В первой части туториала мы установим Django, создадим структуру будущего веб-приложения и покажем, как работают шаблоны. Готовый код поможет буквально за полчаса разобраться в логике и принципах работы фреймворка.
Обзор проекта
Мы создадим многопользовательский блог для клуба любителей задач Python Bytes. Вместе со стандартным пакетом Django будем использовать модули django-crispy-forms и Pillow. Реализуем всю функциональность, необходимую для:
- регистрации и авторизации участников;
- автоматического создания пользовательских профилей;
- заполнения и изменения информации в профилях;
- автоматического сжатия изображений для аватарок;
- создания, редактирования и удаления записей со стороны фронтенда;
- пагинации и вывода записей на страницах авторов.

Установка Django
Установим Django в виртуальное окружение с помощью менеджера pipenv:
C:\Users\User>d:
D:\>mkdir Django
D:\>cd django
D:\>mkdir .venv
D:\django>pipenv install django
Размер пакета – чуть менее 9 Мб. Команда pipenv install django установит Django самой последней версии. Если нужна одна из предыдущих версий, следует явно указать ее номер: pipenv install django==3.2
Виртуальное окружение активируют командой pipenv shell, после чего перед названием директории появляется (.venv).
pipenv shell.Создание проекта
Для автоматической генерации структуры и управляющих скриптов проекта выполняют команду: django-admin startproject my_site .
После чего папка my_site с базовой структурой появится в директории Django. Точка после команды предотвращает создание дополнительной вложенной папки в my_site. С другой стороны, если не использовать точку, все разрабатываемые приложения будут вложены в папку конкретного проекта, и во многих случаях такая структура удобнее, поскольку каждый проект может содержать множество приложений – блог, онлайн-магазин и т. д. Очень полезная особенность Django состоит в том, что все эти приложения будут вполне независимыми друг от друга, и например, однажды разработанный блог или магазин можно будет без проблем вставить в другой проект.
После создания проекта можно запустить сервер python manage.py runserver и открыть страницу в браузере:

При этом в терминале наверняка появится сообщение вроде этого:
You have 18 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions.
Пока что ничего с ним делать не нужно.
Первый этап разработки
На этом этапе мы создадим базовую структуру приложения, функции представления и маршруты, подключим шаблоны и добавим тестовый контент. Все файлы для этого этапа находятся здесь – если что-то неясно, просто скопируйте код из них полностью, и все заработает.
Создание приложения, представлений и маршрутов
Чтобы создать папку и базовую структуру для будущего приложения, выполните python manage.py startapp blog. Название приложения не должно совпадать с названием папки проекта, иначе возникнет ошибка:
CommandError: '%app%' conflicts with the name of an existing Python module and cannot be used as an app name. Please try another name.
То есть если вы назвали папку проекта my_site, приложение должно называться по-другому – например, blog. Чтобы посмотреть структуру проекта с вложенными в него приложениями, выполните tree.
Теперь открываем файл blog\view.py. Здесь располагаются функции представления, которые обеспечивают функционирование логики приложения. В файле уже есть одна строка from django.shortcuts import render. Добавим обработку https запросов и функции представления для страниц Главная и Наш клуб. В итоге содержимое должно выглядеть так:
from django.shortcuts import render
from django.http import HttpResponse
def home(request):
return HttpResponse('<h1>Главная</h1>')
def about(request):
return HttpResponse('<h1>Наш клуб</h1>')
Это тестовый код, в дальнейшем мы его изменим.
Теперь в папке blog создадим файл urls.py, чтобы приложение могло сопоставить маршруты и страницы. Добавим туда код:
from django.urls import path
from . import views
urlpatterns = [
path('', views.home, name='blog-home'),
path('about/', views.about, name='about-club'),
]
После этого откройте файл urls.py, который находится в папке проекта my_site и добавьте в импорт include, а в urlpatterns – путь к ссылкам приложения blog:
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('blog.urls')),
]
Строка path('', include('blog.urls')) делает страницу блога домашней (главной). Если же блог является лишь одним из разделов портала, следует явно указывать маршрут к нему: path('blog', include('blog.urls')).
Запустим сервер python manage.py runserver и откроем адреса http://localhost:8000/ и http://localhost:8000/about/ – все работает: на домашней странице выводится надпись Главная, на странице about.html – название нашего клуба.
Шаблоны в Джанго
Чтобы страницы выглядели интереснее, чем простые надписи на белом фоне, нужно подключить шаблоны. По умолчанию Джанго будет искать шаблоны в папке templates директории blog. Создадим templates, a внутри нее поддиректорию с тем же названием, что и приложение – blog. Это стандартная практика: так Django понимает, что шаблоны относятся именно к приложению blog. Внутри папки templates\blog создайте три файла base.html, home.html и about.html. Сохраните в них код, который нужно взять здесь: base.html; home.html; about.html.
На одном уровне с templates создайте папку static, а внутри нее еще одну одноименную с приложением поддиректорию blog – в ней будeт размещаться css-файл main.css, который переопределяет стили Bootstrap. Подробный процесс создания шаблонов выходит за рамки этого туториала. На этом этапе достаточно знать, что шаблоны в Джанго состоят из комбинации html, css, JavaScript, логики и переменных, которые заключаются в фигурные скобки {% %} и {{ }} соответственно.
Рассмотрим несколько примеров.
Шаблон home.html начинается с {% extends "blog/base.html" %} – потому что основным шаблоном является base.html: в нем подключены стили, скрипты и шрифты. Чтобы не повторять этот код многократно, используется наследование, и шаблон home.html расширяет base.html, используя весь его код.
Блоки контента (шаблон может получать контент из других шаблонов) заключаются в скобки с процентным символом {% %}:
{% block content %}
{% endblock %}
В отличие от Python, шаблонизатор Django нуждается в четком указании на окончание цикла:
{% for post in posts %}
{% endfor %}
То же самое касается условий:
{% if object.author == user %}
{% endif %}
Условия и циклы, как и в Python, можно комбинировать:
{% if messages %}
{% for message in messages %}
<div class="alert alert-{{ message.tags }}">
{{ message }}
</div>
{% endfor %}
{% endif %}
Шаблонизатор использует свою систему фильтров данных по самым разным критериям; фильтр объявляется символом |:
{{ post.date_posted|date:"F d, Y" }}
Переменные, которые Django получает из функций, классов или файлов конфигурации, вводятся в шаблон при помощи двойных фигурных скобок:
{{ post.author }}
{{ title }}
{{ object.author }}
Логика шаблонизатора Django напоминает Python, но все же отличается от него. Для создания шаблона не нужно обладать всеми навыками фронтендера – всегда можно воспользоваться готовым Bootstrap шаблоном. Достаточно знать, как вставлять в готовые html-шаблоны логику и переменные, и как происходит наследование шаблонов и включение фрагментов контента из одного шаблона в другие. Наш шаблон основан на Bootstrap 4: ссылка на соответствующую версию подключается в head.
Базовая настройка конфигурации
Теперь займемся конфигурацией. Откройте файл blog\apps.py и скопируйте оттуда название класса BlogConfig. Это название нужно вставить в файл settings.py нашего проекта my_site, как показано ниже:
INSTALLED_APPS = [
'blog.apps.BlogConfig',
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
Откройте blog\views.py. Добавим тестовый контент и обработку шаблонов:
from django.shortcuts import render
posts = [
{
'author': 'Администратор',
'title': 'Это первый пост',
'content': 'Содержание первого поста.',
'date_posted': '12 мая, 2022'
},
{
'author': 'Пользователь',
'title': 'Это второй пост',
'content': 'Подробное содержание второго поста.',
'date_posted': '13 мая, 2022'
}
]
def home(request):
context = {
'posts': posts
}
return render(request, 'blog/home.html', context)
def about(request):
return render(request, 'blog/about.html', {'title': 'О клубе Python Bytes'})
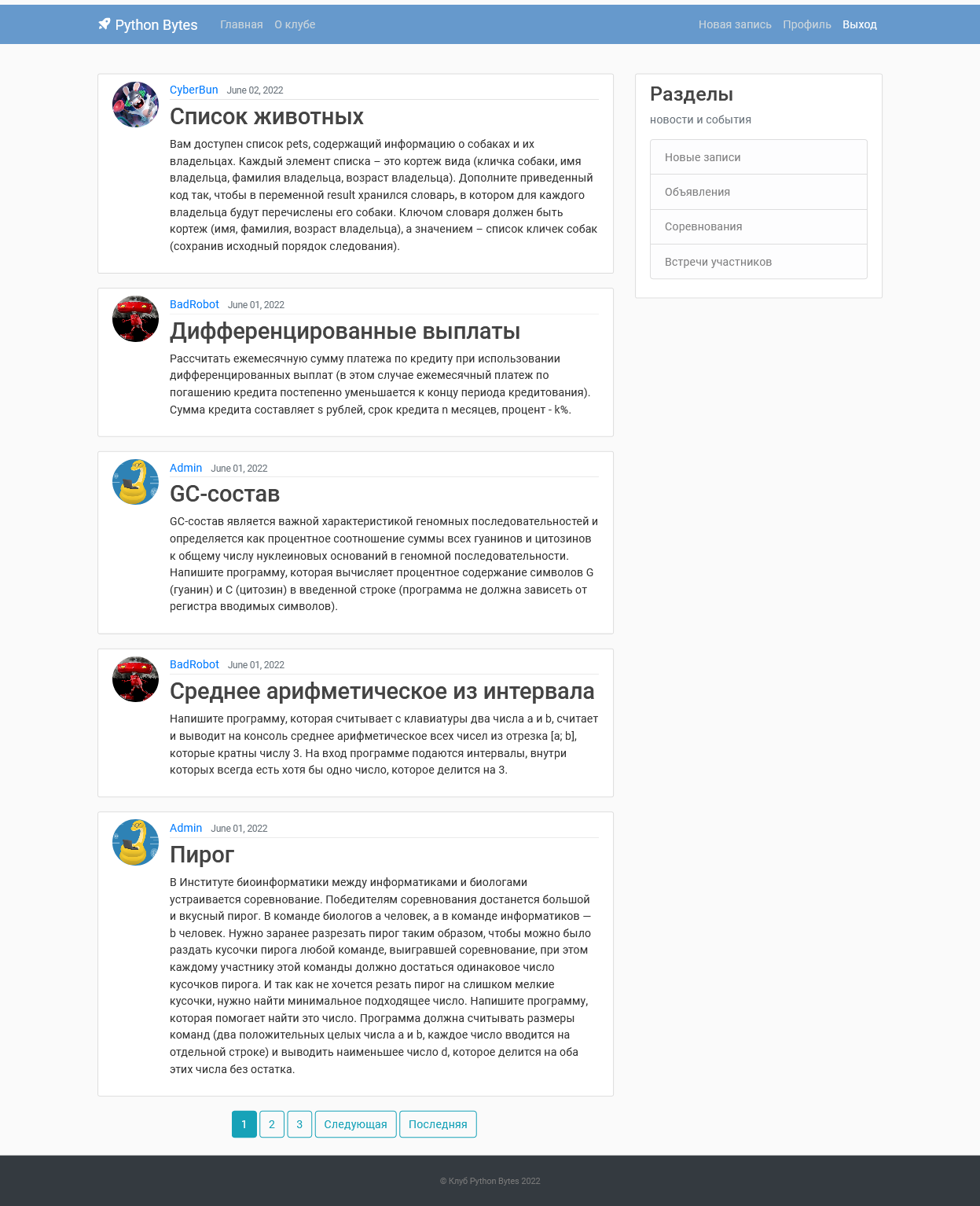
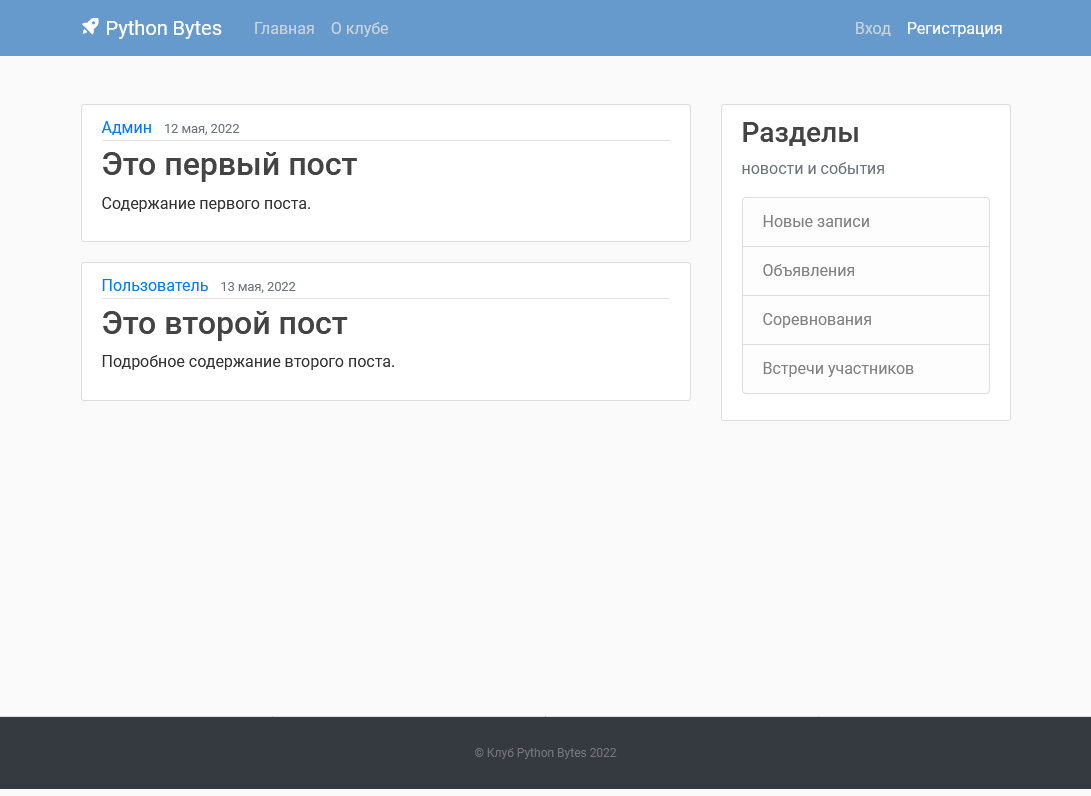
Шаблон home.html уже содержит ссылки на переменные, перечисленные в списке словарей posts. Запустим сервер и оценим работу шаблонов home.html и about.html. Напоминаем, что весь код для этого этапа можно взять здесь.

Подведем промежуточные итоги
У нас есть скелет приложения и основные шаблоны. На следующем этапе мы займемся администрированием, созданием учетных записей и ограничением доступа для неавторизованных пользователей.



Комментарии