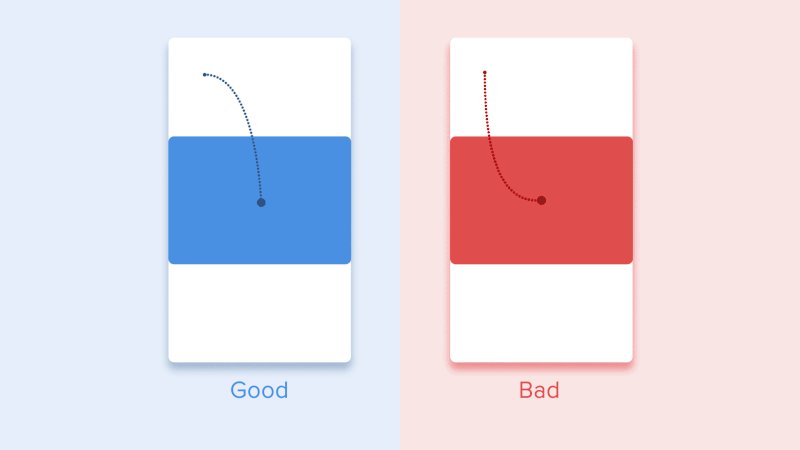
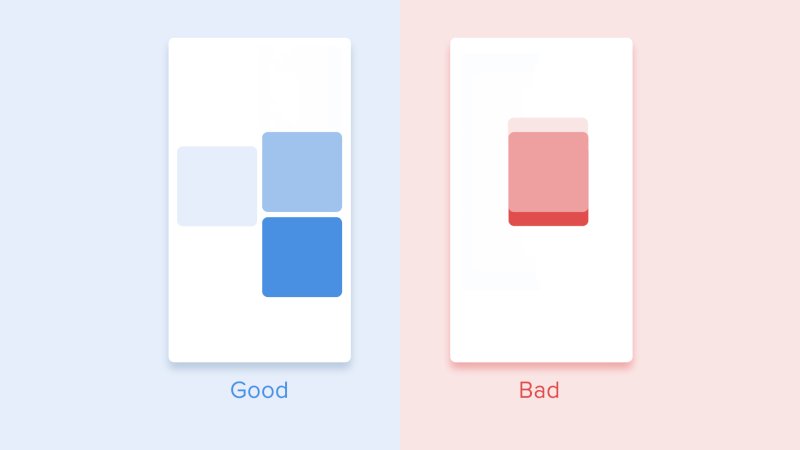
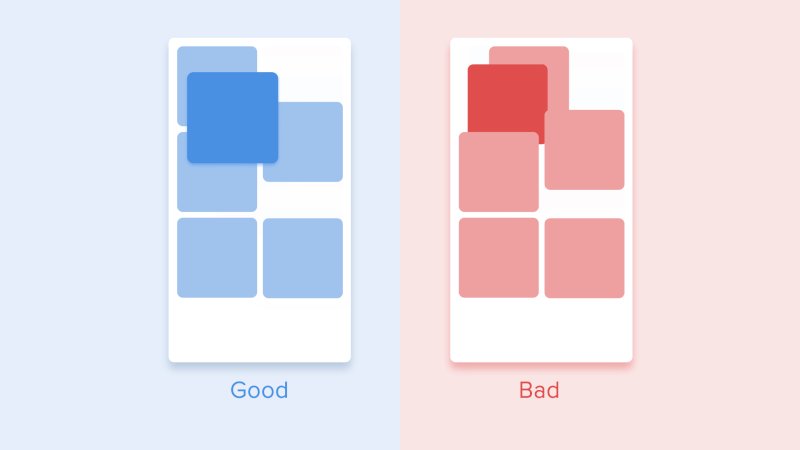
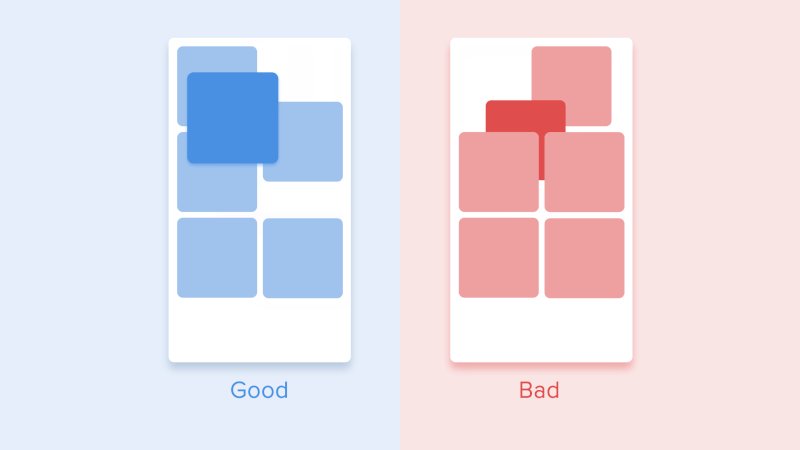
В вертикальных отношениях есть один центральный объект, на который направлен фокус внимания. Остальные элементы находятся в подчиненном состоянии (рис. 23). Таким образом, пользователю понятно, какому объекту следовать, его внимание не рассеивается и важная информация не проходит мимо.

Определитесь с последовательностью анимации и старайтесь задействовать как можно меньше объектов за раз.
4. Траектория движения
4.1. Движение по прямой
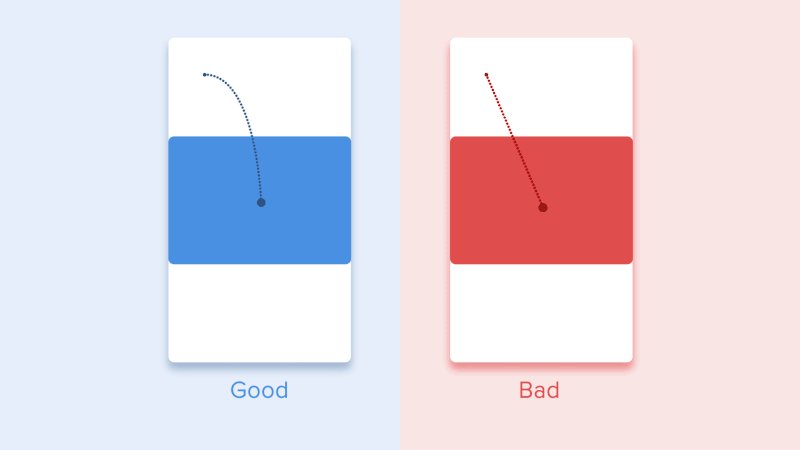
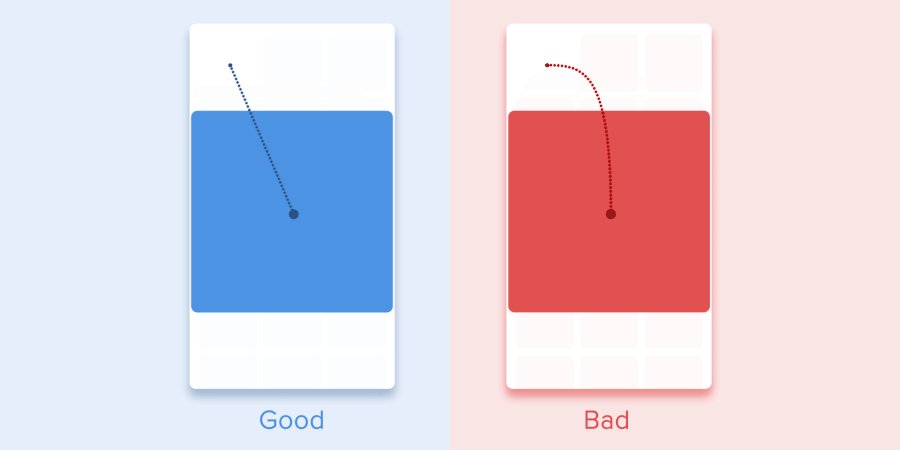
Согласно материальному дизайну, при непропорциональном изменении размеров объекты должны двигаться по дуге, а не по прямой, делая движение более естественным. Под «непропорциональным» изменением имеется в виду, что изменение высоты и ширины объекта при увеличении или уменьшении его размера происходит с разной скоростью, например, в процессе трансформации квадрата в прямоугольник (рис. 24).

Движение по прямой траектории применяется, когда объект меняет свой размер пропорционально с постоянной скоростью (рис. 25).

4.2. Движение по кривой
Движение по криволинейной траектории может быть реализовано двумя способами:
- Vertical out – объект начинает двигаться горизонтально, заканчивает движением по вертикали.
- Horizontal out – объект начинает двигаться вертикально, заканчивает движение по горизонтали.
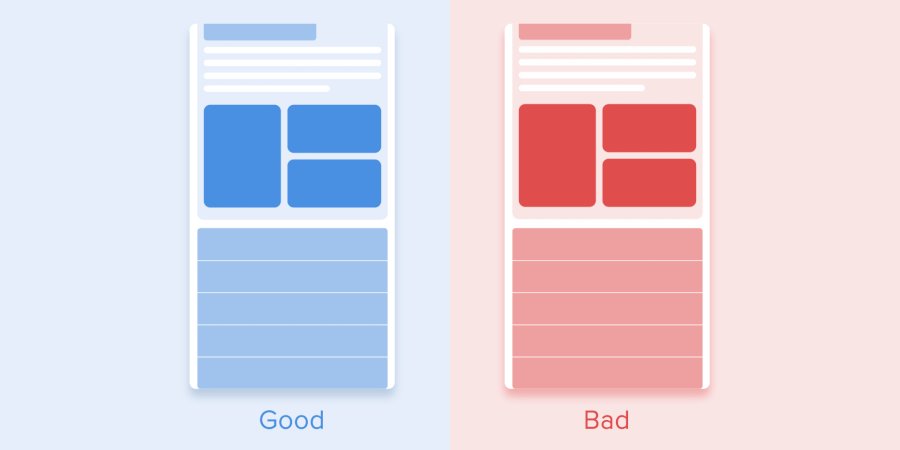
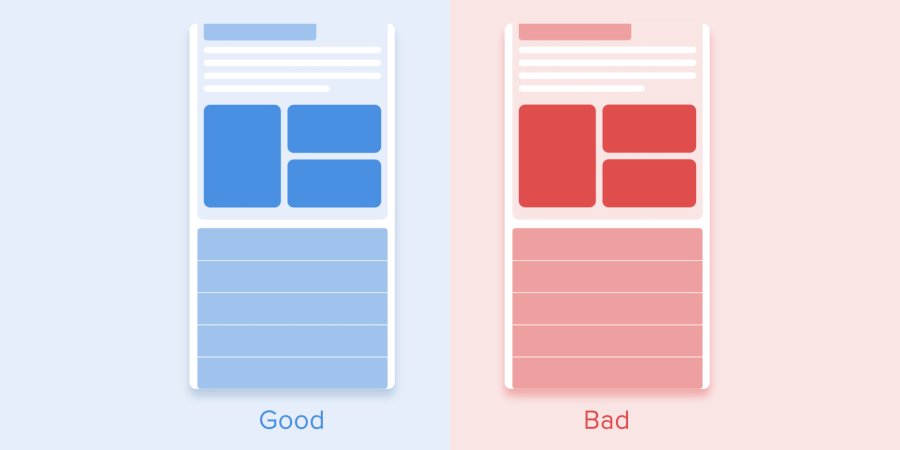
Траектория движения объекта по кривой должна совпадать с направлением прокрутки интерфейса. Например, при скроллинге вниз (рис. 26) объект идет сначала вправо, потом вниз. В обратном направлении объект идет наверх, затем налево.

4.3. Обтекание элементов
Если пути движущихся объектов пересекаются, то объекты должны обтекать друг друга, а не проходить сквозь (рис. 27).

Допустимо перемещение объекта над другими объектами (рис. 28). Перемещение «сквозь» или «под» выглядит неправдоподобно.

Итак, мы узнали разницу в подходах к анимации интерфейса для разных платформ, установили верхнюю и нижнюю границы длительности анимации и определили эффекты, которые лучше никогда не использовать. А ещё познакомились с кривыми анимации, разобрались в отношениях между элементами интерфейса и их влиянием на внимание пользователя.




Комментарии