В данной статье подробно рассмотрим языки и инструменты, которые обязательны к изучению, если вы хотите стать фронтенд-разработчиком в 2018 году.
Чем занимается фронтенд-разработчик?
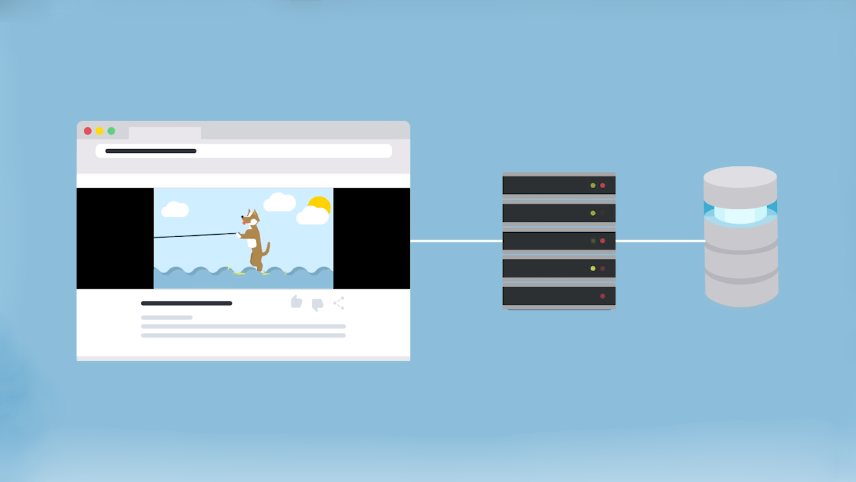
Каждое веб-приложение состоит из двух частей: фронтенда – клиентской части веб-приложения, которая содержит всё, что вы видите и с чем взаимодействуете в браузере как пользователь приложения, и бэкенда, или серверной части, в которой хранятся данные веб-приложения, обновляются и обрабатываются, а затем передаются клиентской части.
Вспомните ваш любимый видеохостинг: когда вы воспроизводите видео, сервер достаёт его для вас из базы данных: это бэкенд. Фронтенд воспроизводит его для вас в браузере и позволяет взаимодействовать с ним с помощью UI (ставить на паузу, перематывать, открывать на весь экран или делиться видео с другими людьми).

Как веб-разработчик, вы должны иметь некоторые знания о том, как бэкенд и фронтенд взаимодействуют друг с другом. Тем не менее, на рынке, как правило, должность веб-разработчика разделяют на фронт- и бэкенд. Последние используют такие языки программирования, как Python, PHP, Ruby, Java для того, чтобы запрограммировать всё,что происходит “под капотом” веб-приложения. Фронтендеры же используют HTML, JavaScript и CSS для разработки внешнего вида страниц, так что данные инструменты однозначно относятся к тем, которые позволят стать фронтент-разработчиком.
HTML (Hypertext Markup Language)
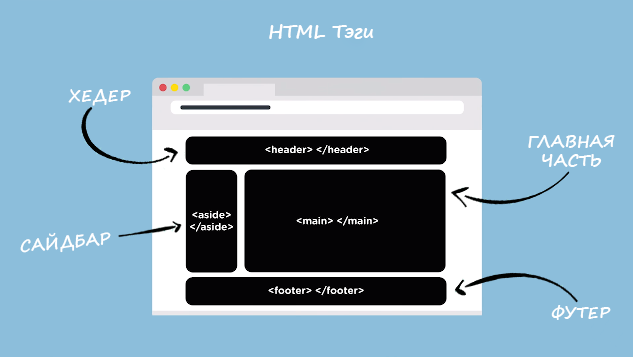
HTML – основа любой веб-страницы: без него вся информация в интернете представляла бы из себя бесформенную стену текста. С помощью HTML фронтенд-разработчик предоставляет браузеру информацию о том, как структурирован контент на странице, четко обозначая разные её части. HTML позволяет определить элементы как кнопки, пункты списка, ссылки, абзацы текста, чекбоксы и т. д. Это не только помогает сделать внешний вид более привлекательным, но и необходимо для индексации страниц поисковыми системами.

CSS (Cascade Style Sheets)
CSS нужен для создания внешнего вида веб-страницы. Например, с помощью CSS мы можем сделать так, чтобы элементы отображались в определенной области на странице, настраивать отображение текста, кнопок и прочих элементов. С помощью CSS веб-страницы делают адаптивными, т. е. выглядящими и функционирующими правильно на устройствах с любым разрешением экрана.
На первый взгляд CSS может показаться простым, но в нём огромное количество нюансов, и осознание этого факта приходит довольно быстро, поэтому начинающим фронтендерам следует много практиковаться.
JavaScript
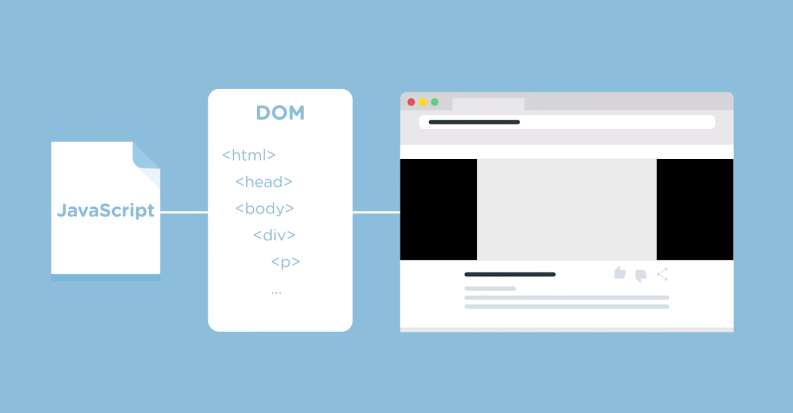
JS – первый язык программирования, который необходимо изучить фронтенд-разработчику. Это постоянно развивающийся ЯП, который сейчас используется повсеместно. Фронтенд-разработчики пишут JavaScript-код для браузера, используя DOM (Document Object Model) – представление веб-сайта или приложения в виде дерева объектов, которое обеспечивает связь между JS-кодом и браузером. Каждый элемент страницы представляется в виде DOM и позволяет JavaScript’у манипулировать ими.

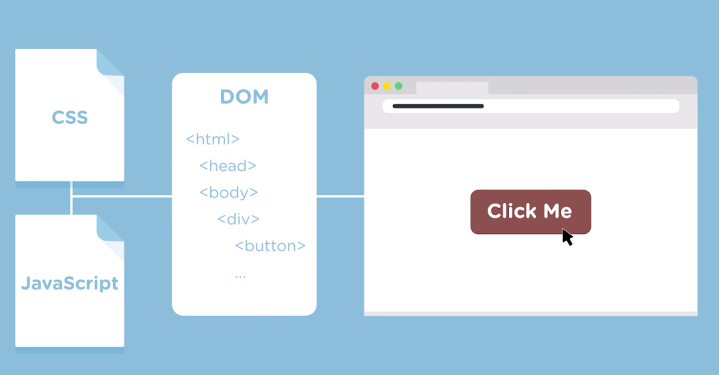
Например, у вас на сайте есть кнопка с надписью “Click me!”. С помощью HTML разработчик устанавливает надпись на кнопке, с помощью CSS – её внешний вид, а с JavaScript – действие на веб-странице, которое происходит после нажатия этой кнопки.

Что изучать фронтенд-разработчику?
Текстовый редактор
В нём вы будете проводить большую часть времени, занимаясь фронтенд-разработкой. Выберите себе редактор по душе (например, Visual Studio Code, Atom или Sublime text), освойте его и установите необходимые плагины.
Инструменты разработчика в браузере
Инструменты разработчика в Google Chrome и Mozilla Firefox позволяют интерактивно посмотреть, как сайт структурирован, поэкспериментировать с его внешним видом, провести дебаг JavaScript-кода.
Система контроля версий (Git)
Системы контроля версий позволяют отслеживать и сохранять изменения в вашем проекте, хранить и управлять разными версиями приложения, работать над проектом в команде.
Другие технологии, которые желательно знать, чтобы стать фронтенд-разработчиком
1. SASS
Это препроцессор CSS, который значительно облегчает написание, сопровождение и структуризацию CSS-кода. Приступать к его изучению стоит, когда вы будете иметь уверенные знания в CSS.
2. Фреймворки и библиотеки
jQuery известна еще с 2006 года и до сих пор используется на многих веб-сайтах. Это не новая библиотека, но всё ещё актуальная. jQuery позволяет добавлять на страницу сложные JavaScript взаимодействия. Среди прочих библиотек и фреймворков стоит обратить внимание на React, Angular и Vue.js. Они значительно облегчают и упрощают создание и сопровождение веб-приложений со сложным UI и большим количеством элементов. Twitter Bootstrap – фреймворк, предоставляющий большое количество шаблонов для многих часто используемых видов веб-страниц и элементов интерфейса
3. Терминал (командная строка)
Терминал позволит вам более эффективно взаимодействовать с вашим компьютером и облегчит работу с системой контроля версий. Вне зависимости от того, бекенд или фронтенд вы разрабатываете, навык работы с терминалом очень пригодится.
4. Сборщики модулей
Инструменты вроде Gulp, Grunt, Webpack необходимо применять, когда в вашем веб-приложении используется много библиотек и фреймворков. Gulp справляется с компиляцией Sass, CoffeeScript, c картами кода, шаблонами, значительным образом ускоряя работу веб-приложений. Подобные инструменты также крайне важно изучать, чтобы стать фронтенд-разработчиком.
5. WordPress
25% сайтов сделаны на WordPress – бесплатной, гибкой и удобной системе управления контентом с открытым исходным кодом. Несмотря на то, что WP считается платформой для блогов, функционал может быть расширен с помощью сотен плагинов с открытым исходным кодом.
6. Графический редактор

Sketch – отличный легковесный инструмент для создания векторных изображений, используемых в дизайне веб-приложений. Инструменты типа Balsamiq и Fligma позволяют разработчику запланировать внешний вид сайта и показать его другим причастным к разработке людям перед тем, как приступать к его созданию.
Итоги
Так как стать фронтенд-разработчиком в 2018 году? Список довольно велик, но если составить план обучения и последовательно осваивать все необходимые технологии по одной за раз, вы приобретете нужные навыки. Данный перечень может измениться уже в 2019 году, но с этой информационной подушкой вам будет намного легче изучать все новое в дальнейшем. Для начала сконцентрируйтесь на основах в виде HTML, CSS и JavaScript, отберите для себя лучшие источники информации и дерзайте!



Комментарии