Что такое Gradio?
Gradio — это пакет Python с открытым исходным кодом, который позволяет быстро создавать простые в использовании настраиваемые компоненты пользовательского интерфейса для вашей модели машинного обучения, любого API или даже произвольной функции Python с помощью нескольких строк кода. Вы можете интегрировать графический интерфейс Gradio непосредственно в Jupyter notebook или поделиться им в виде ссылки с кем угодно.
Установка Gradio
Gradio можно установить с помощью PIP из командной строки или в Google Colab, используя:
pip install gradio
Если вы используете Jupyter Notebook, вы также можете использовать:
!pip install gradio
Как запускать приложения Gradio
Теперь, когда в системе установлен Gradio, покажем, как запускать приложения Gradio.
Рассмотрим простое приложение на Python, которое принимает имя пользователя в качестве входных данных и генерирует приветственное сообщение для пользователя:
#!pip install gradio
import gradio as gra
def user_greeting(name):
return "Hi! " + name + " Welcome to your first Gradio application!😎"
#define gradio interface and other parameters
app = gra.Interface(fn = user_greeting, inputs="text", outputs="text")
app.launch()
Запуск приложений Gradio в командной строке
Вы можете запустить приложение с помощью командной строки. Мы рассмотрим все параметры приложения позже. В командной строке запустите:
gradio app.py

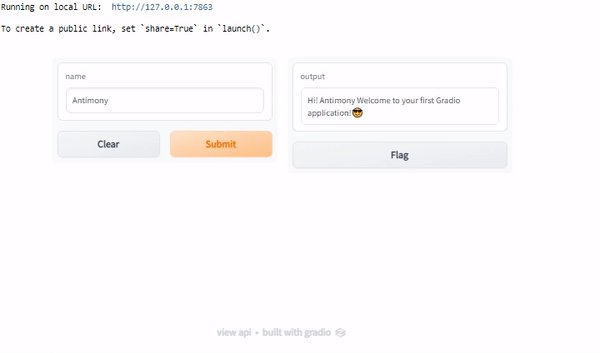
Чтобы вывести на экран приложение, откройте URL-адрес: http://127.0.0.1:7862. У вас визуализация может отличаться.
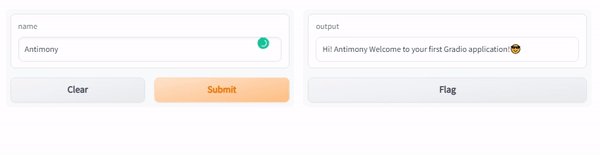
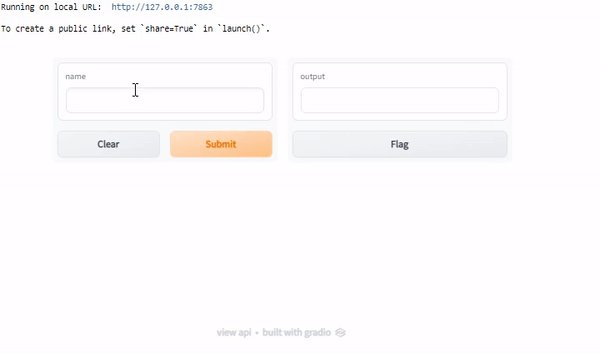
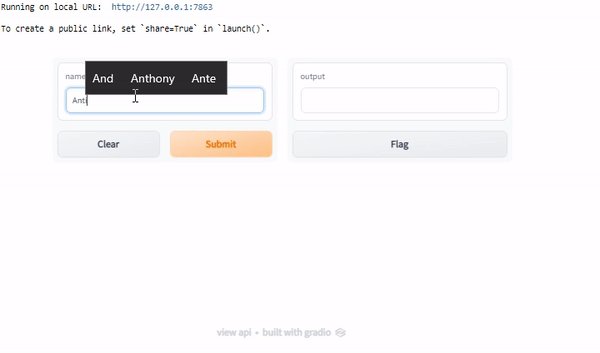
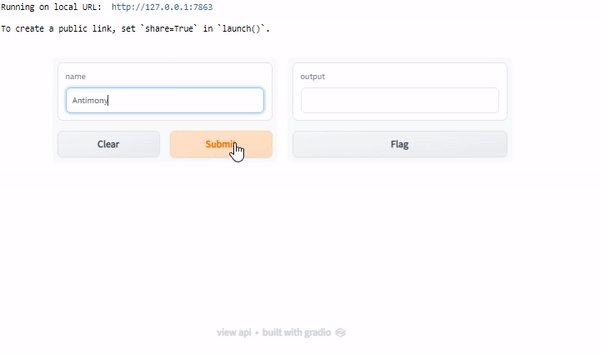
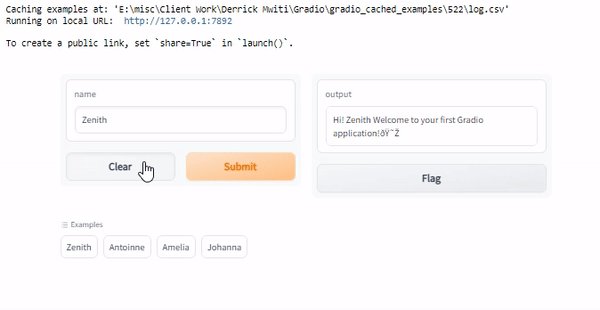
При выполнении приведенного выше кода у вас должно получиться что-то похожее на приведенный ниже результат:

Данное изображение и все остальные взяты отсюда.
Запустите приложение Gradio из Jupyter Notebook
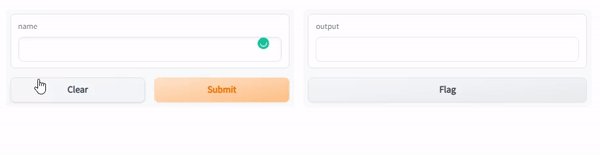
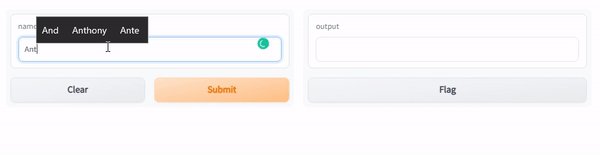
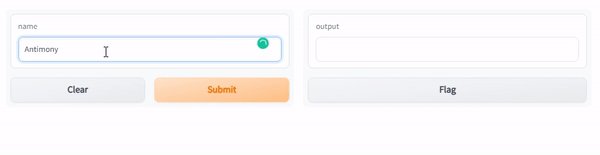
Кроме того, вы можете запустить свой код в Jupyter Notebook. После создания интерфейса вы можете запустить приложение, вызвав функцию launch() с помощью app.launch().
app = gra.Interface(fn = user_greeting, inputs="text", outputs="text")
#run the app
app.launch()
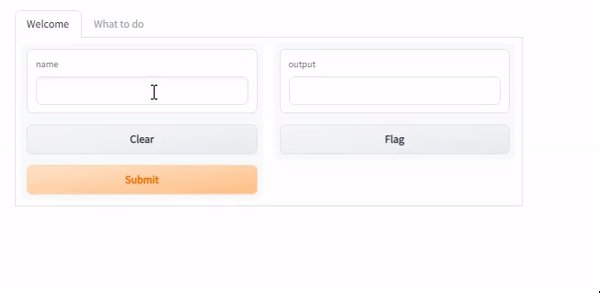
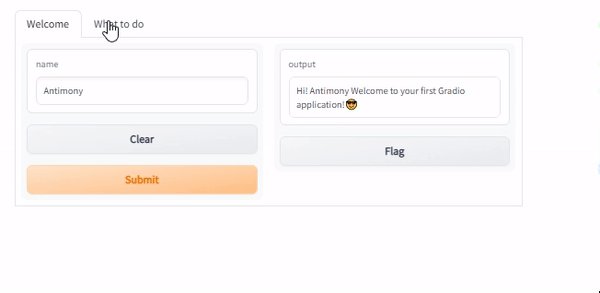
Будет создан новый виджет.

Класс Interface
Interface — основной класс высокого уровня позволяет создавать графический интерфейс для функций и моделей машинного обучения.
В приложении выше, класс Interface имеет три обязательных параметра: Interface(fn, inputs, outputs, ...).
Fn — это произвольная функция или модель машинного обучения, обернутая интерфейсом Gradio. Функция принимает как минимум один параметр и возвращает одно или несколько значений:
- Inputs — определяет тип(ы) компонента ввода. Gradio предоставляет множество готовых компонентов, таких как
text,imageилиmic. Количество компонентов ввода должно соответствовать количеству параметров, указанных вfn. Если для входных компонентов установлено значениеNone, отображаются только компоненты вывода. - Outputs — указывает тип(ы) компонента вывода. Gradio предоставляет множество готовых компонентов вывода, таких как
image,textилиlabel. Количество выходных компонентов должно совпадать с количеством значений, которые выводитfn. Если для компонентов вывода установлено значениеNone, отображаются только компоненты ввода.
Дополнительные параметры и их функции представлены в документации Gradio .
Если вы создали несколько интерфейсов, то у Gradio как раз есть такие классы, как TabbedInterface, Parallel и Series, для объединения интерфейсов.
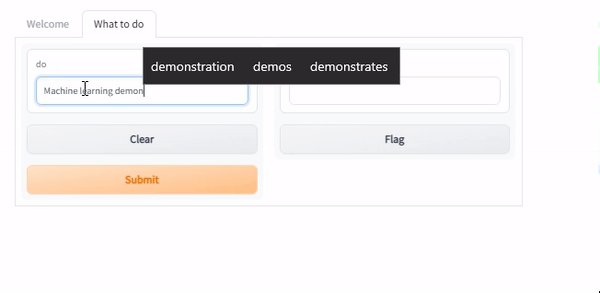
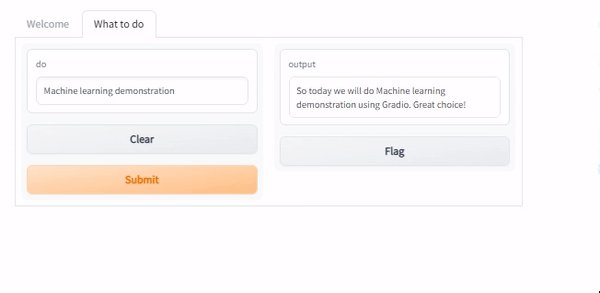
Например, для приложения-приветствия мы можем определить другую произвольную функцию, которая отображает то, что пользователь хотел бы сделать и использовать TabbedInterface для объединения интерфейсов.
В результате виджет будет таким:

Компоненты Gradio
Gradio содержит готовые компоненты для различных функций. Компоненты варьируются от текста и мультимедиа, таких как аудио, изображения и видео, до диаграмм, созданных с использованием таких пакетов, как Plotly и Altair.
В этом разделе мы рассмотрим, как Gradio отображает различные компоненты.
Отображение текста в Gradio
Текст можно отобразить с помощью gradio.Text или gradio.Textbox. Каждый метод предоставляет область для ввода строкового ввода или отображения строкового вывода.
#display a text
import gradio as gr
def text_display(text):
return text
demo = gr.Interface(text_display, gr.Text(), "text")
#alternatively use gr.TextBox()
demo.launch()

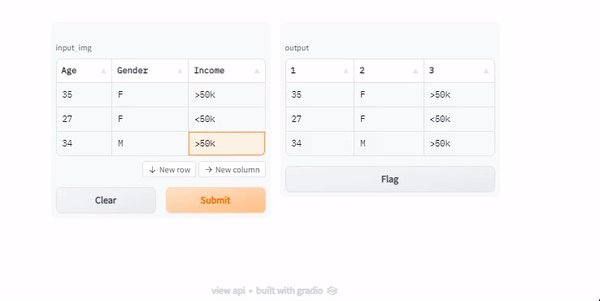
Отображение данных в Gradio
Такие типы данных, как «str», «number», «bool», «date» и «markdown», могут отображаться в Gradio. По умолчанию вы получите Pandas DataFrame.
Вы можете получить другие типы данных, указав желаемый тип вывода. Например, массив NumPy может быть получен при указании numpy, а array – для массива Python.
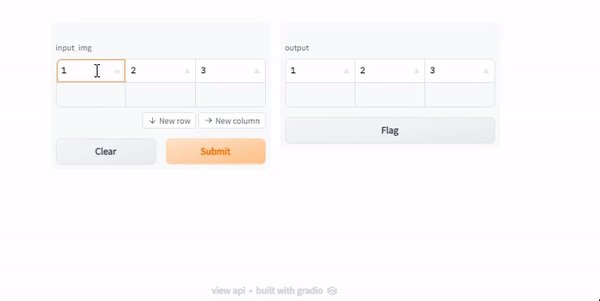
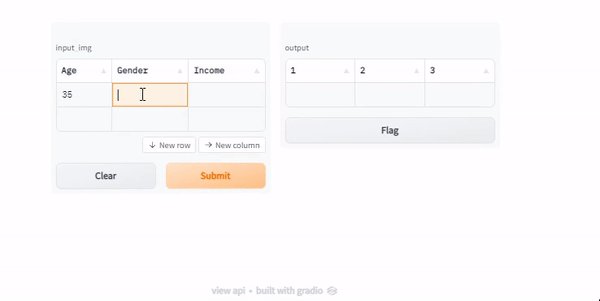
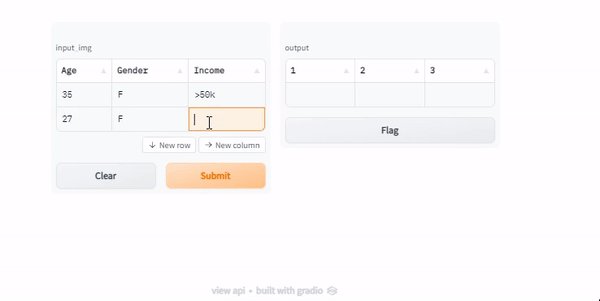
#display a data
import gradio as gr
def data_display(input_img):
return input_img
demo = gr.Interface(data_display, gr.Dataframe(), "dataframe")
demo.launch()

Отображение мультимедиа в Gradio
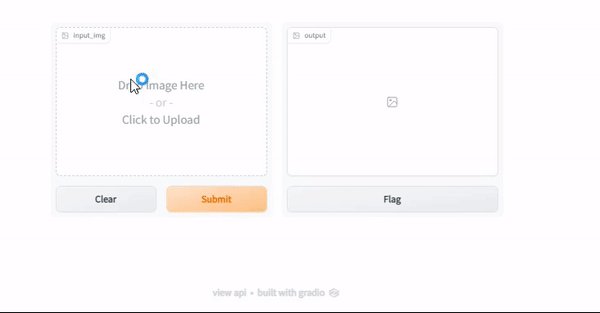
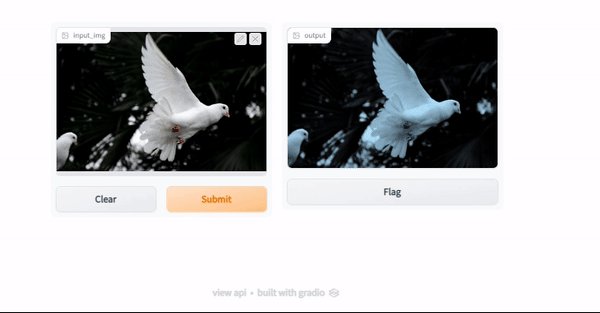
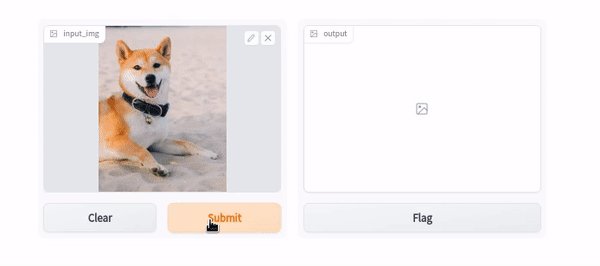
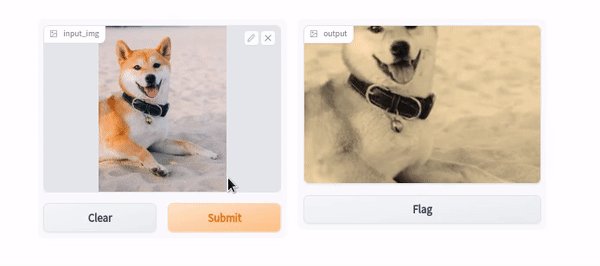
Вы можете отображать медиафайлы, например, изображения, в Gradio. Кроме того, вы можете преобразовывать изображения с помощью фильтров, например, сепия или фильтр синего оттенка. Чтобы вывести на экран различные типы мультимедиа, нужно передать в качестве входных данных Image, Video, Audio или File.
В приведенном ниже примере показано, как визуализировать изображение после применения фильтра синего оттенка.
import numpy as np
import gradio as gr
def blue_hue(input_img):
blue_hue_filter = np.array([
[0.272, 0.534, 0.131],
[0.349, 0.686, 0.168],
[0.393, 0.769, 0.189]])
blue_hue_img = input_img.dot(blue_hue_filter.T)
blue_hue_img /= blue_hue_img.max()
return blue_hue_img
demo = gr.Interface(blue_hue, gr.Image(shape=(300, 200)), "image")
demo.launch()

Кроме того, вы можете отображать видеофайлы без какой-либо предварительной обработки следующим образом:
#display a video
import gradio as gr
def video_display(input_img):
return input_img
demo = gr.Interface(video_display, gr.Video(), "video")
demo.launch()

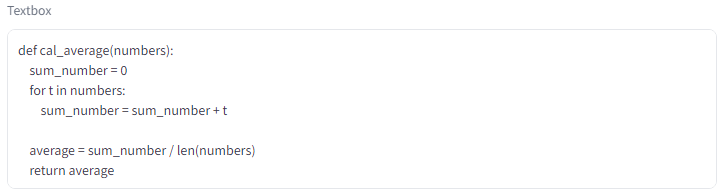
Отображение кода в Gradio
Используйте gradio.Textbox для отображения кода.
import gradio as gr
#define your code
#average of a list
code = '''def cal_average(numbers):
sum_number = 0
for t in numbers:
sum_number = sum_number + t
average = sum_number / len(numbers)
return average'''
with gr.Blocks() as demo:
gr.Textbox(code)
demo.launch()

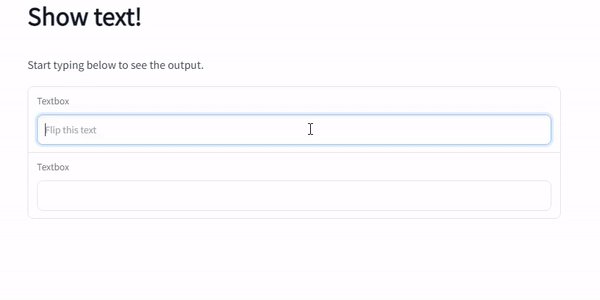
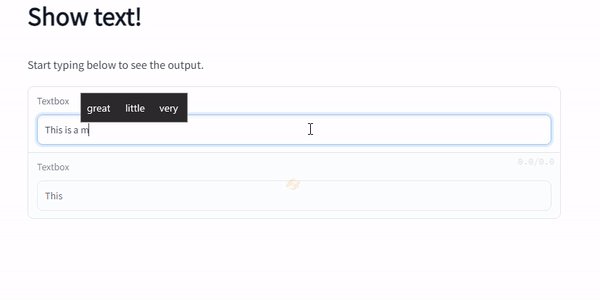
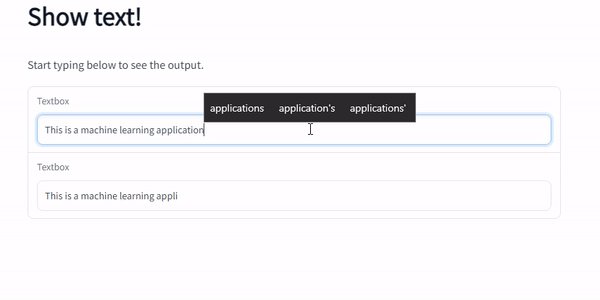
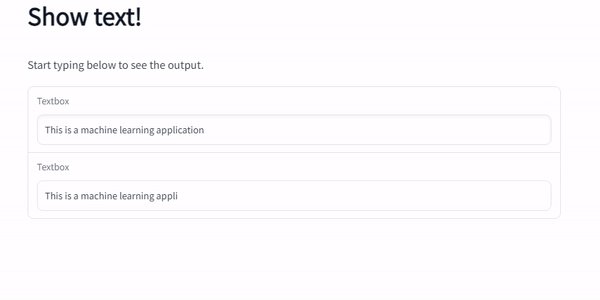
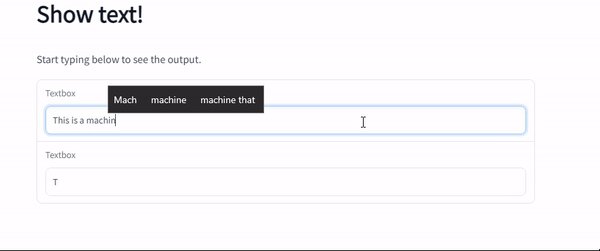
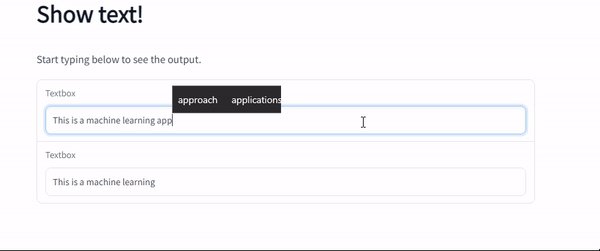
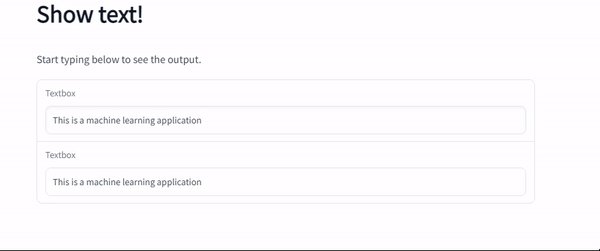
Отображение прогресса и статуса в Gradio
Мы показываем ход и состояние ожидающего процесса, указывая show_progress = True в компонентах, поддерживающих change().
Например, в gradio.Textbox.change() или gradio.Slider.change().
Статус основного процесса отображается в параметре status_tracker в change()
import gradio as gr
def show_text(x):
return x
demo = gr.Blocks()
with demo:
gr.Markdown(
"""
# Show text!
Start typing below to see the output.
"""
)
input = gr.Textbox(placeholder="Flip this text")
output = gr.Textbox()
input.change(fn=show_text, inputs=input, outputs=output, show_progress = True, status_tracker = None)
demo.launch()

В приведенном выше приложении использование show_progress = False дает следующий результат:

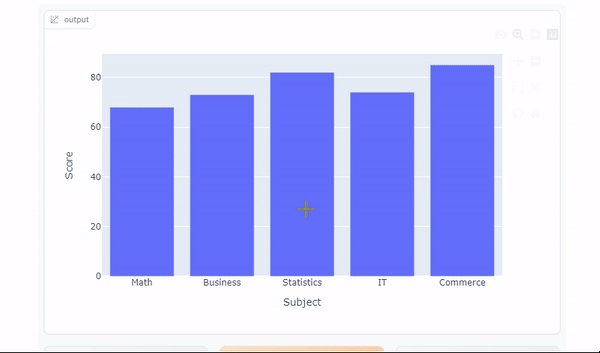
Отображение диаграмм в Gradio
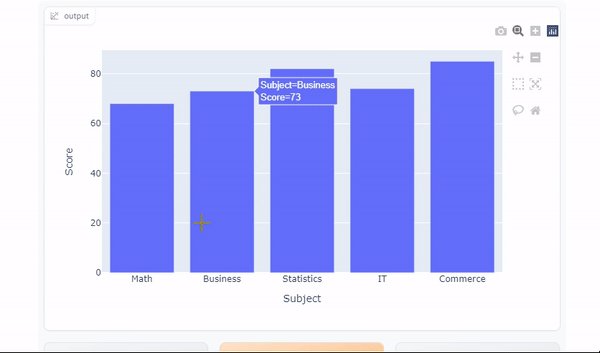
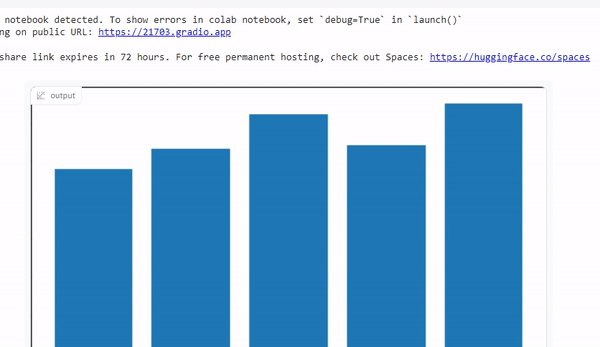
Элементы диаграммы отображаются в Gradio с помощью gradio.Plot(). После создания диаграммы вы можете указать fn = your_ploting_function, input = None и output = gradio.Plot().
Plotly
import plotly.express as px
import pandas as pd
def plotly_plot():
# prepare some data
x = ["Math", "Business", "Statistics", "IT", "Commerce"]
y = [68, 73, 82, 74, 85]
data = pd.DataFrame()
data['Subject'] = x
data['Score'] = y
# create a new plot
p = px.bar(data, x='Subject', y='Score')
return p
# show the results
outputs = gr.Plot()
demo = gr.Interface(fn=plotly_plot, inputs=None, outputs=outputs)
demo.launch()

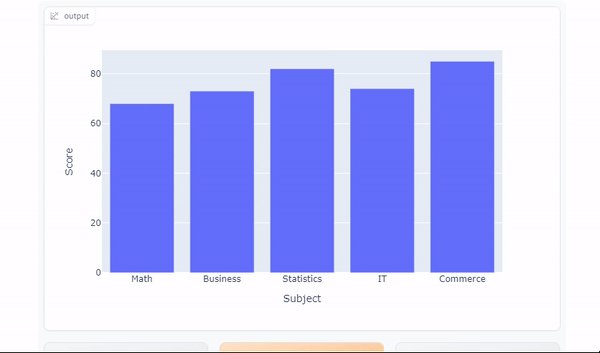
import matplotlib.pyplot as plt
def plt_plot():
# prepare some data
x = ["Math", "Business", "Statistics", "IT", "Commerce"]
y = [68, 73, 82, 74, 85]
# create a new plot
plt.rcParams['figure.figsize'] = 6,4
fig = plt.figure()
ax = fig.add_axes([0,0,1,1])
ax.bar(x, y)
plt.title("Marks per subject")
plt.xlabel("Subject")
plt.ylabel("Score")
return fig
# show the results
outputs = gr.Plot()
demo = gr.Interface(fn=plt_plot, inputs=None, outputs=outputs)
demo.launch()

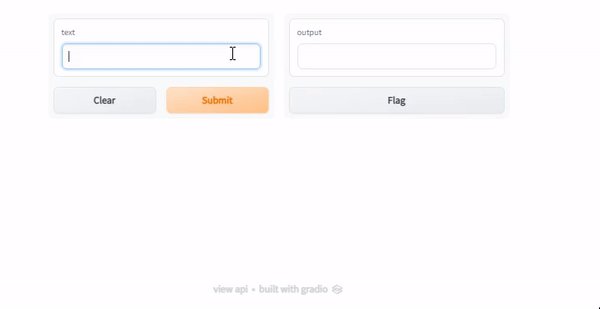
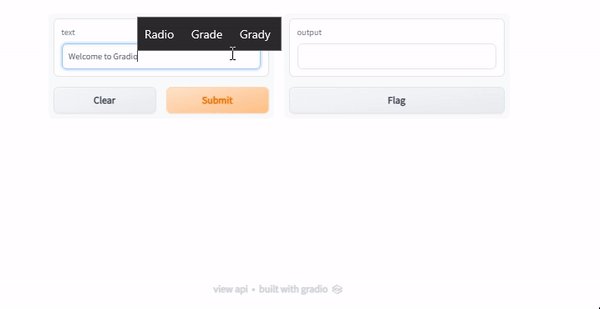
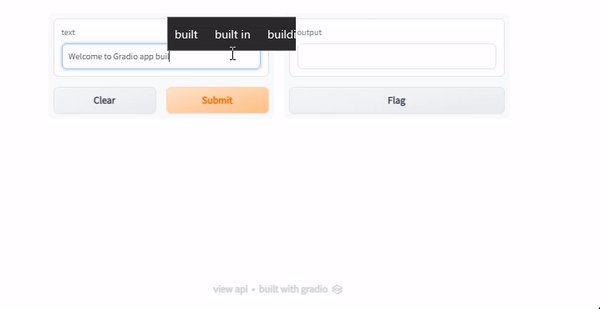
Получатели событий Grade
Получатель событий запускает заранее определенный процесс в случае наступления конкретного события. Следовательно, разные компоненты имеют разных получателей событий. Например, компонент gradio.Video() поддерживает получателя события play(), срабатывающего, когда пользователь нажимает кнопку play, а gradio.Text() поддерживает получателя события change(), который изменяет текст по мере ввода.
import gradio as gr
def welcome(name):
return f"Welcome back, {name}!"
with gr.Blocks() as demo:
gr.Markdown(
"""
Type anything to see the output
""")
inp = gr.Textbox(placeholder="Enter your name")
out = gr.Textbox()
inp.change(welcome, inp, out)
demo.launch()
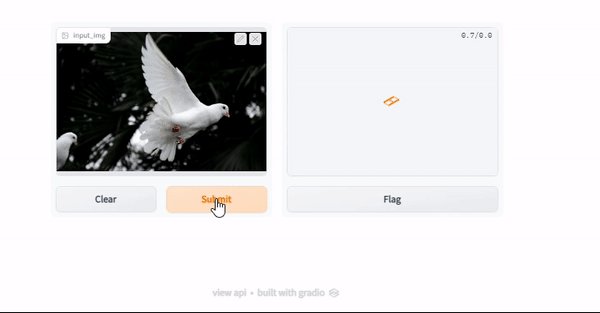
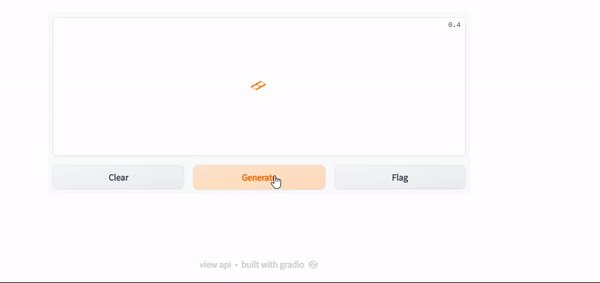
Потоковые компоненты в Gradio
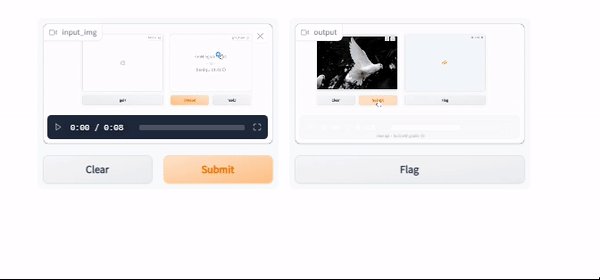
Во время потоковой передачи данные непрерывно отправляются на серверную часть, в то время как Interface работает непрерывно. У некоторых компонентов, например, Audio, есть режим потоковой передачи в режиме микрофона, а у компонента Image – режим веб-камеры.
Во время потоковой передачи требуются дополнительные разрешения для доступа к звуку и камере в зависимости от типа передачи.
import gradio as gr
import numpy as np
def flip(im):
return np.flipud(im)
demo = gr.Interface(
flip,
gr.Image(source="webcam", streaming=True),
"image",
live=True
)
demo.launch()

Интерактивные компоненты в Gradio
Интерактивность – важная характеристика Gradio. Gradio обеспечивает интерактивность благодаря использованию различных функций, как будет показано в следующих подразделах.
Кнопка
С помощью gradio.Button() вы можете определить кнопку отправки для вашего приложения, указав value = "Submit" и добавив событие gradio.Button.click().
import gradio as gr
import os
def combine(a, b):
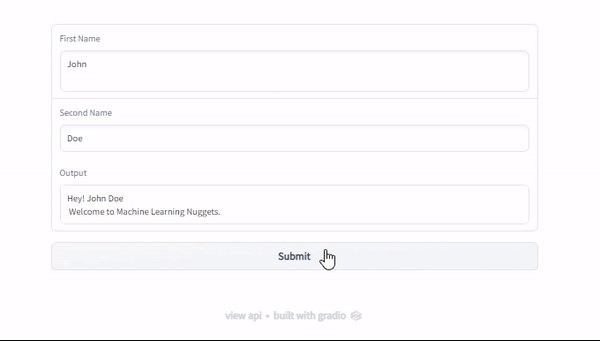
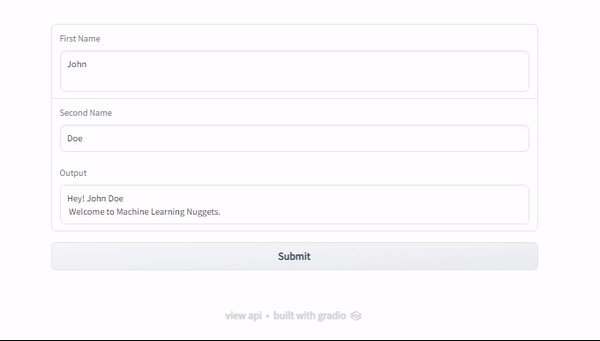
return "Hey! " + a + " " + b + '\n'+ " Welcome to Machine Learning Nuggets."
with gr.Blocks() as demo:
txt = gr.Textbox(label="First Name", lines=2)
txt_2 = gr.Textbox(label="Second Name")
txt_3 = gr.Textbox(value="", label="Output")
btn = gr.Button(value="Submit")
btn.click(combine, inputs=[txt, txt_2], outputs=[txt_3])
if __name__ == "__main__":
demo.launch()

Флажок
В дополнение к ползунку вы можете добавить флажок для выбора. В приведенном ниже примере сочетаются ползунок и флажок для выбора времени.
import gradio as gr
def sentence_builder( morning):
return f"""It is a nice time take a {"morning" if morning else "later in the day"} glass of water"""
demo = gr.Interface(
sentence_builder,
[
gr.Checkbox(label="Is it before noon"),
],
"text")
if __name__ == "__main__":
demo.launch()
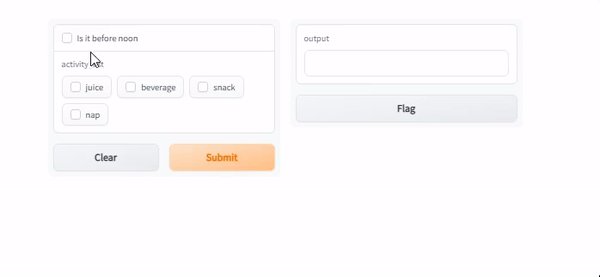
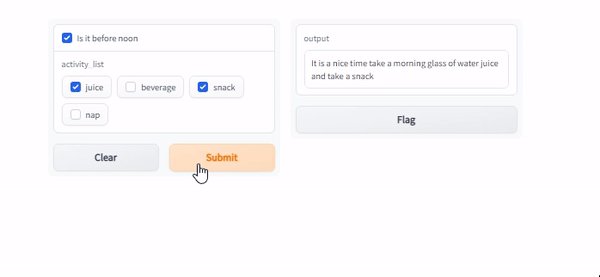
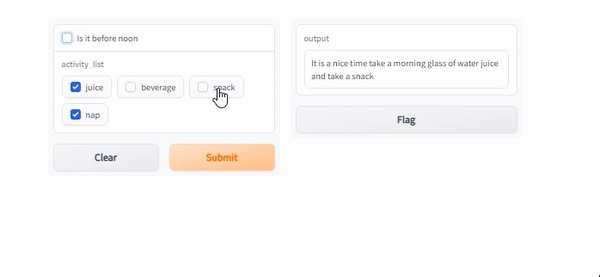
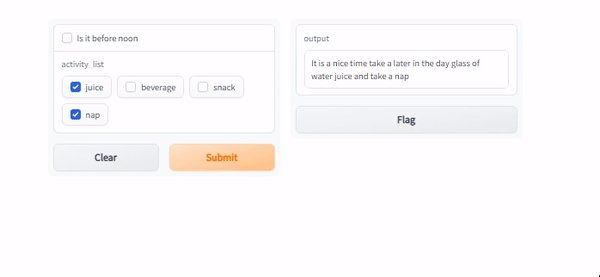
Check box
Check box создается с помощью gradio.CheckboxGroup(). Этот компонент позволяет указать список записей для выбора.
import gradio as gr
def sentence_builder(morning, activity_list):
return f"""It is a nice time take a {"morning" if morning else "later in the day"} glass of water {" and take a ".join(activity_list)}"""
demo = gr.Interface(
sentence_builder,
[
gr.Checkbox(label="Is it before noon"),
gr.CheckboxGroup(["juice", "beverage", "snack", "nap"]),
],
"text")
if __name__ == "__main__":
demo.launch()

Ввод даты
В настоящее время Gradio не поддерживает выбор дат с помощью виджета. Однако вы можете отображать текущую дату среди других операций, используя datetime в качестве входных данных компонента Textbox().
import gradio as gr
import datetime
with gr.Blocks() as demo:
gr.Textbox(datetime.datetime.now)
demo.launch()

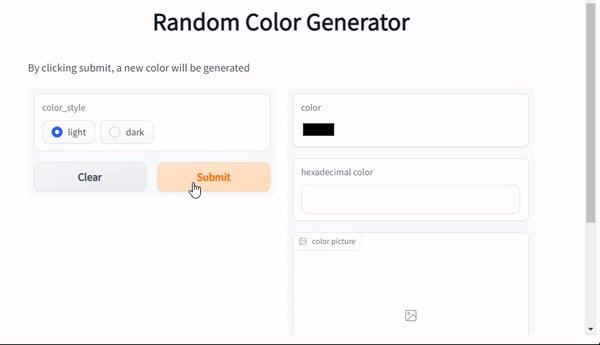
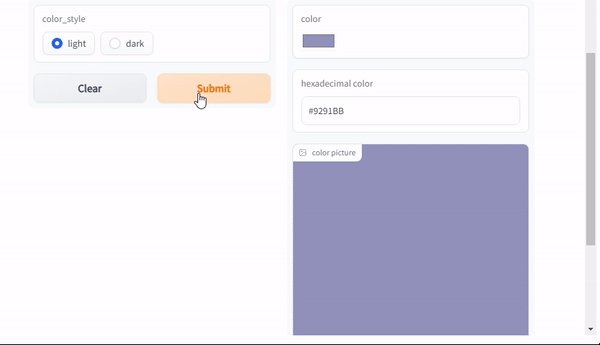
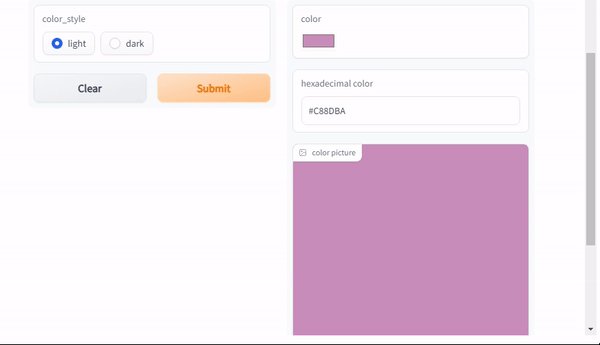
Выбор цвета
Для генерации случайных цветов вы можете использовать gradio.ColorPicker().
import gradio as gr
import cv2
import numpy as np
import random
# Convert decimal color to hexadecimal color
def RGB_to_Hex(rgb):
color = "#"
for i in rgb:
num = int(i)
color += str(hex(num))[-2:].replace("x", "0").upper()
return color
# Randomly generate light or dark colors
def gen_random_color(is_light=True):
return (
random.randint(0, 127) + int(is_light) * 128,
random.randint(0, 127) + int(is_light) * 128,
random.randint(0, 127) + int(is_light) * 128,
)
def change_color(color_style):
if color_style == "light":
is_light = True
elif color_style == "dark":
is_light = False
back_color_ = gen_random_color(is_light) # Randomly generate colors
back_color = RGB_to_Hex(back_color_) # Convert to hexadecimal
# Draw color pictures.
w, h = 50, 50
img = np.zeros((h, w, 3), np.uint8)
cv2.rectangle(img, (0, 0), (w, h), back_color_, thickness=-1)
return back_color, back_color, img
inputs = [gr.Radio(["light", "dark"], value="light")]
outputs = [
gr.ColorPicker(label="color"),
gr.Textbox(label="hexadecimal color"),
gr.Image(type="numpy", label="color picture"),
]
title = "Random Color Generator"
description = (
"By clicking submit, a new color will be generated"
)
demo = gr.Interface(
fn=change_color,
inputs=inputs,
outputs=outputs,
title=title,
description=description,
)
if __name__ == "__main__":
demo.launch()

Слайдер
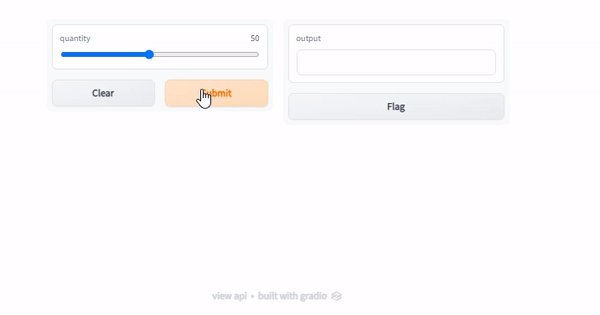
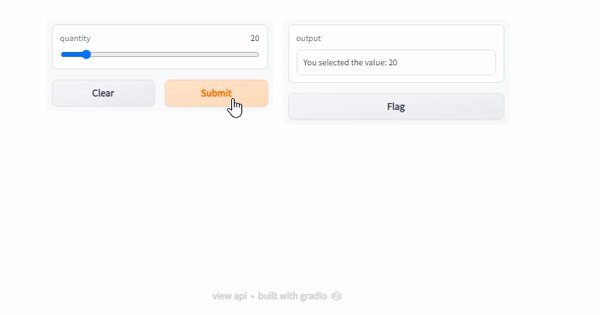
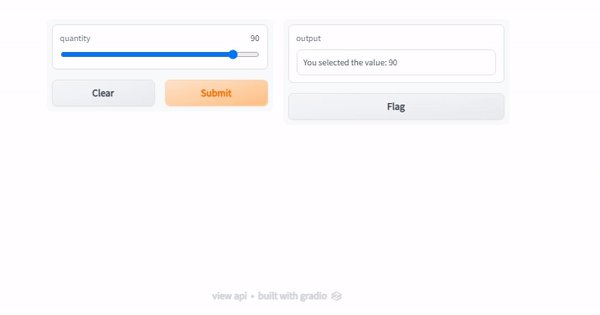
gradio.Slider() создает ползунок с диапазоном значений от minimum до maximum с шагом размера step. Положение ползунка по умолчанию определяется value. Например, ниже приведена реализация для случая minimum = 20, maximum = 100, step = 5 с положением ползунка по умолчанию.
import gradio as gr
def sentence_builder(quantity, morning, activity_list):
return f"""{quantity} o'clock is a nice time take a {"morning" if morning else "later in the day"} glass of water {" and take a ".join(activity_list)}"""
demo = gr.Interface(
sentence_builder,
[ gr.Slider(2, 24, value=4, step = 2),
gr.Checkbox(label="Is it before noon"),
gr.CheckboxGroup(["juice", "beverage", "snack", "nap"]),
],
"text")
if __name__ == "__main__":
demo.launch()

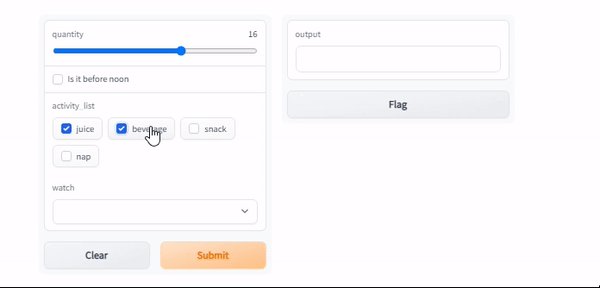
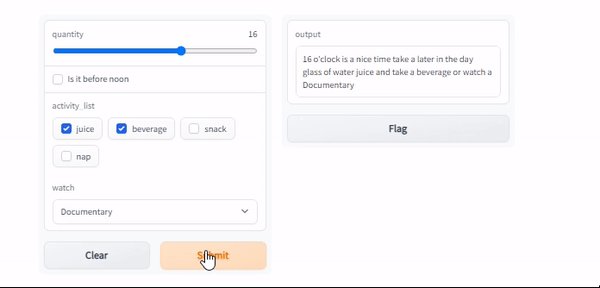
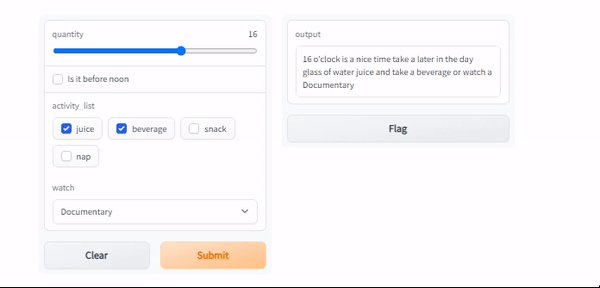
Выпадающий список
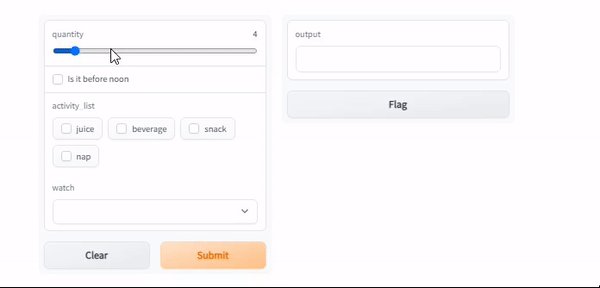
Функция Dropdown() в Gradio позволяет указать элемент из списка. В нашем приложении мы можем задать дополнительный параметр watch, который будет показывать, что пользователь еще мог бы сделать.
import gradio as gr
def sentence_builder(quantity, morning, activity_list, watch):
return f"""{quantity} o'clock is a nice time take a {"morning" if morning else "later in the day"} glass of water {" and take a ".join(activity_list)} or watch a {watch}"""
demo = gr.Interface(
sentence_builder,
[ gr.Slider(2, 24, value=4, step = 2),
gr.Checkbox(label="Is it before noon"),
gr.CheckboxGroup(["juice", "beverage", "snack", "nap"]),
gr.Dropdown(["Television series", "Movie", "Documentary", "Class"]),
],
"text")
if __name__ == "__main__":
demo.launch()

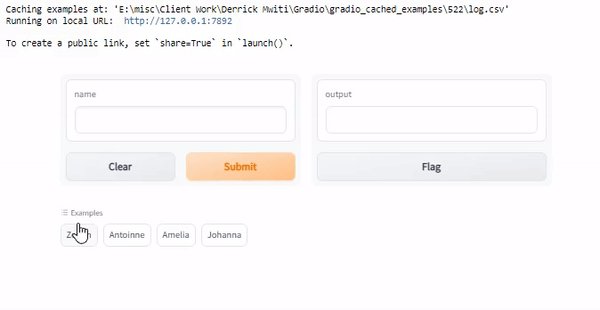
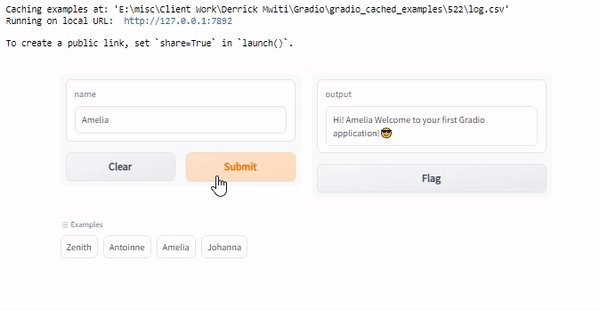
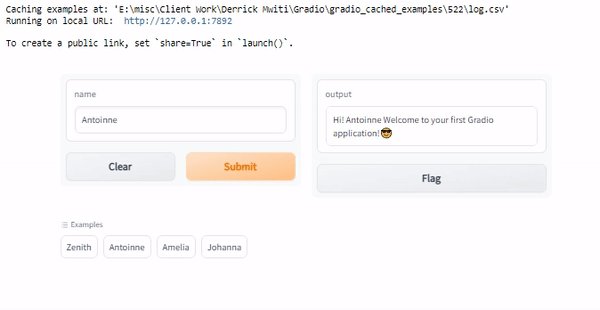
Кэширование в Gradio
Вы будете терять примеры с вашего сервера при каждом обновлении вашего приложения. Вы можете указать cache_examples = True в основном интерфейсе Gradio, то есть в gradio.Interface(), после определения вашего examples.
#!pip install gradio
import gradio as gra
def user_greeting(name):
return "Hi! " + name + " Welcome to your first Gradio application!😎"
app = gra.Interface(fn = user_greeting, inputs="text", outputs="text", examples = ["Zenith", "Antoinne", "Amelia", "Johanna"], cache_examples = True)
app.launch()

Конфигурации Gradio
Приложения Gradio настраиваются в launch() процессе. Однако вы можете выполнить настройку с помощью переменных среды.
Настройка через переменные среды
Чтобы сделать приложение доступным в локальной сети, вам нужно будет установить значение «0.0.0.0» в параметре server_name в gradio.Interface.launch(). Это также можно установить с помощью переменной окружения GRADIO_SERVER_NAME. Если значение равно None, по умолчанию будет 127.0.0.1.
Интеграция библиотек визуализации с Gradio
Gradio предоставляет простой в использовании инструмент Plot output component для визуализации данных с помощью различных библиотек Python, включая Matplotlib, Bokeh и Plotly.
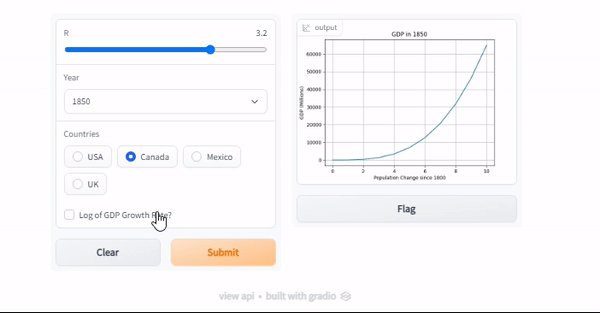
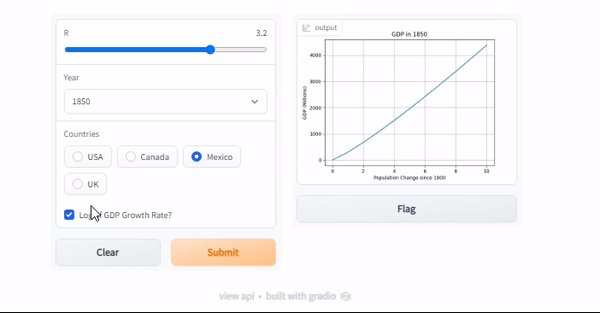
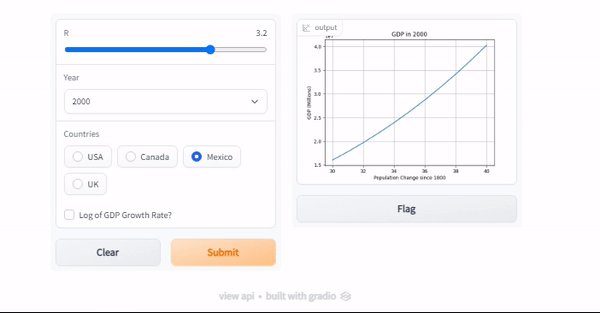
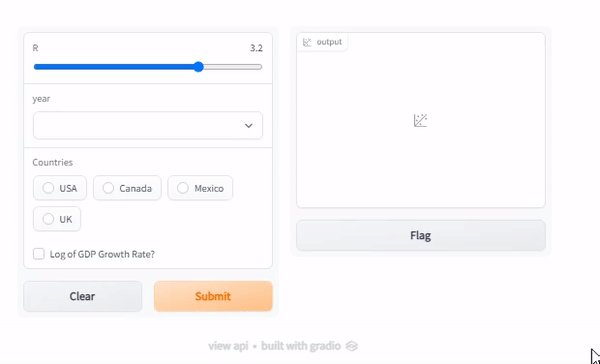
Использование Matplotlib и Seaborn в Gradio
Визуализация данных с помощью Seaborn или Matplotlib в Gradio происходит по тому же синтаксису.
Для matplotlib используйте matplotlib.plot(), а для Seaborn – seaborn.plot().
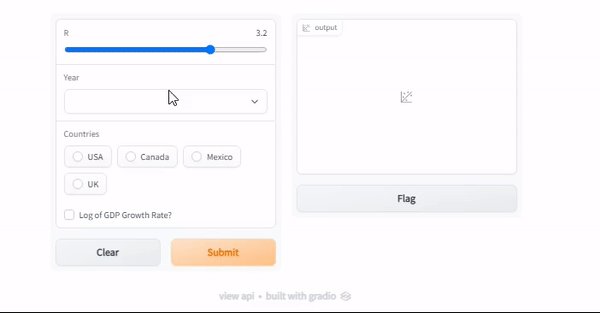
Matplotlib
import gradio as gr
from math import log
import matplotlib
matplotlib.use('Agg')
import matplotlib.pyplot as plt
import numpy as np
import pandas as pd
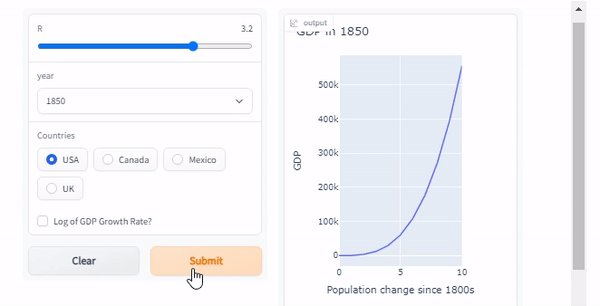
def gdp_change(r, year, country, smoothen):
years = ['1850', '1900', '1950', '2000', '2050']
m = years.index(year)
start_day = 10* m
final_day = 10* (m + 1)
x = np.arange(start_day, final_day + 1)
pop_count = {"USA": 350, "Canada": 40, "Mexico": 300, "UK": 120}
if smoothen:
r = log(r)
df = pd.DataFrame({'day': x})
df[country] = ( x ** (r) * (pop_count[country] + 1))
fig = plt.figure()
plt.plot(df['day'], df[country].to_numpy(), label = country)
plt.title("GDP in " + year)
plt.ylabel("GDP (Millions)")
plt.xlabel("Population Change since 1800")
plt.grid()
return fig
inputs = [
gr.Slider(1, 4, 3.2, label="R"),
gr.Dropdown(['1850', '1900', '1950', '2000', '2050'], label="Year"),
gr.Radio(["USA", "Canada", "Mexico", "UK"], label="Countries", ),
gr.Checkbox(label="Log of GDP Growth Rate?"),
]
outputs = gr.Plot()
demo = gr.Interface(fn=gdp_change, inputs=inputs, outputs=outputs)
demo.launch()

Seaborn
Seaborn использует тот же синтаксис, что и Matplotlib. Во-первых, определите интерфейсы функции построения графика. Задайте диаграмму как выходной параметр.
def gdp_change(r, year, country, smoothen):
years = ['1850', '1900', '1950', '2000', '2050']
m = years.index(year)
start_day = 10* m
final_day = 10* (m + 1)
x = np.arange(start_day, final_day + 1)
pop_count = {"USA": 350, "Canada": 40, "Mexico": 300, "UK": 120}
if smoothen:
r = log(r)
df = pd.DataFrame({'day': x})
df[country] = ( x ** (r) * (pop_count[country] + 1))
fig = plt.figure()
sns.lineplot(x = df['day'], y = df[country].to_numpy())
plt.title("GDP in " + year)
plt.ylabel("GDP (Millions)")
plt.xlabel("Population Change since 1800")
plt.grid()
return fig
inputs = [
gr.Slider(1, 4, 3.2, label="R"),
gr.Dropdown(['1850', '1900', '1950', '2000', '2050'], label="year"),
gr.Radio(["USA", "Canada", "Mexico", "UK"], label="Countries", ),
gr.Checkbox(label="Log of GDP Growth Rate?"),
]
outputs = gr.Plot()
demo = gr.Interface(fn=gdp_change, inputs=inputs, outputs=outputs)
demo.launch()

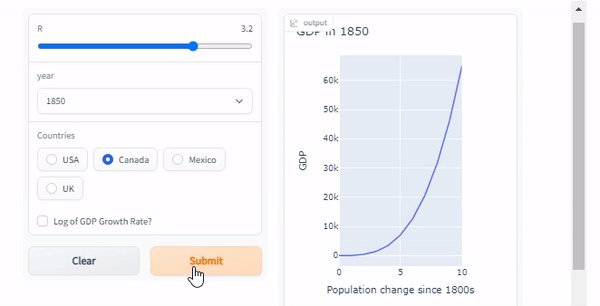
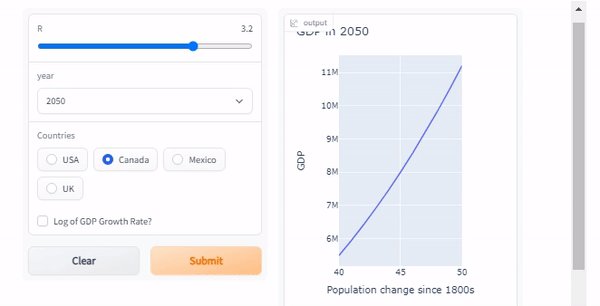
Интеграция Plotly в Gradio
В функции построения gdp_change(...) определите объект визуализации plotly и передайте его в gradio.Plot().
import gradio as gr
from math import log
import matplotlib
matplotlib.use('Agg')
import matplotlib.pyplot as plt
import numpy as np
import plotly.express as px
import pandas as pd
def gdp_change(r, year, country, smoothen):
years = ['1850', '1900', '1950', '2000', '2050']
m = years.index(year)
start_day = 10* m
final_day = 10* (m + 1)
x = np.arange(start_day, final_day + 1)
pop_count = {"USA": 350, "Canada": 40, "Mexico": 300, "UK": 120}
if smoothen:
r = log(r)
df = pd.DataFrame({'day': x})
df[country] = ( x ** (r) * (pop_count[country] + 1))
fig = px.line(df, x='day', y=df[country].to_numpy())
fig.update_layout(title="GDP in " + year,
yaxis_title="GDP",
xaxis_title="Population change since 1800s")
return fig
inputs = [
gr.Slider(1, 4, 3.2, label="R"),
gr.Dropdown(['1850', '1900', '1950', '2000', '2050'], label="year"),
gr.Radio(["USA", "Canada", "Mexico", "UK"], label="Countries", ),
gr.Checkbox(label="Log of GDP Growth Rate?"),
]
outputs = gr.Plot()
demo = gr.Interface(fn=gdp_change, inputs=inputs, outputs=outputs)
demo.launch()

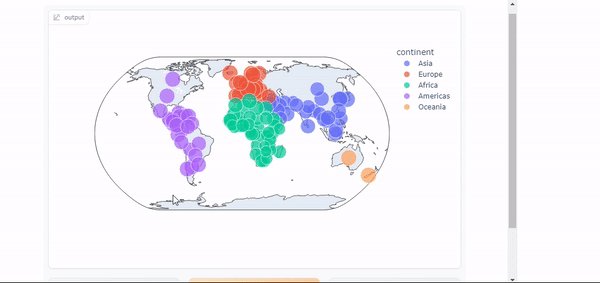
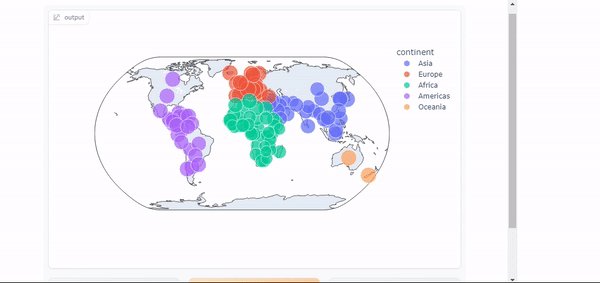
Визуализируйте карты с помощью Gradio
Объекты карты, созданные с помощью таких пакетов, как Plotly или Seaborn, также можно визуализировать с помощью gradio.Plot().
import plotly.express as px
import pandas as pd
def map_plot():
#define a map element
df = px.data.gapminder().query("year==2002")
fig = px.scatter_geo(df, locations="iso_alpha", color="continent",
hover_name="country", size="lifeExp",
projection="natural earth")
return fig
outputs = gr.Plot()
demo = gr.Interface(fn=map_plot, inputs=None, outputs=outputs)
demo.launch()

Добавление состояния в приложения Gradio
Отслеживание состояния в Gradio может выполняться как в глобальном, так и в сеансовом состояниях.
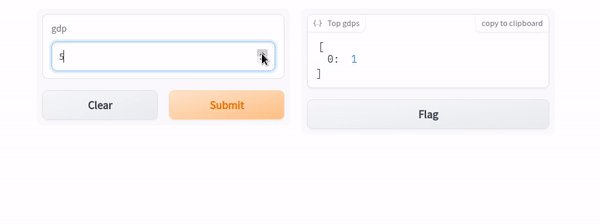
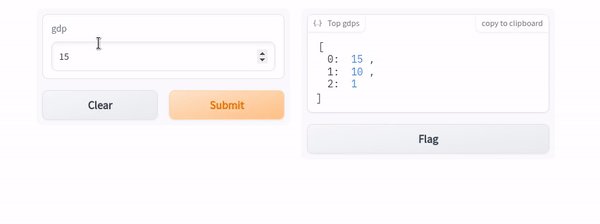
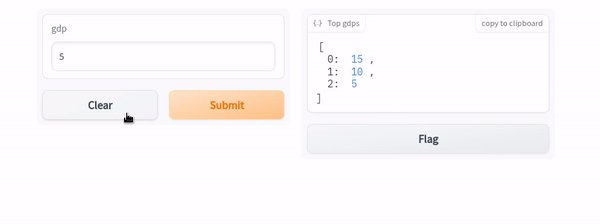
Глобальное состояние
Глобальное состояние в Blocks имеет ту же функциональность, что и в интерфейсе. Любая переменная или данные, определенные вне функции, доступны для всех функций.
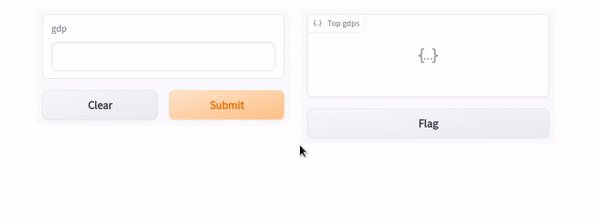
В приведенном ниже примере с track_gdp переменная gdps используется всеми пользователями. Пользователи, которые получают доступ к приложению, будут добавлять свои баллы в список.
import gradio as gr
gdps = []
def track_gdp(gdp):
gdps.append(gdp)
top_gdps = sorted(gdps, reverse=True)[:3]
return top_gdps
demo = gr.Interface(
track_gdp,
gr.Number(label="gdp"),
gr.JSON(label="Top gdps")
)
demo.launch()

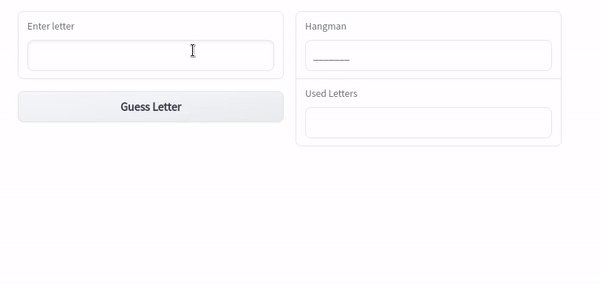
Состояние сеанса
Gradio поддерживает состояние сеанса, при котором данные сохраняются при нескольких отправках в рамках сеанса страницы и в приложениях Blocks. Для состояния сеанса:
- Дайте определение объекту
gradio.State(). - Поместите объект
Stateв получатель событий в качестве входных и выходных данных. - В функции получателя событий добавьте переменную как входной параметр и возвращаемое значение.
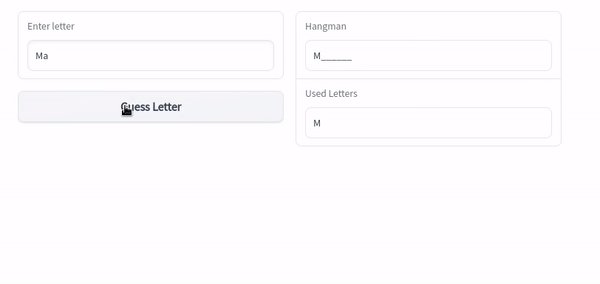
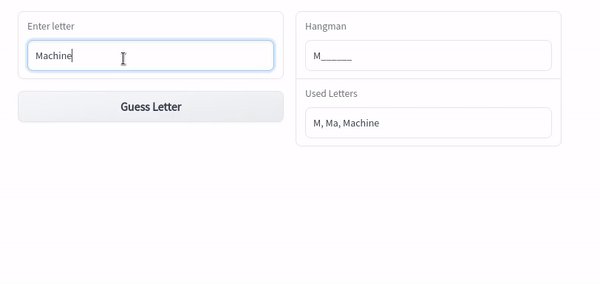
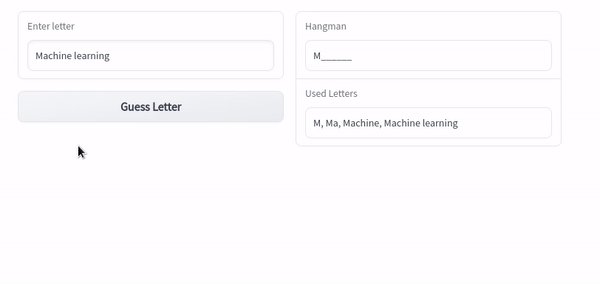
Чтобы показать состояние сеанса приложения, мы будем использовать игру «Виселица».
import gradio as gr
import random
secret_word = "Machine"
with gr.Blocks() as demo:
used_letters_var = gr.State([])
with gr.Row() as row:
with gr.Column():
input_letter = gr.Textbox(label="Enter letter")
btn = gr.Button("Guess Letter")
with gr.Column():
hangman = gr.Textbox(
label="Hangman",
value="_"*len(secret_word)
)
used_letters_box = gr.Textbox(label="Used Letters")
def guess_letter(letter, used_letters):
used_letters.append(letter)
answer = "".join([
(letter if letter in used_letters else "_")
for letter in secret_word
])
return {
used_letters_var: used_letters,
used_letters_box: ", ".join(used_letters),
hangman: answer
}
btn.click(
guess_letter,
[input_letter, used_letters_var],
[used_letters_var, used_letters_box, hangman]
)
demo.launch()

Вы заметите, что сеанс сохраняется на странице, но, если вы загрузите приложение на новой вкладке или обновите приложение, приложение не будет делиться историей «догадок».
Разметка вашего приложения Gradio
Компоновку блоков приложения можно настроить с помощью таких классов, как gradio.Row(), gradio.Columns(), gradio.Tab() и gradio.Accordion().
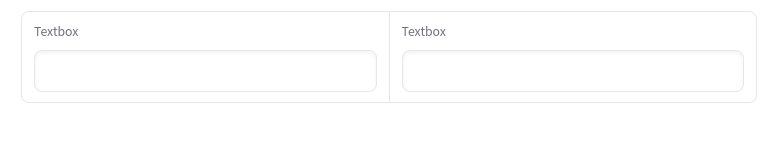
Строки
При использовании макета строки в Blocks все дочерние элементы в вашем приложении будут отображаться горизонтально.
import gradio as gr
with gr.Blocks() as demo:
with gr.Row():
gr.Text()
gr.Text()
demo.launch()

Столбцы
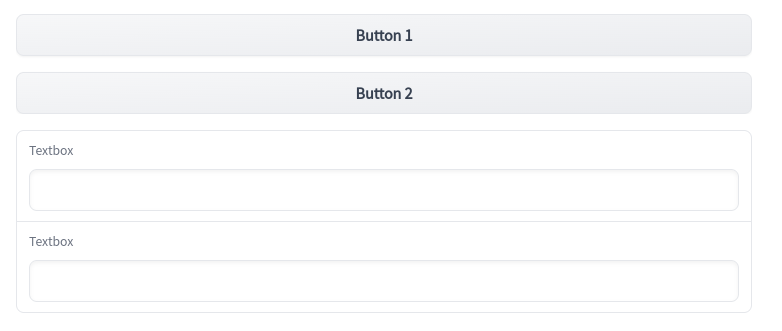
С помощью gradio.Column() вы можете отображать дочерние элементы вашего приложения вертикально. Вы можете указать ширину столбцов, указав параметры scale и min_width.
import gradio as gr
with gr.Blocks() as demo:
with gr.Column(scale=2):
btn1 = gr.Button("Button 1")
btn2 = gr.Button("Button 2")
with gr.Column(scale=1):
text1 = gr.Textbox()
text2 = gr.Textbox()
demo.launch()

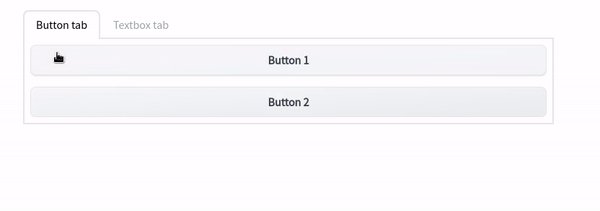
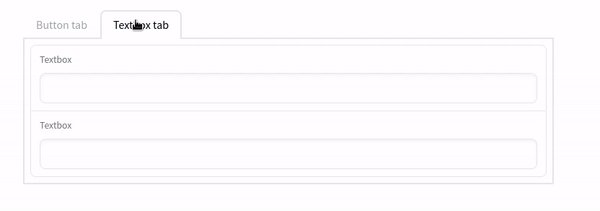
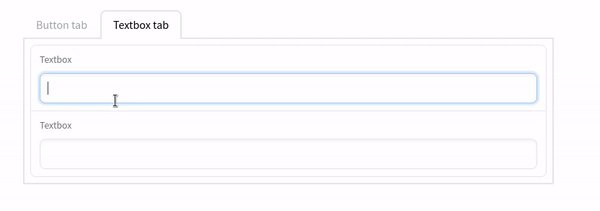
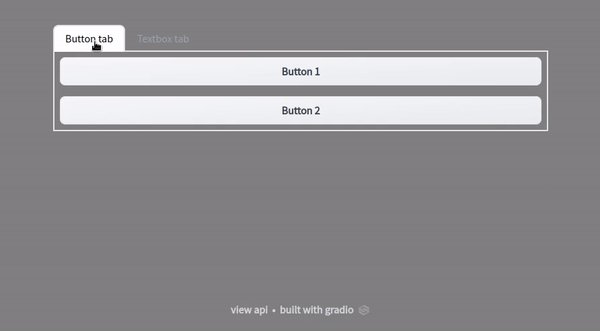
Табы и accordion
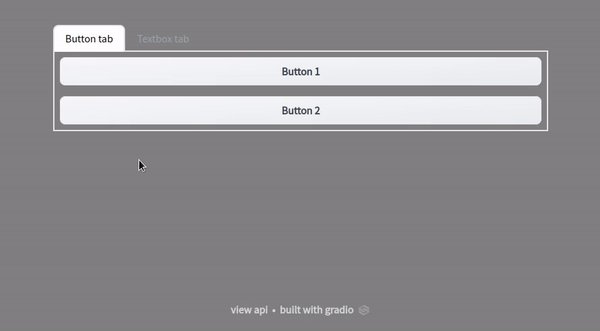
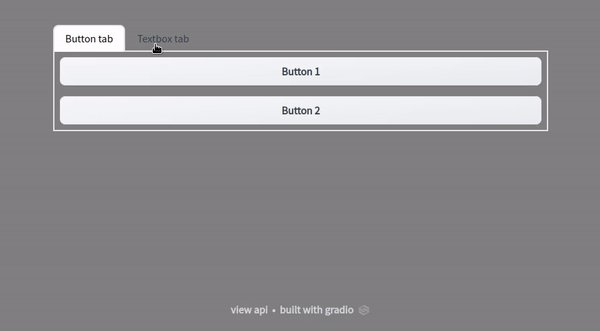
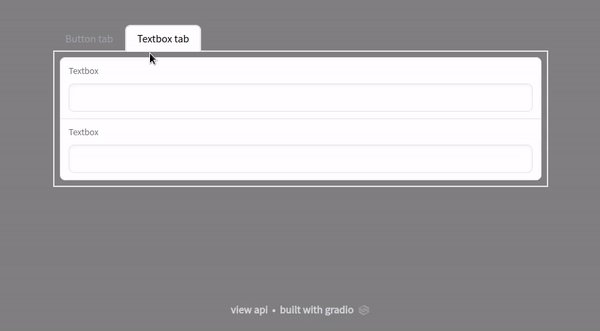
Приложения Gradio также могут быть представлены в табличной форме с использованием файлов gradio.Tab(). Компоненты на определенной вкладке отобразятся, когда пользователь перейдет к соответствующему файлу Tab. Каждому Tab присваивается метка.
import gradio as gr
with gr.Blocks() as demo:
with gr.Tab(label = "Button tab"):
btn1 = gr.Button("Button 1")
btn2 = gr.Button("Button 2")
with gr.Tab(label = "Textbox tab"):
text1 = gr.Textbox()
text2 = gr.Textbox()
demo.launch()

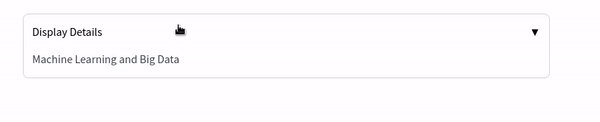
Accordion возвращает функцию компонента update(), которая позволяет переключать и скрывать содержимое.
import gradio as gr
with gr.Blocks() as demo:
with gr.Accordion("Display Details"):
gr.Markdown("Machine Learning and Big Data")
demo.launch()

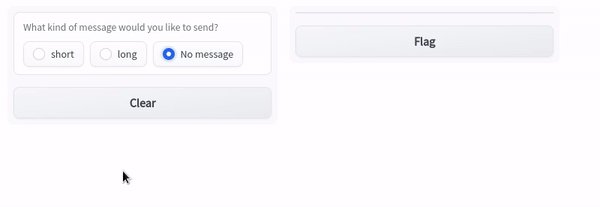
Видимость
После передачи функции в интерфейс Gradio или даже в Block происходит возврат типичного значения. gradio.update обновляет это значение. При этом свойства выходного компонента также могут быть обновлены. Обновления касаются количества строк Textbox или видимости Image, возвращая функцию компонента update().
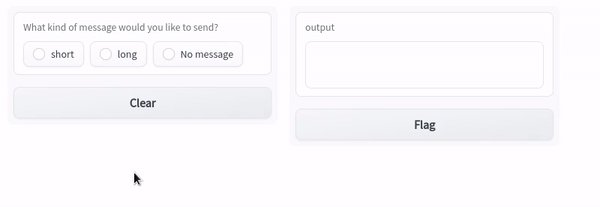
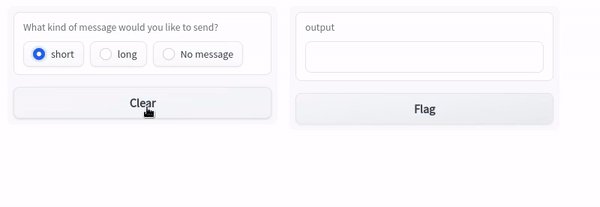
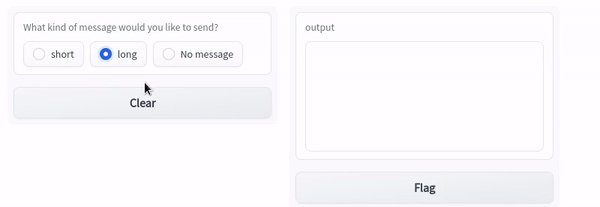
В приведенном ниже примере показано приложение для обновления видимости компонента интерфейса.
import gradio as gr
import gradio as gr
def update_textbox(choice):
if choice == "short":
return gr.Textbox.update(lines=1, visible=True)
elif choice == "long":
return gr.Textbox.update(lines=6, visible=True)
else:
return gr.Textbox.update(visible=False)
gr.Interface(
update_textbox,
gr.Radio(
["short", "long", "No message"], label="What kind of message would you like to send?"
),
gr.Textbox(lines=2),
live=True,
).launch()

Многостраничные приложения Gradio
После создания различных приложений вы можете использовать такие методы, как:
gradio.TabbedInterfaces()иgradio.Parallel()для сравнения выходных данных из нескольких приложенийgradio.Series()для подачи ввода из одного приложения в другое для объединения приложений.
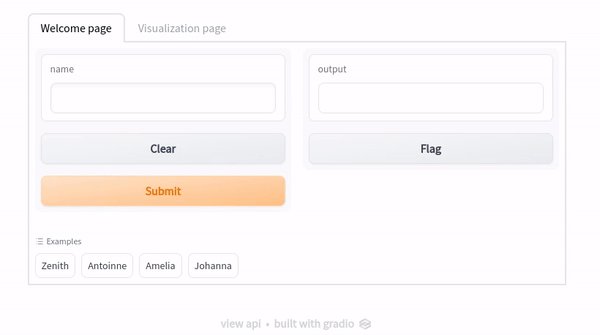
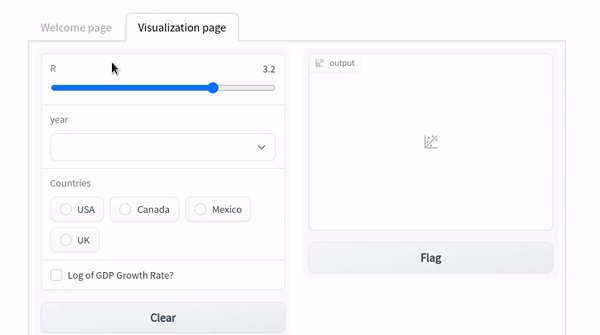
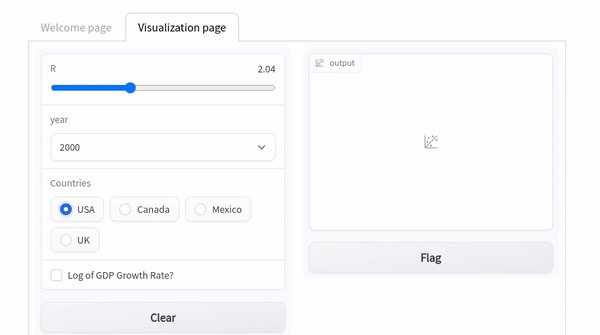
В этом разделе мы будем использовать gradio.TabbedInterface() для создания многостраничного приложения для Dropdown и Seaborn, которые мы создали ранее.
#define your first application
#!pip install gradio
import gradio as gr
import seaborn as sns
import matplotlib.pyplot as plt
import numpy as np
import pandas as pd
from math import log
def user_greeting(name):
return "Hi! " + name + " Welcome to your multi-page application!😎"
#app 1
app = gr.Interface(fn = user_greeting, inputs="text", outputs="text", examples = ["Zenith", "Antoinne", "Amelia", "Johanna"])
#define your second application
def gdp_change(r, year, country, smoothen):
years = ['1850', '1900', '1950', '2000', '2050']
m = years.index(year)
start_day = 10* m
final_day = 10* (m + 1)
x = np.arange(start_day, final_day + 1)
pop_count = {"USA": 350, "Canada": 40, "Mexico": 300, "UK": 120}
if smoothen:
r = log(r)
df = pd.DataFrame({'day': x})
df[country] = ( x ** (r) * (pop_count[country] + 1))
fig = plt.figure()
sns.lineplot(x = df['day'], y = df[country].to_numpy())
plt.title("GDP in " + year)
plt.ylabel("GDP (Millions)")
plt.xlabel("Population Change since 1800s")
plt.grid()
return fig
inputs = [
gr.Slider(1, 4, 3.2, label="R"),
gr.Dropdown(['1850', '1900', '1950', '2000', '2050'], label="year"),
gr.Radio(["USA", "Canada", "Mexico", "UK"], label="Countries", ),
gr.Checkbox(label="Log of GDP Growth Rate?"),
]
outputs = gr.Plot()
#app 2
app2 = gr.Interface(fn=gdp_change, inputs=inputs, outputs=outputs)
#combine to create a multipage app
demo = gr.TabbedInterface([app, app2], ["Welcome page", "Visualization page"])
if __name__ == "__main__":
demo.launch()

Кастомизация при помощи CSS и Javascript в Gradio
Вы можете стилизовать свое приложение в соответствии с индивидуальными спецификациями, передав любой CSS в свое приложение с помощью css = kwarg. Например, в примере макета с Tab вы можете определить пользовательский CSS фона следующим образом:
import gradio as gr
with gr.Blocks(css=".gradio-container {background-color: grey}") as demo:
with gr.Tab(label = "Button tab"):
btn1 = gr.Button("Button 1")
btn2 = gr.Button("Button 2")
with gr.Tab(label = "Textbox tab"):
text1 = gr.Textbox()
text2 = gr.Textbox()
demo.launch()

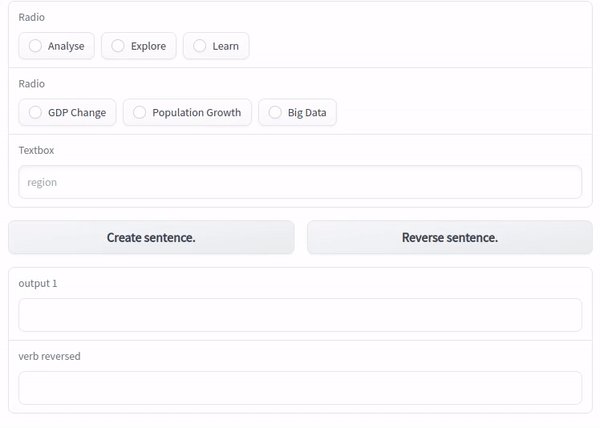
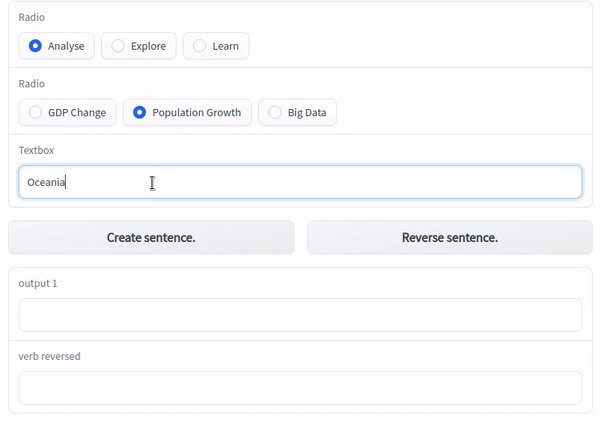
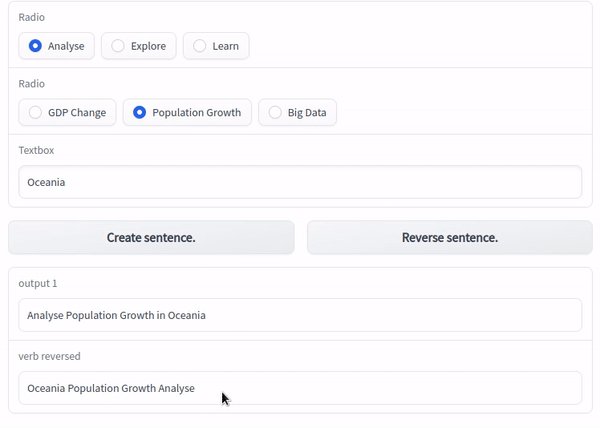
Точно так же вы можете определить собственный JS для своего приложения.
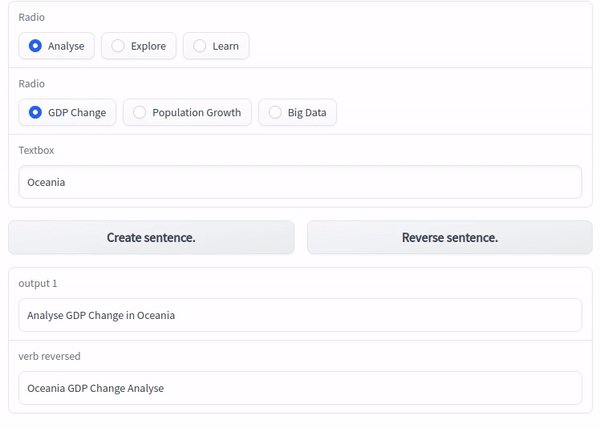
import gradio as gr
blocks = gr.Blocks()
with blocks as demo:
subject = gr.Radio(["Analyse", "Explore", "Learn"])
verb = gr.Radio(["GDP Change", "Population Growth", "Big Data"])
object = gr.Textbox(placeholder="region")
with gr.Row():
btn = gr.Button("Create sentence.")
reverse_btn = gr.Button("Reverse sentence.")
def sentence_maker(w1, w2, w3):
return f"{w1} {w2} in {w3}"
output1 = gr.Textbox(label="output 1")
output2 = gr.Textbox(label="verb reversed")
btn.click(sentence_maker, [subject, verb, object], output1)
#custom JS to reverse the sentense
reverse_btn.click(None, [subject, verb, object], output2, _js="(s, v, o) => o + ' ' + v + ' ' + s")
demo.launch()

Аутентификация приложений Gradio
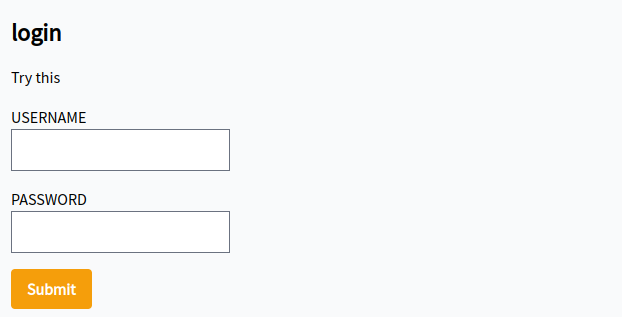
При запуске приложения Gradio вы можете определить метод аутентификации, указав параметр auth. Если auth передано, для доступа к интерфейсу потребуются имя пользователя и пароль (или список кортежей имени пользователя и пароля).
Вы также можете добавить auth_message, чтобы указать пользователю, что нужно добавить.
import gradio as gr
def data_display(input_img):
return input_img
demo = gr.Interface(data_display, gr.Dataframe(), "matrix")
demo.launch(enable_queue=False, auth=("username", "password"), auth_message="Try this")

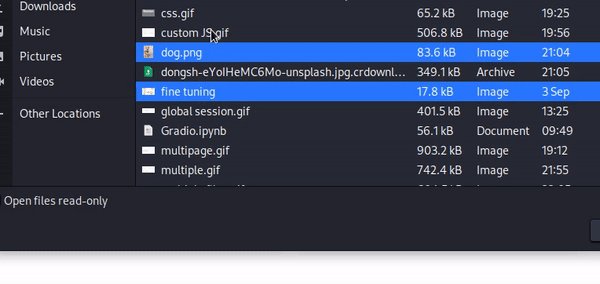
Загрузка и обработка файлов в Gradio
Вы можете загружать и отображать общие файлы в вывод. Кроме того, вы можете обработать загруженные файлы.
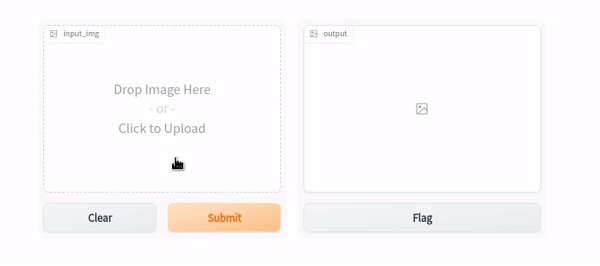
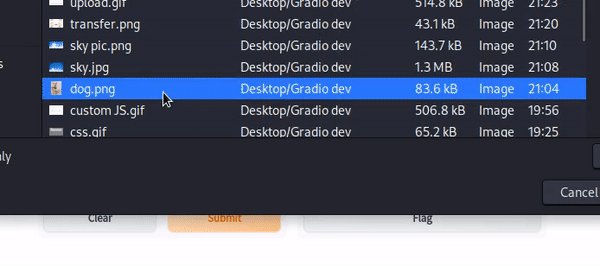
Загрузка одного файла
import numpy as np
import gradio as gr
def upload_image(input_img):
return input_img
demo = gr.Interface(upload_image, gr.Image(shape=(400, 300)), "image")
demo.launch()

gradio.File() позволяет загружать общие файлы, такие как zip-файлы.
from zipfile import ZipFile
import gradio as gr
def upload_file(file_obj):
files = []
with ZipFile(file_obj.name) as zfile:
for zinfo in zfile.infolist():
files.append(
{
"name": zinfo.filename,
}
)
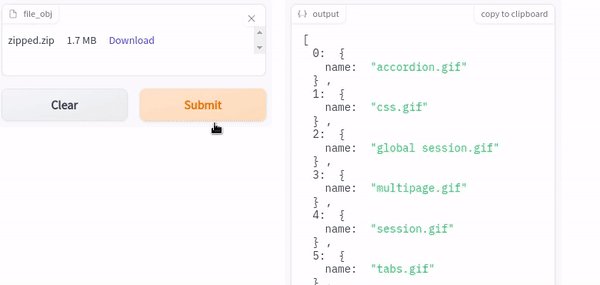
return files
demo = gr.Interface(upload_file, "file", "json")
if __name__ == "__main__":
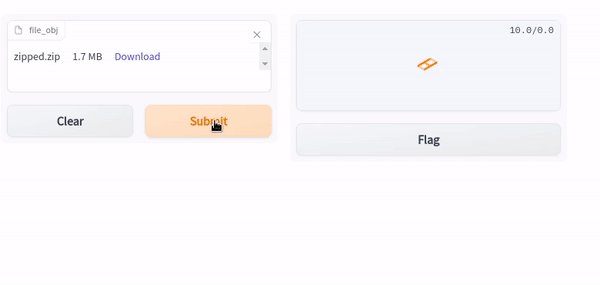
demo.launch()

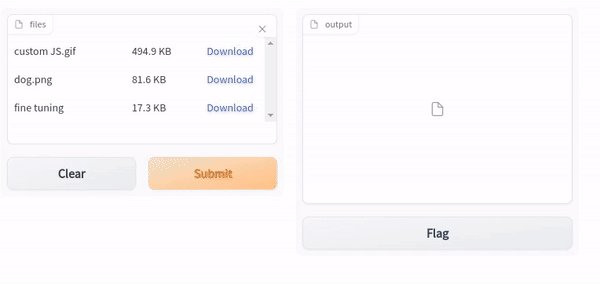
Загрузка нескольких файлов
Чтобы загрузить несколько файлов, добавьте параметр file_count, указывающий количество файлов, которые вы можете загрузить за один сеанс.
import os
from zipfile import ZipFile
import gradio as gr
def zip_files(files):
with ZipFile("tmp.zip", "w") as zipObj:
for idx, file in enumerate(files):
zipObj.write(file.name, "file" + str(idx))
return "tmp.zip"
demo = gr.Interface(
zip_files,
gr.File(file_count="multiple"),
"file"
)
if __name__ == "__main__":
demo.launch()

Загрузка и обработка данных
При загрузке файлов вы можете определить функцию, которая выполняет предварительную обработку данных и возвращает результат предварительно обработанного файла. Например, вы можете изменить оттенок ваших изображений.
import numpy as np
import gradio as gr
def sepia_hue(input_img):
sepia_filter = np.array([[.393, .769, .189],
[.349, .686, .168],
[.272, .534, .131]])
sepia_hue_img = input_img.dot(sepia_hue_filter.T)
sepia_hue_img /= sepia_hue_img.max()
return sepia_hue_img
demo = gr.Interface(sepia_hue, gr.Image(shape=(300, 200)), "image")
demo.launch()

Установка флагов в Gradio
Пометка позволяет собирать данные о пользователях, использующих ваше приложение/модель, особенно о точках ввода данных, в которых приложение ведет себя неожиданно. В Gradio есть простой способ установки флагов.
Включив кнопку «Flag» в каждом интерфейсе, пользователь может отправлять данные обратно в место, где запущено приложение.
Gradio допускает четыре параметра в компоненте gradio.Interface(), которые определяют, как работает установка флагов. Параметры следующие: allow_flagging, flagging_options, flagging_dir и flagging_callback.
allow_flagging по умолчанию является manual, при котором образцы будут отмечены, когда пользователь нажмет кнопку Flag. Затем вы можете использовать flagging_dir = "path/to/store", который указывает каталог для хранения данных журнала. В противном случае журналы будут храниться в новой папке в том месте, где запущено приложение.
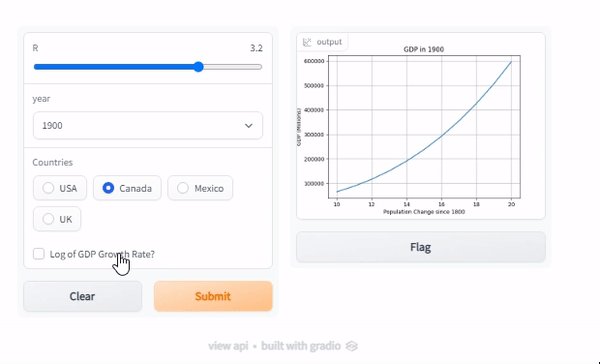
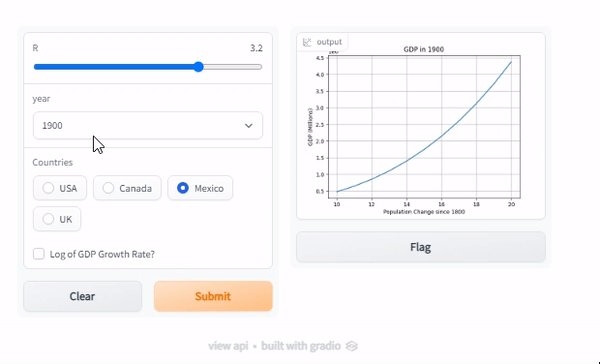
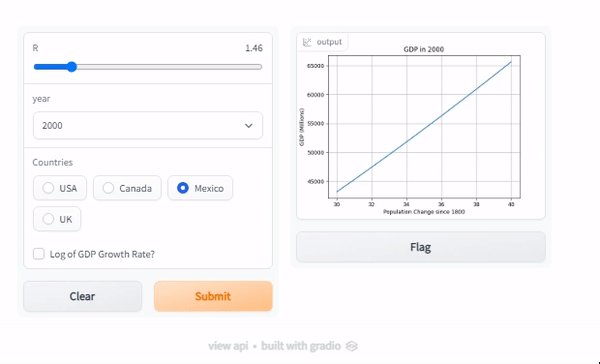
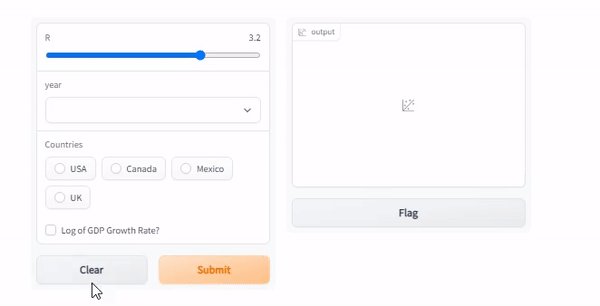
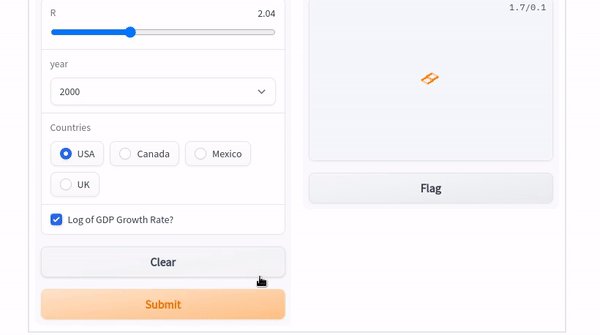
Мы можем добавить пометку в приложение визуализации Altair, как показано ниже.
import numpy as np
import pandas as pd
import gradio as gr
import altair as alt
from math import log
import numpy as np
import pandas as pd
def gdp_change(r, year, country, smoothen):
years = ['1850', '1900', '1950', '2000', '2050']
m = years.index(year)
start_day = 1* m
final_day = 1* (m + 1)
x = np.arange(start_day, final_day + 1)
pop_count = {"USA": 350, "Canada": 40, "Mexico": 300, "UK": 120}
if smoothen:
r = log(r)
df = pd.DataFrame({'day': x})
df[country] = ( x ** (r) * (pop_count[country] + 1))
df['country'] = df[country].values
return alt.Chart(df).mark_bar().encode(
x='day',
y= 'country').properties(width=550)
inputs = [
gr.Slider(0.1, 1, 0.3,step = 0.001, label="R"),
gr.Dropdown(['1850', '1900', '1950', '2000', '2050'], label="year"),
gr.Radio(["USA", "Canada", "Mexico", "UK"], label="Countries", ),
gr.Checkbox(label="Log of GDP Growth Rate?"),
]
outputs = gr.Plot()
demo = gr.Interface(fn=gdp_change, inputs=inputs, outputs=outputs, allow_flagging="manual", flagging_options=["No plot shown", "Wrong axis", "Other"])
demo.launch()
См. документацию Gradio для параметров.
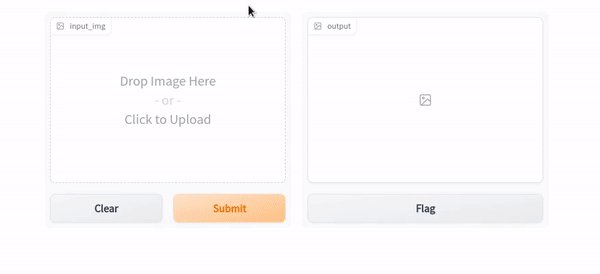
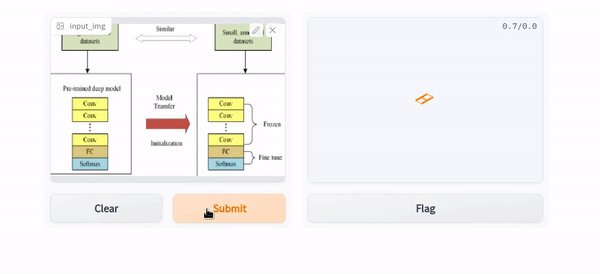
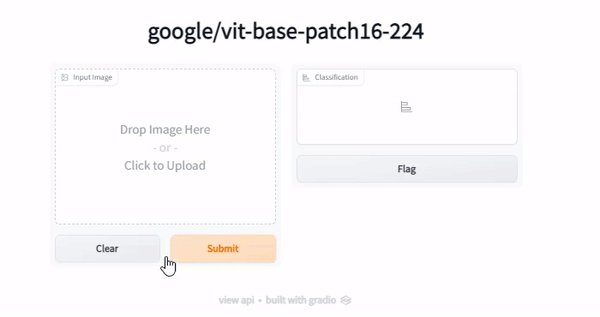
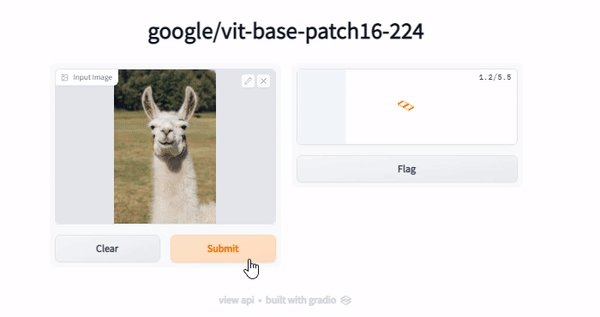
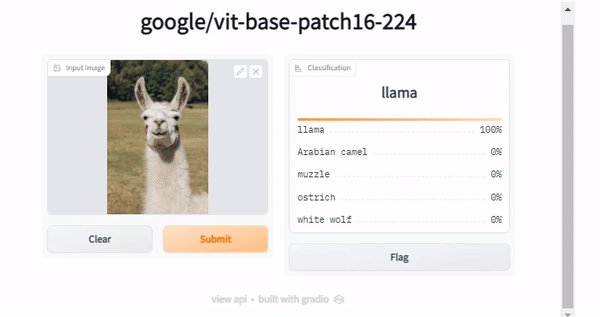
Создайте классификацию изображений с помощью Vision Transformers в Gradio
Transformers предлагают API и инструменты для быстрой загрузки и обучения современных предобученных моделей. Как показано ниже, вы можете легко создать приложение для классификации, используя vision transformers.
import gradio as gr
#load your preffered model
app = gr.Interface.load(
"huggingface/google/vit-base-patch16-224")
#launch
app.launch()

Llama: Photo by Raspopova Marina, on Unsplash
Дополнительные модели трансформеров см. в документации Hugging face .
Используйте Hugging face для разработки приложения чат-бота с Gradio
Создание чат-бота упрощается за счет использования предварительно обученных моделей Hugging face. Вам понадобится предварительно обученный токенизатор и диалоговая модель, такая как DialoGPT .
В приведенном ниже примере мы используем токенизатор DialoGPT и модель разговорной речи.
from transformers import AutoModelForCausalLM, AutoTokenizer
import torch
#set up the model (large version of DialoGPT)
tokenizer = AutoTokenizer.from_pretrained("microsoft/DialoGPT-large")
model = AutoModelForCausalLM.from_pretrained("microsoft/DialoGPT-large")
#Defining a predict function
def predict(input, history=[]):
# tokenize the new input sentence
new_user_input_ids = tokenizer.encode(input + tokenizer.eos_token, return_tensors='pt')
# append the new user input tokens to the chat history
bot_input_ids = torch.cat([torch.LongTensor(history), new_user_input_ids], dim=-1)
# generate a response
history = model.generate(bot_input_ids, max_length=1000, pad_token_id=tokenizer.eos_token_id).tolist()
# convert the tokens to text, and then split the responses into lines
response = tokenizer.decode(history[0]).split("<|endoftext|>")
response = [(response[i], response[i+1]) for i in range(0, len(response)-1, 2)] # convert to tuples of list
return response, history
#creating a gradio interface
import gradio as gr
demo = gr.Interface(fn=predict,
inputs=["text", "state"],
outputs=["chatbot", "state"])
demo.launch()
Развертывание приложений Gradio
Пакет Gradio упрощает создание общедоступного графического интерфейса и общедоступной ссылки для вашей модели. Это верно до тех пор, пока модель работает в вашей локальной среде. Но когда у вас возникнет потребность в долгосрочном хостинговом решении, вам придется поискать другой вариант.
Здесь на помощь приходят хостинговые сервисы, такие как места Heroku и Hugging Face.
Heroku
Развертывание приложения Gradio в Heroku выполняется в пять шагов:
- Создайте свое приложение (
app.py) и сохраните его в новом каталоге. - Напишите свой файл
requirements.txt
Вам потребуется учетная запись Heroku и, возможно, для удобства интерфейс командной строки Heroku. Создайте учетную запись Heroku и загрузите CLI, если вы еще этого не сделали:
- Создайте файл
setup.sh. Чтобы ваше приложение работало правильно, убедитесь, что оно обслуживается по правильному URL-адресу и порту. Добавьтеexport GRADIO_SERVER_NAME=0.0.0.0иexport GRADIO_SERVER_PORT="$PORT"в файлsetup.sh. - Создайте Procfile. Procfile определяет команды, которые будут выполняться для запуска приложения Gradio. Команд всего две: запустить bash-скрипт, а затем запустить приложение. Так выглядит ваш Procfile:
web: source setup.sh && python app.py - Выполните развертывание! После этого вы можете продолжить свой обычный процесс развертывания при помощи Heroku.
Hugging Face
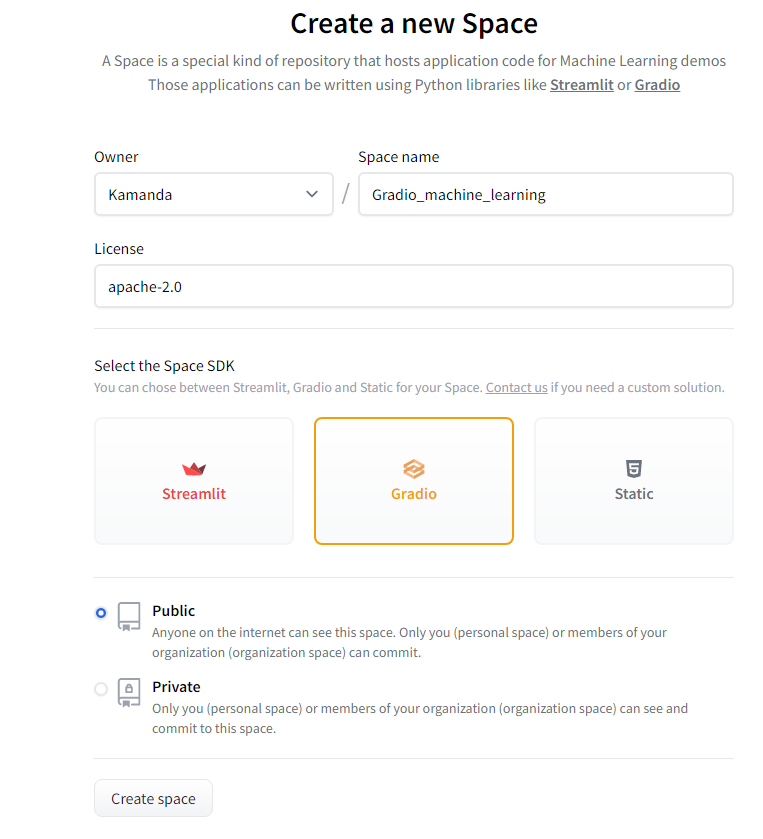
Создайте учетную запись пользователя на https://huggingface.co/. Перейдите к Spaces на панели навигации и создайте New Space.

Предоставьте необходимую информацию.

Будет создана ссылка с репо. Скопируйте ссылку в командной строке. В нашем случае мы получили ссылку, как показано ниже, но она может отличаться в зависимости от ваших данных.
git clone https://huggingface.co/spaces/Kamanda/Gradio_machine_learning
Будет создана новая папка (Gradio_machine_learning).
- Сделайте копию файлов, необходимых для запуска вашего приложения Gradio, например
app.py,requirements.txt, в ту новую папку. - Вернитесь в терминал и выполните следующие команды, заменив на соответствующие имена вашего рабочего пространства.
cd Gradio_Machine_Learning
git add .
git commit -m "first commit"
git push
Вам будет предложено ввести свои учетные данные Hugging Face. Для пользователей Windows-виджет будет выглядеть примерно так:

Если вы выполнили все требования, перейдите в spaces и нажмите на space. Вы должны увидеть работающее приложение.

Ссылка на приложение «Hugging face» из этого руководства.
И напоследок
В то время как разработка модели машинного обучения часто происходит в локальной среде, ее предполагаемое применение – в процессе развертывания. В этом руководстве вы узнали, как создавать простые в использовании настраиваемые компоненты пользовательского интерфейса для вашей модели машинного обучения, любого API или даже произвольной функции Python с помощью нескольких строк кода и Gradio.
Вот и все!




Комментарии