Поскольку в SwiftUI еще нет своего элемента WebView, мы будем использовать WKWebView, который прекрасно справится с загрузкой веб-приложения или сайта.
В этом цикле статей мы рассмотрим следующие темы:
- Как сделать
WebViewс помощьюWKWebViewи протоколаUIViewRepresentableвSwiftUI. - Загрузить веб сайт или веб-приложение в
WebView. - Взаимодействовать между нативным iOS приложением и web-приложением через функции JavaScript.
- Перехватывать каждый переход (навигацию) веб-сайта или веб-приложения в приложении iOS.
- Перезагружать WebView и осуществлять переход вперед и назад.
- Загружать локальный файл .html из iOS-проекта в WebView
Проект доступен на Github. Добавляйте его в закладки, чтобы следить за изменениями. Шаг за шагом мы будем реализовывать новую функциональность. Коммиты ответствуют заголовкам в статье, в которых приведены примеры кода.
Создаем свой WebView
Пару слов о UIViewRepresentable
Протокол UIViewRepresentable – это обертка для UIKit View, благодаря которой мы можем интегрировать любую View из UIKit.
Процесс адаптации прост и занимает четыре шага:
- Создаем структуру которая реализует протокол
UIViewRepresentable. - Определяем необходимые свойства для своей
Viewи т.п. - В функции
makeUIView()возвращаем любойUIViewобъект. - В функции
updateUIView()обновляемView.
Вот и все, теперь вы можете использовать свой View в SwiftUI.
Вот небольшой скелет обертки:
struct myView: UIViewRepresentable {
func makeUIView(context: Context) -> some UIView {
// Return the UIView object
}
func updateUIView(_ uiView: some UIView, context: Context) {
// Update the view
}
}
Также, для взаимодействия между UIKit и SwiftUI View вам может потребоваться написать класс Coordinator.
struct WebView
Создадим структуру WebView, но прежде проведем небольшую подготовку:
- Зададим действия для определения веб-навигации (вперед, назад и перезагрузка).
- Опишем типы загружаемых URL (локальный файл, публичный адрес).
enum WebViewNavigationAction {
case backward, forward, reload
}
enum URLType {
case local, `public`
}
Поскольку проект будет расти, мы сразу создадим группу Web и будем добавлять туда все связанное с вебом. Я создал для каждого перечисления отдельный файл.
import Foundation
import SwiftUI
import Combine
import WebKit
import UIKit
struct WebView: UIViewRepresentable {
var type: URLType
var url: String?
func makeUIView(context: Context) -> WKWebView {
let preferences = WKPreferences()
let configuration = WKWebViewConfiguration()
configuration.preferences = preferences
let webView = WKWebView(frame: CGRect.zero, configuration: configuration)
webView.allowsBackForwardNavigationGestures = true
webView.scrollView.isScrollEnabled = true
return webView
}
func updateUIView(_ webView: WKWebView, context: Context) {
if let urlValue = url {
if let requestUrl = URL(string: urlValue) {
webView.load(URLRequest(url: requestUrl))
}
}
}
}
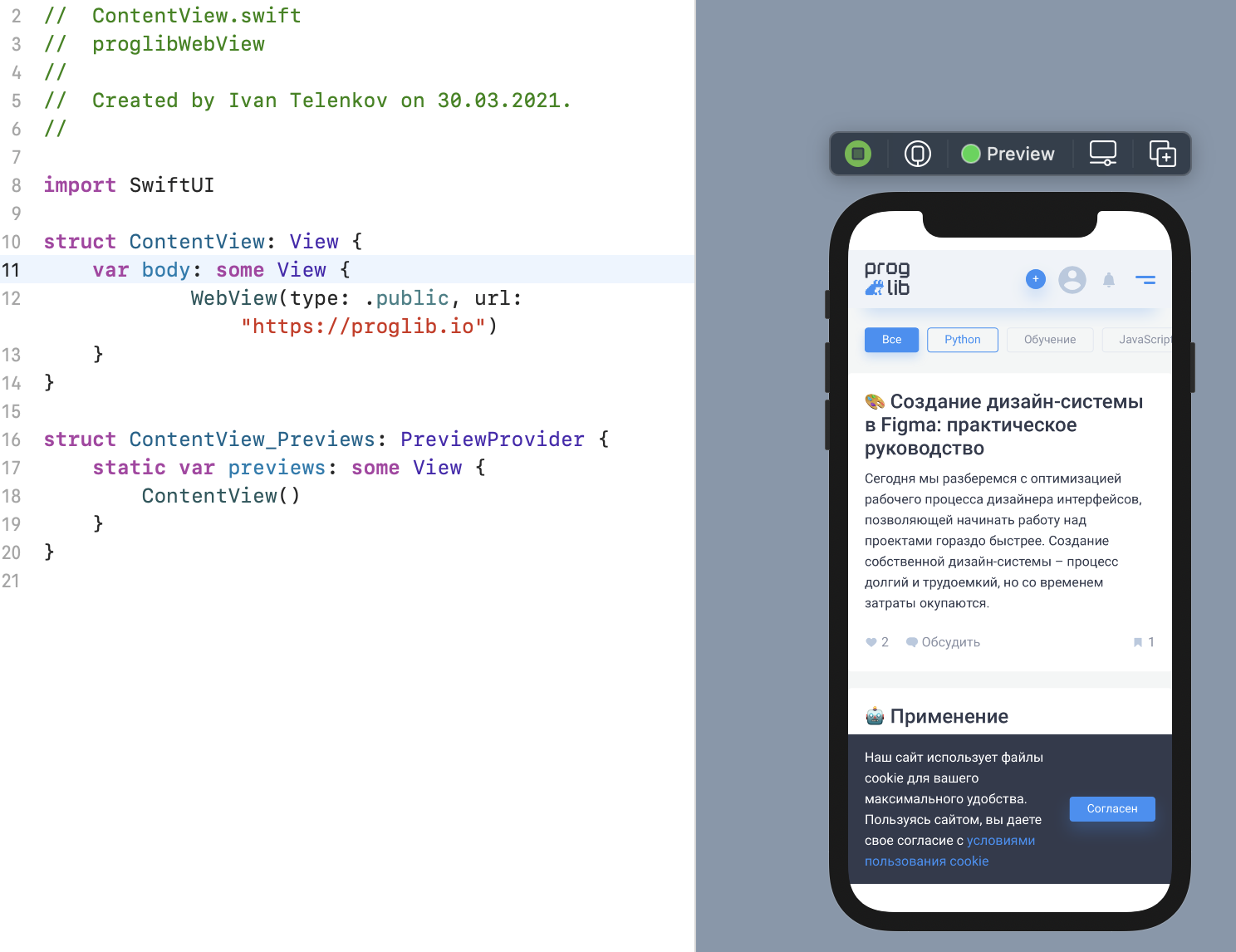
Добавим WebView в ContentView и протестируем созданный код.

В следующей части цикла мы научим WebView взаимодействовать со SwiftUI и напишем несложный интерфейс для веб-навигации, а в третьей части разберемся с JavaScript.
Happy code!
Дополнительные материалы:



Комментарии