Статические (а точнее – пререндеренные) сайты переживают второе рождение, и неудивительно: они мгновенно загружаются, выдерживают любой трафик, им не нужен дорогой хостинг, они не используют базы данных и потому их практически невозможно взломать. С помощью генератора можно быстро сделать сайт-визитку, резюме или портфолио на основе любого готового HTML/CSS/JS-шаблона.
Самые популярные генераторы статических сайтов (SSG) написаны на Ruby (Jekyll) и Go (Hugo), но есть и несколько интересных решений на Python: Pelican, Lektor, Nikola и Hyde. Pelican – наиболее простой и в то же время мощный Python-генератор: с его помощью можно создать собственный сайт или блог в считаные минуты.
Как устроен Pelican
Pelican работает по тому же принципу, что и другие генераторы:
- Пользователь создает контент в виде ReST или Markdown файлов. Каждый файл состоит из невидимого блока YAML (метаданных) и видимого на странице текста. Файлы сохраняются в папке content, при этом посты блога располагаются в поддиректории articles, а страницы – в pages. Картинки для постов и страниц хранятся в общей папке images.
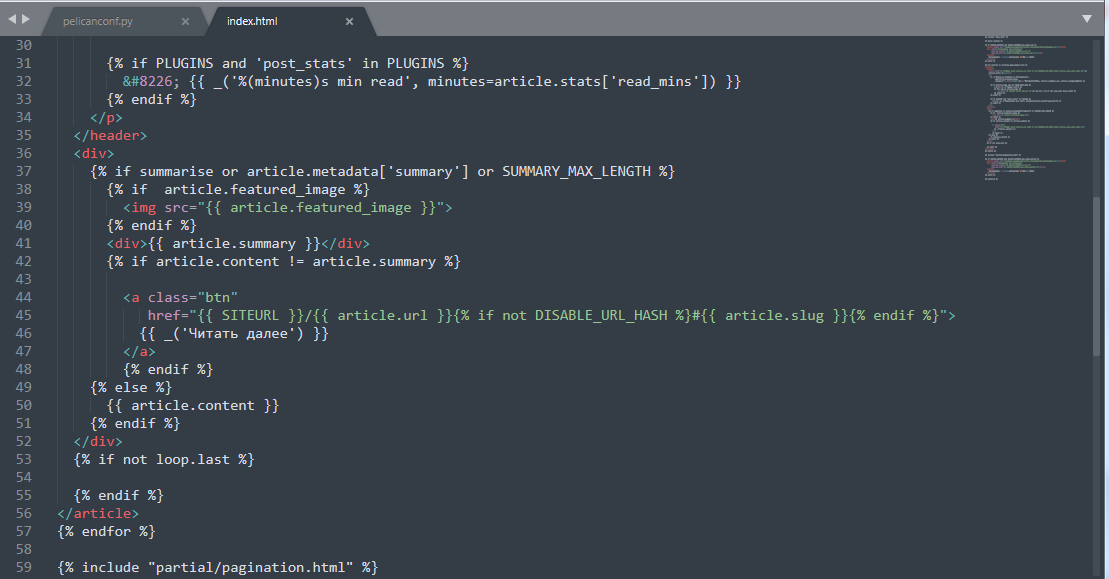
- Движок обрабатывает файлы в соответствии с выбранным шаблоном. Шаблон устанавливается в конфигурационном файле проекта pelicanconf. Как и другие веб-фреймворки на основе Python, Pelican использует шаблонизатор Jinja2. Язык Jinja2 прост, понятен, и очень похож на Python (на котором и написан сам шаблонизатор).

Преимущества и недостатки Pelican
Пеликан разделяет все плюсы и минусы других SSG. Среди плюсов:
- Простота редактирования и обновления контента.
- Мгновенная загрузка готовых страниц и безопасность сайта.
- Молниеносная смена дизайна.
- Простота создания новых тем – если вы знакомы с Jinja2, то легко сможете адаптировать готовый HTML/CSS/JS-шаблон для работы с Pelican.
- Возможность использовать бесплатный хостинг – сайт можно разместить на GitHub Pages и даже в Dropbox.
- Предельно простая процедура переноса сайта с одного хостинга на другой.
- Открытый исходный код.
- Неплохой набор готовых плагинов (по сравнению с другими SGG на Python).
Есть и минусы:
- Pelican работает медленнее Hugo. Например, генерация блога, состоящего из сотни страниц, займет не менее 10 секунд.
- Нет панели администрирования – все команды вводятся в CMD.
- Выбор тем и плагинов, по сравнению с популярными динамическими CMS (Wordpress), ограничен.
- Нет WYSIWYG-редактора – для создания постов придется освоить Markdown, а для адаптации готовых шаблонов под работу с Пеликаном нужно понимание языка Jinja2 и базовые познания в HTML и CSS.
- Для подключения комментариев, форм и поиска нужны дополнительные манипуляции. Ниже мы рассмотрим, как подключить к Pelican-сайту поиск, комментарии и контактную форму.
Установка, настройка и запуск Pelican
У большинства генераторов статических сайтов, за исключением Lektor, нет админ-панели: управлять контентом приходится через CLI. Pelican тоже управляется из командной строки, но, в отличие от других генераторов, его команды максимально просты. Для запуска Пеликана необходимо наличие в системе Python 3.6+.
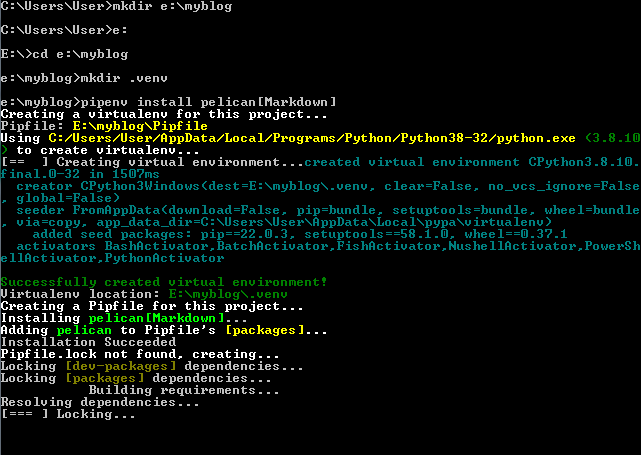
Как и любой более-менее серьезный Python-проект, Pelican целесообразно устанавливать в виртуальное окружение. Сначала создадим директорию для нового проекта, а затем воспользуемся менеджером зависимостей pipenv:
mkdir e:\myblog
cd e:\myblog
mkdir .venv
pipenv install pelican[Markdown]

Процесс установки займет около минуты. После завершения установки активируем виртуальное окружение:
pipenv shell
Пока виртуальное окружение активно, перед именем директории проекта отображается (.venv). Запустим команду для создания файла конфигурации Пеликана, pelicanconf.py:
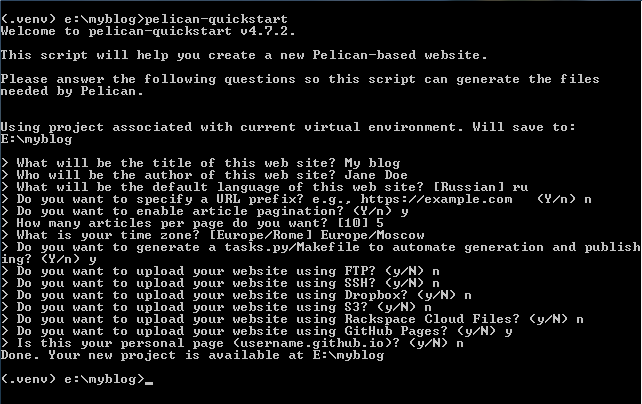
pelican-quickstart
На экране один за другим будут появляться вопросы о базовых настройках сайта. Отвечать на них можно как угодно – потом настройки можно будет поправить вручную в pelicanconf.py.

После того как мастер настройки Pelican получит ответы на все вопросы, можно приступать к созданию содержимого сайта. Пеликан автоматически создает две папки – content и output. В первой папке пользователь сохраняет посты, страницы и изображения, во вторую генератор выгружает готовые html-страницы. Посты нужно сохранять в поддиректории articles, страницы – в pages, изображения – в images. Поддиректории придется создать вручную.
Для генерации сайта нужно положить в папку content\articles хотя бы один Markdown файл. Например, такой:
Title: Это мой новый блог на Пеликане
Date: 2022-03-15 10:20
Category: Новости
Slug: first-post
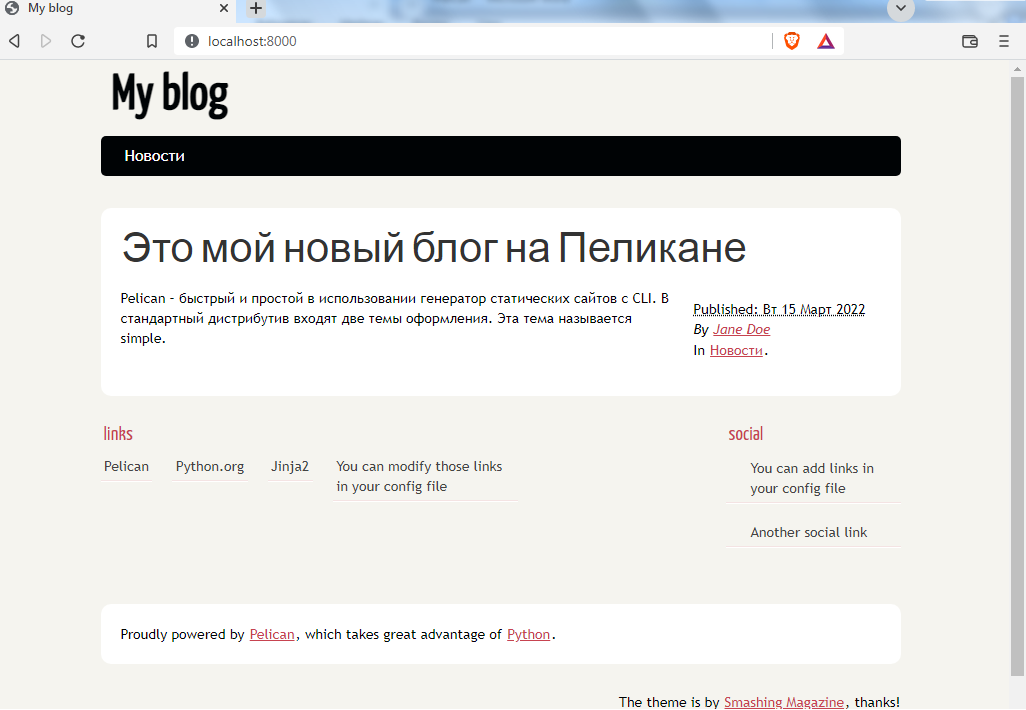
Pelican – быстрый и простой в использовании генератор статических сайтов с CLI. В стандартный дистрибутив входят две темы оформления. Эта тема называется simple.
После создания первого поста можно запускать генератор:
pelican content
Запустить сервер можно тремя способами:
pelican --listen– стандартный;pelican -l– сокращенный;pelican -r -l– с автоматической регенерацией контента (используется в режиме разработки – для кастомизации темы, тестирования плагинов и так далее). Команду запуска можно комбинировать с командой генерации контента:pelican content -l.
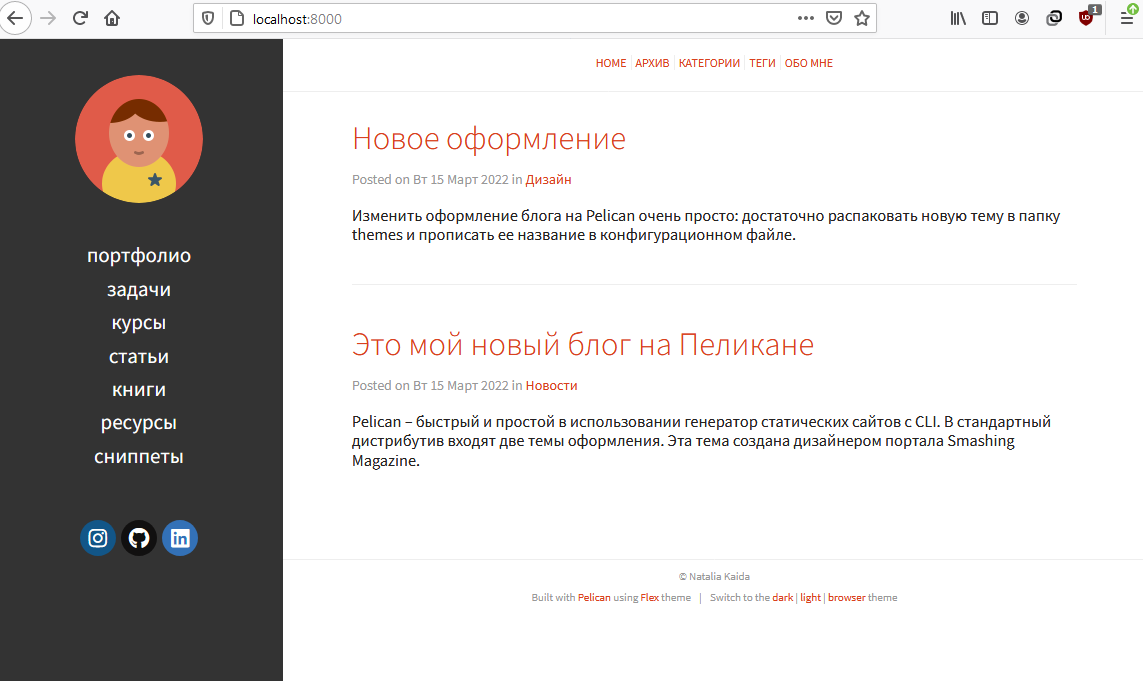
Сайт будет доступен в браузере по адресу http://localhost:8000/.

Остановить сервер можно комбинацией Ctrl + C, а выйти из виртуального окружения – командой exit.
Темы оформления для Pelican
Хотя по количеству тем Пеликан пока что уступает Hugo, у пользователей все-таки есть неплохой выбор: подходящую тему можно подыскать на сайте Pelican Themes или в репозитории на Гитхабе. Изменить оформление сайта очень просто: архив нужно распаковать в поддиректорию .venv\Lib\site-packages\pelican\themes, а в конфигурационном файле указать название темы:
THEME = 'flex'
После этого нужно сгенерировать сайт в соответствии с новой темой – pelican content -r -l, и можно любоваться новым дизайном.

По сути, изменить оформление Pelican-сайта так же просто, как сменить тему динамической CMS наподобие Wordpress.
Если в каталоге готовых тем не нашлось шаблона по вкусу, его несложно сделать самостоятельно. В этом блоге есть подробный урок по созданию темы для Pelican-сайта на основе готового бесплатного HTML/CSS-шаблона.
Поиск, комментарии и формы
Главный недостаток статических сайтов в сравнении с динамическими CMS – отсутствие встроенного поиска, комментариев и форм для общения с посетителями. Возможность компенсировать эти недостатки существует.
Поиск
Решить проблему с поиском на Pelican-сайте можно двумя способами:
- Установить плагин pelican-search – он создает индексный файл, в котором хранится все текстовое содержимое сайта. Недостатков у этого способа два – чем больше на сайте статей, тем быстрее будет увеличиваться размер файла. Кроме того, плагин пока что адекватно работает только с английским языком.
- Подключить пользовательский поиск от Яндекс или Google. Как показывает практика, Яндекс со статическими сайтами работает адекватнее – перенаправляет на нужный пост, в то время как Гугл упорно открывает главную страницу сайта, на которой впервые зафиксировал искомую фразу (несмотря на то, что пост уже давно перекочевал на одну из предыдущих страниц).
Формы для опросов и обратной связи
Для опроса посетителей можно подключить Google-формы. Для обработки формы обратной связи удобнее использовать сервисы:
Подобных платформ много, набор услуг у них примерно одинаков:
- можно подключить код к собственной форме или использовать форму, созданную в конструкторе сервиса;
- почти везде есть спам-фильтр;
- предусмотрена переадресация после отправки данных.
На бесплатных тарифах, как правило, количество обработок ограничено, но в большинстве случаев для частного блога этого лимита будет вполне достаточно.
Комментарии
Самый простой способ подключить комментарии к статическому блогу – использовать Disqus. Этот способ также можно назвать самым нежелательным: сервис загружает массу трекеров и использует личные данные пользователей.
Другие решения:
- Discourse – поддерживает и комментарии, и целые форумы. Можно использовать бесплатно, если разместить на своем хостинге.
- StaticMan – хранит комментарии в GitHub-репозитории владельца сайта.
- Utterances – использует систему комментариев GitHub Issues.
- Giscus – система комментирования на основе GitHub Discussions. Документация русифицирована.
Заключение
Долгое время пользователям приходилось выбирать динамические CMS с базами данных только потому, что перспектива редактирования нескольких десятков страниц статического сайта приводила их в ужас. Добавился или изменился один пункт в меню, которое отображается на всех страницах? Надо редактировать все страницы. А уж если нужно изменить дизайн...
Генератор статических сайтов снимает проблемы редактирования и смены дизайна: эти операции Pelican выполняет так же быстро, как динамическая CMS. Гибкость и простота Pelican позволяют использовать его с любыми шаблонами. Нашли свежую Bootstrap-тему с трендовыми анимационными эффектами? Pelican наполнит броский шаблон контентом и превратит его в быстрый, функциональный, масштабируемый сайт, которому подойдет самый простой хостинг.




Комментарии